レスポンシブデザインは単一のテクノロジーによるものではなく、ウェブページにモバイルとデスクトップユーザー双方にとってのニーズに合わせることが可能なテクノロジーの組み合わせです。レスポンシブデザインにとって最重要なことは柔軟性です。レイアウトや画像サイズ、テキストの集合体など全てにおいて重要です。柔軟性はあなたのサイトにとって、いかなるコンテンツにも適応可能な流動性を与えてくれます。さぁ、その中心的な構成要素を見ていきましょう。
レスポンシブな画像や動画を使用しましょう
画像は自然とレスポンシブなものではありません。あなたはそれらに手を加える必要があります。流動的な画像や動画はサイズだけでなくクロッピングにおいても、レスポンシブデザインにおいて非干渉的なものです。

ヒント:
- ・画像はHTMLコンテンツに十分な空きがある限り、元の寸法でレンダリングされるべきです。小さなスクリーン上で、画像をトリミングすることは影響を与えてしまいます。
- ・「スカラー・ベクター・グラフィックス」を試してみましょう。ラスターグラフィックとは異なり、SVGはピクセルではなく画像をベースに解像度を変更するので、どのサイズでも同じ状態を保つことができます。
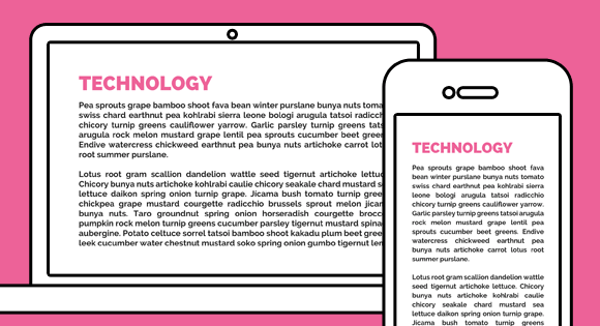
フォントサイズに注意しましょう
タイポグラフィはあらゆるウェブの95%近くを構成するウェブの基礎です。書体を選ぶ時、選択したものが上手く機能しているか、スケールの大小にかかわらず全体を維持できているかを確認しましょう。

ヒント:
- ・テキストをアクセスしやすくしましょう。豊富な色のコントラストと読みやすいフォントによって、テキストを読みやすくアクセスしやすいものにしていることを確認しましょう。
- ・画像内のテキストよりむしろ「実際の」テキストを使いましょう。スクリーンリーダー内で音声合成機器を通して音声を変換できるからです。また、テキストは品質を損なうことなくスクリーンの拡大機能や拡大ソフトフェアによって拡大できます。
- ・大きな見出しにしましょう。その下の層のテキストの少なくとも1.6倍にしましょう。
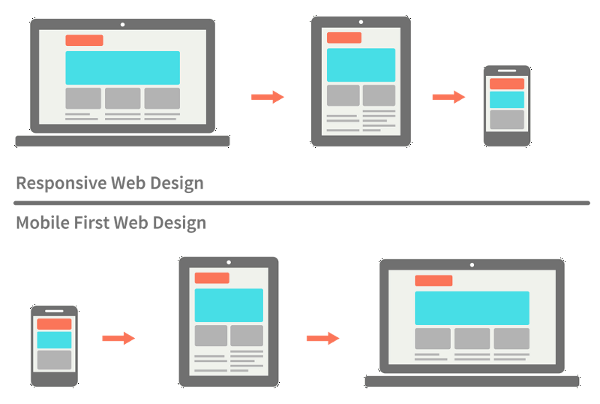
最初に最小のビューをデザインしましょう
初めにモバイルレイアウトでデザインすることで、重要な要素をセカンダリ要素から分離することができます。いったんモバイルデザインの質問に回答すると、他のデバイスのデザインが簡単になります。モバイルファーストアプローチは、コンテンツファーストアプローチになります。サイトの中心はコンテンツです。

ヒント:
- ・大きな画像は避けましょう。手のひらサイズで閲覧可能なスクリーンをユーザーに提供しましょう。
- ・実際のデバイスでテストしましょう。あなたのサイトを単に実際のスマートフォンやタブレットで試してみればいいのです。

- ・規模が大きくスマートなナビゲーションをデザインしましょう。大きなスクリーンでは上手くいくものも他のデバイスでは完全に失敗してしまうこともあります。また、ボタンに使用しているラベルも含めてできる限りナビゲーション内で一貫しておく必要があります。
デザインパターンを使ってみましょう
グーグルの制作ディレクターであるルーク・ロブルスキーはレスポンシブレイアウトにおいていくつかのカテゴリーに分けて解説しました。
この記事ではその中で最も人気のあるものを紹介します:

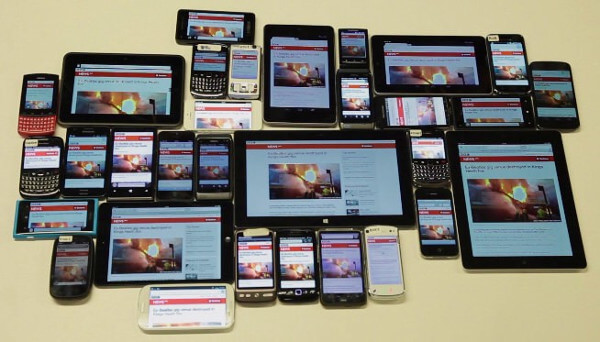
ほとんどのレスポンシブなパターンはマルチスクリーンのレイアウトであり、大きなスクリーンに大きなマージンを導入し、レスポンシブなグリッドに依存しています。これはマーケティングサイトや電子商取引サイト、ニュースサイトなど様々な種類のレイアウトを持つサイトで上手く機能します。

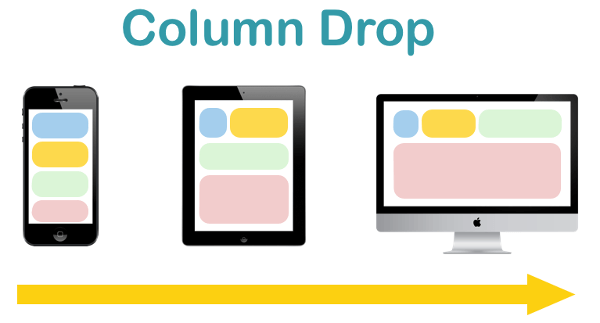
コラムのドロップパターンはサイズに関わらず使用可能なビューポートを塗りつぶす傾向があります。これはユーザーが非常に幅広いディスプレイで閲覧するようにデザインされたサイトにとって理想的なものです。

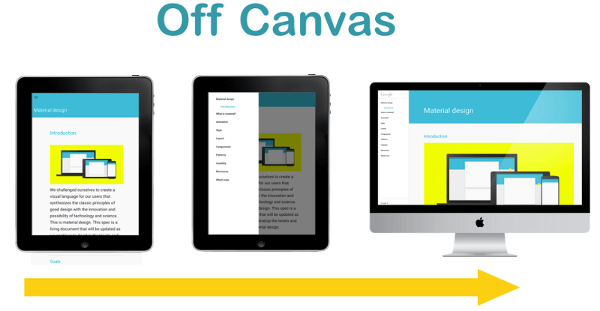
キャンバス外のパターンによって、ビューポートの外にある二次コンテンツは外されます。このパターンは、ナビゲーションだけでなく大量のコンテンツに焦点を当てるので、文字通り側面に留める必要のあるサイトにとっても、本当に優れたパターンです。

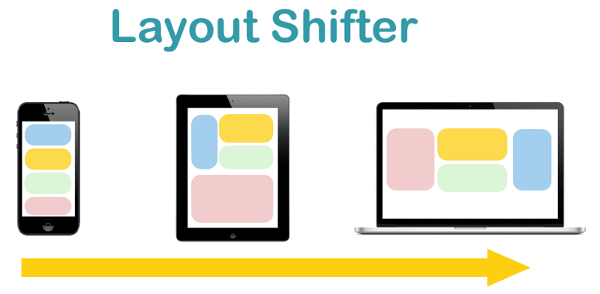
レイアウトシフターパターンは、様々な画面サイズに適合します。 デザイナーは各ブレークポイントの範囲を独立したデザインとして考える必要があります。 通常、写真ギャラリーなどの視覚的にヘビーなサイトで上手く機能します。
このパターンは、ウェブ上で発生する大半の状況をカバーします。 また、これらのパターンからレイアウトを選択し、基本的な指示を与えることも可能です。
ボタンとハイパーリンクに大きなクリックエリアを設けましょう
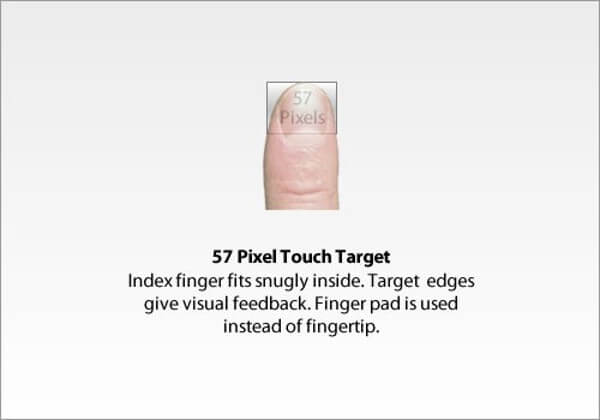
MITタッチラボによる触覚の力学を調べるための人間の指先の研究では、大人の人差し指の平均幅は1.6~2cmで、45~57ピクセルに変換されています。 幅45~57ピクセルのタッチターゲットは、ユーザーの指がターゲット内にぴったりと収まるようにしています。 これは、フィットの法則と一致します。フィットの法則の中では、ターゲットが小さくなるとターゲットに到達するまでの時間が長くなると言われています。

触れる対象を拡大し、操作しやすいものにしましょう。
ヒント:
- ・スクリーンサイズを測定しスクリーンに触れる対象が実際にどれほど大きいかを知る必要があります。
- ・ボタンをインタラクティブにしましょう。以下のブルーのボタンのように、いかなる目に見える変化であっても機能するでしょう。
- ・ホバーをカウントに入れないでください。指先のためのホバーコントロールはまだありません。
ビジュアル階層を忘れないように
ビジュアル階層は、モバイルデバイス向けのデザインにおいて重要な役割を果たします。最も重要なコンテンツは、階層の最上位にあります。 ファンシーなホバーメニューやスライダー、フラッシュベースのアニメーションなど、すべての不自然さは最初から取り除かれ、効果に焦点を当てるのではなく、最も合理的な方法でコンテンツを表示する方法が検討されています。
コンテンツインベントリーの要素に優先順位を付け、最も重要な要素を目立つように表示する方法を決定しましょう。
ヒント:
- ・ミニマリズムの問題があります。クリーンでシンプルなデザインは、CTAを明確で不明瞭な形として強調するのに役立ちます。 少ないクラッターはより良い変換に繋がります。 一貫性があり、直感的なエクスペリエンスを複数のビューポートで提供する必要があるからです。
- ・カードのUIパターンは、移動しやすい「コンテンツコンテナ」(画像またはテキストコンテンツ)として機能するため便利です。
終わりに
レスポンシブデザインはまだ進化の途中で、「完璧なパターン」の構成要素についての共通認識はありません。レスポンシブデザインはいかなるサイズにも適応するものでなければなりません。今回の最高の実践が役に立つことを願っています。
※本記事は、Responsive Design Best Practicesを翻訳・再構成したものです。