各Webサイトの顔ともいえる「はじめに」のページ。
サイトによっては自己紹介だったり、企業紹介だったりするかもしれませんが、そこに何を載せるべきなのかは誰でも一度は悩みますよね。
今回は現在のWebデザインのトレンドを確認しながら、どういう方針で「はじめに」ページを作っていくべきかを考えていきたいと思います。
ちなみに、海外では「Start Here」ページと呼ばれています。
1.ウェブサイトの紹介
「Start Here」ページを使う最大の理由は、新しいビジターにウェブサイトを紹介することです。それだけでなく、ユーザーに最適な情報をシェアしたり、ウェブサイトを見始めるのに適したリンクを紹介することでユーザーを引き込むことが大切です。
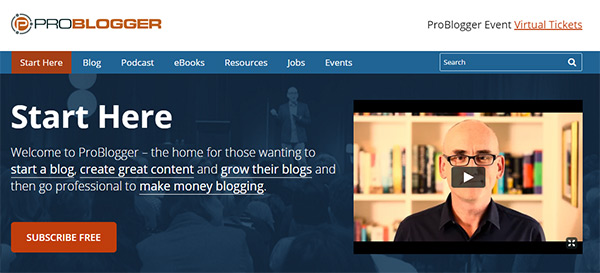
個人的なブログに「Start Here」ページを設置し、自己紹介や自分の歴史、ウェブサイトに関して紹介することも可能です。以下がDarren Rowseのブログ、「ProBlogger」です。

投稿に関連する多くのリンクを最下部に載せています。
また、新しいビジターのために、ウェブサイトを紹介するイントロ動画もあります。そして彼の歴史やブログを解説するに至った経緯も記載されています。
私的な内容で始めることで、読む側の気を引いている良い例ですね。
2.個人的な繋がりをつくる
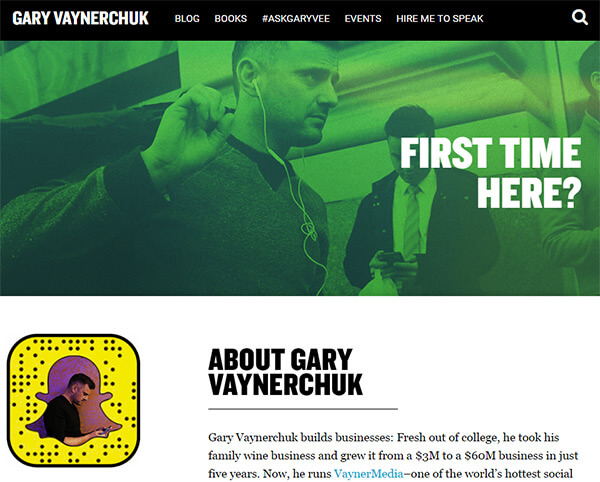
私的な内容のページの目的は、ビジターと個人的な繋がり(スクリーン上での繋がりです)をつくることです。私の好きなマーケター、Gary Vaynerchukは素晴らしい「Start Here」ページを持っています。

彼は講演やSNSでの発信を頻繁に行っているため、すでに多くの人は彼のことを知っています。しかし、当然「全員」が知っているとは言えません。
そこで、彼の「Start Here」ページは、Garyのライフスタイルをもっと知りたい人のために存在しています。
彼の過去やビジネス構築についてです。また、全てのソーシャルネットワークチャンネルのリンクも載せています。これにより人々がウェブサイトオーナーについて知ることができます。
3.重要な記事をリスティングする
100ページ以上あるウェブサイトでは、記事の検索は大変です。そこで、重要な記事は「Start Here」ページにリスティングするようにしましょう。

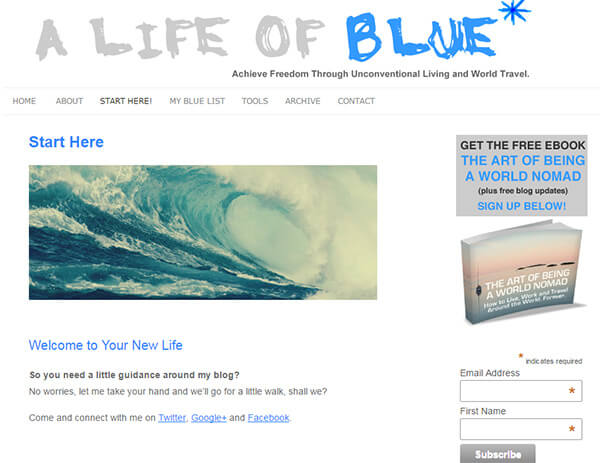
旅行やノマド生活について語っている「A Life of Blue」のStart Hereページには、「どの記事を先に読むべき?」という項目があります。
ここには人気のある10の投稿がリスティングされており、新しいビジターにとっての標識になります。
4.クリエイティブなデザインにする
「Start here」ページはユーザーの注意を引くことにあります。そのため、良くデザインされた、簡単に見ることができるページである必要があります。写真やグラフィック、ビデオなどを含めるようにしましょう。
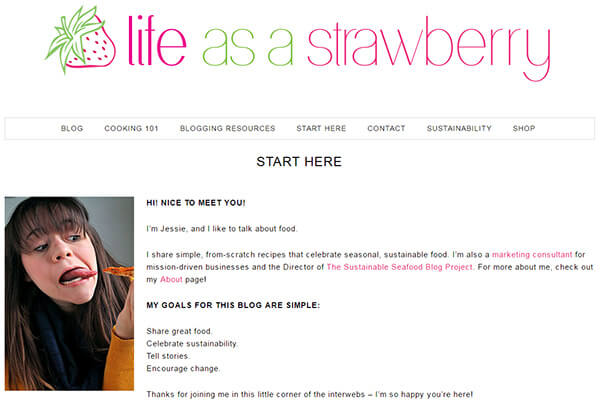
「Life as a Strawberry」というブログの「Start here」ページを見てみましょう。

読みやすく書かれており、ウェブサイトオーナーの刺激的な写真が掲載されています。
全体的にシンプルでかつ少し変わった、クリエイティブなデザインになっています。
まとめ
ブログが大きくなるにつれ良いコンテンツは隠れてしまいます。「Start here」ページがウェブサイトのミニツアーの役割を果たせれば、新しいビジターにとっても有益なサイトとなるでしょう。
この記事は「Web Design Trends For “Start Here” Pages」を翻訳・参考にしています。

























