2018年になり、アメリカにおけるECサイト市場の売上高はさらに高まり続けています。世界的にも電子商取引は2兆3000億ドルという、堅調な利益を維持し続けています。こういったなかで、いかに競争を勝ち抜いていけばよいのでしょうか?
製品の品質、ブランド認知度、配送コスト、返品方針、信頼性、顧客サービスなど、ECサイトの全体的な成功を左右する要素がいくつかあります。しかし、思慮深いユーザーエクスペリエンスデザインは、満足のいく、摩擦のない体験を顧客に提供するための鍵でもあります。潜在的なクリックを実際の取引に変換するだけでなく、顧客をリピーターに変えるものです。
ここでは、ECサイトを作成するための包括的なデザインガイドを紹介します。
信頼とセキュリティのためのECサイトのデザイン
まず第一に、買い物客が信頼できると感じるウェブサイトをデザインすることが重要です。ほとんどの買い物客はプライバシーと、サイトが安全な取引を提供することによって個人データを保護するかどうかについて懸念しています。ウェブサイトが信頼できないと感じたら他の場所で買い物をするだけです。
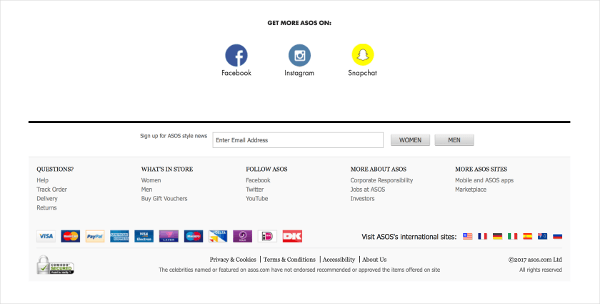
ASOSのECサイトのデザインは、素晴らしいUXを提供しています。
信頼性を伝えるいくつかの方法があります。
1.ビジネス概要をしっかり記載する。
- ・一般的な情報を提供する
- ・スタッフの写真を載せる
- ・連絡先
- ・ソーシャルメディアへのリンク
- ・よくある質問(FAQ)ページ
2.ストアポリシーを公開し、見つけやすい場所に記載する。
- ・発送および返品ポリシー
- ・返品プロセスの概要と返品可能な製品
- ・顧客の個人情報に関するプライバシーポリシーへは簡単にアクセスできるようにする(重要)
平易な言葉を用いて、法律などの専門用語を避けてください。
3.製品レビューを共有する
製品に関するレビューを提供して、購入者が製品に関する詳細を理解できるようにしましょう。これは、顧客が将来抱く持つ可能性のある問題を軽減し、素晴らしいUXを提供するのに役立ちます。レビュー担当者に関する追加情報とともにレビューを提供するか、レビューを要約することで、さらに一歩進んでください。このステップは、買い物客が他人の意見を十分に享受できるようにするのに役立ちます。
4.安全なサーバーを使用する
購入者は、オンラインで購入する際に個人情報が安全であることを期待します。 SSL(セキュアソケットレイヤー)証明書は、WebサイトのIDを認証し、安全のために必要な情報を暗号化します。支払いが安全であることを示す必須の記号です。SSLを実装し、SSL証明書のバッジを表示することによって、データが保護されていることを確認します。
5.認定トラストシールを追加する
トラストシールは、ウェブサイトの正当性とセキュリティを検証します。いくつかの信託会社では、取引が不正であると判明した場合には、保険を提供することで保護層を追加しています。認定されたトラストシールを使用することで、潜在的な買い物客に安全な取引プロセスが保証され、売上が増加し、UXが向上します。
6.細かいところまで確認する
タイプミス、画像の欠落、リンクの断線、404エラー(ページが見つからない)など、サイト内のUXを台無しにするような間違いを避けましょう。サイトが正規のサイトであり、購入する信頼に値するサイトであることを示しましょう。
ECサイトのUIデザインに関する考慮
ウェブサイトの見た目や雰囲気が第一印象の主役です。研究によると、ユーザーは、そのウェブサイトが好きかどうか、わずか50ミリ秒で判断しています。
以下は、UXデザインに関する重要なヒントです。
1.ブランドのアイデンティティは明確にする
ブランドはウェブサイト全体で明確にしておくべきです。ブランドイメージに合った色を選択し、どういったタイプの製品を販売しているかをわかるようにしておく。オンライン、店舗内、モバイルデバイスなど、どのチャネルからアクセスしても同様のUXが体験できるように。ブランドと顧客の関係を強固にしていくために役立ちます。
2.視覚的階層を採用する
最も重大なコンテンツを折りたたみの上に表示する必要があります。場合によっては、折りたたみ部分の下にクリティカルなコンテンツを配置するよりも、空白を少なくしてアイテムを近づける方がよい場合もあります。
3.デザインを詰め込みすぎない
フォントやフォントサイズ、フォントの色は種類を限定して使用しましょう。あまり詰め込みすぎると広告と間違えられます。ハイコントラストのテキストと背景色を使用して、コンテンツを可能な限り明確にします。
4.既知のシンボルに固執する
識別しやすいアイコンまたはシンボルを使用します。不慣れなアイコンは買い物客を混乱させるだけです。考えられる混乱を避けるための良い方法は、アイコンにラベルを付けることです。
5.ポップアップウィンドウを避ける
ポップアップウィンドウは見たい情報の邪魔をします。たとえ価値のある情報であっても、すぐに閉じられる可能性が高くなります。そして、一度閉じてしまうと再度その情報を見つけることは難しいです。
摩擦のないECサイトナビゲーションの重要性
ナビゲーションで大事なのは、いかに簡単にユーザーがサイト内を迷うことなく移動し、探している情報を見つけて、サイトに来た目的を果たすことを可能にできるかです。ユーザーが購入プロセスの途中で離脱しないように、ショッピング体験はシームレスでなければなりません。
以下は、快適なナビゲーションを実現するためにECサイトで重要になってくるデザインのポイントです。
○よく整理された製品カテゴリ
ナビゲーションの上位層には、サイトが提供する商品カテゴリーが表示されます。大カテゴリーからサブカテゴリーにグループ化していきましょう。カテゴリーラベルは一語で設定しておく方が、顧客は情報を即座に読み取ることができるのでわかりやすいです。サイトの意義を決定づける機能なので、ナビゲーションのテストや確認は可能な限りやっておいた方がいいです。
○製品検索
顧客が商品を見つけることができなければ、商品を購入することはできません。探している商品を簡単に見つけるのに役立つ検索機能を設定しましょう。
・どのページにも検索ボックスを置く:検索ボックスックスは、目に見え、すぐに認識でき、使いやすいものでなければなりません。検索ボックスを実装するための標準的な位置は、ページの右上または中央、またはメインメニューです。
・あらゆるクエリを網羅する:検索では、製品名、カテゴリー名、製品情報などあらゆるクエリとカスタマーサービス関連の情報をサポートしておく必要があります。入力フィールドに入力予測で検索クエリが表示される機能の設定をお勧めします。。
・検索に自動入力機能を備える:自動入力機能を使用すると、顧客は探している商品群を見つけやすくなり、売り上げを増やすことができます。
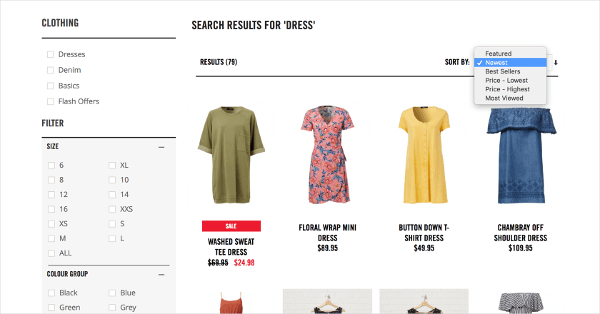
・検索結果に並べ替えとフィルタリング:顧客はさまざまな基準(売れ筋、値段が高い順・安い順、レビューが高い順、最新入荷)に基づいて検索結果を並べ替えると同時に、特定のカテゴリに合わない項目を外していきます。
○製品フィルタリング
選択肢は多ければ多いほど、選ぶのが難しくなってきます。顧客がフィルタを実装して欲しい製品を見つけられるようにしましょう。選択肢を絞り、希望する製品のページへ飛ぶのに役立ちます。
○製品クイックビュー
「クイックビュー」は、必要以上な読み込みを排除することによって、製品を見つける時間を短縮します。通常、製品の詳細情報は、表示されたページの上にモーダルウィンドウで表示されます。クイックビューでは、製品に関するありとあらゆる情報を詰め込むのではなく、詳細な情報を表示しているページへのリンクを貼りましょう。また、目立つように配置された「カートに入れる」ボタンと「欲しいものリストに保存」機能を必ず含めてください。
○お得情報
顧客は常に、割引などのお得な情報を探しています。限定のお得情報があれば、確実に顧客の目に留まるようにしましょう。たとえ価格の差がそれほど大きくなくても、節約できるという心理的な感覚は、精神的に有利になっているような錯覚を作り出します。
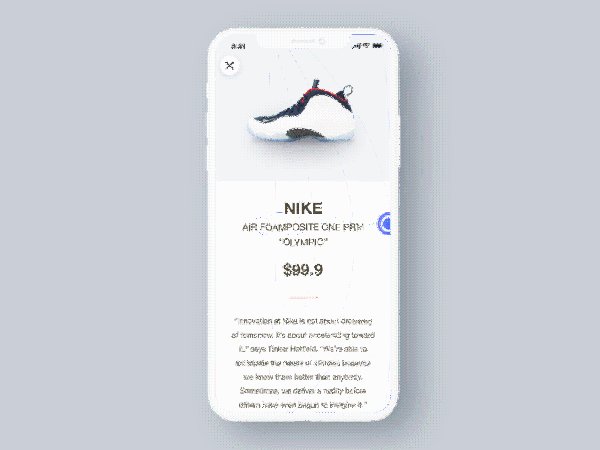
商品詳細ページデザイン
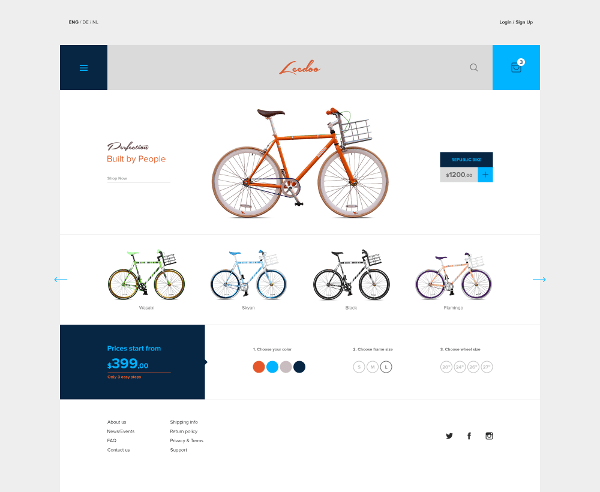
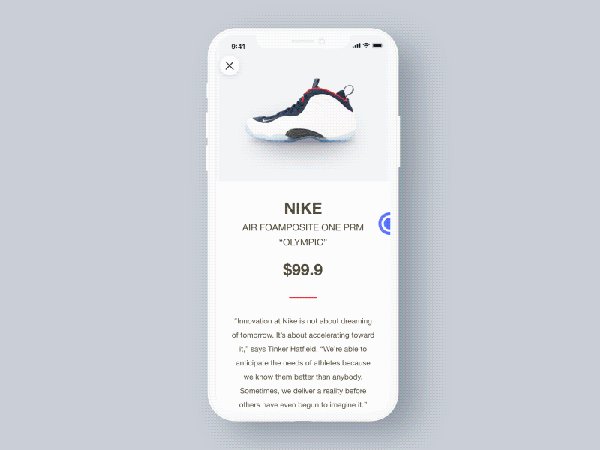
良いECサイトいうのは、顧客が好きな商品を見つけたら、すぐにその商品について知ることができる構造です。多数の画像、詳細な説明、および製品に関する情報を記載し、できる限り店内でのショッピング体験に近い体験ができるようにデザインします。これが何を意味するのかを詳しく見てみましょう。
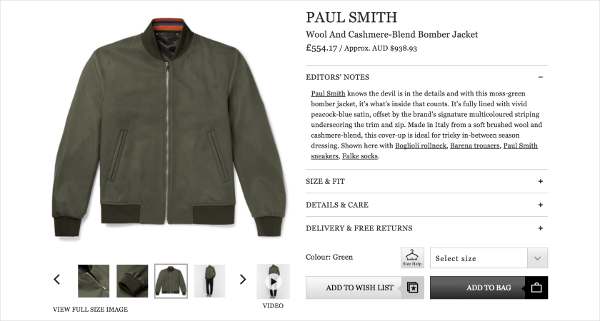
○良いプロダクトイメージを提供する
オンラインショッピングでは、買い物客は製品に触れたり、感じたり、試したりすることはできません。代わりに、すべてはオンラインで見るものによって異なります。このため、製品のすべての側面を明確に示す製品イメージを提供することが重要です。完璧な製品イメージのチェックリストは次のとおりです。
・白い背景を使用する:製品イメージの背景は、製品自体を混乱させたり、矛盾させたりしてはいけません。白い背景は、製品が目立つようになり、ほぼすべてのスタイルや配色で動作するため、最も効果的です。
・高品質で大きな画像を使用:良い画像は製品を販売します。高品質の画像は買い物客の興味を引いて、ものを正確に示します。大きな画像にすることで、買い物客はズームアップし、商品をきめ細かく調べることができます。
・さまざまなイメージを使用する:製品のより完全な感覚を提供するために、さまざまな角度から製品を表示し、クローズアップも含めましょう。製品を動かすことができる360度のビューは、魅力的な体験を提供する良い方法です。VRを使ったこのUXは次の波です。
・ビデオを使う:ビデオは短い時間で多くの情報を提供する能力を持っています。ビデオを使用して、使用中の製品を表示し、できるだけ多くの機能情報を提供してください。
・一貫性を保つ:複数のページにわたって一貫性のある画像を使用し、ウェブサイトの他の部分の見た目と印象に一致する画像を使用します。これにより、すべてがきれいに整えられます。主な製品イメージは、製品のハイライトやおすすめ商品のセクションなど、サイトのすべての領域で同じにする必要があります。
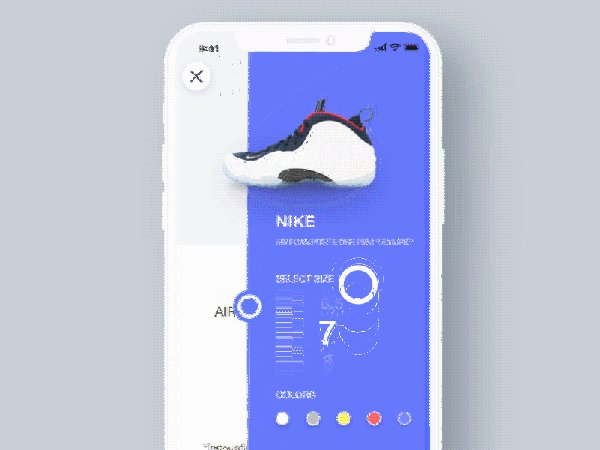
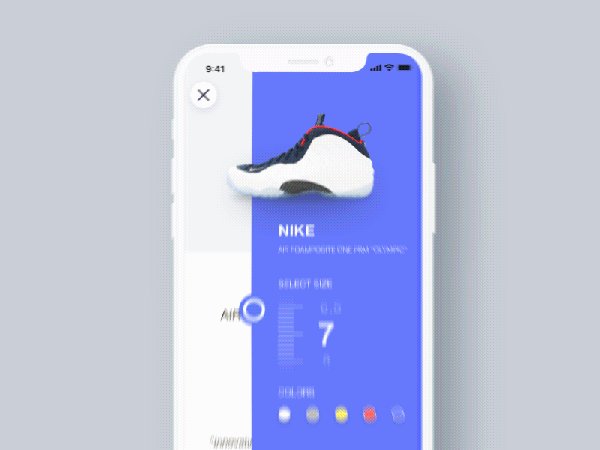
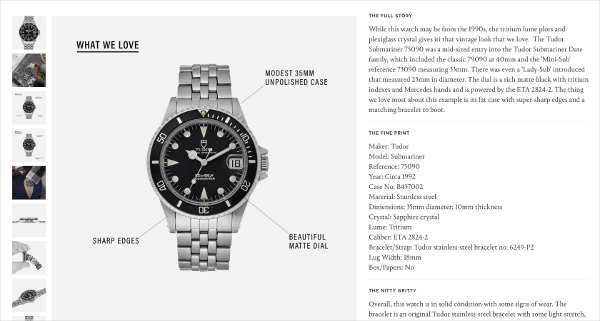
○ちょうどいい量の製品情報を提供する
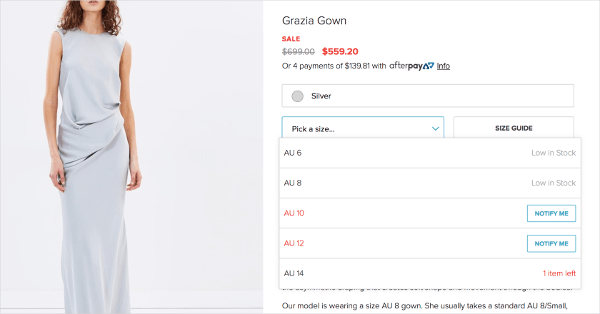
買い物客に情報を提供して、情報に基づいた購入の決定を下すことができるようにします。在庫状況、さまざまなサイズや色のオプション、寸法、サイズチャート、使用された材料、総コスト、保証などを表示します。顧客が製品に関して持っている残りの疑問が少ないほど、購入する可能性は高くなります。
○説得力のあるデザインを採用
希少性の原則によれば、人間は希少なものに高い価値を置き、たくさんあるものには低い価値を置きます。残っている商品数、在庫切れの数、販売期限を示すことで、販売プロセスの緊急性を確立します。希少性は潜在的な買い手に行動を起こすよう動機づけます。
ますます、企業は先進的な心理学的研究を利用しており、関与や購入を促進するために、従来の技術を科学に変えてきました。電子商取引における説得力のあるデザインは、より多くの購入を集める非常に効果的な方法です。
○関連商品とおすすめ商品を表示する
買い物客が好きかもしれない類似の商品を表示し、他の人が購入した商品とうまく機能するようにします。これは、製品の詳細ページまたはショッピングカートに表示され、買い物客がニーズに合った商品を見つけ出し、ショッピングを続けるよう促します。また、関連商品を同時に販売するのにも最適です。
ショッピングカートのデザイン
ショッピングカートは、購入者が選択した商品をチェックし、最終決定を下して支払いに進む場所であるため、非常に重要です。ショッピングカートの主な目的は、買い物客を支払いに導くことです。以下は、ユーザーフレンドリーな買い物カゴをデザインする上でのヒントであり、買い物客の購入を促します。
・明確なCTA(Call-to-Action)を使用
ショッピングカートページのCTAは、支払いボタンでなければなりません。明るい色、大きいクリック可能な領域、簡単な言葉を使用して、ボタンを目立たせ、簡単で使いやすくします。
・適切なフィードバックを提供する
製品がショッピングカートに追加されたときに、それが明確であることを確認します。目立たない確認テキストを表示するなど、不適切なフィードバックによって混乱させてはいけません。目を引き付けるので、アニメーションを使用することをお勧めします。
・ミニカートウィジェットを使用する
ミニカートを使用して、買い物客がカートに商品を追加できるようにします。また、より多くの製品をナビゲート、発見、追加することもできます。ミニカートウィジェットは常に全ページショッピングカートにリンクする必要があります。
・商品の詳細を表示
ショッピングカートに商品名、画像、サイズ、色、価格などの詳細を表示することで、商品を覚えたり、比較したりすることができます。カート内の商品を完全な商品ページにリンクするため、買い物客は必要なときに詳細を確認することができます。
・カートを簡単に編集可能にする
サイズ、色、数量などの詳細を削除、保存、または変更する機能は、簡単にアクセスできるようにする必要があります。
・予期せぬ送料と消費税などの驚きを避ける
予期せぬ送料は、買い物客がショッピングカートを放棄する主な理由の1つです。配送オプションと税込価格の正確な計算を、予想される納期とともに表示しましょう。
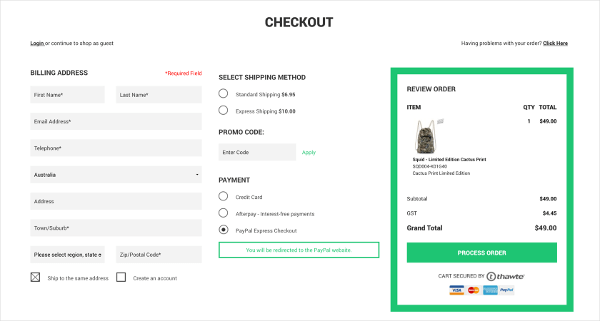
支払いページデザイン
スタイリッシュで流行のデザインは、必ずしも素晴らしいUXを提供するものでもありません。成功は、完了した購入数によってのみ測定されます。うまくデザインされた支払いページを作成し、コンバージョンを成功させましょう。
・さまざまな支払いオプションを提供する
支払いの方法に関して、買い物客の好みは異なります。顧客基盤を拡大し、買い物客が注文を完了するのを容易にするため、できるだけ多くの支払いオプションに対応します。
・簡単にする
購入を完了するためのフィールドと手順の数を最小限に抑えてください。配送先住所をデフォルトで請求先住所として使用すると、フィールド数を最小限に抑えることができます。買い物客がカートを表示し、配送情報と支払い情報を入力できる支払いページをデザインすることが理想的です。
・登録をオプションにする
最初に購入する前に買い物客にアカウントを作成させると、彼らは遠ざかります。購入が完了した後に登録するオプションを与え、登録のメリットを強調します。保存された配送先住所や支払い情報などの個人情報による迅速な支払い完了と、登録されたメンバーのみが使用できるオファーなどです。
・明確なエラー表示
購入することができないことや、その理由を把握できないこと以上に顧客をいらつかせることはありません。フォームが送信された後でエラーを表示する代わりに、エラー通知をリアルタイムで表示します。購入者が気付いて理解できるように、訂正が必要な項目のすぐ近くに、明確で簡潔なエラーメッセージを表示します。
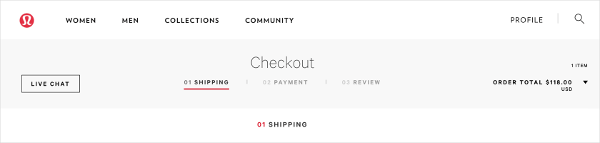
・状況を示す
支払いページが複数ページになる場合、購入を完了するまでに必要なステップ数を示す進行状況バーを含めます。これにより、あいまいさがなくなり、買い物客が正しい道にいることを保証します。購入が完了したら、貨物トラッキングを使用して注文確認と注文ステータスを表示します。
・サポートを提供
チェックアウトの過程でライブチャットや連絡先の番号を記入することで、買い物客が質問をすると、サイトを離れて他の場所に行かずとも、すぐに回答を得ることができます
まとめ
オンライン買い物客は何があっても摩擦のない経験を期待しています。ECサイトをデザインするときは、単にウェブサイトを構築するだけでなく、受動的な買い物客を顧客に変換するオンラインショッピング体験を作成することです。
うまくいけば、このECサイトのデザインガイドは、素晴らしいUXを構築し、必要な顧客の意志決定を促し、買い物客をよりたくさん生み出すでしょう。 特に比較的シェアが低い市場であれば、大きく売り上げを伸ばすような機会がこの先に待ち構えている可能性があります。
※本記事はThe Ultimate eCommerce Website Design Guideを翻訳・再構成したものです。
▼こちらの記事もおすすめです!