プログレスバーは、快適なユーザーエクスペリエンスに一役買っています。データを入力する必要がある各種の登録ページや支払いフォームに設置されていることが多いです。
この記事では、プログレスバーのアイデアや、無料素材、無料プラグインをご紹介していきます。
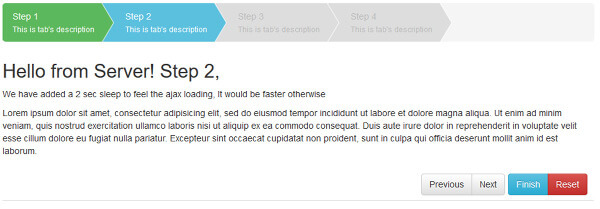
チップ①:テキストとラベルで進捗を表現する
進捗度の表示をデザインする時は、ステータスを示すラベルが必要です。 プロセス内のどこにいるのかを知る必要があるため、インタフェースを定義する上で重要です。
テキストは太字や大文字、一段高く配置したり、または背景に配置することができます。 途中で各ステップを説明したテキストがあることを確認してください。
ラベルは、プロセス全体に何が必要なのかをユーザに見せることができます。長い入力が必要なページでは特に便利です。
ラベルは、簡潔に短く、2~3語以下でデザインしましょう。
サイトやモバイルアプリに最も適したものを実行します。 どれくらいの余白がページにあるかを確認し、デザインを調整します。
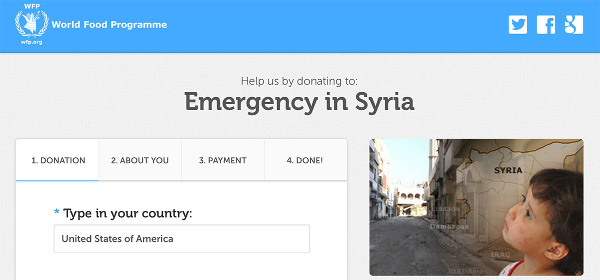
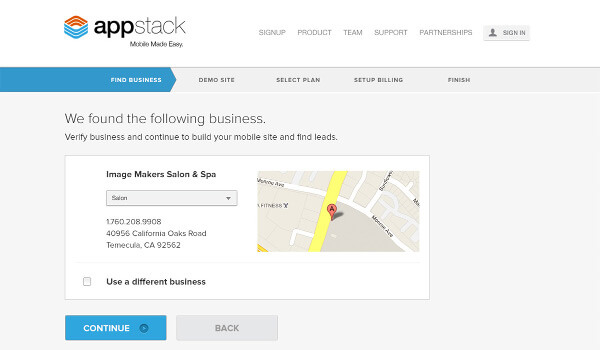
デザインについて共通するポイントは、CTA矢印ボタンの使用です。 これは自然に注目を集め、プロセスのどこにいるのかをユーザーに正確に伝えます。
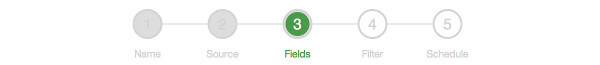
チップ②:アイコンでわかりやすく進捗を表現する
プログレスバーにスペースがある場合は、いくつかのカスタムアイコンを追加してみてください。
これらは、詳細なグラフィックスからSVGラインアイコン、または好きなスタイルにすることができます。ここでの目標は、ユーザーがプロセス内のどこを一目で確認できるようにするための明快さです。
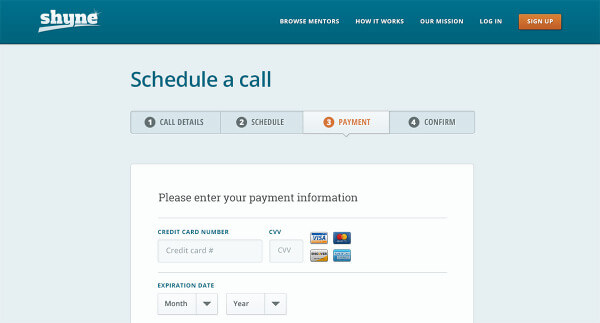
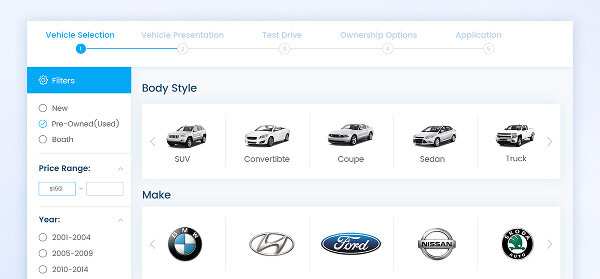
デザイナーTri Nguyenからこの例を考えてみましょう。 カスタムアイコンを使用して、ラベルを含む登録ページのステップを定義しています。
テキストで説明するのも良いですが、図式化はもっと早く伝えるのに役立ちます。
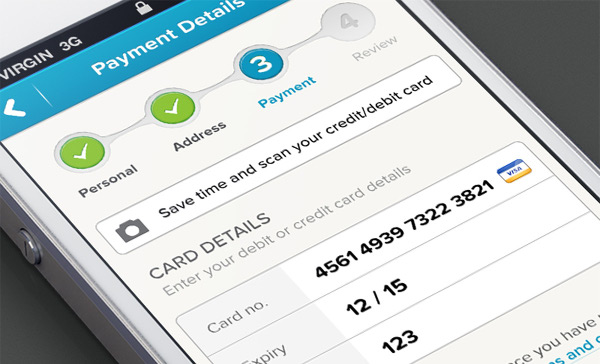
追加したいグラフィックの1つは、完了のためのチェックマークアイコンです。 ユーザーが一定のステップを過ぎると、その部分にチェックマークを付けることをお勧めします。
これは、ユーザーが現在全体フローのどこに存在しているかを示す視覚的な手がかりです。
チップ③:ナビゲーションバーのように一貫性を保つ
プログレスバーのUI目標は、ユーザーを一連のページに沿って誘導することです。 これは常に同じ場所に固定されたナビゲーションバーと考える必要があります。
一貫性のある表示を目指してください。どれくらいのスペースを取るかは、あまり気にする必要はありません。
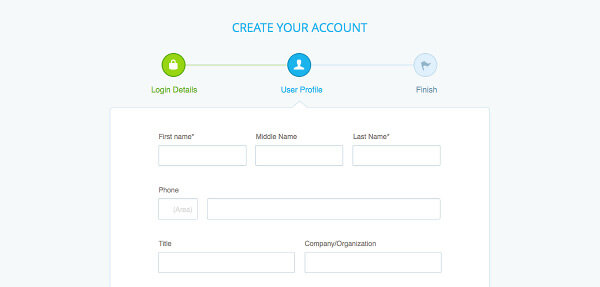
たとえば、Moinul Ahsanによるデザインは、「将来の」ステップに軽いテキストカラーを使用します。 ユーザーがフォーム内を移動すると、各フィールドは暗くなり、一貫したページデザインになります。
この効果はいろいろな形で達成できますが、目標は常に同じです。ユーザーがこれまでにどれくらい完了したか、完了するまでにどれくらい時間がかかるかを判断するのに役立つ情報を提供します。
進捗表現に使える無料PSD
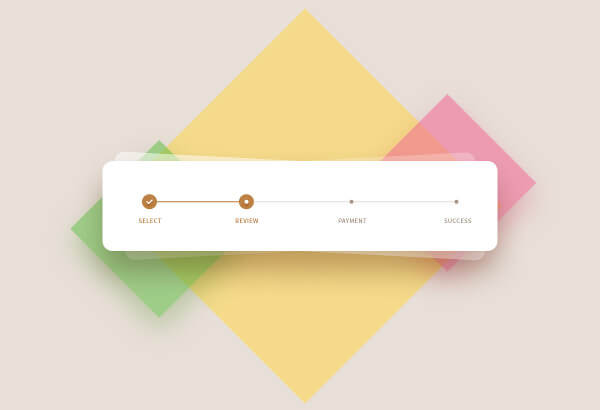
Tahir YousafのFantastic Designです。これは、プログレスバーを短く、シンプルに保ちます。
クリアテキストの基本的なアイコンはバーを捨てます。 完了したステップのチェックマークにも注意してください。進捗状況を一目で把握できます。
ここでは、製品のチェックアウトに焦点を当てているので、非常にユニークなものがあります。しかし、それはどんな電子商取引のチェックアウトページやモバイルアプリUIでもうまくいくかもしれません。
フリーPSDはDribbbleショットに添付されており、アカウントがなくてもアクセス可能です。
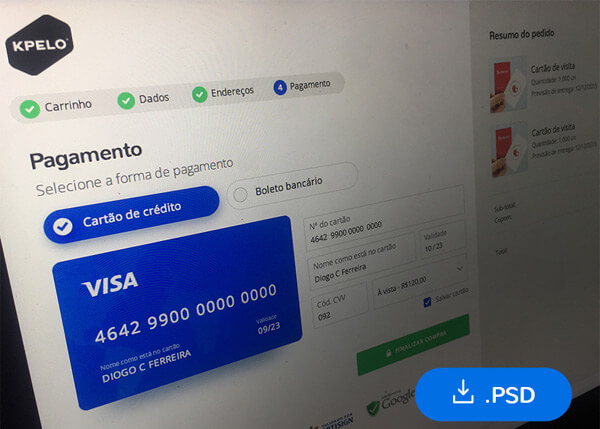
簡単なチェックアウト手順でチェックアウトページが必要になることがあります。
それならまさに、Diogo Kpeloがデザインしたこのフリービーのあなたのものです。これはPSDとして提供され、オンラインショップの進歩のステップを設計するための実用的なUIを提供します。
進捗表現に使える無料スニペットとプラグイン
無料のグラフィックスは最高ですが、それらは最初の段階に過ぎません。モックアップを作成したら、そのモックアップを作業中のWebページにコーディングする必要があります。
これらのプラグインは、コーディング段階に入るときに、時間を節約できます。
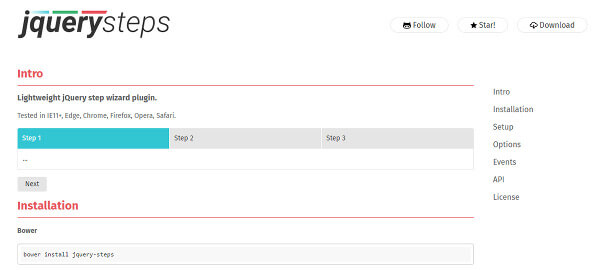
1.jQuery Steps:大人気プラグイン
新しいjQuery Stepsプラグインは2017年に最初にリリースされ、以来巨大なフォローを獲得しました。
それはそこにいくつかの進歩のステップのプラグインの一つであり、間違いなく最高のものの一つです。インストールは簡単で、ウェブサイトに進捗バーを表示する最も簡単な方法の1つです。
2.SmartWizard:BSフレームワーク向け
もう少し技術的なものが必要な場合は、SmartWizardプラグインをご覧ください。これはjQuery + Bootstrap 4用に設計されたもので、BSフレームワークでのみ動作します。
BS4フレームワークを使用すると、SmartWizardで時間を節約できます。
3.Progress Step:設定できるオプション多数
私がおすすめするもう一つのプラグインはprogressStep.jsです。これはjQueryに構築され、多くの機能をサポートしています。
しかし、これには多くのオプションが付いてくるので、カスタマイズするには少しの作業が必要です。
必要なものはすべてGitHubのメインページにありますので、興味のある方は見てみてください。
※本記事はProgress Step UI Design Patterns: Tips, Freebies & Code Snippetsを翻訳・再構成したものです。
▼こちらの記事もおすすめです!