エラーメッセージを表示するとき入力フォームのどこに配置していますか?
ユーザーに分かりにくい場所に表示してしまったらユーザーは入力フォームを完了するところまで行き着かないかもしれません。
入力を誤った場合、間違いを訂正してフォームを再送信するためにユーザーは自分の間違いが何だったのかを知る必要があります。入力フォームを全て正しく埋めたいと思っていてもあまりに労力を要するならユーザーは途中で気を変えてしまうかもしれません。
エラーメッセージはフォームのトップがいい?
フィールドにインラインで表示するのがいい?
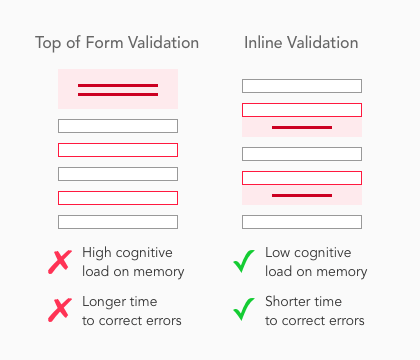
エラーメッセージの表示には一般的に2つの方法があります。入力フォームのトップに表示させる方法とフィールドに隣接してインラインで表示させる方法です。
どちらの方法がユーザーにとってより直感的だと思いますか?
ある研究では、すべてのエラーメッセージを入力フォームのトップに表示させるとユーザーの記憶に高い認知負荷がかかることが分かりました。何を間違ったかをフォームのトップで確認し、それらを記憶に留めてから間違った入力箇所まで戻らなければならないからです。

一方で、エラーが起きたフィールドに隣接してインラインでエラーメッセージを表示すると認知負荷を軽減できるということが分かりました。このアプローチはエラーを認知することに頼るもので、何かを記憶に留める必要がありません。そのためユーザーは早く簡単に間違った箇所を修正できます。
また別の研究によって、エラーが起きたフィールドとエラーメッセージの場所が離れていると修正の効率にも影響が出るということが分かっています。エラーメッセージをフィールドに隣接してインラインで表示する方法であればもっとも早くエラーの修正に取り掛かることができる一方、入力フォームのトップまたは最下部に配置する方法ではエラーの修正に取り掛かるまでにもっとも長い時間がかかるという結果が出ました。
また、入力トップや最下部にエラーメッセージを表示する方法では修正においてのエラー発生率が高く、入力完了までにもっとも長い時間がかかり、ユーザー満足度が低いことが分かりました。
最下部に表示する方法に関してはトップとインラインに比べて修正の成功率がもっとも低いという結果でした。
ユーザーはどこにエラーメッセージを表示することを好むのか
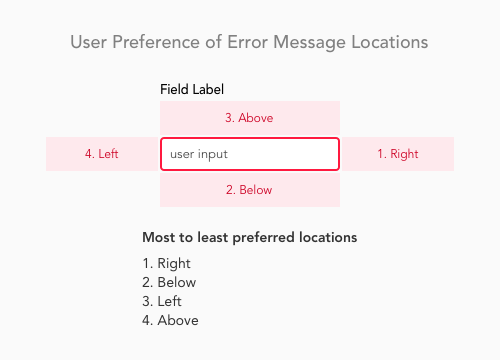
研究によってエラーが起きたフィールドに隣接してインラインでエラーメッセージを表示する方法がもっとも良いパフォーマンスだということがが証明されました。加えてフィールドのどの位置に隣接してエラーメッセージを表示するのがもっとも直感的な方法なのかもわかっています。

ユーザーがランク付けした、もっとも満足がいくと答えたエラーメッセージの表示箇所はフィールドの右側で、もっとも人気がなかったのはフィールドの左側でした。
認知負荷に関してはフィールド上部が一番負荷が大きく、次に大きいのが下部にメッセージを表示したときでした。
エラーメッセージの表示場所はなぜ右側がいいのか?
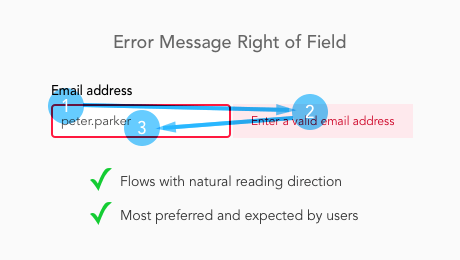
なぜエラーメッセージをフィールドの右側に表示することが好まれるのか、またはユーザーが期待しているのかを理解することはとても大切です。そうすることでデザインを決めるときにユーザーの慣習について他の人に教えてあげることができます。

欧米をはじめとした多くの国々では文字を左から右に読むため、左にあるフィールドに入力している時に表示された右のエラーメッセージに眼球を動かすことが心理的にも視覚動作的にも自然な運動なのです。そして右のエラーメッセージから左の入力箇所に眼球を戻すこともまた同様で、テキストを読む上で私たちにとっては違和感のない行動なのです。
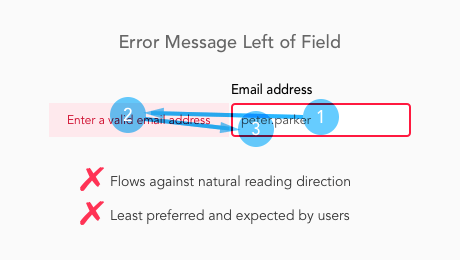
なぜ左ではダメなの?
左がダメな理由も字の読み方のルールに基づいたもので、日常的な字の読み方とは逆の運動を強いられるためです。右から左に眼球を動かしながら文字を読むことは私たちにとっては自然な読み取りの流れではありません。
フィールドを見て入力しているときに左側にエラーメッセージが現れてしまうと眼球を逆に動かさなければならず、フォームを完了させるプロセスが不自然なものに感じてしまいます。

また、ユーザーは重要な要素ほど左側にあることを望むので、そういった観点からも左にエラーメッセージを教示することは半直感的な方法だと言えます。エラーメッセージは重要な情報なのでむしろ左側が良さそうな気もしますが、この場合ユーザーが集中すべきはフィールドに正確な情報を入力することですのでフィールドが優位ということになります。
なぜ上部では認知負荷が高いのか?
上部にエラーメッセージが現れた場合、特にフィールドと入力項目のラベルの間にエラーメッセージが現れた場合はユーザーへの認知負荷は高くなります。これは前述の理由に加えて、エラーメッセージと入力項目のラベルが同時に目に入ってユーザーを混乱させてしまうためにも起こる現象です。

テキストが2つ隣接してしまうと視覚的ノイズが起きてしまい、どちらのテキストを読むにも邪魔が入ってしまいます。視界に入るふたつのテキストを両方見ることは集中の妨げになり混乱を招きます。
モバイルにおいてのエラーメッセージの有効な表示場所
モバイルスクリーンではフィールドとエラーメッセージを横並びに表示するには十分な横幅がないので、エラーメッセージをフィールドの右側に表示することはベストな選択ではありません。

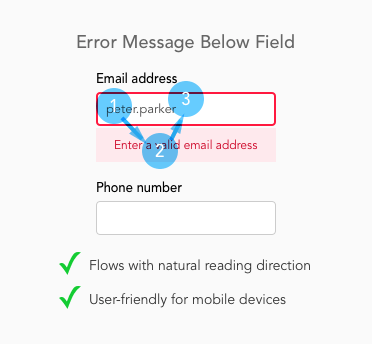
この場合はフィールドの下部にメッセージを表示してください。左から右に読み進めるという慣習には反しますが、それでも上から下に読み進めるという慣習を適応することができます。
ユーザーがテキストを読むとき眼球は左から右に動き、ページの上から下までそれを繰り返します。フィールドの上部にエラーメッセージを表示して視線をあちこち散漫に動かすよりもフィールドの下部に表示して上から下に読むという慣習を適応した方が違和感が少ないことは明確です。
エラーメッセージが下部に表示される場合でも入力項目のラベルが近ずぎると先に述べた理由から認知負荷が高くなります。十分なスペースをとって適切な場所に表示させるようにしましょう。
エラーメッセージの表示場所は右側と下部どちらがベスト?
エラーメッセージの表示箇所について、フィールドの右側と下部がもっとも望ましいということが分かりました。では右側と下部のどちらにするべきなのでしょうか?
これはあなたがこれにどれだけ手をかける時間があるかによって変わってきます。
デスクトップとモバイルの両方に実装する場合で、配置する作業に時間を取られたくないならエラーメッセージは下部に表示してください。デスクトップ用に配置したフォームはモバイルにおいても実用的でしょう。
デスクトップとモバイルのそれぞれで配置を変える作業に時間を割ける場合は、デスクトップには右側表示、モバイルには下部表示を選択してください。
デスクトップで右側にエラーメッセージを表示すればユーザーが閲覧しやすいだけでなく、フォームの入力時間も短縮できます。
まとめ
このような考察を踏まえてエラーメッセージをユーザーが予期する場所に表示するよう心がけてください。エラーメッセージの配置は読むときの慣習にしたがっているべきで、そうすることによって少ない認知負荷で間違いを修正することができます。
ユーザーの作業や思考の時間が少なければ入力フォームを早く完了させることができます。入力フォームが楽しいという人は誰もいません。入力フォームを早く終わらせる手伝いをすることで、ユーザーが早くあなたの製品を通して本当にやりたいことをできるのです。


























