Webフォーム欄で頻繁に使われる「ラジオボタン」。
この名前の由来は、一昔前のカーラジオにはチャンネルを切り替えるためのボタンが設置されていましたが(上図)、「ひとつのボタンを押しこむと他のボタンが飛び出す(=選択できない)」という特性にちなんでつけられたそうです。
デザインにおいてはそこまで突き詰めて考えられることがないラジオボタンですが、ユーザーが入力したデータを収集したいアナリストやマーケターにとってはかなり重要度の高いツールです。というのも、選択肢形式による入力になるので回答者の誤入力の可能性を排除しやすいためです。
本稿では、この実はちょっとスゴいヤツ「ラジオボタン」のユーザビリティテストを通じて、より実践的で魅力的な「ラジオボタンデザイン」のベストプラクティスについて考えてみましょう。
ラジオボタンのデザインにとってベストプラクティスを考える
ラジオボタンはあくまで「選択肢」として使うもの
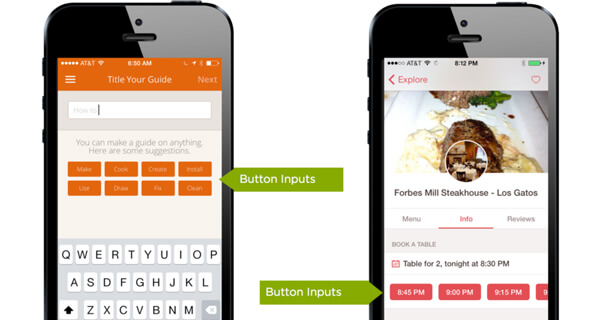
ラジオボタンはあくまで選択肢を選ぶためのものであって、入力されたコマンドを実行する「アクションボタン」ではありません。そのためユーザーが実行ボタン(「次へ進む」ボタンや「保存する」ボタンなど)をクリックするまで、ユーザーの選択に干渉しないようなものがいいでしょう。またユーザーがページを遷移した時には、所定の位置に選択肢を戻すべきです。

また上図はラジオボタンにデザイン上のアレンジを加えたものですが、ワンクリック(もしくはワンタップ)でユーザーが選択できるようにしましょう。
選択肢は論理的な並びに
ラジオボタンは通常複数の選択肢とともに使用されますが、その選択肢の並び方は論理的であるべきです。例えば「最も選ばれそうなもの→選ばれなさそうなもの順」、「シンプルなもの→複雑なもの順」、「リスク低いもの→高いもの順」などが論理的な並びと言えます。
一方で、「あいうえお順/アルファベット順は避けるべきです。こちらはローカライズされた選択肢とは言えないでしょう。
ラジオボタンの選択肢は誰もが理解できる明確なものを
ラジオボタンに関するユーザビリティ上の問題のほとんどが平均的なユーザーに理解できない選択肢の内容やその説明文にあります。文脈的に説明することがユーザーの助けとなります。
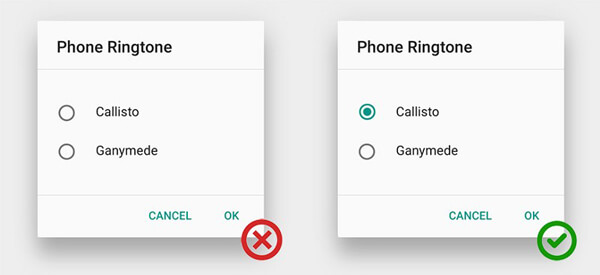
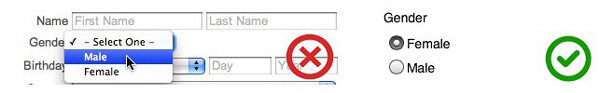
デフォルトでどこかを選択している状態にしておく
UIデザインの経験則のひとつに、ユーザーは「元に戻す(やり直す)ことができる仕様にするべき」という鉄則があります。この鉄則をラジオボタンに当てはめると、「ユーザーは選択肢を選び直すことができる」ということになります。
なにも選択されていない状態ではなく、デフォルトで任意のラジオボタンが選択されている状態にしておきましょう。

選択肢は「垂直」に配置する
水平に並んだ選択肢は全体を俯瞰するのが難しい上にローカライズしにくいものです。

そのため水平に並んだ選択肢はユーザーと合致する項目を選択するのがやや難しくなります。選択肢は垂直に並べるのが無難です。
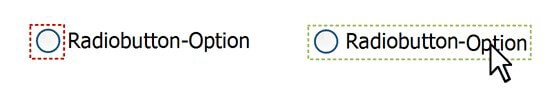
クリックしやすいよう「<LABEL>タグ」を使う
ラジオボタンは往々にして小さいものです。そのためクリックの有効範囲をボタンだけにしてしまうとクリックやタップ操作がしにくくなります。

<LABEL>タグを用いてクリック範囲をテキスト全体にかかるようにしましょう。
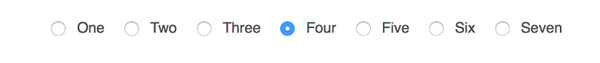
プルダウンよりもラジオボックスを使う
可能な限り選択肢はプルダウンよりもラジオボタンを使いましょう。というのもラジオボタンは選択肢全体を認識しやすいため、ユーザーは各選択肢を比較・検討しやすくなります。

目安として選択肢が7つ以下ならプルダウンよりもラジオボタンを使うことを検討しましょう。
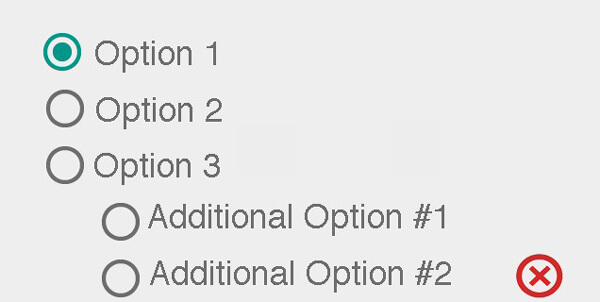
ラジオボタンは「入れ子」にしない

ユーザーの混乱を招きますので、選択肢は「入れ子」にせず同じレベルのもので統一するようにしましょう。
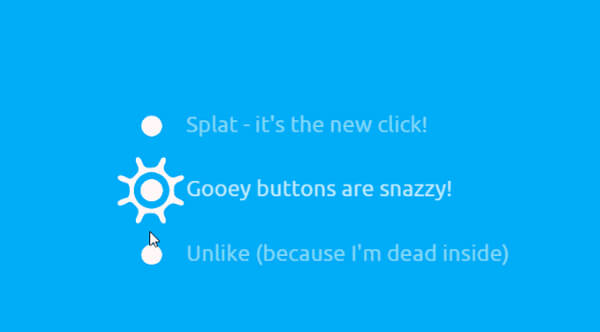
アニメーションを使って視覚的なフィードバックを返す

よくできたアニメーションは作りこまれている印象を与えることができます。またユーザーにも自分が選択したラジオボタンを視認しやすくなるので、視覚的にインプットされた内容を「返す」ことは誤入力を抑える効果もあります。
チェックボックスは最良の選択肢なのか?

もし選択肢が二つしか存在しないのなら、ラジオボタンではなくチェックボックスを使うこともできます。
しかしチェックボックスは選択肢がひとつしかないもの(「同意を得る場合はチェック」など)に使われるのに対し、ラジオボタンはさまざまな選択肢がある場合に使われます。
チェックボックスはシンプルな「はい/いいえ」で答えられる質問に、ラジオボタンは「はい/いいえ」では答えられない質問に、という使い分けがいいでしょう。
いかがだったでしょうか?
ラジオボタンも考え始めるとなかなか奥が深いものです。でも「魂は細部に宿る」と言われるように、ラジオボタンにも適切なデザインが必要です。
この機会にラジオボタンのデザインをもう一度確認されてみてはいかがでしょうか?
(※本稿は「Radio Buttons UX Design」を翻訳・参考にしたものです。また本稿は2017年5月17日に加筆・修正をしています)

























