ランディングページの目的は、サイト訪問者を潜在的な顧客に変換することです。 どのウェブサイトでも、ランディングページは訪問者が最初に見るものです。ランディングページは製品や会社全体の代表となるものなのです。
「理想的な」ランディングページデザインとは何か常に議論の的になっていますが、良いコンバージョン率はウェブサイトの目標とその閲覧者に大きく依存しています。クリック数は多くの要因に依存しており、コンテクストによって異なります。
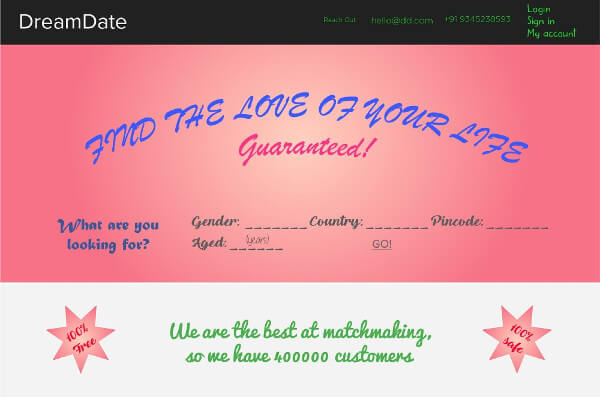
だから、ビジネスはどのようにビジターに自分のウェブサイトにアクセスすることを納得させるのが良いのでしょうか? この記事では、デーティングサイトのランディングページを見本に、良いランディングページの作り方をご紹介していきましょう。
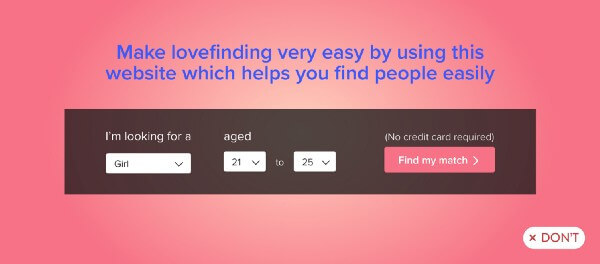
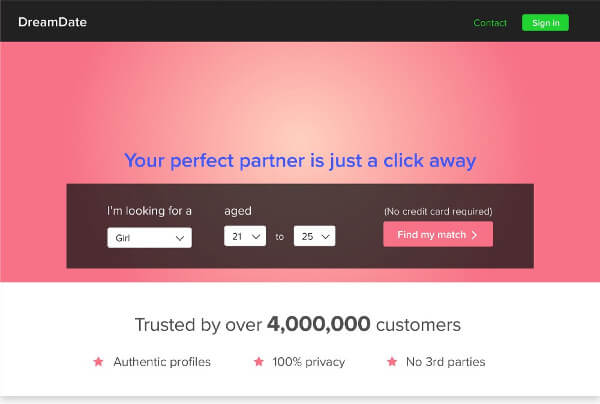
こちらがそのサイトです。改善していきましょう。
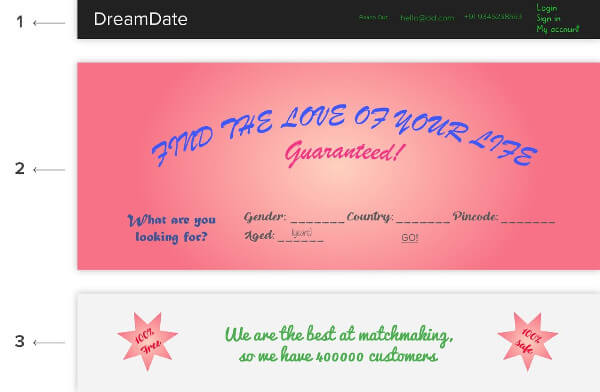
分かりやすくするために、ページを3つの主要セクションに分けてみましょう。
1.ヘッダー(上部)
2.プライマリーコンテンツ(中段)
3.UVP、つまり固有の価値提案(下のセクション)
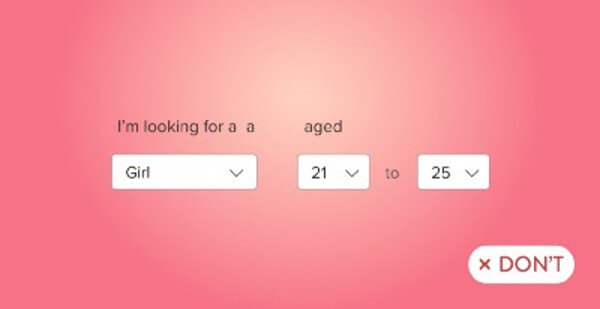
○プライマリーコンテンツ
1.具体的に
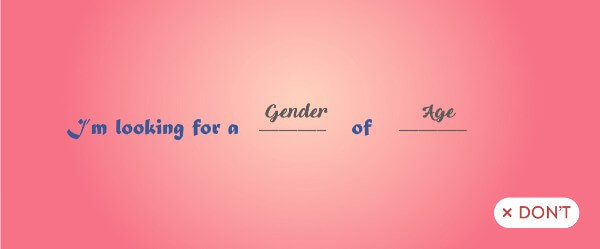
ユーザーが簡単にコンバージョンできるようにするには、最も主要な情報だけを彼らに提供してもらいましょう。彼らがサインインした後に、セカンダリーインフォメーション(ここではピンコードと国)を尋ねればいいのです。
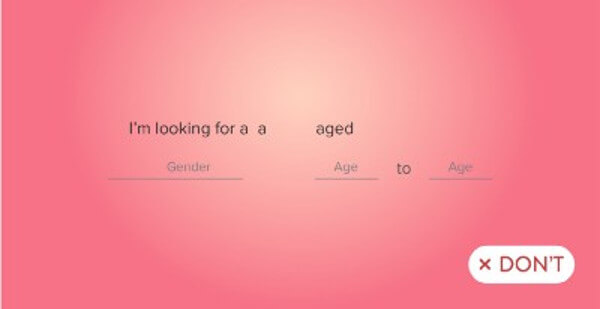
第2に、ユーザがマッチング結果を見たときに即座に満足感を得られるように入力をフレーム化しましょう。彼らはフォームを記入する時間と努力をサイトに費やしており、この後に空のスクリーン(つまり、結果なし)を見たいわけではありません。したがって、このデーティングサイトでは、ただ単に「何歳と出会いたい」というだけでなく、「年齢層」を指定してもらいましょう。より多くの検索結果が生成されます。
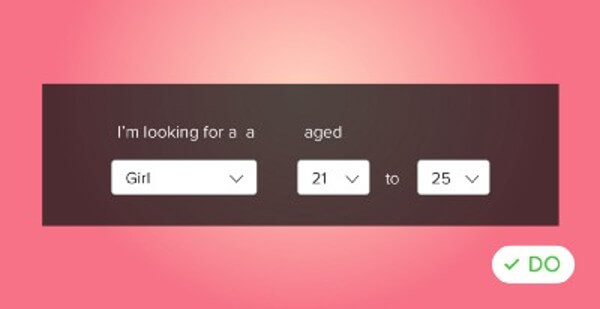
2.シンプルが一番
人々は怠け者であり、できるだけ少ないステップで目標を達成したいと思っています。フォームが短く単純であればあるほど、ユーザー数は増える可能性が高くなります。
それに加えて、入力ブランクをドロップダウンやラジオボタンのような直感的なフィールドに置き換えることで、素早く簡単に入力してもらうことができます。 また、暗い背景は視認性を向上させ、フォームを際立たせます。
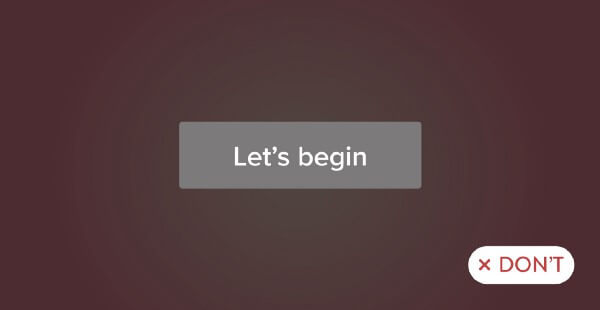
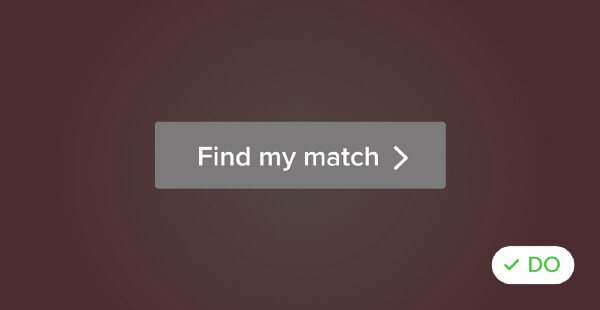
3.サイズは重要?
あなたの見込み客がボタンをクリックするようにするには、まずボタンが実際にボタンであることを認識してもらう必要があります。 目立つように大きくし、境界線の代わりに塗りつぶした色を使用します。そして、ボタン内のコピーは、行動指向でなければなりません。つまり、明確で、簡潔で説得力があるものにすべきです。「Submit(提出)」と書くのは分かりにくいです。 行動をよりわかりやすいものにするほど(「マッチングを開始する」、「どんな相手がいるか見る」など)、より多くの人がそれをクリックします。
ヒント①
多くの場合、ボタン上の矢印やグラフィックがクリックスルー率にプラスの影響を与えます。CTA内の矢印は注意を喚起して、ユーザーにどこをクリックするべきかを正確に知らせます。
4.ポップにする
ボタンの色とデザインは、見込み顧客にクリックする場所を伝える重要な視覚的手がかりです。色々な人々のグループがそれぞれ色に対して異なった反応をすることを覚えておいてください。色の心理学を使って、ウェブサイトが目指すユーザーの人格と感情に最も適したものを選んでください。
また、「費用がかからない」「無料」という保証を明記することは大いに効果的です。
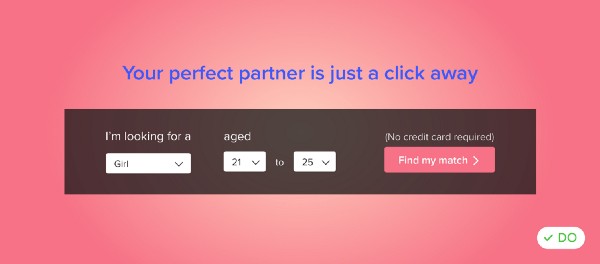
5.見出し
ページの見出しは、興味、注意、理解のすべてが始まる場所です。訪問者がページから何を得られるのか(その目標)、そしてメッセージがそれに一致していることは、訪問者に適切な場所にいることを示すのに重要です。
第一印象ではチャンスを1つだけ得られます。見込み客の興味を保つためには、効果的に注意を喚起し、サイトからの提案を同時に説明することが必要です。それを短く(100文字以内)し、訪問者に求めるコミットは最小にしましょう。
さらに、奇妙な形、芸術的なタッチまたは様々な装飾を有するようなフォントは、本文においては読みにくいです。適切なフォントサイズを有するきれいで一貫したフォントは、迅速かつ明瞭に読むのに役立つでしょう。また、人間はフレーズ単位(文字ではなく)で読むのが一般的です。よって、英語においては小文字で設定されたテキストは大文字のみで構成されたものと比較して読みやすくなります。
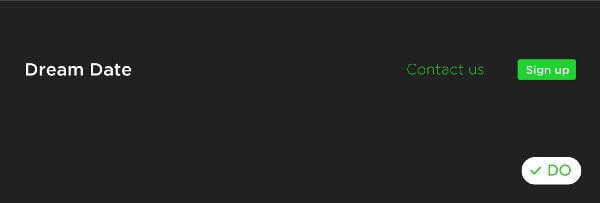
○ヘッダーに関して
6.ナビゲーションメニュー
スタンドアローンページのナビゲーションメニューは、それをWebサイトの他のページに接続します。訪問者をより深く経験に導くウェブサイトの方向案内のセットです。ウェブサイトのホームページ(Facebookのニュースフィードのような)とは異なり、リンク先ページは訪問者に特定のアクションを完了させるために作成された専用のページです。よって、コンバージョンにすべての注意を払う必要があります。
ナビゲーションリンクを追加すると、訪問者は気を取られ、コンバージョン前にページを離れる可能性があります。 複数のフォントを使用しないようにするには、同様のオプションをグループにまとめ、フォントサイズと配置の整合性を取ってください。
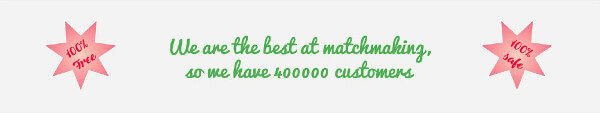
○下部のセクション
7.価値提案
価値提案を進歩させる最善の方法の1つは、サイトを使う利益をリスト化することです。常にユーザーと、彼らがどのように利益を得るのかを考えましょう。ここでいう「利益」とは「私たちはすごい」ではありません。「あなたはこの製品やサービスですばらしいものになるでしょう」というものであるべきです。
利益は明確にユーザーに焦点を合わせるべきです。企業として自分自身について語り始め、話を始めるのは簡単です。
また、サービスに個人情報が含まれている場合は、セキュアなサーバーや暗号化などのセキュリティのベストプラクティスを使用していることを明記してください。
ヒント②
読みやすさを考慮してデザインする場合、ミニマリズムは常に大切です。ユーザーは読んでいるときに主にコンテンツをスキャンしており、明確に書かれたもの、階層(太字/より大きいフォントサイズ)と箇条書きポイントなどを使用することにより、重要な単語や文章に、ユーザーは選択的に集中できます。
8.色とコントラスト
緑色のテキストの黒い見出しは、見づらいです。あまりに多くの印象的な原色を使用すると、デザインが非常に気を散らすものになります。
ヘッダーをページにブレンドし、デザイン的に可能であれば、重要な要素に必要なフォーカスを維持するために、1つの原色と追加のアクセント色に固執してみてください。
9.デザインの詳細
影を使用して、色で遊び、デザインを調和させる形を定義することで、ページの全体的な美しさが増します。
ヘッドラインとフォームコンテナに微妙な影を追加すると、背景から目立つようになります。 画面間の絶妙な違いは、背景のピンクのグラデーションです。後者の方が滑らかな色の勾配を持っているため、見やすいです。 さらに、黒いコンテナの角は、ボタンのデザインに合わせて丸められているため、調和して見えます。
10.ヒーローショット
「百聞は一見にしかず」ということわざは、ランディングページの短いアテンションスパンの世界で特に当てはまります。 したがって、写真でページをバックアップすると、視覚的に人々に利益を伝えることが容易になります。 ここでのアイデアは、顧客に感情移入させ、使用しているシナリオに自分自身を置くことです。 優れたイメージは、リンク先ページをアップグレードしてより多くのコンバージョンを獲得する確実な方法です。それは訪問者の注目を集める、すばやく簡単な方法なのです。
ヒント③
グラフィックスでページを過負荷にしないでください。 画像を追加することは本当に難しいです。サイトや製品のトーンに合わせてシンプルに保つようにしてください。
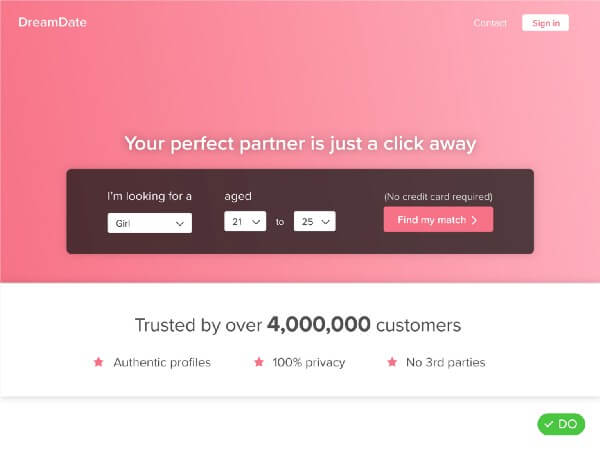
○完成形はこちら
※本記事はThe UX behind designing landing pages that convertを翻訳・再構成したものです。
▼こちらの記事もおすすめです!