最近、カードをデザインする仕事を受けてとても楽しかったので、その時の体験や気付いたことなどを書きます。
まずは概略を。
系統が似ている商品を1つのシリーズに編成します。だいたい1つのシリーズにつき60-120商品が含まれています。ユーザーは商品を検索してから購入するのですが、それぞれの商品には「締め切り時間」、つまりユーザーが購入できる期間が設定されています。
○Less is more
追加するのではなく、どんどん洗練させましょう。
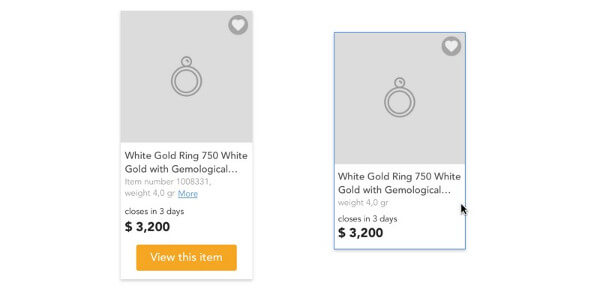
Before(左)After(右)
カードは、商品詳細ページへの入り口として機能します。元のデザイン(左側)には、アイテム詳細ページに入る3つの方法が設定されていました。1)「このアイテムを見る」ボタンをクリックする 2)商品情報の横にある「さらに詳しく」ボタンをクリックする 3)カード自体をクリックする、の3つです。コンバージョンにつながるボタンがあればあるほどコンバージョン率が高くなることはありえる話です。しかし、今回の場合において、果たして2つのボタンを削除することはコンバージョン率を低下させるでしょうか?
答えは「ノー」でしょう。 「さらに詳しく」ボタンと「このアイテムを見る」ボタンを外してみると、商品がスッキリして見えます。新しいデザインでは商品カードの長さが短くなるため、限られたスペースに表示できる商品の数が増えますから、ビジネス価値についても向上したと言えるでしょう。ユーザーからすると、気に入ったアイテムを見つけるチャンスが増えることになります。
○UIを調和させる
統一感のあるユーザーエクスペリエンスを作成しましょう。
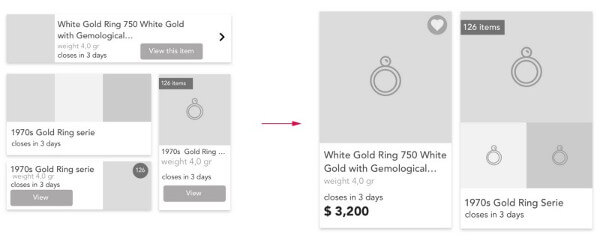
シリーズを表示するカード例(右端)と個別の商品を表示するカード例(右から2つめ)
使用するすべての商品カードを一覧化する作業から開始した時、表示方法が統一されていないことがわかりました。同じ項目なのに異なる表示方法が使われていたり、個別の商品を示すカードなのか商品のシリーズを示すカードなのかがわかりにくく、ユーザーを混乱させていました。
問題解決のため、まず個別商品と商品シリーズの違いをはっきりさせることから始めました。個別商品カードには一つの商品だけ表示し、商品シリーズには複数の商品が含まれているのがわかるようにしました。商品シリーズにはシリーズ番号と複数の商品画像を使用する設定。そうすることで、ユーザーにとってわかりやすくなるようにしました。今回のケースで、デザインに基づいた作業で大事になってくるのは、ビジュアルを統一させるだけでなく、決まり事を構築していくことでもあるということがわかってきました。
○使用ニーズの優先順位付け
重要な情報を優先して表示しましょう。
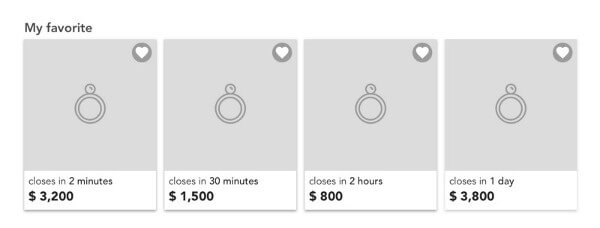
優先順位付けされた情報を持つカード
カードには、イメージ、タイトルテキスト、ボタンなど、複数の情報を表示させています。ただし、すべての情報を表示する必要がないケースもあります。ユーザーにとって何が重要な情報なのかを考え、情報に優先順位付けを行います。
例えば、商品カードがユーザーのお気に入りにリストされている場合、その商品の「締め切り時間」が最も重要な情報になります。「締め切り時間」と現在の価格を表示するだけで、ユーザーは終了間近の商品をクリックするようになります。別のケースでは、商品が「最近見たアイテム」リストに分類されている場合、価格情報が変更されればユーザーにとって重要な情報になるので、すぐにこのアイテムを購入する可能性があります。
○多様なレイアウトで楽しむ
閲覧しているユーザーの興味をそらさないようにしましょう。
単調なレイアウト(左)と多様なレイアウト(右)
人間は物事を通してパターンを読み取る傾向があります。しかし同時に、退屈なものを見せられるのもイヤなのです。 Pinterestなど多くのサイトやアプリで使用されている石積みのレイアウトと同様に、オリジナルのレイアウトを作成することで、より楽しいブラウジング体験を提供することを目指したいです。グリッドビュー、リストビュー、カルーセルは、しばしば同一画面上で使用されています。くれぐれもユーザーに同じレイアウトの画面を延々とスクロールさせることがないようにしましょう。
※本記事はProduct Design Principles in a Single Cardを翻訳・再構成したものです。