プロジェクトのカラー=スキームはどんな基準でお選びですか。きっとこだわりや方針があることかと思います。みなさんがご存じのように、色にはそれぞれ特徴があり、見る人に与える心理的効果が異なります。
例えば、青は信頼を高める色ですので、ビジネスでよく使われる色です。多くの企業が青を良く使用するのはそのためです。また、赤は食欲をそそる色ですから、飲食業の大企業が赤をロゴに使っています。そして緑は自然や環境に関するもの等に使用されます。色が人間の深層心理に影響することは既に研究されていますので、どの色を使用するかは重要です。
さらに忘れてはならないのは、ユーザーエクスペリエンス(UX)、ブランド=アイデンティティ、パントンなどの重要事項です。UXに関しては、信頼性の最適化が色彩にかかっています。オンライン上でのブランド力は世間でのその企業に対するイメージ次第の部分もあります。確かに、パントン社の発表する「今年の色」は、正直ウェブおよびモバイルインターフェイスにほぼ影響しません。しかし、流行の色を参考にトレンディとされる(少なくとも今年中は)ものを生産することには、大変有効な場合もあります。
では、本題に入ります。カラー=スキームを選ぶまでには、多くのことを考慮に入れる必要があります。一般的に、多くの人たちは常識に頼り、カラー=スキームを選ぶ上で冒険をしようとはしません。ニュートラル=カラーや黒や白、そしてCTAボタンなら青と言ったように、長年親しまれてきた色合いが好まれています。
今回は、日の出をモチーフにした色彩が豊かな12個のウェブサイトを見てみましょう。なぜ日の出か?まず一番の理由は、ユニークで珍しいからです。第二の理由は、日の出は新たな一日の始まりだからです。それは新たな始まりにも前日からの継続にもなりうるでしょう。第三の理由は、日の出には軽やかな気分になるような薄いピンクから、不安げな暗い青まで、多くの色が使われているためです。
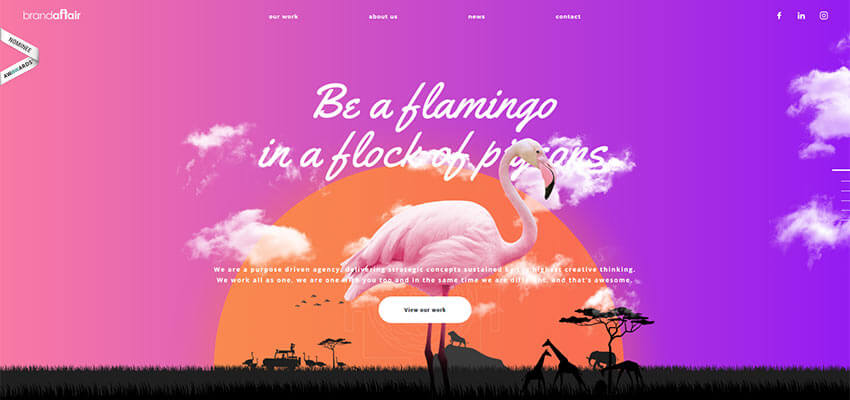
ブランド=アフェア
まず、ブランド=アフェアというサイトから見てみましょう。こちらのサイトでは、水平方向に効いた見事なグラデーションカラーがまず目に止まります。思わずため息が出てしまいそうです。日の出をインスピレーションとしたグラデーションはデザインとマッチしているだけでなく、サイトのスローガンや印象を強める役割もしています。

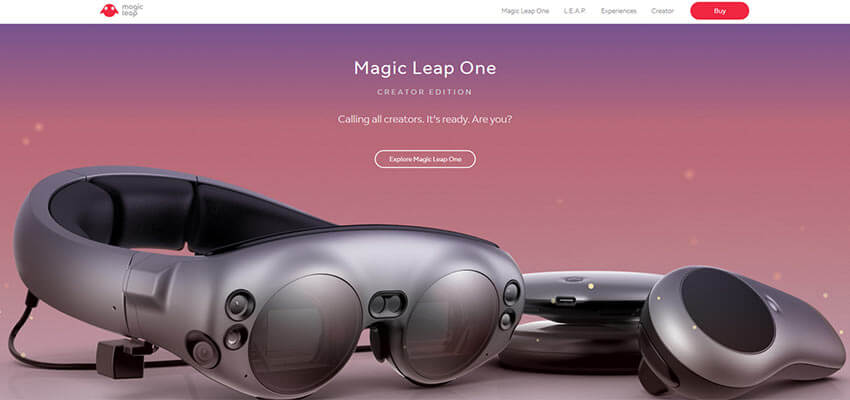
マジック=リープ
マジック=リープのホーム画面に垂直方向に広がるグラデーションは、ブランド=アフェアのページのグラデーションのように明るくて陽気な雰囲気ではありません。しかし、こちらのグラデーションの方が、自然で人口味がありません。創造性そしてちょっぴり神秘性を感じさせるページデザインは、「マジック=リープ=ワン」というホームページタイトルにぴったりです。

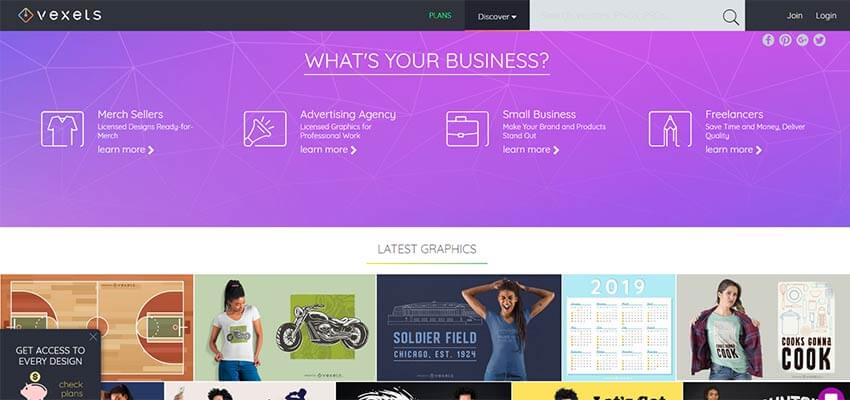
ヴェクセル
ヴェクセルのホームページは青色から始まり赤紫で終わるという、私たちの馴染の深い水平グラデーションの傑作です。数年前よく見かけたパターンのグラデーションですが、意外にも今でも古く感じさせない上に退屈さも感じさせません。まさに、新鮮な空気を思わせるカラー=スキームで光の織り成す美しい風景全体をいい感じに引き立てているだけでなく、魅力とエネルギーを感じるデザインです。

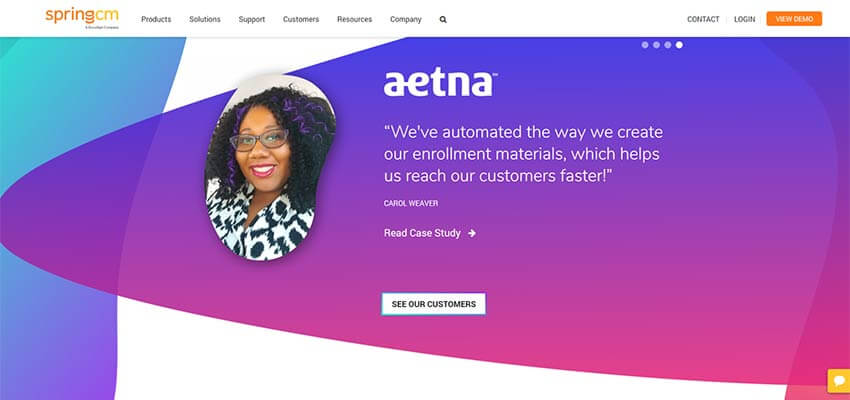
スプリング=シーエム
ウェクセル同様に、スプリング=シーエムもまた背景に日の出をインスピレーションとしたグラデーションを使用していますが、透過させ色を重ねるといった工夫が凝らされています。この工夫によりデザインの新鮮さが保たれています。

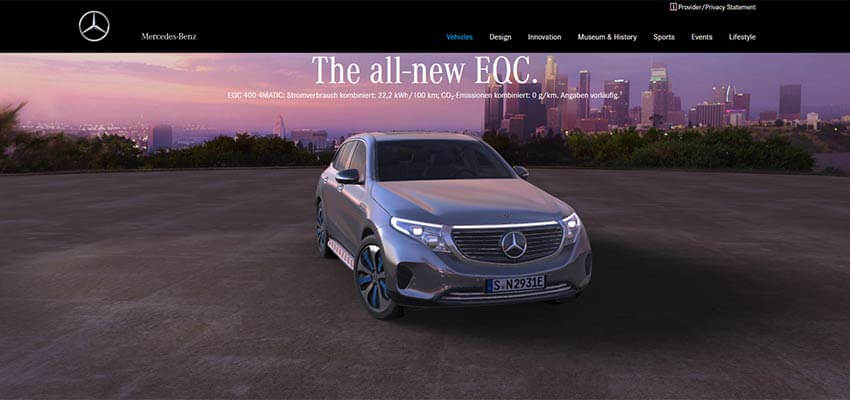
メルセデス=ベンツEQC
メルセデス=ベンツEQCの公式ホームページは美しい自然なグラデーションを基調としています。日の出に撮影された風景を背景としており、壮大な色合いです。

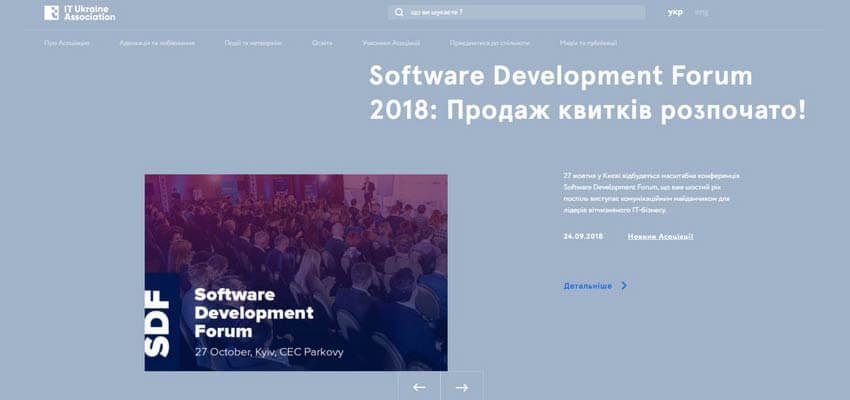
ITウクライナ同盟
ITウクライナ同盟のホームページは朝焼けを思わせるグラデーションを定番の処方で用いてます。画像の上から半透明のグラデーションを施したデザインです。単色の背景が起用されているため、タイトルを目立たせながらも、一方で画像も強調しています。

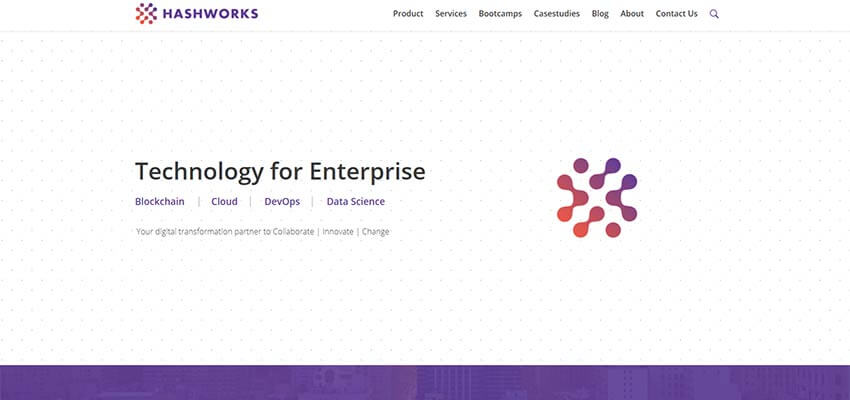
ハッシュワークス
ハッシュワークスはおとなしい色使いです。白が基調で、青やマゼンタは等和色になる程も使われておらず、このページの焦点となるべきものを強調するアクセント色として使われています。このアクセント色のおかげで、まず最初にロゴのような重要部分に目が行きます。

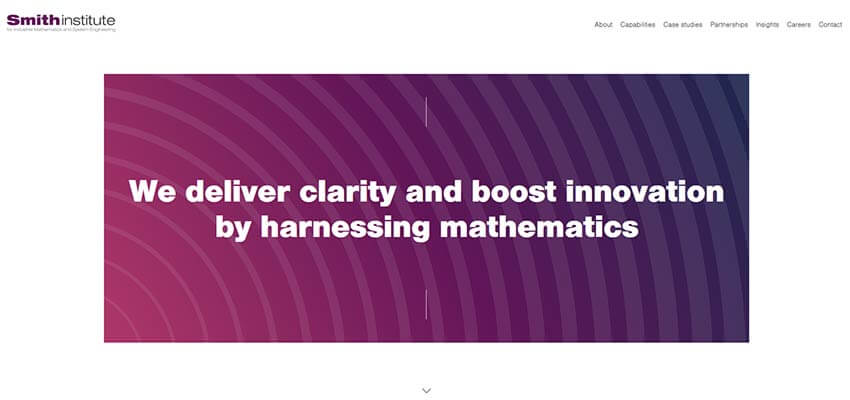
スミス研究所/ ローグ=オン=ブルー/エヴォウルヴ
スミス研究所のホームページは日の出にインスピレーションを得たグラデーションで、プロジェクトのハイテク感を出しています。ローグ=オン=ブルーとエヴォウルブのホームページは同じ手法が使われている上、グラデーションと最新の3Dを駆使し、面白い効果を出しています。

ここから分かるように、ローグ=オン=ブルーは革新的な雰囲気を演出しています。ホームページに入ると、そこでは粒子からなる球体が動き続けています。はっきりとしたグラデーションはありませんが、粒子の散らばりで2色の境界線が混ざり合っているように見えます。

エヴォウルヴのホームページの中心は、ユーザー操作に反応する球体です。この球体は自転しながら色合いが薄い青から濃い赤紫に変化し、革新的でハイテクな雰囲気を演出しています。

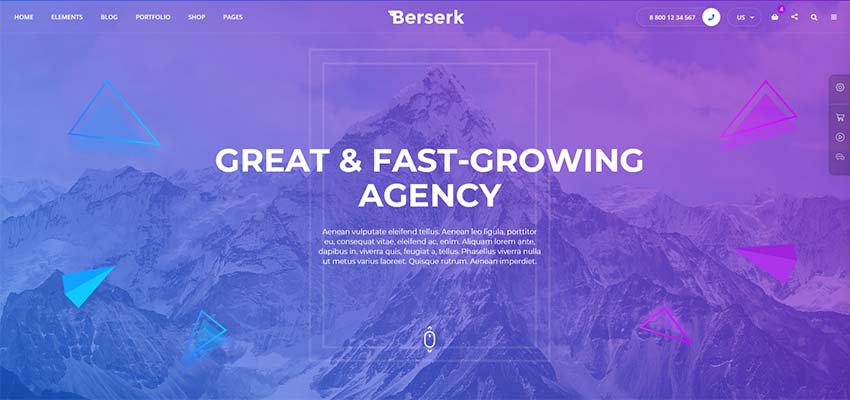
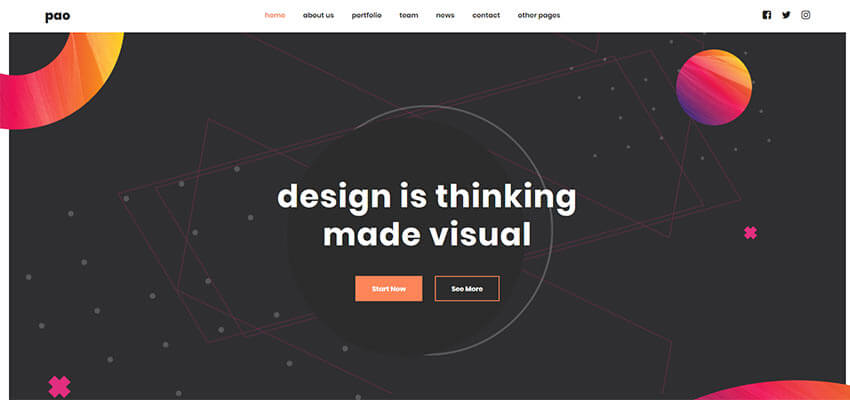
バーザーク/ PAO
日の出ブームはワードプレスのテーマの製作者の間にも浸透しています。PAOとクリエイティブエージェンシーのバザークのホームページを見てみましょう。色調は違うものの、両者とも日の出を基調とした色彩で美しいページを作り出しています。
ニキアデヴズ作のバザーク社のテーマは、冬によく目にする少し冷たい色合いの日の出スキームを使用しています。これは事務的な雰囲気の中にも創造性を感じる仕上がりになるように計算された色合いです。

一方、PAOスタジオのテーマは明るく遊び心溢れる色調です。これにより革新的かつエネルギッシュな雰囲気を演出していて、一目で魅了されます。

この2つのページはテーマの見本ですが、プレゼンテーションにおいて色彩を上手く選択することは、顧客獲得につながります。両者とも、競合他社との差別化を図り、見る人に様々な感情を湧き立たせるような色調のデザインです。
臨機応変なカラー=スキーム
日の出をモチーフとした色彩は、様々な目的に用いることができます。ブラッドアフェア社のように陽気な雰囲気や、エヴォウルヴのようなハイテク感や、バザークの事務的な雰囲気など、見るものに起こさせる感情は多岐に渡ります。どのデザインもページを目立たせ、目を引くものとなっています。

























