UXデザインとは、世界を変えようとすることです。デザイナーの持つ知識とアイデアを使えば、現実世界の問題を解決できます。人々の思考や行動に影響を与えるデザインを作る上で、心理学が大きな手助けとなってくれます。今回はすぐに利用できる心理学の法則を紹介します。
ゲシュタルト心理学
ゲシュタルト心理学の法則は、デザインの中でも最もよく使われています。人間が複数の物体を知覚し、グループとして認識するパターンについてまとめられています。

3つのパターンがありますので、順番に見ていきましょう。
-
1.近接
近くに配置されている物体は、1つの同じグループに属していると認識されます。

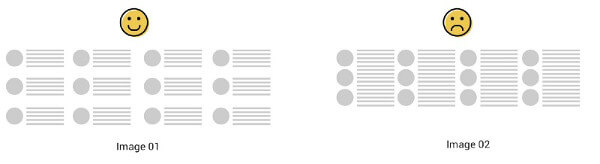
上の画像の左側を見てください。全部で12のグループが、3つの行と4つの列で同じように並べられています。きちんと構造化され、階層を認識できるのではないでしょうか。
では右側を見てみましょう。こちらも並んでいるグループの数は同じですが、並べ方が異なります。これだけで違った印象を与えることになります。要素の間にある空白の取り方で、認識の仕方が変化するのです。デザインの際には、こうした小さな空白にも気を配りましょう。
-
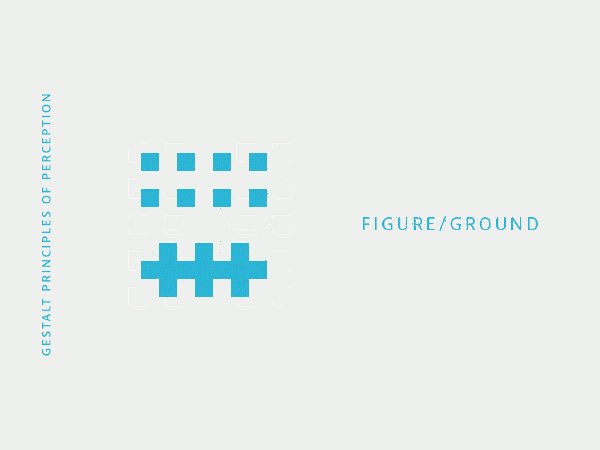
2.閉鎖
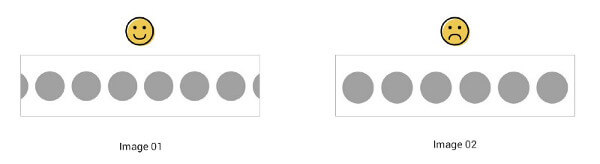
複雑なデザインでは、要素や操作の流れが途切れて見えてしまうことがあります。そうした場合、人間の脳は途切れた先に何があるのかを予測し補おうとします。次の例で確認しましょう。

この例はスワイプできるリストをイメージしています。左側ではリストにまだ先があり、スワイプでその先が見られると考えます。しかし右側のデザインではそうした印象を与えられず、ユーザーはリストの中身がこれで全部だと考えてしまいます。ユーザーが必要なものを見つけられなければ、そこで操作を諦めてしまうでしょう。
-
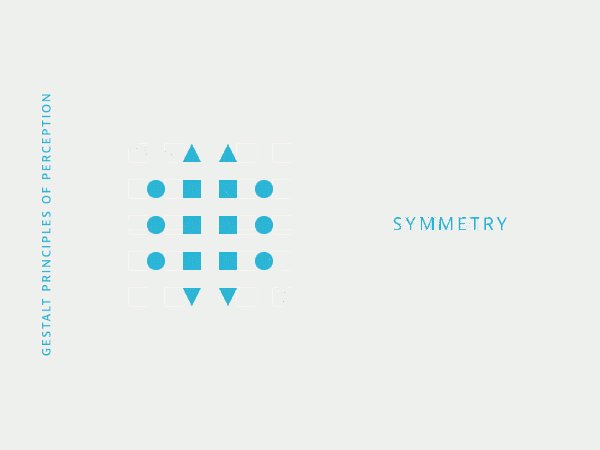
3.類似
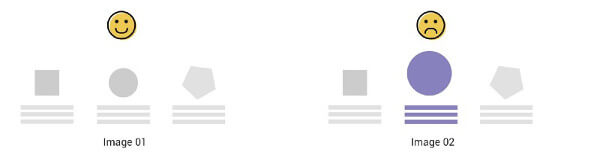
類似した機能には類似した要素を使ってユーザーを導きましょう。

左側の例では、3つ並んだ要素に見た目の違いはそれほどありません。そのため同じ階層に位置する、類似した要素だと判断できます。右側では1つの要素が色と見た目で他とは異なっています。このように差別化すると、要素が異なる階層に位置づけられているように見えてしまいます。
まとめ
デザインにおける心理学は、製品をより理解しやすく、見つけやすく、意味のあるものに変える手助けをしてくれます。デザイナーはユーザーの知覚と振る舞い、そして限界を学び、誰にとっても理解しやすいデザインを目指してください。
※本記事はPsychological approach to Designを翻訳・再構成したものです。

























