「買い物カゴページ」は明らかに、ユーザーが複数の商品を注文する多くのeコマースサイトにとって重要なページです。ユーザーが支払いページに進むかどうかは、しばしばその質によって決定されます。ユーザーに必要なものを与えられなければ、彼らは購入を中止する可能性もあります。
ここでは、買い物カゴページに掲載するべき内容とUXデザイン上のアドバイスをまとめ、それらの要素の機能について説明します。
プライマリー・インフォメーション
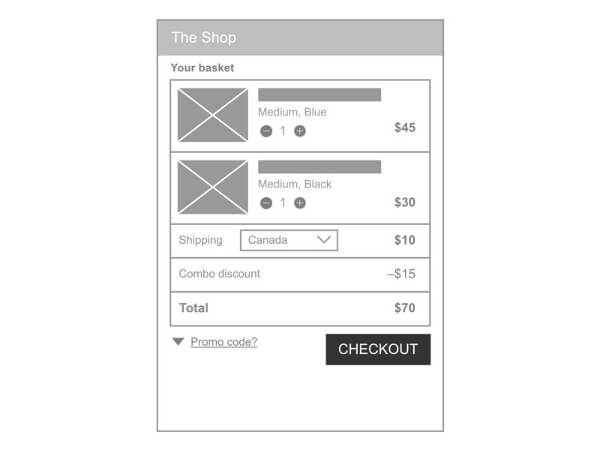
■バスケットにアイテムを表示する
おそらくショッピングバスケットのページに表示する最も重要なことは、バスケット自体の内容です。多くの人がウィッシュリストのようにバスケットを使い、たくさんのものを追加してから、不要なものを取り除きます。また、欲しいものをすべて追加できているかをチェックするユーザーも多いでしょう。
バスケットページのアイテムは、検索結果のセットとよく似ているため、ユーザーが商品の詳細ページをクリックできるように動作する必要があります。同様に、各項目に表示されるべき要素があります:
- ・簡単に識別するのための商品タイトルとサムネイル画像
- ・製品の価格
- ・サイズや色など特定のオプション:正しいものを注文していることを再度確認するため
■数量の変更を許可する
バスケット内のアイテムのリストに付随するもう1つのものは、各アイテムの数量を設定するコントロール機能です。これは、ユーザーが商品ページで見逃しているか忘れている可能性があります。
プラスとマイナスのボタンを使用すると、ユーザーが数量を編集して入力を保存できるようになります。ただし、一括してたくさん注文するユーザーにとってはテキストフィールドが必要な場合があります。
利用可能な1つのオプションは、注文数を「ゼロ」みすることで、買い物カゴからアイテムを削除できるようにすることです。これにより、追加の削除ボタンが不要になります。
■送料を教えてください
買い物カゴで最も重要なもう1つのタスクは、注文全体にどれくらいの費用がかかるかを調べることです。これは出荷コストであり、ユーザーがコンバージョンを希望するかどうかを判断するうえで重要です。注文合計に比べて高すぎる場合、それは価値があるとは思われません。
その結果、配送コスト(または少なくともその表示)が重要になります。これは、ユーザーが配送先を選択して出荷の基本料金を確認できる単純なウィジェットです。
複数の出荷オプションがある場合は、この段階で最も安い値にデフォルト値を設定します。そうしないと、買い物カゴページでは複雑すぎる可能性があります。有用な透明性のために、注文がどのくらいの期間で到着するかを示すこともできます。
送料無料を提供している場合は、注文がこれに該当することを明確にし、そうでない場合は、ユーザーの注文金額が送料無料までどれくらい足りていないのかを明記してください。
■合計金額と適用された割引を表示
もちろん、バスケットのページには、送料の合計を含む注文全体の合計価格が明確に表示されている必要があります。
また、適用された割引を表示する必要があります。ユーザーは、約束された割引を得ていると確信したいのです。
■支払いへの道
eコマースの目標到達プロセスでは、ユーザーに次のステップ(この場合は決済フロー)を誘導する明白なボタンが必要です。最も重要なアクションとして、ページ上の他のボタンとは区別されます。
ポジションの面では、これはほぼすべてのユーザーがこのページで見る1つのものであるため、オーダーの合計金額に近づけることが最も理にかなっています。ページの上部に置かれることは、ユーザーが予期できないことがあります。
セカンダリー・インフォメーション
■プロモーションコード入力を許可する
買い物カゴページはユーザーがプロモーションコードを入力するのに適しています。ここで入力してもらうことで、決済の際にコードが使用できるのか不安に思う必要はありません。
これは、フィールドを表示するためにサブリンクにすると良いでしょう。コードを持つユーザーはそこからコードを検索しますが、コードを持たないユーザーはそれで注意をそらすことはありません。
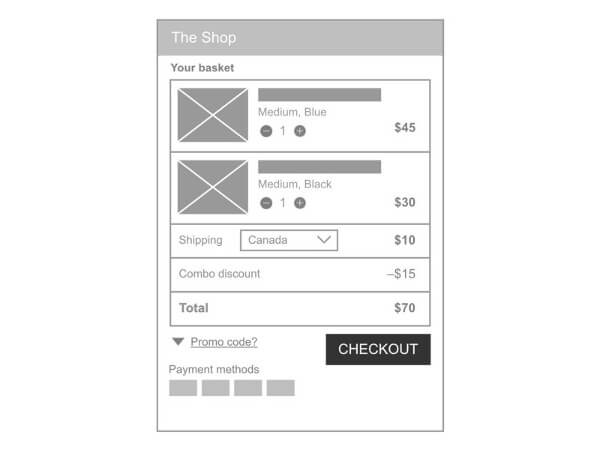
■受け入れ可能の支払い方法を表示する
このページは、ユーザーが支払うことができる方法を告知する必要があります。一般的なクレジットカード/デビットカード(VisaやMasterCardなど)を持っていないユーザーは、支払いの流れが終わる前に決済が可能かどうかを知りたいと思うでしょう。
PayPalやその他を受け入れる場合は、これを明記する必要がありますが、別の「PayPalでの支払い」ボタンを使って決済までの経路を混乱させないようにしてください。これは、人々が支払うための「正しい」方法であるかどうかを不確かにする可能性があります。
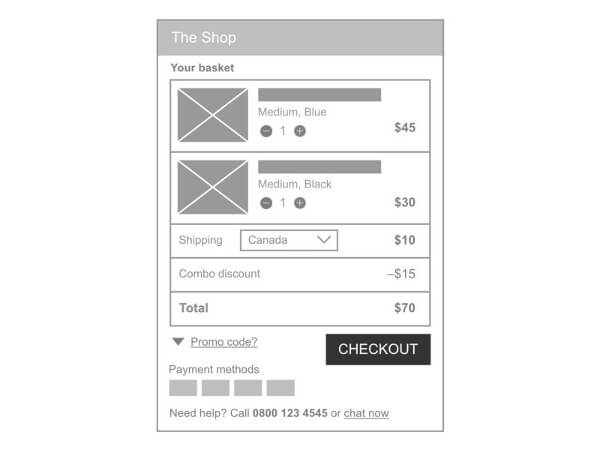
■生身の人間へのコンタクト方法
カスタマーサービスの電話番号をお持ちの場合は、ページに記載してください。理想的には、あなたのサイトのヘッダーに記載する必要がありますので、ユーザーはどんな段階でもヘルプを得ることができます。「ライブチャット」機能へのリンクも同様に便利で、ユーザーに好まれています。
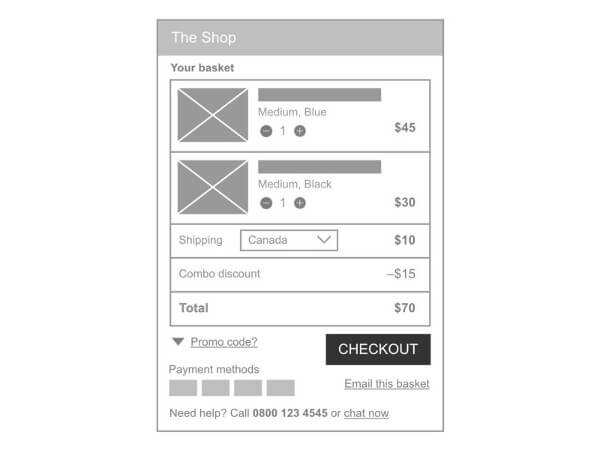
■買い物カゴをメールを送る
ユーザーがすぐに支払いする準備ができていない場合は、今すぐ購入する以外のオプションを許可することをお勧めします。一部のサイトでは、ユーザーにメールを送信してパスワードを作成してアカウントを持たせるよう依頼していますが、これはまだ多くのユーザーに嫌われています(覚えておくべき別のパスワードが増えるため…)。
ユーザーが後で戻ることができる自分自身(または他の誰か)の買い物カゴへの永久リンクを電子メールで送ることを許可するオプションはいかがでしょうか。これは本当に便利であり、ユーザーから余分な情報を要求しません。
※本記事はThe UX design of an effective ecommerce basket page — an illustrated guideを翻訳・再構成したものです。
▼こちらの記事もおすすめです!