この記事では、UIデザインで最も一般的に使用されている要素の1つである入力フィールドについてご説明します。入力フィールドを使用すると、ユーザーはテキストをUIに入力でき、入力したものは通常フォームやダイアログに現れます。この記事では、その入力フィールドの要素とそのデザインでの決まりをご紹介します。
入力フィールド部分

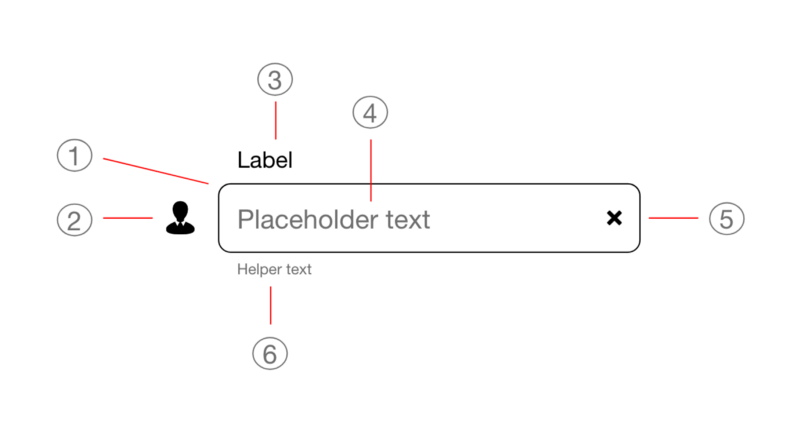
入力フィールドは以下の部分で構成されています。
1. コンテナ
2. 先頭アイコン(オプション要素)
3. ラベル
4. プレースホルダー/入力テキスト
5. 末尾アイコン(オプション要素)
6. ヘルパーテキスト/エラーテキスト(オプション要素)
1. コンテナ
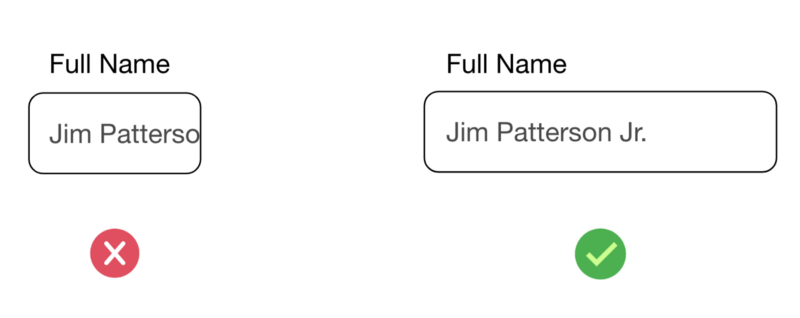
コンテナのサイズは、予想されるユーザーの入力にあわせる必要があります
単一行フィールドでは、カーソルがフィールドの右端に達すると、入力行より長いテキストが自動的に左にスクロールします。テキストがユーザーから見えなくなると、入力を検証するのが難しくなります。理想は、入力フィールドをスクロールする必要なしにすべての入力が見えることです。

左:コンテナが小さすぎる。右:適切な大きさのコンテナ
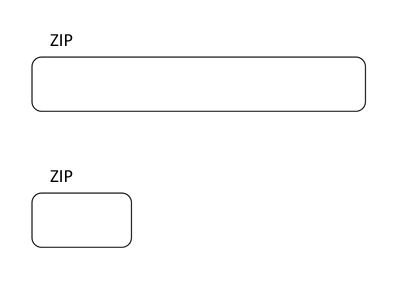
フィールド幅も合わせて設定します。見た目でもどのくらいの入力が必要とされるかを伝えてくれます。たとえば、フォームに郵便番号の入力フィールドがあり、郵便番号5桁の数字が必要であることがわかっている場合は、フィールドの幅を広げすぎないようにします。

コンテナは簡単に発見されるべき
入力フィールドは目立ち、ユーザーが情報を入力できることを示さなければなりません。コンテナとその周辺の間には十分なコントラストをつけましょう。
ユーザーに一目でフィールドの状態を理解させる
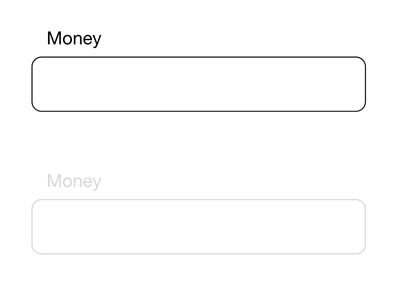
入力テキストフィールドの状態は、デフォルト、フォーカス、エラー、無効のいずれかです。すべて明確に判断できるようにしましょう。

入力フィールドのデフォルト状態と無効状態
テキストフィールドをボタンのように見えるようなデザインにしない
UI要素の見た目は、重要な役割を果たします。オブジェクトがどのように見えるかによって、ユーザーはどのようにして対処するかを理解します。そのため、見た目をボタンや他のUI要素ではなく、入力フィールドを入力フィールドとはっきりわかるように見せることが重要です。

避けたい例:ボタンのように見える検索入力フィールド
アプリのスタイルにあったコンテナー表示を選択する
コンテナに丸みを帯びた角または四角い角を使用する必要があるでしょうか?この質問に対するはっきり決まった答えはありません。アプリのビジュアルスタイルに最も適したものを選択するようにしましょう。
2. 先頭アイコン
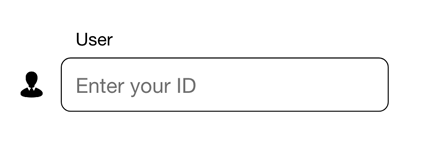
先頭アイコンはオプション要素ですが、入力ボックスの横に関連アイコンを追加することで、より優れたユーザーエクスペリエンスを作り出すことができます。適切に選択されたアイコンは、ユーザーがフィールドの意味を一目で理解するのに役立ちます(ユーザーはラベルを読む必要はなくなります)。

この入力フィールドはユーザーID入力のものです
3. ラベルテキスト
ラベルテキストは、テキストフィールドにどのような情報が要求されているかをユーザーに知らせるために使用されます。各テキストフィールドにはラベルを付ける必要があります。
ラベルをクリア
ラベルの最終的な目的は、ユーザーがどのような情報が必要かを一目で理解できるようにすることです。したがって、常に鮮明で明確なラベルを書くようにしてください。
文字数
ラベルはヘルプテキストではありません。長いラベルは避けましょう。簡潔で短く、説明的なラベル(1つか2つ)を使用して、ユーザーがフォームをすばやく理解できるようにします。
ラベルテキストは常に表示されるべき
下にラベルテキストには2つの一般的に使用される方法があります。
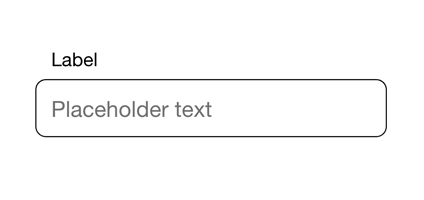
上揃えラベル – コンテナの上部近くに常にあるラベル。

上揃えのラベル
フローティングラベル ユーザーがフィールドを操作すると、ラベルはコンテナの上に移動し表示されます。

フローティングラベル
どちらの方法もユーザーエクスペリエンスの点で優れているので、自分のスタイルに最も適した方法を選択しましょう。
ラベルテキストが切れている
ユーザーは切れているラベルの意味を理解するのに時間を使わなくてはならなくなります。

ラベルテキストは複数行にしない
フィールドの文脈で追加の情報を提供する必要がある場合は、Helperテキストの使用を検討してください(セクション7を参照)。
4.プレースホルダー/入力テキスト
プレースホルダーは、フィールド操作前に表示されるテキストです。入力テキストとは、ユーザーがテキストフィールドに入力したテキストです。
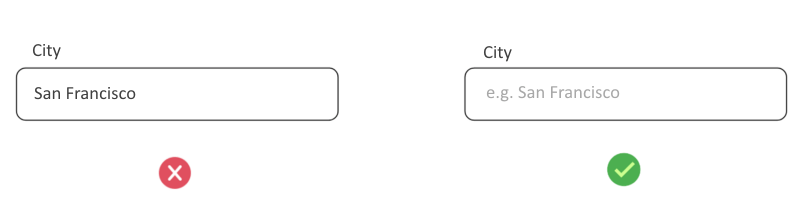
プレースホルダのテキストにはコントラストを
プレースホルダとして正しいテキストを選択することが重要です。たとえば、ユーザーに市の指定を依頼する場合は、市の名前をプレースホルダーとして使用しないでください。プレースホルダテキストが入力内容であるかのようにユーザーを誤解させるでしょう。

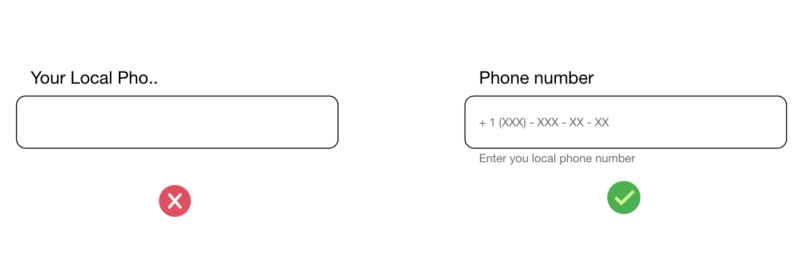
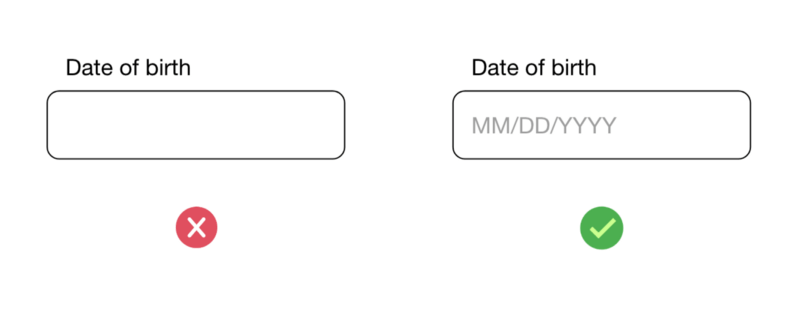
必要に応じて入力方法を提示する
ユーザーがフィールドに使用する形式に迷わなくてもいいよう、情報を前もって伝えてください。

左:フィールドでどの入力方法が有効であるかは明確ではありません。正しい:正しい入力方法はプレースホルダーに提示してあります
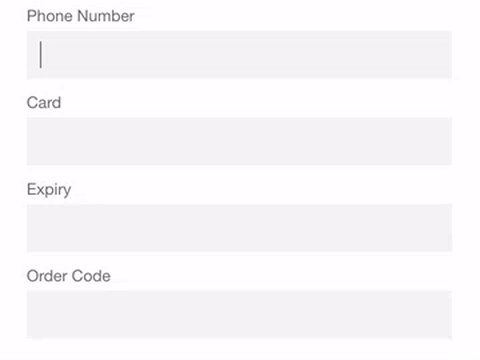
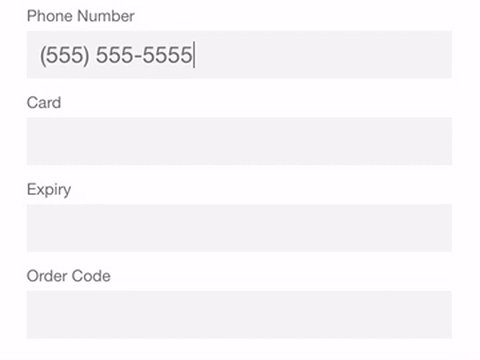
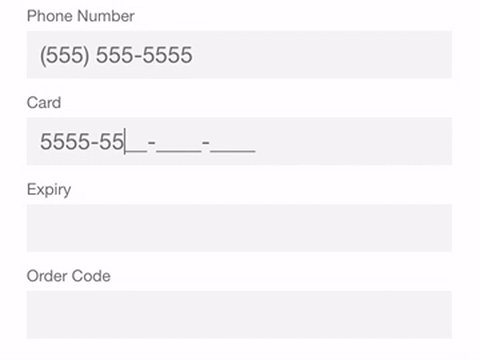
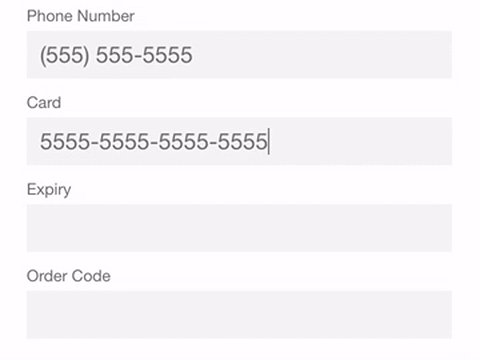
場合によっては、自動フォーマットを使用した方が良い場合もあります。フィールドは、ユーザーが提供する情報を(フォーマットに従って)自動的に調整してくれます。フォーム内の情報を検証するのがはるかに簡単になります。

電話は自動フォーマットされています。 (画像:Josh Morony)
フォーカス状態
ユーザーが見て分かるようアクティブフィールドを目立たせる必要があります。
フィールドがアクティブなときは常にカーソルを表示します。カーソルがフィールド内の現在のユーザーの位置を示してくれるので、ユーザーは不要な操作をせずに済みます。

プレフィックス/サフィックスを入力
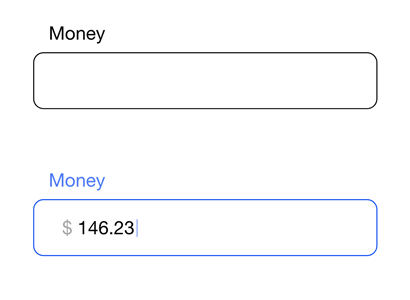
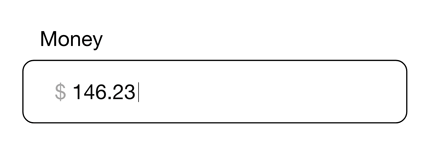
フィールドに特定の単位がある場合は、プレフィックスとサフィックスがうまく機能します。たとえば、金額(プレフィックスまたはサフィックスは通貨を示します)または重量(サフィックスは質量の単位を示します)の入力フィールドです。

通貨記号のテキストプレフィックスを持つテキストフィールド
デフォルト値を設定する
ユーザーの大部分(たとえば95%)が特定の値を選択することが確実に分かっている時を除き、決まった既定値を入れておくことは避けることをお勧めします。重要な入力情報ならなおさらです。人々はフォームを見渡し、多くの人はすでに値を持っているフィールドを無視してしまうからです。
唯一の例外はスマートデフォルトです。スマートデフォルトは、ユーザーによるフォームの完成をより迅速かつ正確にするのに役立ちます。たとえば、地理的位置データに基づいてユーザーの国を事前に選択するなどです。しかし、それでも、ユーザーは事前に選択されたフィールドをそのままにする傾向があるため、慎重に使用する必要があります。
5. 末尾のアイコン
末尾のアイコンは、小さいものですが強力なアイコンです。
末尾の「クリア」アイコン
このアイコンを表示すると、ユーザーは1回のタップでフィールド内のテキストを消去できます。

コンテナの右側にある「×印」アイコンに注目してください。ユーザーがこのアイコンをタップすると、入力が消去されます。
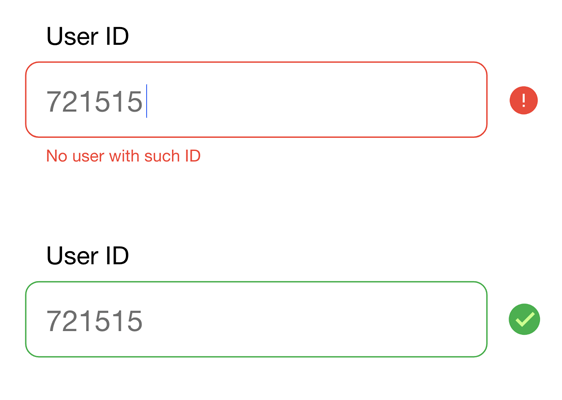
「×印」または「チェック」アイコン
フォームがインライン検証を使用している場合は、末尾のアイコンを使用して、有効または無効な入力についてユーザーに通知できます。
ユーザーが誤った情報を入力した場合は、エラーメッセージを表示することもできます。エラーメッセージがコンテナの下に表示されます。エラーメッセージはエラーが修正されるまで表示されるはずです。
注:良いエラーメッセージは、ユーザ入力が無効であるという事実を述べだけでなく、それは問題をどのように修正するかを文脈での指示を提示するべきです。

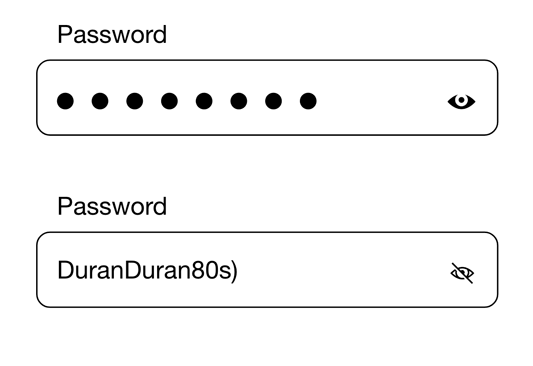
目アイコン
パスワードを入れるフィールドには、ユーザーが入力内容を確認できるように「目」のアイコンを表示できます。

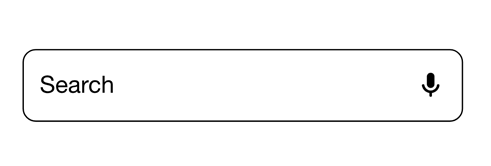
音声入力アイコン
マイクのアイコンは、ユーザーが音声入力を利用できることを示します。

6. ヘルパーテキスト/エラーテキスト
補助テキストは補助的な要素として機能し、 入力フィールドに関する追加情報を提示します。
・ユーザーから提供された情報の使用方法
・情報の要件(パスワード設定ガイドラインなど)
場合によっては、補助テキストは、ユーザを案内するエラーテキスト(すなわち、誤った入力をしたときにユーザに表示されるエラーメッセージ)にすることができます。
補助テキストは複数行にすることができます
コンテキストを明確に説明するのに十分なスペースがない場合は、長いメッセージを複数行に折り返すことができます。
























