ユーザーから情報を得るためには、主に文字の入力フォームが使われています。大きさや形、スタイルも様々なものが存在します。その作成方法もたくさんありますが、使いやすさの点ではどんな見た目のフォームが最適なのでしょうか?
見た目の強いインパクト
一番良いのは、入力フォームの機能とその使い方を表示しておくことです。言い換えれば、見た目のインパクトが強ければ操作方法が簡単に分かるということです。
そもそも入力フォームとは、インターフェースに文字を入れるためのものです。なので、フォームを見つけたらすぐに入力出来るように、クリックしやすい空欄になっている必要があります。見た目のインパクトが弱いと、ユーザーはフォームを見逃してしまいます。
またそれは、単に入力しにくくなるというだけではありません。特に高齢の方が操作をする場合は、入力に余計に時間がかかってしまいます。ユーザー調査の結果によれば、見た目のインパクトが強ければ強いほど、その分入力スピードもアップするということが明らかになっています。
視認性+空欄スペース
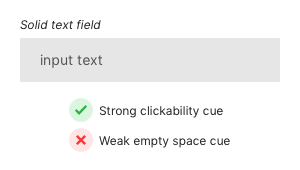
ユーザビリティに欠けている入力フォームをいくつかご紹介します。一つ目は、塗りつぶされている入力フォームです。視認性には優れていますが、空欄スペースとしては分かりづらいです。グレー色のせいで、空欄スペースというよりもボタンのように見えてしまいます。

空白と聞いて人々が思い浮かべるのは、やはり白色です。内側を白色にすれば、入力するスペースがあるということがすぐに分かります。ユーザーの注意を引きつける要素はウェブページにたくさん散らばっているので、文字の入力フォームを目立たせることはとても重要です。
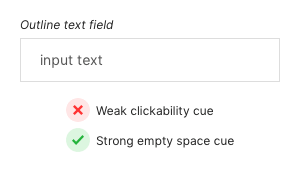
もう一つは、入力フォームの縁取りをすることです。内側の白いスペースは強調されますが、クリックのしやすさは大して変わりません。ほんの1ピクセルのアウトラインがあるだけで、背景色が白でもはっきりと目立たせることが出来ます。

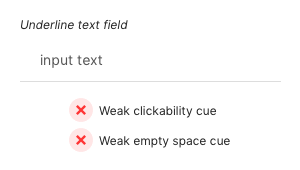
また、入力フォームがアンダーラインになっているのは良くありません。視認性としても空白スペースの見せ方としても、効果が弱いです。水平線は見逃されやすいだけでなく、コンテンツとの境界線だと思われてしまうからです。この二つのビジュアル要素が欠けていると、操作にますます時間がかかります。ほんの数秒の違いですが、各項目でその数秒が毎回ロスになるということです。

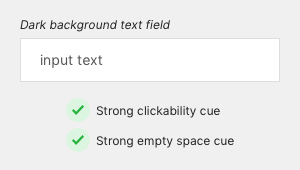
一番良いのは、暗めの背景の手前に白色の入力フォームを配置することです。一番分かりやすい表示の仕方です。機能の目的が一目で分かり、はっきり区切ってあることでユーザーもスムーズに文字を入力することが出来ます。

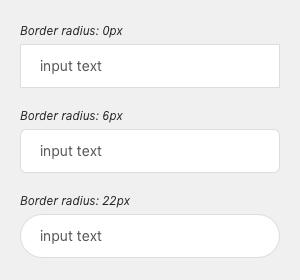
角を丸くする
入力フォームの見た目が決まったら、次は角を丸くします。見た目のインパクトは変わりませんが、ユーザーの反応には影響があります。
ある調査によると、シャープな輪郭のものというのは、その攻撃的な雰囲気からネガティブな印象を引き起こすそうです。他の調査でも、曲線の輪郭の方がシャープな輪郭のものよりも文化問わず好まれているとのことです。つまり角を丸くすれば、もっとフレンドリーな印象をユーザーに与えることが出来るということです。しかし問題は、どの程度角を丸くするかです。

ここで忘れてはいけないのは、仮にユーザーがフレンドリーだとしても、ユーザビリティが最適かどうかは分からないということです。最初の印象でその入力フォームが使いやすいかどうかが決まるので、いくら角の丸いフォームを使用していても、トラブルなどがあれば、その入力フォームはユーザーにとって使いづらいと判断されてしまいます。
角をどのくらい丸くするかは、半径を調節して変更出来ます。半径の数値は高ければいいというわけではなく、もはや美的センスの問題です。シャープな輪郭を丸くするために、半径をつけてあげるだけで十分です。
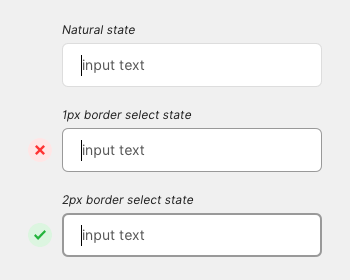
選択状態
入力フォームが選択された状態の時にも、見た目で変化をつけなくてはなりません。どこに文字を入力しているのか分かるように、選択状態にある入力フォームをはっきり表示させる必要があります。隣の項目と間違えないように、ユーザーが入力に集中出来るような環境を整えましょう。

そしてその変化は、線の色を変えるだけでは不十分です。それだけでは、色覚障害のある方や色盲の方には分かりづらいからです。
ある調査によれば、色を切り替えるだけの変化では、色覚障害の方達への配慮を怠る危険性があると述べられています。色と形の両方に変化をつけることで、ユーザーはもっと早く操作を行うことが出来るのです。
線の色を変えたら、線の太さも1ピクセルから2ピクセルに変更しましょう。そうすれば、全てのユーザーが選択しているフォームを認識しやすくなります。
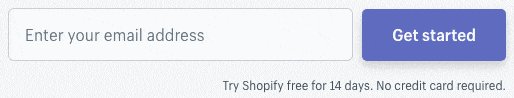
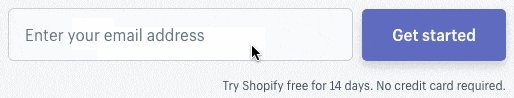
使用例
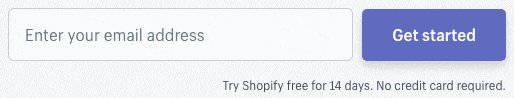
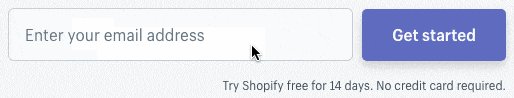
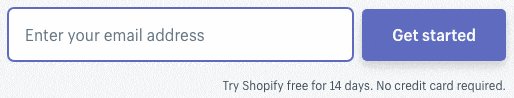
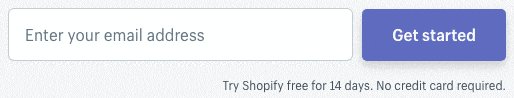
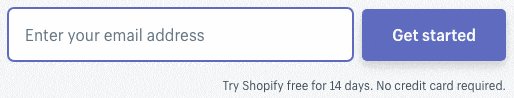
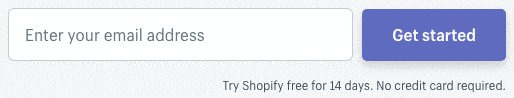
ShopifyというEコマースの入力フォームは、非常に分かりやすいです。暗い色の背景に角の丸い白色の入力フォームになっていて、選択状態の時は2ピクセルの太線に変わります。その太線の色も、ブランドカラーに合わせた色でアピールしています。

形はこれまでの機能をたどる
見た目が分かりやすければ、入力フォームも使いやすくなります。作成するときは、はっきりとしたものを作るよう心がけてください。また、全ての人があなたと同じように物事を見ているわけではありません。色覚障害の方への配慮も忘れないようにしましょう。
また、ユーザーが使いやすい入力フォームを作成するポイントは、視認性に優れていることと、空欄スペースをうまく利用することです。
インターフェースが変われば、その機能によってフォームの見た目も変わってきます。ガイドブックを読んで、どんな見た目のフォームが作成出来るか確認してみましょう。20世紀に活躍した、かの有名な建築家Louis Sullivanの格言によれば、”形はこれまでの機能をたどる”と述べられています。