特に見出しやアンカーテキストに使用されるアンダーラインですが、普段何気なく使っていますよね。でもアンダーラインを引く方法はいくつかあります。一体どの方法が一番いいのでしょうか?ここでいくつかの方法とその長所/短所を紹介していきたいと思います。
HTMLやCSSでアンダーラインを引く各方法の長所と短所
(1) text-decorationを使ったアンダーライン
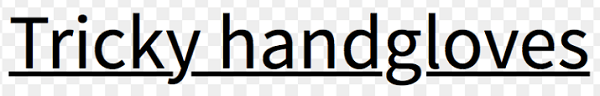
「text-decoration」はアンダーラインを引く最も簡単な方法です。小さなフォントでもきちんと見えますが、フォントを大きくするにつれ見苦しくなります。

一方で、最大の問題点はカスタマイズ性を欠くことです。適用するテキストにはすべて同一の色とフォントサイズを指定し、スタイルを変更することができません。
【良い点】
- 利用しやすい
- ベースラインの下にアンダーラインを引ける
- iOS Safariではデフォルトでディセンダー(小文字のg、j、p、q、yでベースラインの下にはみ出す部分)を回避できる
- 複数行に渡って適用できる
- どの背景でも利用できる
(※編集註:日本語でディセンダーを気にすることはありませんが、フォントタイプによっては日本語と英文を混ぜて使用すると、ディセンダーにより文字のバランスがチグハグになることが結構あります)
【悪い点】
- Safariブラウザ以外ではディセンダーを回避できない
- 色、太さ、スタイルを変更できない
ここで「text-decoration」のカスタマイズ可能な以下3つのプロパティを紹介しましょう。
1.text-decoration-color
「text-decoration-style」はテキストの色とは別にアンダーラインの色を指定できます。このプロパティはFirefoxおよびSafariプレフィックスで有効です。Safariの問題点は、ディセンダーに関する指定をしていないとテキストの上にアンダーラインを引いてしまうことです。
(※編集註:下図はfirefoxでの表示例になります)

2.text-decoration-skip
「text-decoration-skip」はアンダーラインがディセンダーにぶつかるのを避けてくれます。このプロパティは標準的なものではなく、今のところ対応しているのはSafariのみなので、利用する際は「-webkit-」とプレフィックスを記述する必要があります。Safariはこのプロパティをデフォルトで有効にしているため、何も指定していなければアンダーラインがディセンダーを避けることになります。
もしNormalize.cssを利用している場合、最新のバージョンではこのプロパティが無効になっているので、利用する場合は気をつけてください。

3.text-decoration-style
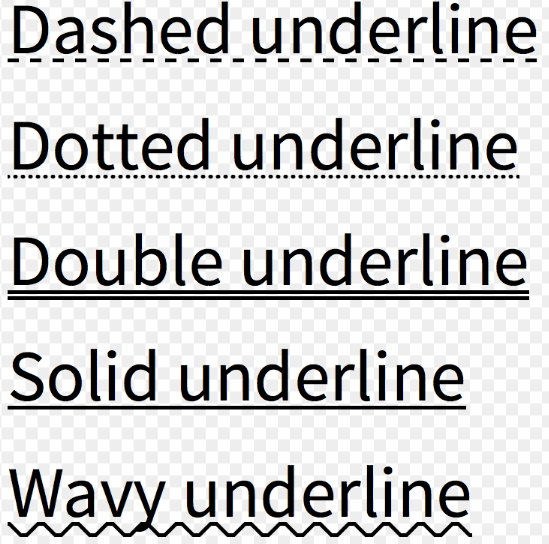
「text-decoration-style」は、「border-style」で指定できるアンダーラインの種類に加えて、波型のアンダーラインを引くことができます。以下がその種類です。
・点線
・破線
・二重線
・実線
・波線
現在、「text-decoration-style」はFirefoxでのみ利用できます。

「text-decoration-*」プロパティは他のCSSプロパティよりも直感的に理解しやすいですね。ただ、アンダーラインの太さや位置については指定できません。調べたところ、「text-underline-width」と「text-underline-position」というプロパティがCSSの初期の草案にはあったようですが、いまだ実装されていないようですね。
(2) border-bottomを使ったアンダーライン
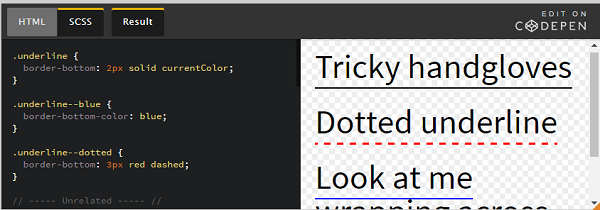
「border-bottom」は迅速性とカスタマイズ性のバランスが取れています。この方法はCSSのborderプロパティを利用し、色、太さ、スタイルを簡単に変更できます。

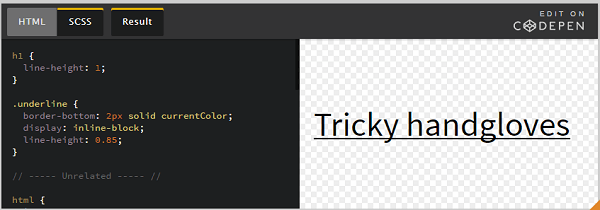
注意点としては、アンダーラインの位置がディセンダーの下になるのでテキストから少し距離ができることです。「inline-block」の指定や「line-height」を小さくすることで対応できますが、その場合、複数行には対応できません。

【良い点】
- 「text-shadow」を利用してディセンダーを回避できる
- 色、太さ、スタイルを変更できる
- 色と太さを時間的変化およびアニメーションできる
- 「inline-block」でない場合、デフォルトでまとめることができる
- 「text-shadow」を利用していなければ、どの背景でも利用できる
【悪い点】
- ベースラインから離れていて位置を修正するのが面倒
- ちょうどよい調整をするのに無関係のプロパティが多い
- 「text-shadow」を利用する場合、低品質なテキスト
(3) background-imageを使ったアンダーライン
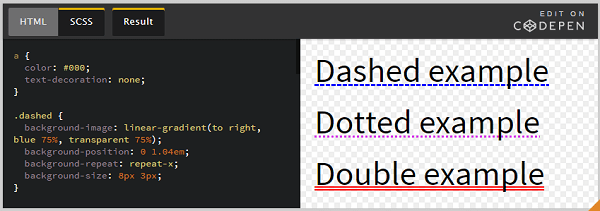
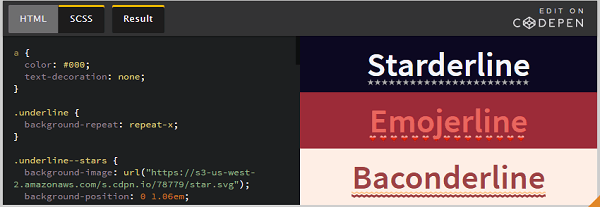
「background-image」は私達の求めているものに近く、ほとんどマイナス点はないです。「linear-gradient」と「background-position」を指定し、イメージを使ってテキストへのアンダーラインを引くことができます。

「linear-gradient」を指定せず、イメージファイルを使ってアンダーラインを引くこともできます。

【良い点】
- ベースラインの下にアンダーラインを位置づけられる
- 「text-shadow」を利用してディセンダーを回避できる
- 色、太さ、スタイルを変更できる
- イメージを利用してアンダーラインを引ける
- 複数行に渡って適用できる
- 「text-shadow」を利用していなければ、どの背景でも利用できる
【悪い点】
- イメージがやり方、ブラウザー、ズーム度合いによって再調整されてしまう
結論
さてアンダーラインを引くにはどの方法がベストでしょうか?その答えは状況によって使い分けることがベストとなります。
文字のサイズが小さい場合は、「text-decoration」を利用して、「text-decoration-skip」を適用するのがよいでしょう。見映えは多くのブラウザーで面白味のないものかもしれませんが、見た人が気にならないものでしょう。
本文の場合、「background-image」を利用するのがよいでしょう。アンダーラインが細かったり、テキストとは異なる色を指定する場合は「text-shadow」プロパティを外します。
テキストが1行だけの場合は、「border-bottom」を利用し、必要に応じて他のプロパティで調整するのがいいです。
将来的に各ブラウザーのサポートがよりよくなれば、アンダーラインを引くベストな方法は「text-decoration」になるでしょう。
(※本稿は「Styling Underlines on the Web」を翻訳・再編集したものです。また2017年5月17日に加筆・修正を行いました)

























