特定のレイアウトにおいて「タブ」はうまく機能します。Q&Aセクションのようにページ上のコンテンツを表示/非表示にしたり、Ajaxを介して動的コンテンツを読み込んだりすることができます。
問題は、簡単なセットアップでタブをつけ、うまく機能するページを作るのは非常に難しいということです。
デザインにカスタムタブを追加する場合は、この記事を参考にしてください。
無料のタブUIプラグイン
タブの構築を始めるために、ここにおすすめのプラグインをいくつか挙げました。
これらはGitHubで完全に無料で公開されているので、好きなプロジェクトに使うことができます。これらは最初からコーディングするのではなく、はるかに簡単です。さまざまなバリエーションがあります。
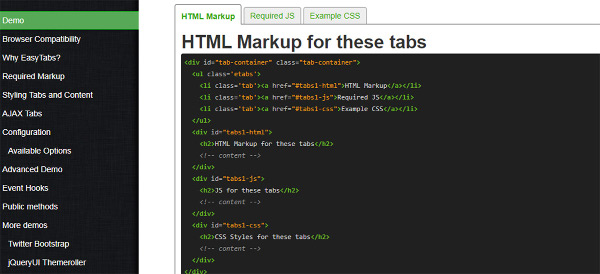
1.SmartTab
SmartTabプラグインはjQuery上に構築されており、使いやすいです。これはまた、どのWebサイトにも一致するカスタムUIスタイルにとって最適な選択肢の1つです。
メインページにはスクリーンショットがあり、チェックアウトできるデモページもあります。
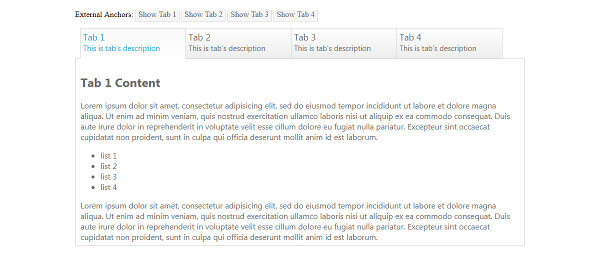
2.EasyTabs
Easy Tabsと呼ばれるもう1つのとても柔軟なjQueryプラグインがあります。これは軽量で、あらゆるフレームワークやスタイルシートで使いやすいように作られています。見栄えの良いスタイリングです。
コードスニペットとダウンロードリンクと共に、デモのメインページを見てください。
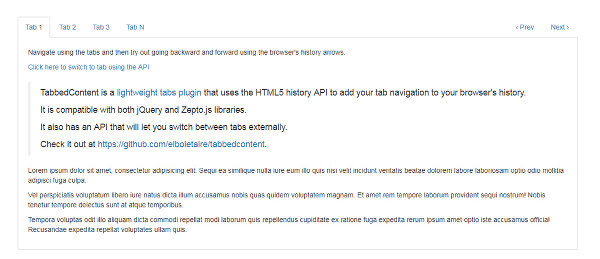
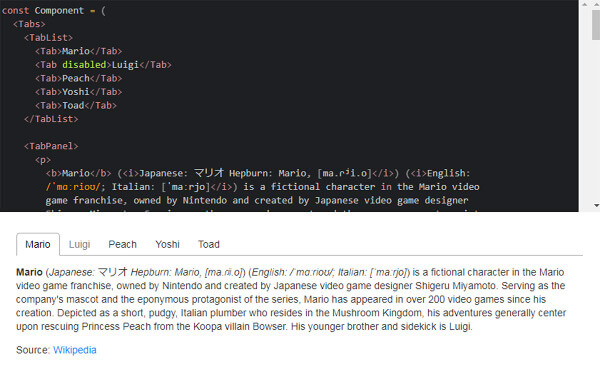
3.Tabbed Content
私がこのツールについて好きなことの1つは、これをjQueryまたはZeptoの上で実行できることです。それは簡単で、様々なカスタマイズのための最高のプラグインです。
これは、デフォルトのスタイルとしては非常に控えめですが、開発者にとっては素晴らしい選択です。
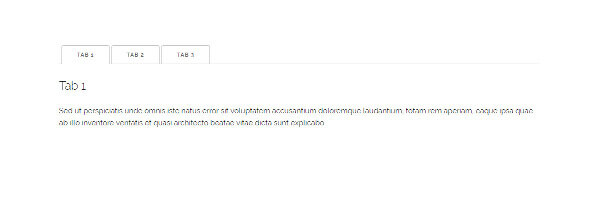
4.Skeleton Tabs
スケルトンのフレームワークを使用して、それが気に入っていたなら、Nathan Cahillが作成したこれらのタブは最高です。
ミニマリストスタイルにうまく融合し、タブ付きの要素に期待するように動作します。私が見たことあるなかで最もクールな機能です。
5.React Tabs
Reactの開発者なら、React.jsのタブをチェックしてください。これは、フロントエンドに追加するための本当にシンプルなプラグインであり、典型的なReact構文に完全に準拠しています。
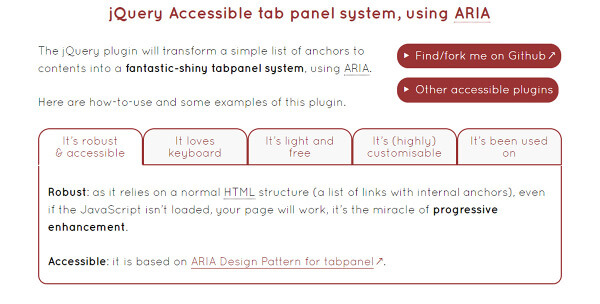
6.Acccessible Tabs
ウェブのアクセシビリティは、ウェブデザインの標準になりつつあります。よって、WAIを重視したデザイナーには、これらのタブを強くお勧めします。
このプラグインがWAI-ARIA仕様に準拠していることを確認してください。これにより、最もアクセスしやすいタブを訪問者に提供します。
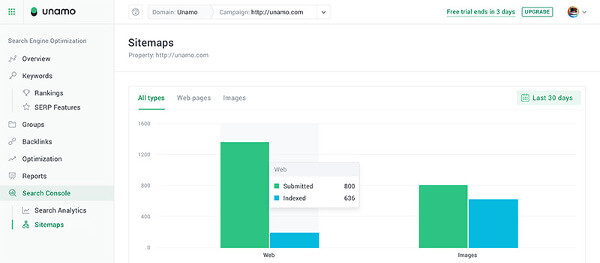
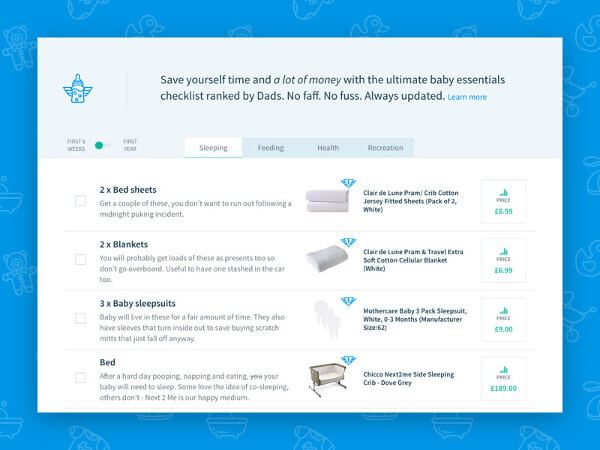
タブのUIインスピレーション
すばらしいタブをデザインするためのさらに多くのアイデアをお探しですか?
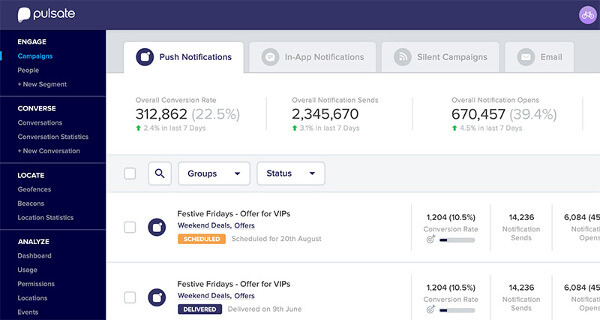
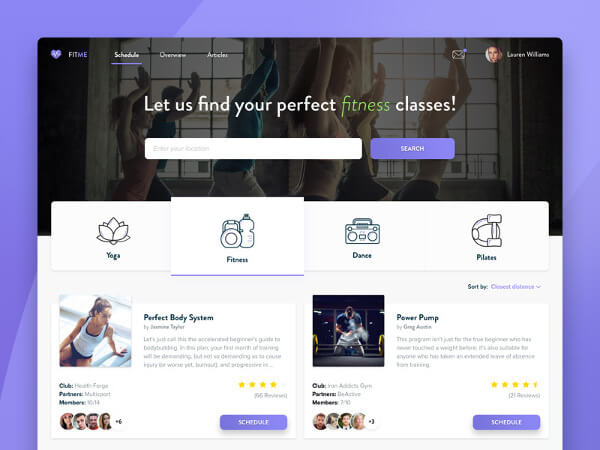
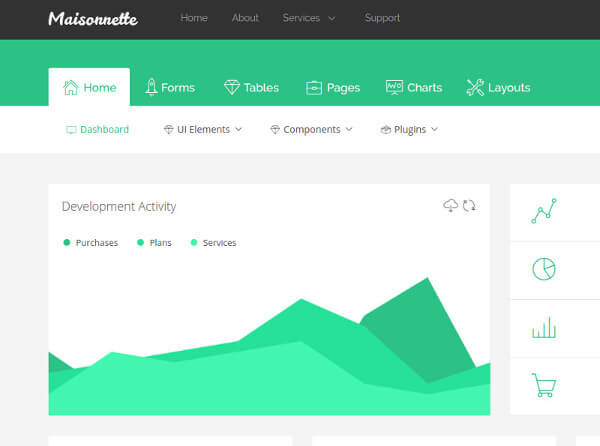
これらのデザインは、縦と横のタブ、シンプルなデザイン、アイコン、ほとんどすべてを備えた様々なスタイルを備えています。
これらのモックアップを見て、自分のタブ付きウィジェット用のすっきりしたアイデアを思いつくインスピレーションを得ましょう。
※本記事はTabbed Widgets in Web Design: UI Examples & Free Pluginsを翻訳・再構成したものです。