ワイヤーフレームは、サイト作成時の課題を取り返しがつかなくなる前に見つけられる最適な方法ですよね。でも正しい作り方って何でしょう?この完全版ガイドを読めばすべてがわかります。ぜひチェックしてみてください。
ワイヤーフレームとは?
Webサイトのワイヤーフレームは、あらゆるプロジェクトにおいて古くから言われるような青写真と比較されることがよくあります。つまり、今後の制作工程でどんな風にできあがっていくのかをはっきり見せられるような画像のことです。実用的な地図のようなものなので、全員がそのプロジェクトのどこで何が行われるのかを正確に把握することができます。比較的安く作成できることはさておき、Webサイト作りにおいてもコミュニケーションにおいても、とても便利なものかもしれません。

Shabnam Gideonのデザインより
まるで素敵な古い青写真のように、ワイヤーフレームは最高の体験をもたらす正確なコミュニケーション要素を備えた、まさに夢のお城になる可能性を秘めているのです。ワイヤーフレームはWebサイトの構造と、それぞれの画面の主要な要素を示しています。
どんなワイヤーフレームでも3つの異なる構成要素に分けることができます。
情報アーキテクチャ:論理的でなおかつ親しみやすいユーザー体験を確実にするために、すべてのコンテンツと画像要素を整理します。
ナビゲーション/構造:ユーザーが簡単にサイト内を移動できるように、グローバルナビゲーションやその下の階層用のナビゲーションを見せます。
レイアウトデザイン:ビジュアルデザインの重たい作業が始まる前に、いくつかの画像の配置を含めます。
ワイヤーフレームは端的に言うとあなたのWebサイトの地図のようなものです。シンプルで、デザイン作業を進めるための最速ツールです。しかしながら、ここにはもう一つ実現すべきコンセプトがあるのです。それは、ワイヤーフレームをどの程度細部まで忠実に作るか、ということに関係します。
忠実性の高さによるワイヤーフレームの使い分け
忠実性のレベルはそのWebサイトのワイヤーフレームをどこまでリアルに、完成形まで近づけるか、に関係します。UXデザインで言われることと同じように、それに関しては白黒はっきりつけられず、つまり正しい答えは存在しません。すべては詳細な要素を追加するのにかかる時間と、プロジェクトのどの段階でその詳細要素を含めないといけないのか、のバランスによるのです。

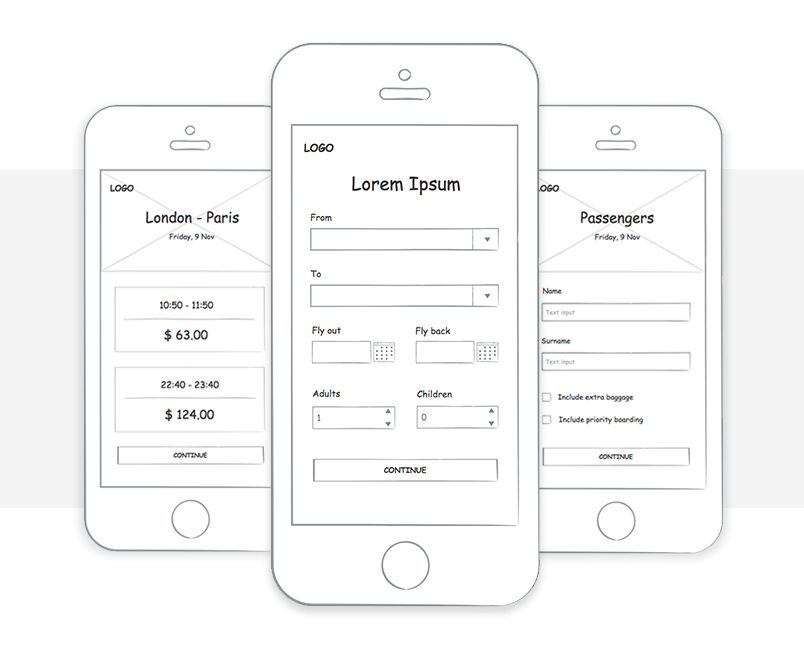
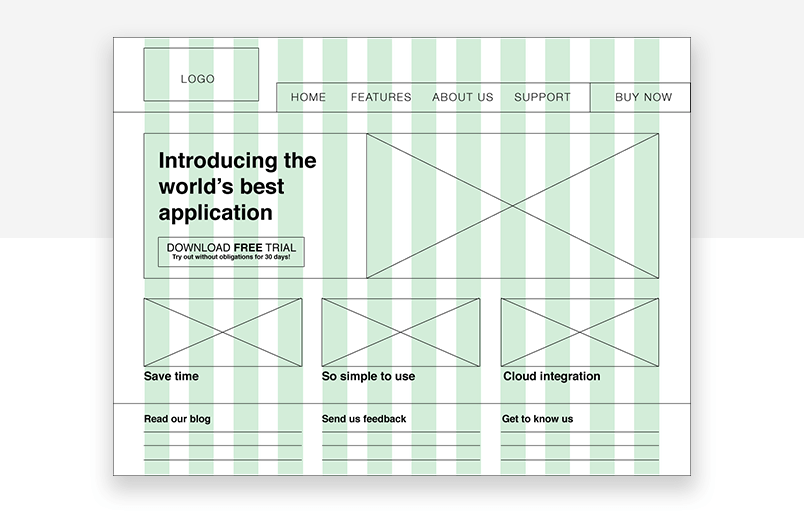
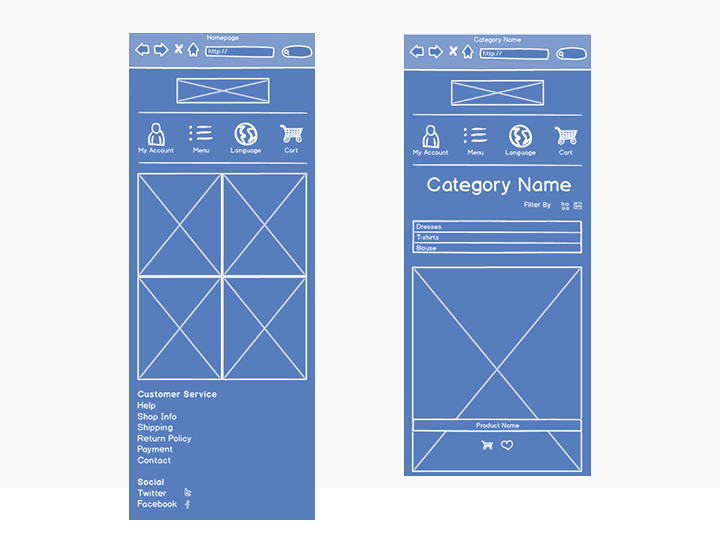
忠実性の低いワイヤーフレームは、画面のなかでそれぞれの要素の一般的な配置は示しますが、それらがどのような見た目になるのかの詳細までは示さない、おおまかなレイアウトになりがちです。そのかわり、画面はゾーンやブロックに分けられ、大きさや正確さに注意を払われることはあまりありません。
もし、タイトなスケジュールの中でいくつものコンセプトを試したり比べたりしたいのであれば、忠実性の低いワイヤーフレームの方が適しているでしょう。会議中や情報アーキテクチャを考える初期段階でも、画面をスケッチするのに便利だからです。Webサイトの中にコンバージョンエリアやその要素を配置することに関しては、特に便利だと言えるでしょう。
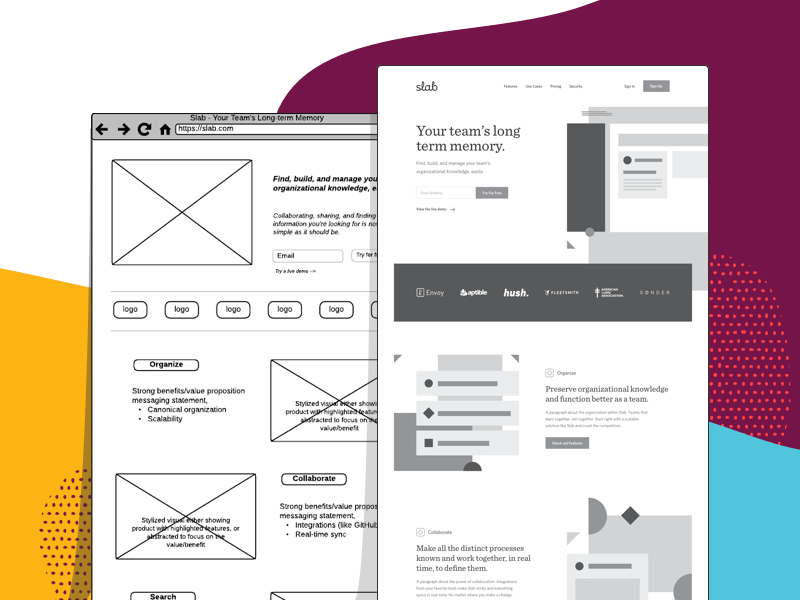
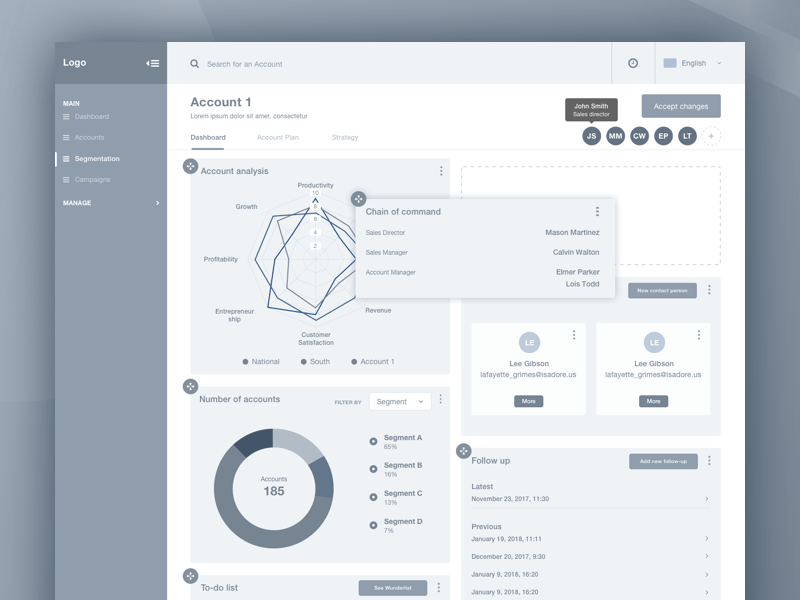
一方で、忠実性の高いワイヤーフレームは、リアルな画像・コンテンツ、デザインがもたらす多くのインタラクションまでも考慮に入れることが多いです。しかしながら、これにはすべての詳細な要素を作成・追加し、今後の制作工程をよりよくするために多大な時間が必要です。
忠実性の高いワイヤーフレームデザインとプロトタイプの境目は曖昧かもしれません。どちらも完成形を見せることを目的としているからです。ですが、この2つの違いは後で説明したいと思います。

Usability Geekより
重要なのは、決していきなり忠実度の高いワイヤーフレームから始めないことです。理想的には、基本的な要素と配置を決めた忠実度の低いワイヤーフレームからスタートする方がよいでしょう。そうすれば、確実にサイトの構造部分に十分注意を払うことができるでしょう。このことは情報アーキテクチャを考える上で特に重要です。
ワイヤーフレームをデザインするべき理由とそのタイミング
ワイヤーフレームは要素を整理し、平面にすべてを配置することだとわかりました。つまり、それらは何が配置されるのか、また何が配置されるべきなのか明確な見通しを持つために、必要な要素をアレンジすることなのです。以下はあらゆるワイヤーフレームに共通する重要な目的です。
・デザインにおける視覚的要素とコンテンツの配置を示すこと
・どのようなコンセプトを実現するのかについて、デザイナー間のコミュニケーションを助けること
けれども、人生で起きるほとんどの出来事と同じように、ワイヤーフレームを本当に利用するということは、誰に使ってもらうのかによって様々です。たとえば、Webサイト開発者の場合は、ワイヤーフレームをそれぞれの画面と要素の中心となる機能の配置を知るために使うことが多いです。一方でUXデザイナーの場合、ワイヤーフレームは画面間のユーザーの誘導や流れを把握するのにとても便利だと感じるでしょう。
とにかく、どこに何が配置されるのかを示すのに、ワイヤーフレームは重要なのです。なぜなら、ワイヤーフレームをつくることで、情報アーキテクチャを決めることに取り組まざるを得ないからです。ユーザビリティーをよくすることに関しては、ユーザーが実際にとりそうな行動やコンテンツを提示することが重要です。
ワイヤーフレームを作ることで、ある画面で想像したような問題と向き合うことになるでしょう。でも心配しないでください!たとえあなたがどれだけ優秀なUXデザイナーだとしても、初めからうまくいく人なんて誰もいないのです。それこそが、毎回ワイヤーフレームを用意すべき一番の理由です。

Kishoreのデザインより
もしかすると、サイト制作においてワイヤーフレームのデザイン段階を飛ばせばよいと主張するクライアントや同僚のデザイナーに遭遇するかもしれません。普通、その議論の中心になるのは、ワイヤーフレームの作成にはあまりに時間がかかる上に、それほど価値がない、実際にブランディングに影響するようなほとんどの視覚的なデザインを含んでいないからだ、という内容です。それは完全に間違っています。
ワイヤーフレームは常に、あらゆるプロダクトの初期段階で作られるべきものです。なぜなら、初期段階においては判断ミスが起きたり、デザインが悪目立ちすることがあるからです。この画面の構造がきちんと意味を成しているか、もしくはその画面への遷移がユーザーにとって非常にわかりづらいものになっていないかどうかをはっきり視覚化できるのです。もし、あらゆる調整や変更に時間やコストがかかるようになる前に、このような失敗を早めに見つけたいのであれば、ワイヤーフレームを作る必要があるでしょう。
もしサイト制作プロセス全体を考えるのであれば、ワイヤーフレームデザインは時間の節約にもなり、イライラを軽減するでしょう。ワイヤーフレームならば、忠実度の高いプロトタイプのようにこまごまとした要素はないので、すばやく作ることができ、またかなり安く仕上げることができます。
ワイヤーフレームを使ったコミュニケーションの側面に関してよくある間違いは、ワイヤーフレームがあなたのアイディアをクライアントに伝えるのに役立つ、と考えることです。おおまかなワイヤーフレームは、利点よりも問題を引き起こす可能性が高いのです。なぜなら、クライアントは白黒で描かれた四角形やプレースホルダーを見て見ぬふりができないからです。けれども、ワイヤーフレームは、デザインチーム内のコミュニケーションには役立ちます。それがチーム全体が動く際の基本となるためです。
クライアントと、コンセプトのやり取りをするためにワイヤーフレームを使うデザイナーももちろんいますが、彼らはワイヤーフレームだけに頼っているわけではありません。あなたの理想としては、クライアントにモックアップのプロトタイプとして洗練されたデザインを提案したいでしょう。そうすればクライアントはWebサイトの主要なデザインをはっきり見ることができます。一度クライアントがプロトタイプやモックアップを見てしまえば、デザイナーはカギとなる構造とユーザーのナビゲーションについて話すためにワイヤーフレームを見せられるでしょう。しかしながら、クライアントをがっかりさせてしまうこともあるので、ワイヤーフレームに絶対的に頼ってはいけません。
ワイヤーフレームとモックアップ・プロトタイプの違いとは?
ワイヤーフレームとモックアップ・プロトタイプを分類する境目は少々複雑です。まずはモックアップから見てみましょう。
ワイヤーフレームとモックアップ
ワイヤーフレームは、関係者が見て理解できる形へ、アイディアを実際に平面に落とし込む最初のステップです。ワイヤーフレームデザインはプロダクトの構造と要素の配置を考慮しますが、モックアップはさらに先の段階です。モックアップはワイヤーフレームのように主要な要素を含み、開発の終わりまでに、そのプロダクトがどのようになるかを示すものです。以下がその違いです。
モックアップはより視覚的で詳細な要素を含みます。モックアップには色・ロゴやタイポグラフィーなどの要素を含むことが多いのです。すなわちこれはブランディングやビジュアル要素の優先度を考えるタイミングです。視覚的要素は完成形に近い表現を可能にするでしょう。
ワイヤーフレームもモックアップも両方、ユーザーに愛されるようなプロダクトを作る上では必須のステップです。なぜなら、ワイヤーフレームは実際にコーディングをしておらず、デザインの欠陥を認識し、お金をかけずに何度も修正できる機会だからです。
ワイヤーフレームとプロトタイプ
もしモックアップがワイヤーフレームの次の段階だとすると、プロトタイプはさらにその次のフェーズだと考えるべきでしょう。

クリッカブルなワイヤーフレームに、基本となるインタラクションを組み込みたいデザイナーもいます。基本的なナビゲーションや操作要素が正しいかどうか確認することは大切です。ですが、ワイヤーフレームはシンプルでわかりやすくなければなりません。つまり、プロダクトが備えるであろうすべての細かい操作要素までも含める必要はないのです。
一方でプロトタイプは、Webサイトの完成形がどのようになるか、もしくはどのようにしたいか、に関する忠実性が中~高程度のモデルです。すなわち、より詳細なレベルのデザインになる傾向があります。プロトタイプによって、プロダクトのすべての機能が正しく動くかどうかを確認でき、かつすべての洗練された視覚的要素が動く様子を確認できます。
プロトタイプのメリットは、忠実性の高いプロトタイプとともに、ユーザーテストを行えることと、デザインのすべての側面を体験できることです。シンプルなワイヤーフレームでもユーザーテストを行えるというのも本当ですが、しかしながらデザイン全体を手に入れることができないため、ユーザーからのフィードバックは多くなるでしょう。完成形に対する現実的なアイディアを持つことが大切です。
プロトタイプのもう一つ別のポイントは、複数の人たちと共有でき、同時に動かせるということです。このチームワーク機能はデザイナーにとって大変貴重なはずです。そうすることで、そのほかのデザイナーは新たな課題に取り組んだり、他の部署の仲間に見せることで全員が同じ方向を向いていることを確認できるからです。
情報アーキテクチャとは?
情報アーキテクチャはあなたがどのようにコンテンツを構成し、ユーザーに見せるかを書きだしたものです。それはプロダクトが持つすべての要素が理にかなっていてということ、使用中に簡単に見つけられるようにどのように構成されるべきかということと関連しています。
情報アーキテクチャは、様々な特徴、複雑なプロダクトの使い道、また多様な構成要素を持つプロダクトにとっては特に重要です。もしワイヤーフレームにそういった様々な要素の論理的な構造を盛り込む時間が取れない場合、ユーザーが見つけられない、もしくは理解できないようなアイコンやリンク、要素にあふれたプロダクトになってしまうでしょう。

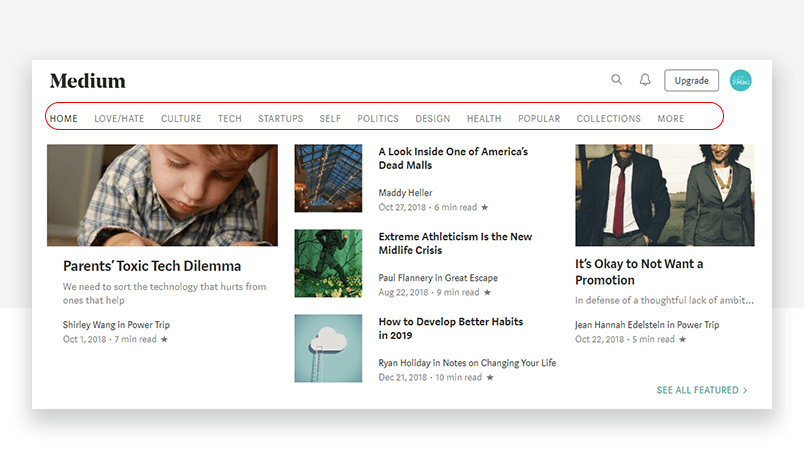
Mediumを例として考えてみましょう。Mediumは大量のコンテンツを持つプラットホームであり、しかもコンテンツは毎日増え続けています。Mediumのデザイナーはどのようにユーザーにカテゴリを見せるのかだけではなく、コンテンツが時間とともにどのように増えていくのかを考慮しなければなりません。
以下はワイヤーフレームにも含まれているであろう、情報アーキテクチャの主要な要素です。
システム構成:ここでいうシステムとは、様々なコンテンツ同士のつながりに横たわる構造的フレームワークを製作しようとすることです。そうすることで論理的に理解することができます。
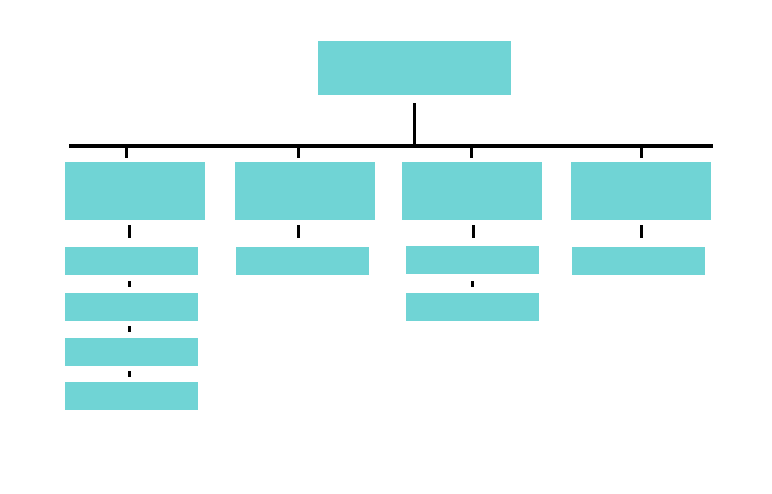
階層的構造:広くて重要なカテゴリをトップに配置し、そのほかの小さなカテゴリはトリクルダウン効果で表示します。これらはまたツリー構造としても知られています。
連続的構造:ユーザーに対して選べる選択肢を制限し、よりシンプルに誘導できるような経路を作ります。

階層構造のイメージ図
マトリックス構造:これらの構造はほとんどの機能とコンテンツとの間につながりを生み、最も適したものにユーザーを誘導します。デザインは複雑ですが、もしそこに注意を払わない場合、ユーザーは圧倒されてしまうでしょう。
ラベリング構造:コンテンツにラベルを付けることで、すべてのコンテンツの背景にある広大な意味を一言で表し伝えるのに役立つでしょう。たとえば、ユーザーが求めている特殊なコンテンツを探し続けられるようにするのであれば、トップカテゴリに配置されるでしょう。これは重要です。なぜなら、プロダクトにおけるすべてのコンテンツではなく、ユーザーがその時点で関連するコンテンツを探すのに役立つからです。
ナビゲーションシステム:ナビゲーションはプロダクトの中でユーザーを最終的な目的地に導くための道のようなものです。それは視覚的に心地よいインターフェースを持つことではなく、ユーザーが同じ場所を何度も行き来することなく行きたいところにたどり着くことを助けるということです。
ワイヤーフレームデザインは誘導の流れやコンテンツ配置等を含むべきであり、両方がプロダクトの情報アーキテクチャに密接に関係しているのです。
ナビゲーションの目的を考える
もしあなたがデザインの情報アーキテクチャを定義できたら、おそらくすでに誘導システム(ナビゲーション)のデザインにも進んでいるでしょう。コンテンツを構成するためには、それぞれのコンテンツのラベルや、それらがワイヤーフレームの中にどのように収まるかなどを考えなければなりません。また、ユーザビリティを求めるのであれば、ある確かな方法でコンテンツを見せなければならないのです。
これはとても大変なことです。ナビゲーションそれ自体の目的はユーザーが求めているものではないためです。あなたが欲しい情報を求めて、アプリを使って探すのを最後に楽しんだのはいつですか?サイトの中で情報を探すことは決して楽しいことではなく、むしろすぐにイライラが募ることでしょう。

Michele Strohscheinのデザインより
たとえあなたのワイヤーフレームに、優れたナビゲーションを作る唯一無二の方法がないとしても、ナビゲーションがユーザビリティをよくするために必要な一般的なルールは存在します。以下はあなたのナビゲーションに反映されるべきキーポイントです。
ユーザーは視覚的プロダクトの中では道に迷ってしまいます。たとえユーザーが単純な分かれ道にいるとしても、いつでも自分たちがどこにいるのかを教えてあげましょう。
ナビゲーションは連続的で一貫しており、一般的なインターフェイスデザインに基づいて、ユーザーがどこに何があるのか予測できることが重要です。これによって新しいユーザーにとってもより分かりやすく、見つけやすいプロダクトになるでしょう。
明確な目的地を用意すべきかもしれません。A地点からB地点まで最低限のクリック数では移動したくないでしょう。つまり、最も流動的で論理的なクリック数で到達できるのであれば、すなわちそれが本当によいナビゲーションシステムなのです。たとえば、あなたのホームページやホームスクリーン上にすべての商品ページへのリンクが表示されるべきではないことがはっきりします。ユーザーがたどることができ、かつショートカットに注目しなくてもよいような経路をつくりましょう。
メインメニュー、サブメニューを作りましょう。ナビゲーションは複雑で、ユーザーをプロダクト上にあるすべての場所に連れて行かなければなりません。つまり、より広範囲に及ぶプロダクトは2種類のメニューが必要な可能性があります。メインメニューはほとんどのユーザーにとっての主要な経路となり、すべてのカギとなる特徴や重要なエリアを通っています。サブメニューはプロダクト内のそのほか補足的な部分にユーザーを誘導することができます。カードのように整理することは、このようなメニューを定義するのに大変便利かもしれません。
最も広く使われているパターンは、多くのUXデザイナーがすばらしいナビゲーションシステムを作成するのに役立っています。ユーザーがプロダクトを理解し、最大限活用できるようにするための便利なツールだと言えるでしょう。以下は昔からある例です。

ユーザーに道しるべ(つまりパンくずリスト)を残しましょう。ヘンゼルとグレーテルではありませんが、ユーザーに対して元来た場所を示す、もしくは現在の画面にたどり着くまでどのような経路をたどったかを示す方法です。この方法は主に階層構造的に大量のコンテンツを持つような大規模なウェブサイトで使われています。ここではサブメニューも使われているはずなので、移動手段すべてをこのリストのみに頼る必要はありません。
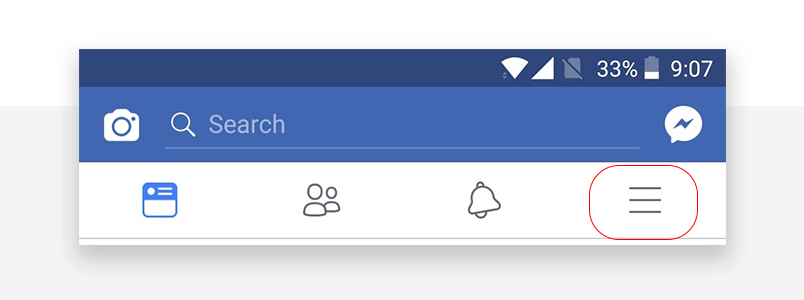
ユーザーにハンバーガーメニューを用意しましょう。ハンバーガーメニューは、モバイルアプリでかなり人気の表示法ですが、デザイナーのコミュニティーから多くの批判を受けていることも事実です。ハンバーガーメニューに反対する議論としては、そこに表示される多くの要素が見過ごされがちであり、使われないままになるということです。それは本当である一方で、ハンバーガーメニューは画面の場所をとりすぎない(モバイルアプリでは重要なこと)で、ユーザーの足元に設置できる実用的な方法なのです。

もしハンバーガーメニューが気に入らなければ、最も代わりとなり得るのはタブ型メニューバーです。通常画面のトップもしくは一番下に配置されており、時々細かい表記を含むアイコンとともに設置されるクラシカルなメニューバーです。これはユーザーがどこにいるのか、これからどこに行きたいのかをよりよく理解するのに役立ちます。たとえば、フェイスブックはタブ型メニューバーとハンバーガーメニューを両方設けていますが、ハンバーガーメニューはメニューバーにあるアイコンのように作られています。スマートでしょう?
ワイヤーフレームにダミーテキストを使う理由と利点
UXデザイナーが未だにあらゆる場所で議論している問題があります。それは、卵(レイアウト)が先か、鶏(コンテンツ)が先か?という問題です。ええ、あなたはきっと両方議論することができるでしょう。
プレースホルダーとダミーテキストはデザインプロセスのスピードを上げます。チーム内の別メンバーが作る本物のデザインやコピーを待つ必要がありません。
ダミーテキストを使う問題としては、一度本物のコンテンツが加わった場合にデザインがどのようになるか、より分かりやすく見せる一方で、誤解を招く場合もあります。デザインにおいてデザイナーがダミーテキストに依存するようになると、本物のコンテンツが加わったときに、非現実的な期待をしてしまう可能性があるのです。
もし並んでいるすべてのスロットに同じダミーテキストがコピペされたら、おそらくそのスロットは同じ長さかつ整っていてきれいなデザイン効果をもたらすでしょう。しかし、同じスロットに本物のテキストを挿入し始めると、その状態を保つことは期待できません。以下はダミーテキストに関して、ワイヤーフレーム作成時に考慮に入れておくべき重要な概念です。
テキストのはみ出しと配置:見出しはスペースや配置といつも完璧にマッチするわけではなりません。本物のテキストなしに、この重要性を説明するのはかなり大変です。ときどき、ある画面内のテキストボックスに入れるべきコンテンツが空になるときがあります。そんなときはこんな疑問が浮かぶかもしれません。このテキストボックスを完全に消去するか?もしくはこのスペースを埋めるための仮のコンテンツを見つけるべきか?
レイアウトにおけるコンテンツの効果:全く同じ量のテキストの入った4つのテキストボックスがある画面を作ると、一見とてもシンプルで見やすいです。しかし、もしそのうち1つのテキストボックスにその他よりも多くのテキストが入ってしまったらどうなるでしょう?文字で書かれたコンテンツに関しては、常に対称性と連続性を保てるわけではないのです。
すなわち、ワイヤーフレームにダミーテキストを使う本当の問題は次の通りです。いったん本物のテキストが入ってしまえば、あなたはデザインを調整せざるをえなくなります。たとえその調整が面倒で、費用がかかり、複雑なプロセスの組み合わせとなる可能性が高いとしても。デザイナーはほとんどのデザインが完成し、関係者代表に提案されるまでこれらの課題に直面することはないでしょう。
この議論において、明確な勝者は本物のコンテンツなのです。コンテンツはプロダクトの中心的な役割を果たすため、それはワイヤーフレームづくりにおいても反映されるべきなのです。できるだけ早い段階でこのような課題に遭遇する方がよいでしょう、プロジェクトがまだ簡単に調整可能な段階であれば、何度でも対応できるからです。
残念ですが、物事はいつもそう簡単ではありません。本物のコンテンツを適用することは難しく、特にプロジェクトが長期間にわたる場合、もしくはあなたがデザイン会社で働いている場合、ワイヤーフレーム作成の段階で本物のテキストを使うことは不可能に近いでしょう。
適切なビジュアルデザインのためのポイント
ワイヤーフレームのビジュアル的な側面の周りでは常に議論が飛び交っています。それらがナビゲーションや情報アーキテクチャなどを視覚化するのに役立つのであれば、色やタイポグラフィーといった課題に集中することはできません。特に初期のデザイン段階では、忠実性の低いワイヤーフレームではプロダクトの重要な構造的枠組みに焦点を合わせなければならず、それ以上の要素はほぼありません。
Webサイトのワイヤーフレームはプロダクトのブランディングに役立つはずがないし、ログイン画面の完璧なイメージを見つけ出すものでもありません。その手のビジュアルデザインはそんなに初期段階で考えるべきではないのです。ワイヤーフレームはナビゲーションの確認やデザインの一貫性を保つこと、大まかなユーザビリティーをテストすることに役立つツールなのです。画像に使われる美的加工やフィルター加工は忠実性の高いプロトタイプで取り組むべき課題なのです。
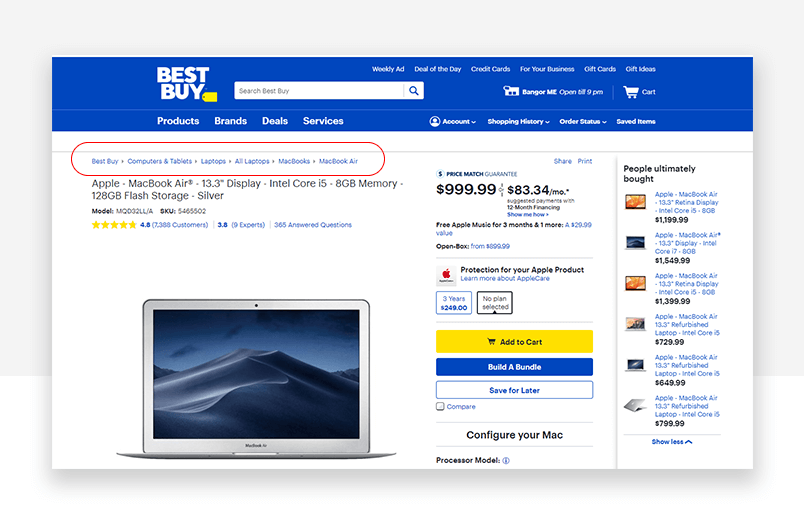
ワイヤーフレームにおいて、四角形のプレースホルダーのかわりに本物の画像を使用するかどうかにかかわらず、ビジュアルデザインが本当に初期段階からワイヤーフレームに適用されるべき一側面があります。それはレイアウトです。レイアウトはインターフェースデザインの見やすさと一般的なユーザビリティに多大な影響を及ぼすので、注意深く考える必要があります。

Winnie Limのデザインより
情報アーキテクチャにおいて、どの要素がどこに表示されるかを具体化するために、もともとのコンテンツ表示の予定と矛盾が生じないよう確認しながら、視覚的階層から描くことができるでしょう。その他、以下のようなビジュアルデザインに関するコンセプトも考慮しましょう。
ゲシュタルト理論:つまり要素を近づけて配置することで、ユーザーにそれぞれの要素が何らかの形でつながっているということを信じるよう誘導するということです。ワイヤーフレームにおいて、アイコンやその他の要素の補完的な階層を作り出すために、要素を近づけて配置することで、ユーザーを誘導することがより簡単になります。
余白/ネガティブスペース:CTAボタンのような本当に重要なコンテンツや要素にユーザーの目を向けさせるためには、余白・ネガティブスペースも強力なツールとなるでしょう。画面が煩雑にならないよう、またいつでもユーザーにとって負担にならないよう、要素間の余白を利用しましょう。
それぞれの要素のサイズ:論理的には、忠実度の低いワイヤーフレームを作成する際には、コンテンツの視覚的階層をどう反映すべきか、もしくは要素のサイズと配置両方を調整することで画面の見やすさをどのように改善すべきか検討する必要があるでしょう。
繰り返し/予測可能性:連続的なデザインを利用することは難しいかもしれません。すなわち、デザインが本当に初期段階から一貫しているかを確認するには、さらに多くの理由が必要です。ワイヤーフレームデザインにおいては、どのように要素を見せるかのパターンを作り、均質的なデザインのための基礎を作るようにしてください。プロダクト制作を進める際には、その基礎の上に作っていくことができるでしょう。
デザインガイドラインもしくはシステムを当てはめる:大規模な会社で働いているのであれば、社内で比較可能なプロダクト制作に役立つガイドラインや一通りのルールが存在するかもしれません。最初から始めるのではなく、デザインシステムから渡された基盤に基づくので、いくらかプレッシャーを軽減できるでしょう。

Pawel Kwasnikのデザインより
もしかすると、あなたは既によくご存じかもしれませんが、以上は基本的なデザインルールです。しかし、これらを頭の片隅に置いておくことで、より大規模なプロジェクトの後半でデザインの大きな変更や調整をする手間が省けるでしょう。つまり、ワイヤーフレームデザインの中のプレースホルダーが何を表しているのか、また最終的にどのようにまとめられるのかは、簡単に忘れがちだからです。
デザイン制作時にこれらの重要なコンセプトを念頭に置いておくことで、視覚的に効果的で魅力的なデザインを可能にするための基礎を築くことができるでしょう。
ワイヤーフレームにおけるインタラクションの考え方
ワイヤーフレームデザインのもう一つの側面は、ビジュアルデザインと同じ理由で、UXコミュニティーの中で議論を巻き起こしがちです。ワイヤーフレームデザインが忠実性高くあるべきか、低くてもよいのか、ということについて明確な答えが存在しないのと同様に、どの程度のインタラクションを含むのか、についても要素によってさまざまです。

人気のある議論のひとつとしては、ラピッドプロトタイピングのためのツールとして使われる、インタラクティブワイヤーフレームについてです。多くのデザイナーは、ワイヤーフレームが要素を多く含んでおらず、また余分なステップを表すことがあるため、余計なものだとして、ワイヤーフレームのラベリングを誤ることがあります。しかし、単なる静的なファイル以上のワイヤーフレームを作ることで、このような誤った想定を完全に和らげることができます。すなわち、それがインタラクションデザインが機能する瞬間なのです。
たとえ忠実度の低いワイヤーフレームだったとしても、最も基本的なインタラクションを含んでいれば、初期段階のテストによってその便利さを確認することができるでしょう。こまごまとしたものの多くを後ろ倒しにすることで、ワイヤーフレームは比較的に早く、簡単に作成することができます。しかしながら、それは初めから改善できたかもしれない要素を何度も使用することになってしまうでしょう。
私たちは、ワイヤーフレームデザインを始める際には、ナビゲーションに関わるインタラクションに焦点を合わせることをおすすめします。そうすればナビゲーションの一連の流れとそれらすべてを構成する情報アーキテクチャの両方のテストに集中できるでしょう。
もしナビゲーションに関する2、3の選択肢の間で決断を迫られたときは、それぞれの選択肢に対する別々のインタラクティブワイヤーフレームを作ることで、本物のユーザーとテストすることができます。ナビゲーションの変更によって、大量の追加費用がかかることになる段階に到達する前に、そのような方法をとることで、ユーザービリティに関しては最適であろう方向性を選んでいると確信できるでしょう。

Rachee Jacobsのデザインより
以上すべてを踏まえて、ワイヤーフレームデザインに含むであろうインタラクションに関しては、境界線を引かなければなりません。ワイヤーフレームは実践的で素早く作成できるツールのはずで、完全な忠実度の高いプロトタイプではないのです。プロダクトにとって重要なインタラクションに焦点を当て、そのほかすべての要素を後に残したくなるかもしれません。すでに確定的な基礎ができあがっているのであれば、そのような細かなインタラクションについては後ほど追加できるでしょう。
ワイヤーフレーム・UI作成キットには予算を惜しまない
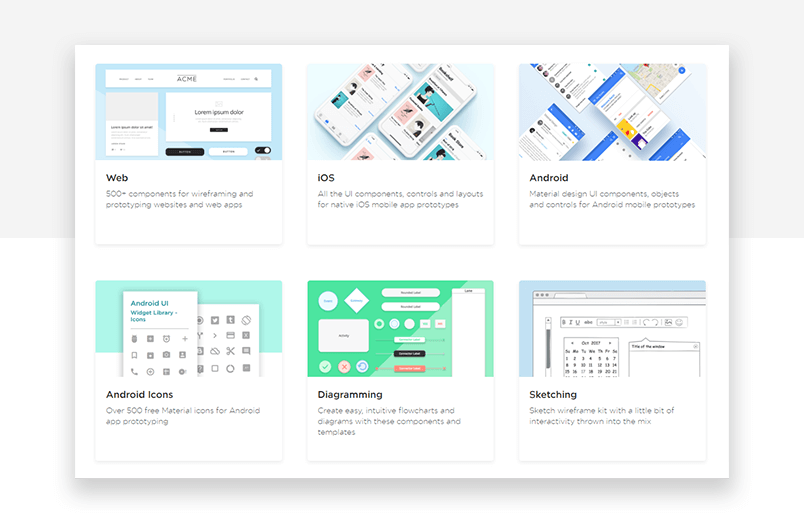
UI作成キットは端的に言うと、ワイヤーフレームデザインに使えるインターフェース要素の集まりです。機能が制限されていてボタンのような特定の種類の要素に対応できるものもあれば、あらゆるワイヤーフレームに一貫して使えるような幅広い機能を持つものもあります。
UIキットは長い目で見ると多くの時間を節約することができるでしょう。新しい家に引っ越したときのことを覚えていますか?近所の新しいスーパーに初めて行ったことを思い出してみてください。新しいスーパーで買い物をするのは、普段使っていたスーパーと比べてずっと時間がかかるように感じたでしょう。ただ必要なものを買っていくのではなく、すべてのアイテムを一つずつ探す必要があるでしょう。ここ数年通い続けていいたなじみのスーパーマーケットは、お気に入りのUI作成キットのようなものなのです。

UIキットを使うと、最初からワイヤーフレームの中で実際の要素を使うことができるので、プロジェクトの進行に合わせてそれらの開発を進めるのが簡単になります。あらかじめデザインされたブロックやプレースホルダーやアイコンを使用すれば、すばやくどんな画面でもデザインできるので、UIキットはワイヤーフレーム作成の基礎として機能するでしょう。
UIキットの質にお金をかけるべきもう一つの理由としては、そのプロジェクト独自のUIキットが既に含まれているデザインシステムの中で作業するわけではない場合、デザインの一貫性を確認する際の強い味方となるからです。
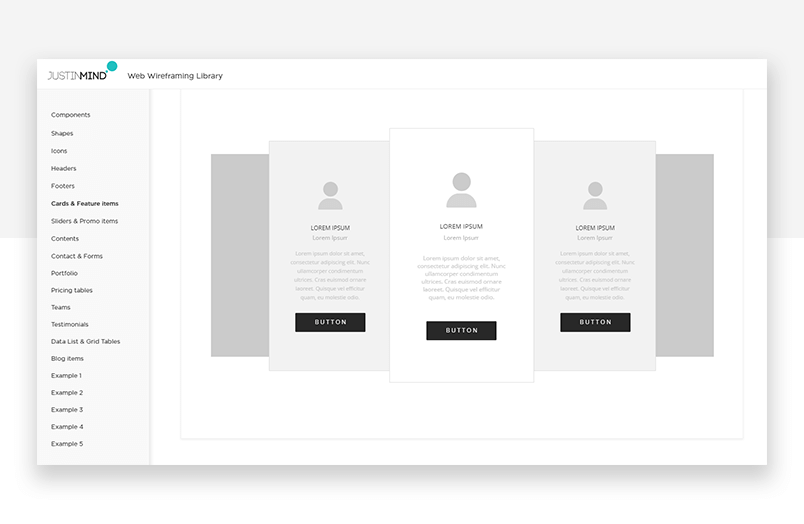
Justinmind Web ワイヤーフレームUI制作キット
このキットはワイヤーフレーム制作を始めるのにぴったりのパッケージです。500以上の要素を備えているので、あらゆるニーズにあったものを見つけることができます。通常のボタン、SNSシェア用のボタン、値段表やあらかじめ調整されたコンテンツの表示フォーマットなどすべてを含んでいます。あなたの手の届くところにすべて用意されているのです!
このUI制作キットが強い味方になるであろう最大の理由は、もしデザインプロセスの後半でスタイルを変える予定だとしても、対応しやすいからです。前述した通り、ワイヤーフレーム段階はボタンのスタイルやプロダクトの配色に焦点を当てるタイミングではないということです。

あなたはきっと全てのレベルでプロダクトの構造や機能をしっかりチェックしたいと考えるでしょう。そして必ずしもそのために高価なUIキットが必要だとは思わないかもしれません。しかしながら、結局は完全なUIキットが必要なのです。なぜなら、ワイヤーフレームデザインに必要であろうすべての要素を一つのライブラリにまとめておけば、個々の要素を探す手間が省け、作業をスピードアップさせることができるからです。
Justinmind Web ワイヤーフレームUI制作キットについてはこちら。完全無料です。
その他のワイヤーフレーム作成ツール
手ぶらで家が建てられないのと同じで、本当に役立つワイヤーフレームを作るにも適切なツールとリソースが必要です。世の中には様々なツールがありますが、以下からぴったりのものを見つけられるでしょう。
Justinmind
Justinmindはプロトタイプ件ワイヤーフレーム制作ツールです。直観的なUIで、シンプルかつ素早く使うことができます。様々なプリインストールのUIキットとウィジェットを備えているので、より速く、効率的にプロダクト開発を進めることができます。

個人作業に加えて、チームワーク機能で何人かのメンバーと同時に作業することも可能です。すべてのデザインはクラウド上に保存され、同僚やクライアントとも簡単に共有することができます。無期限の無料バージョンでコストをかけずに制作し続けることもできるのです。
価格:無料版(有効期限なし)もしくはプロフェッショナル版(月額19ドル)
Wireframe.cc
このツールはワイヤーフレームの構造的デザインにより焦点を当てたシンプルさがポイントです。その他の描画ツールをWireframe.cc上に反映するように作られているので、使用中にポップアップで表示されるUI要素には限りがあります。
価格:無料版もしくはソロパッケージ(月額16ドル)から
Visio
マイクロソフトによってもたらされたワードやエクセルを頻繁に使用するユーザーの間では、そのインターフェイスになじんでいる人もいるはずです。実際、Visioはワイヤーフレームよりもダイアグラムやフローチャート作成により広く使われています。そのためプロトタイプ作成にはあまりおすすめできません。
Swiprのようなその他のツールを使って、Visioで作成したデータからHTMLコードをエクスポートすることができます。ワイヤーフレーム全体のデザインというよりは、ナビゲーション部分の一連の流れを作ることに関して、このツールは特に便利だと言えます。
価格:シンプルプラン(月額5ドル)もしくはプロプラン(月額15ドル)
Omnigraffle
OmniGroupによってもたらされたのは、MacやiOSシステムに特化したツールです。Visioと同様に、このツールはプロダクトのフローチャート制作に向いています。
OmnigraffleがMacとiOS用に別バージョンを提供しているということに注意してください。価格は学習者向けから、クラシックかつ誰でも使えるものとは別だとわかるようなビジネスニーズ用など様々です。
価格(Mac版):スタンダードパックで年間99.99ドルから
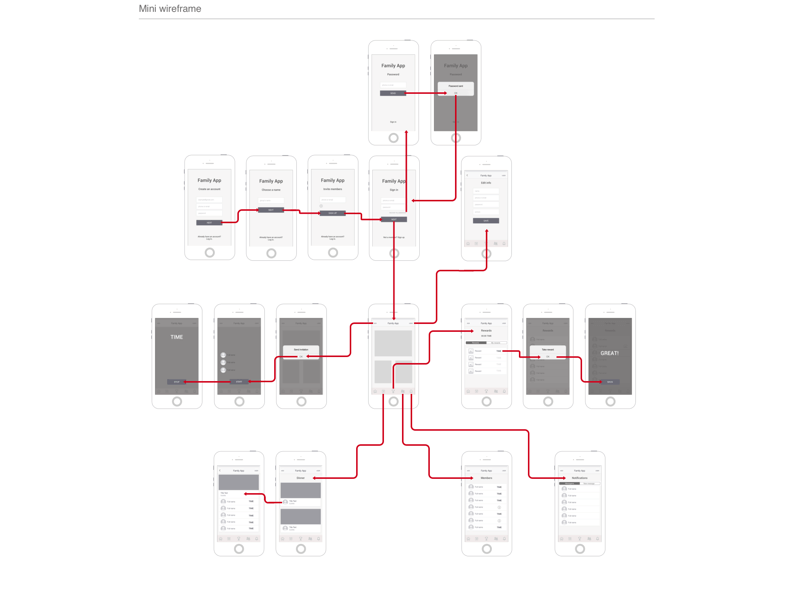
Justinmindのワイヤーフレームサンプル
時には物事を始めることが最も大変なことだということを私たちは知っています。結局どこから始めればよいのでしょう?Justinmindでは、ユーザーのアイディアがあふれ出すように、多くのインスピレーションを与えたいと思います。
Justinmindには、あなたのワイヤーフレームのあるべき姿を示す、壮大なデザインの内部の機能を表すような、20のサンプルがあります。これらのサンプルはナビゲーションに重点をおきつつ、ワイヤーフレームが含むべきものの参考になります。

オリジナル版はBehanceにて
制作の際のより良いデザインとコミュニケーションのために
ワイヤーフレームデザインはプロダクトにおいて大切なステップです。それはデザインにおいて潜在的な欠陥を認識させ、健全な構造と確実な基盤のあるプロトタイプを作る道をひらく力があります。あなた以外のデザイナーとのコミュニケーションや、大規模なチームの中でのデザインの誤差を小さくするのに役立ちます。
ワイヤーフレームの必要性を無視することで、その先の過程で厄介なサプライズに遭遇したり、余分な費用やフラストレーションをもたらす可能性が上がるのです。大変そうでしょう?でも心配しないでください。ワイヤーフレームをまとめる時間がない場合は、テンプレートを選んでそこから始めてみてください!最後にはそうしてよかったと思うことでしょう。


























