現代のモバイルアプリは非常にインタラクティブなデジタルエクスペリエンスを提供しています。モバイルアプリをデザインするときに、静的モックアップに頼ることは不可能です。モバイルエクスペリエンスの本質的な部分であるインタラクションを伝えることができないからです。
インタラクションは、デザインしている実際の最終製品に非常に近い方法でプロトタイプを完成させるのに役立ちます。
ProtoPieは、デザイナーが1行もコードを書くことなく複雑なアニメーション効果が作成できるツールです。ProtoPieの長所は、インタラクションがどれほど洗練されているべきかを完全に自分で決められるというところです。
これがProtoPieで作成できる4つの基本的なインタラクションです。
1. ハンバーガーメニュー
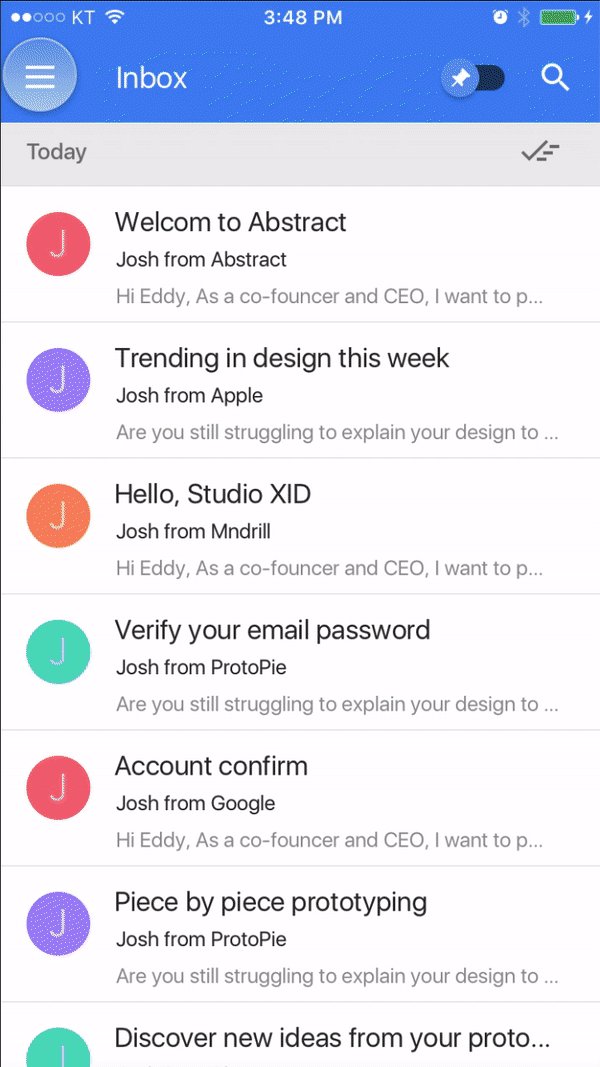
3本線のハンバーガーメニューは、モバイルアプリで最も頻繁に使用されるパターンの1つです。UXの専門家はまだハンバーガーメニューがユーザーエクスペリエンスの観点から、良いものか悪いものかを議論していますが、多くのモバイルデザイナーは5つ以上のナビゲーションオプションを設定するときに、このパターンを使っています。
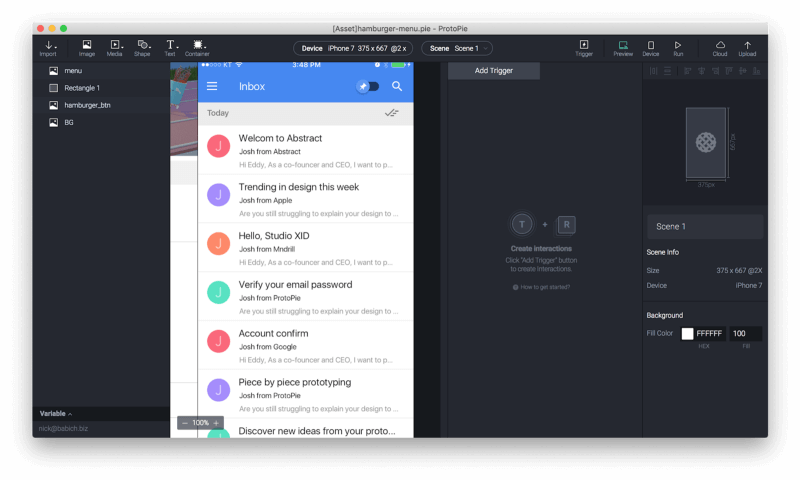
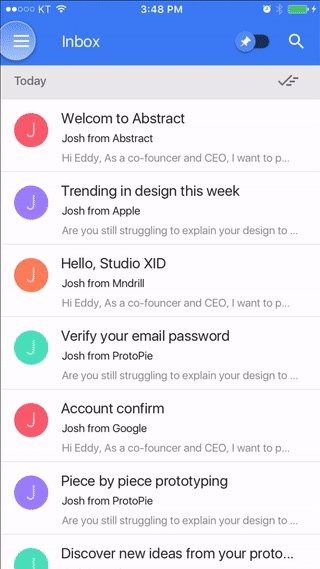
ProtoPieを使ってハンバーガーメニューを作りましょう。このページからハンバーガーメニューのアセットをダウンロードしてProtoPieで開きます。

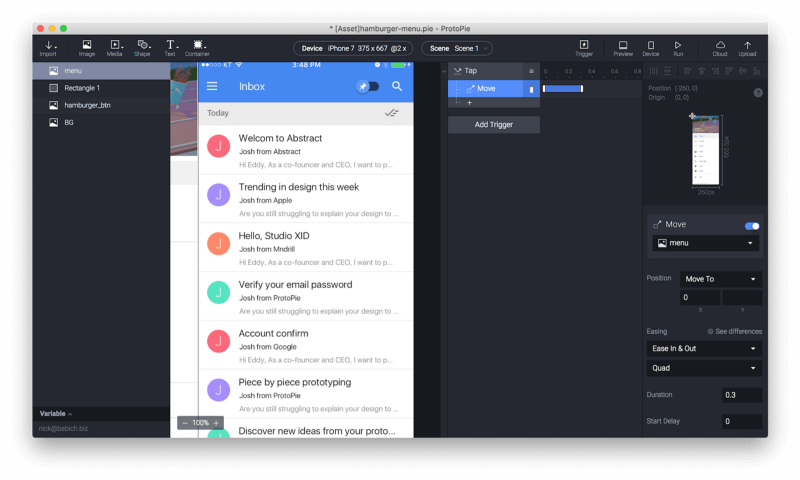
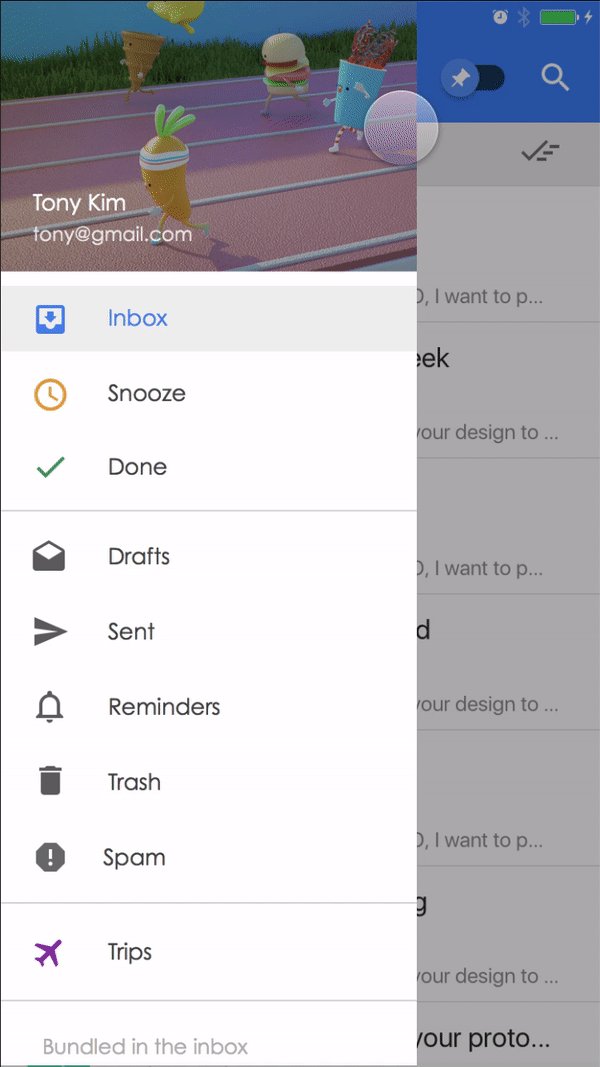
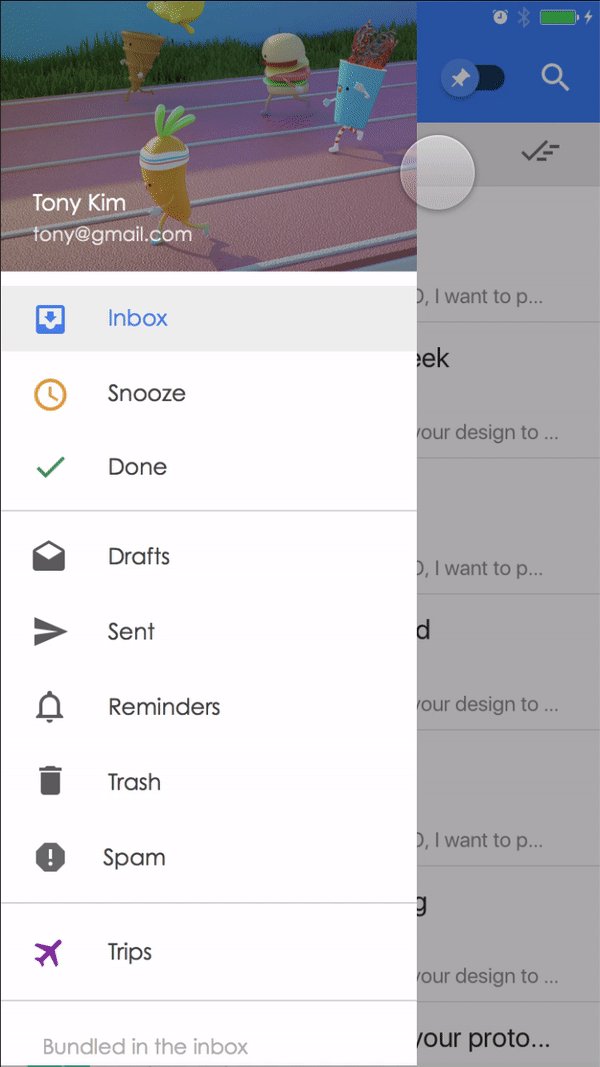
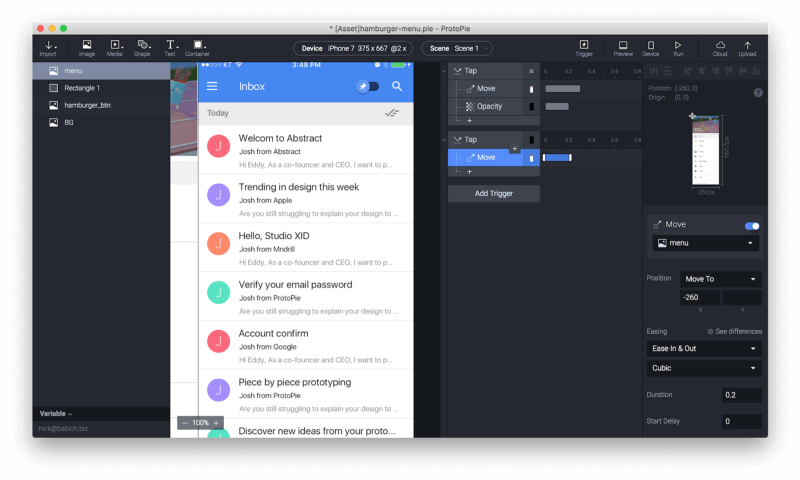
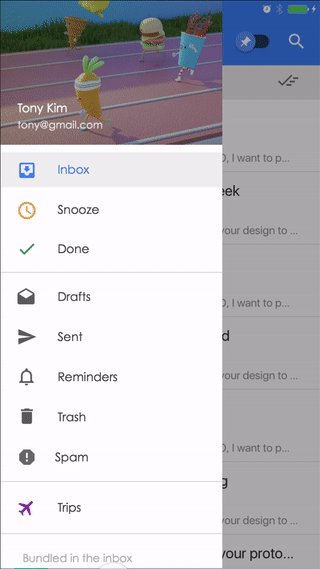
まず、hamburger_btnのトリガータップを追加する必要があります。ユーザーがボタンをタップすると、ナビゲーションパネルが表示され、Moveを使ってこの効果を作り出すことができます。

ユーザーにとってインタラクションがスムーズになるようにすることが重要です。だからこそ、少し簡単にする必要があります。長さを0.3に変更しましょう。
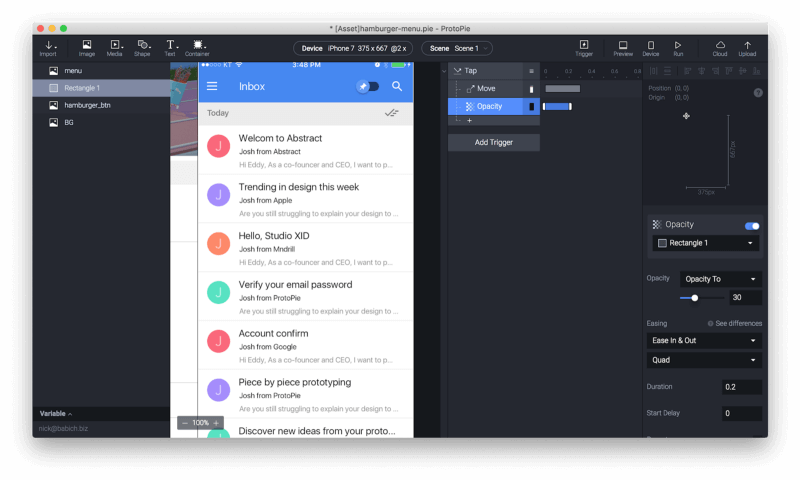
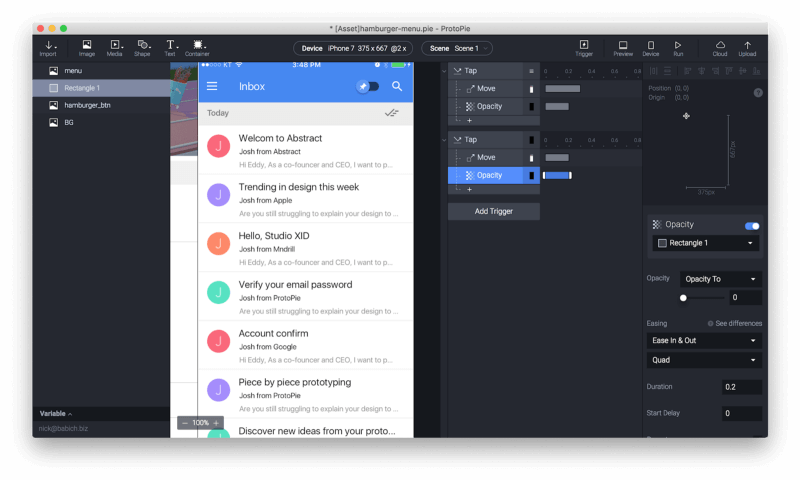
また、ナビゲーションドロワーの下のレイヤーが不透明度を指定する必要があります(ユーザーにとっては、レイヤーが非アクティブであることは明らかです)。

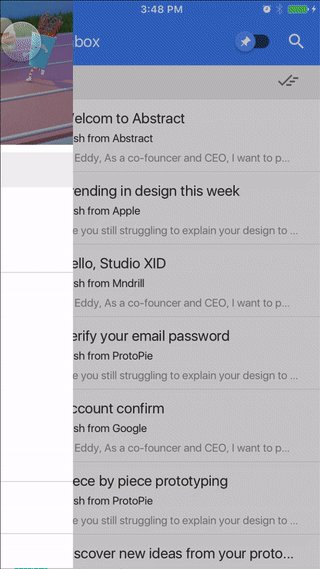
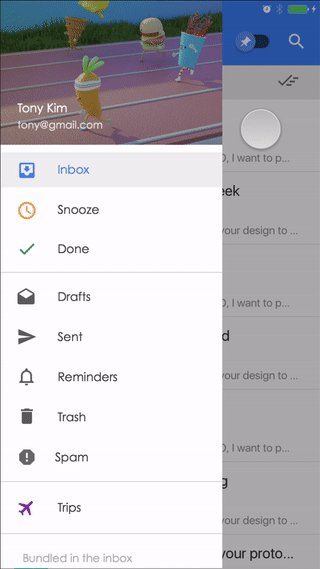
それでは、作品をプレビューしましょう。インタラクション作用を見るには、ProtoPieの右上隅にあるプレビューボタンをタップしてください。

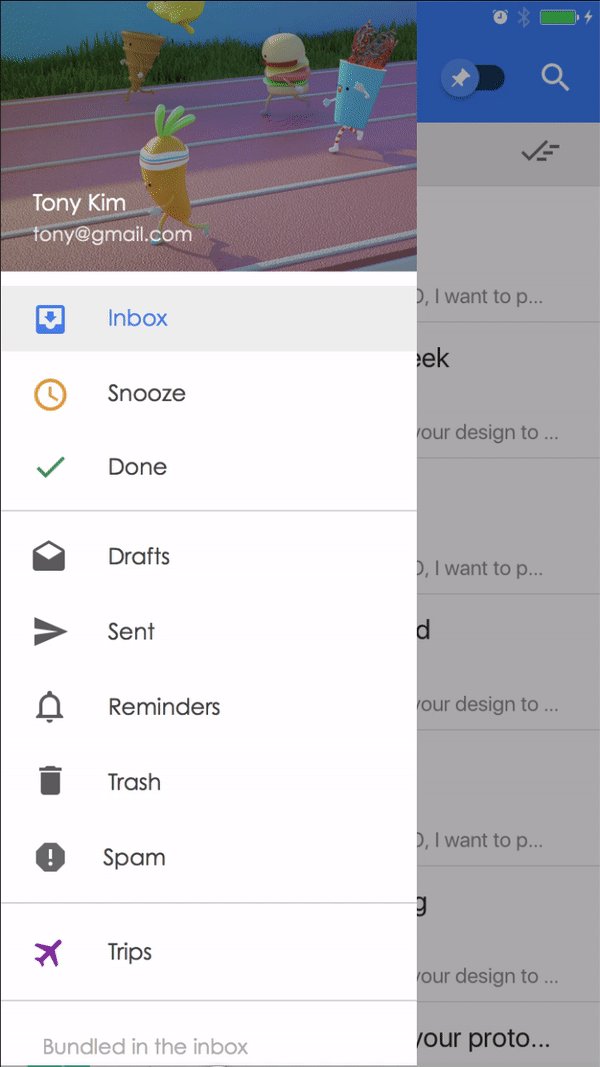
インタラクションはうまく機能しますが、ユーザーがホーム画面に戻ることができないという重要な部分を見逃していますね。この問題を解決しましょう。別のトリガータップを指定する必要があります。ユーザーがナビゲーションパネルを見てその隣の領域をタップすると、メニューは非表示になります。このプロトタイプでは、メニューはその最初の位置に移動されるべきです。 「-260」に等しいXで位置移動先を使用しましょう。

また、不透明度を0に戻す必要があります。

プレビューをタップして、インタラクションを再確認しましょう。

2. スクロール
スクロールは、モバイルユーザーにとって基本の動きです。モバイルアプリを目にせず想像するだけなのは難しいので、インタラクションをプロトタイプにする方法を知っておくのは良いことです。
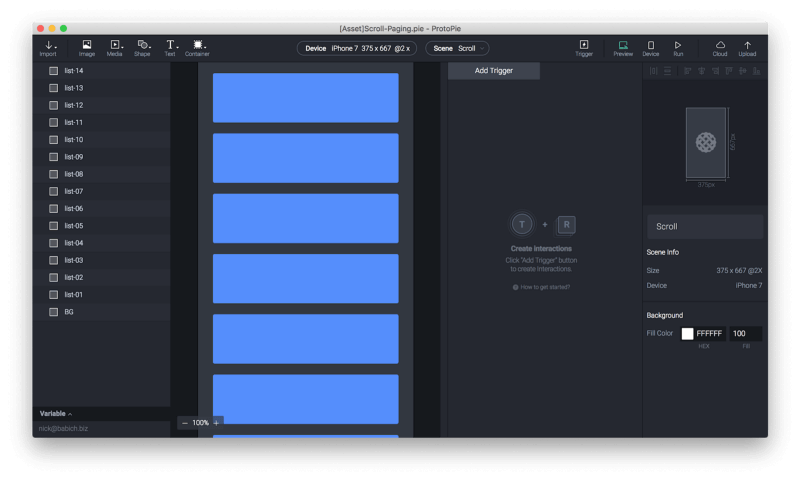
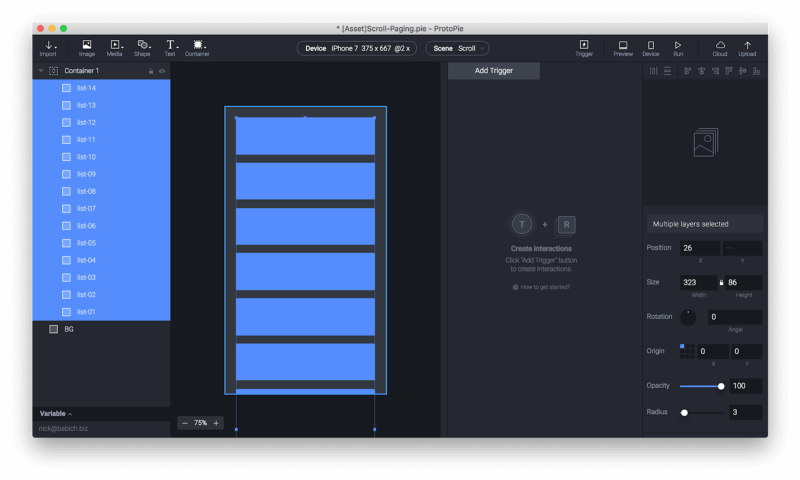
ProtoPieを使えば、コンテンツにスクロール効果を生み出すのに1分もかかりません。準備ができたアセットをダウンロードしてProtoPieで開きましょう。

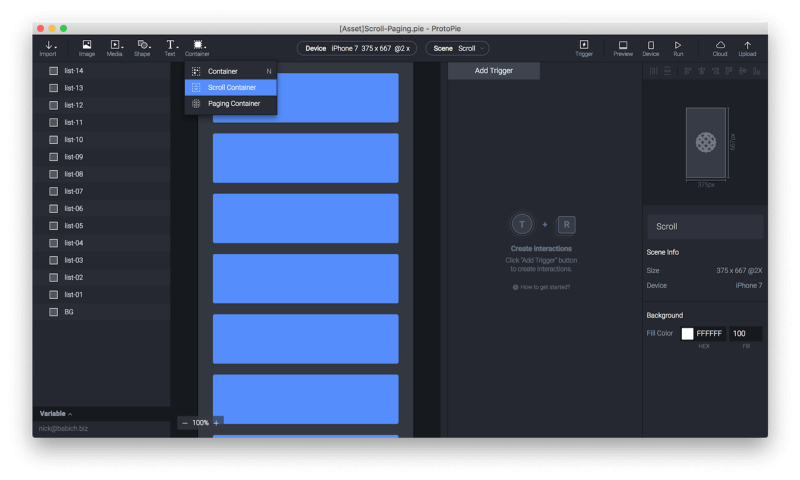
ProtoPieはスクロールコンテナと呼ばれるスクロールのための特別なコンテナを持っています。プロトタイプにそれを追加しましょう。

ビューポートのすべてのアクティブ部分が表示されるようにコンテナのサイズを変更します。

今度はコンテナに属する要素を選択する必要があります。今回、すべてのリスト要素をコンテナ内に入れます。

それでおしまい。スクロール効果を作成しました。インタラクションがどのように見えるかを見てみましょう。

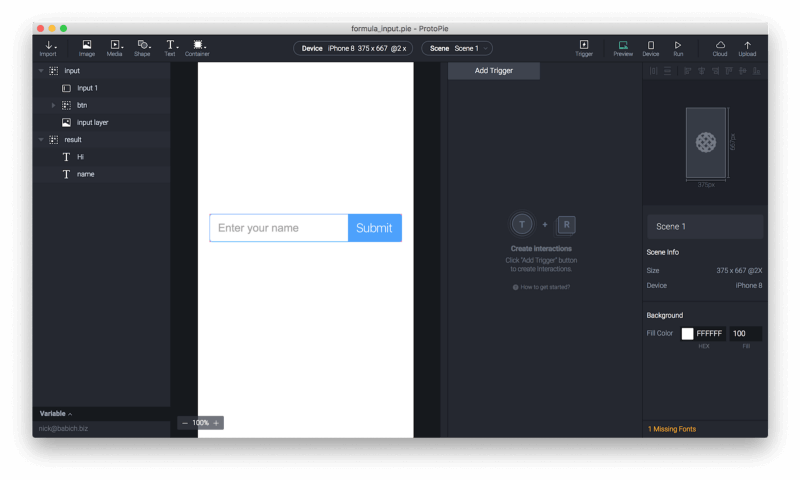
3. リアルデータ入力
試作品が実際の製品によく似ているほど、ユーザビリティテストセッションでより現実的なフィードバックを得ることができます。多くの場合、モバイルプロトタイプには一般的なコンテンツと事前定義されたユーザー入力が含まれています。ユーザーがダミーテキストと事前に決められたデータを見ると、実際の製品ではなくプロトタイプを扱っていることが明白になります。しかし、ProtoPieを使えば、それを変えるのは簡単です。
ProtoPieにはインプットレイヤーという要素があり、これを使ってデバイスキーボードを使って実際のデータを入力することができます。この機能を使用すると、プロトタイプに実際のデータを追加する機会をユーザーが持つことができます。
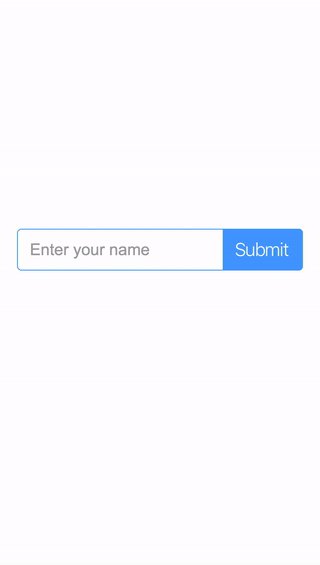
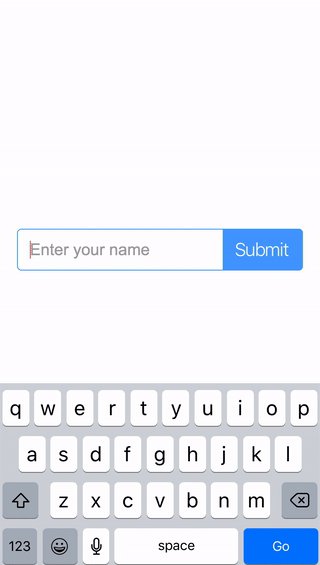
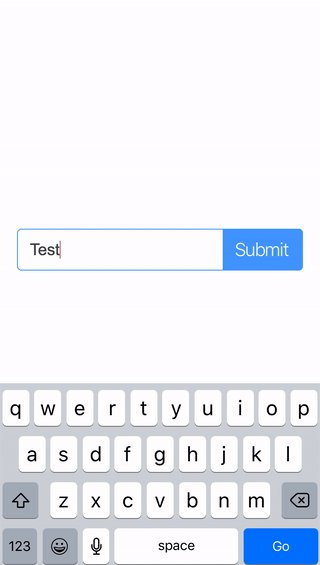
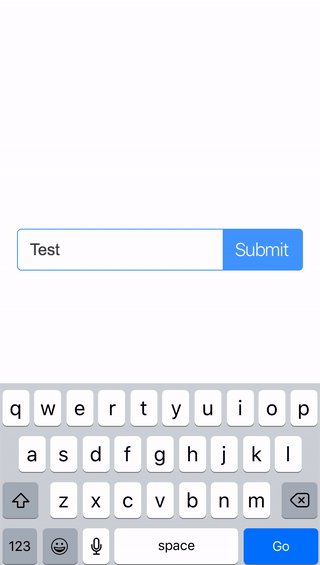
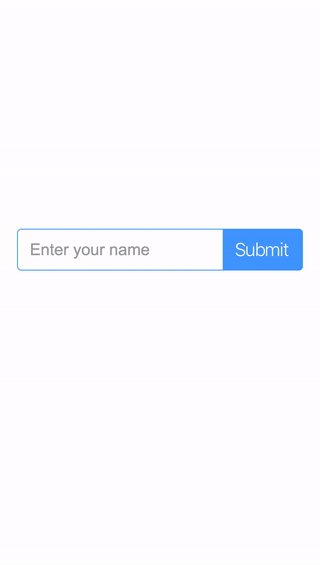
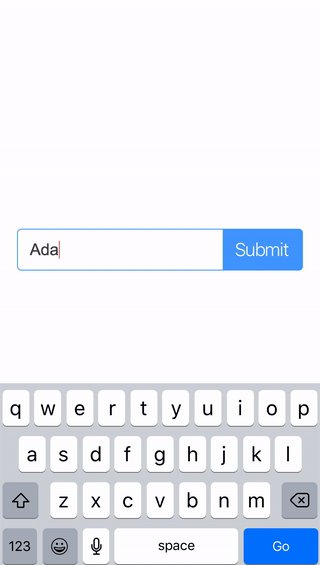
ユーザーに自分の名前を入力するよう求め、ユーザーがネイティブキーボードを使用して自分の名前を入力して[送信]をタップすると、アプリにパーソナライズされたグリーティングが表示される単純な入力フォームがあるとします。

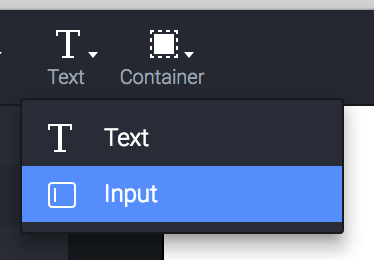
ProtoPieは特別なタイプの要素 – 入力 – を持ち、ネイティブキーボードを起動します。

これがどのように機能するかです。

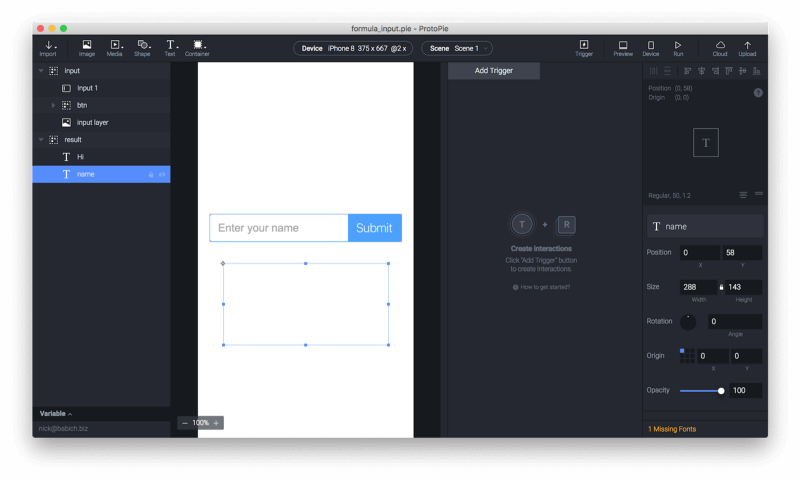
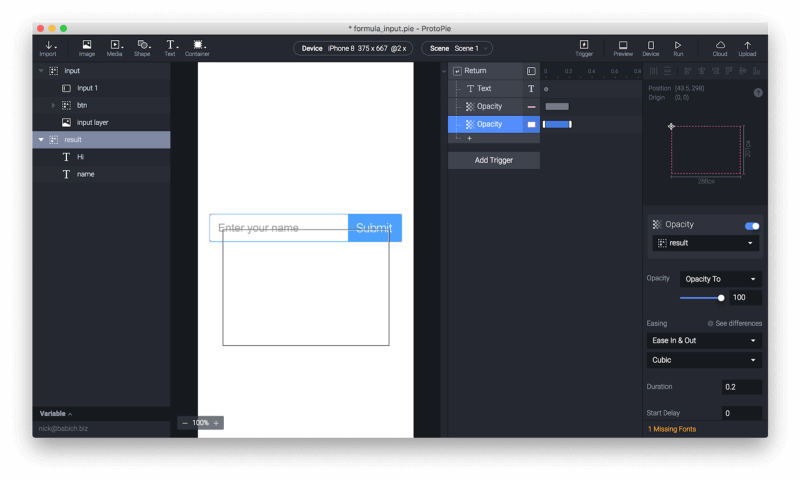
基本的には、この入力の値を取得し、それを次の画面の変数として使用するだけです。テキストフィールド名を使ってユーザー名を表示します。下の画像からわかるように、この要素は不透明度が0に設定されているコンテナ内にあります(ユーザーが自分の名前を入力して送信を押すまでは表示されません)。

テキスト要素を使ってトリガーReturnを追加する必要があります。 テキスト要素のContentセクションでFormulaoptionを選択します。この式では、入力フィールドのテキストプロパティを使用します(input1から名前を取得する必要があります)。

最後に、入力コンテナを非表示にして、結果コンテナを表示する必要があります。不透明度を使用すれば簡単です。実際には、2つの効果が必要になります。1つは入力コンテナ用、もう1つは結果コンテナ用です。

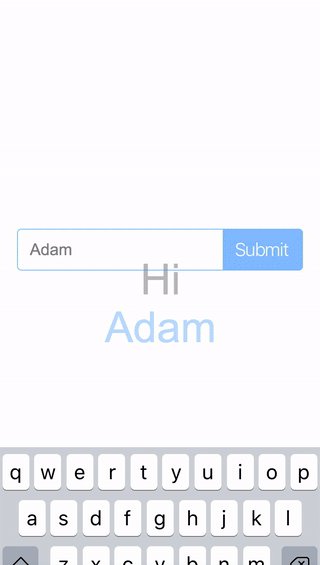
インタラクションがどのように機能するのかを見てみましょう。名前を入力してリターンキーを押すと、次のグリーティング画面が表示されます。

4. ユーザー操作に関する視覚的フィードバック
モバイルユーザーに優れたユーザーエクスペリエンスを提供したい場合は、UI要素とのやり取りをそれらのユーザーにとって予測可能なものにすることが不可欠です。たとえば、ボタンをデザインする場合、ボタンのように見せるべきです。視覚的フィードバックは、人間とコンピュータの相互作用において重要な役割を果たします。明確な視覚的なフィードバックがなければ、ユーザーはシステムが自分の要求を受け取るかどうか疑問に思ってしまいます。
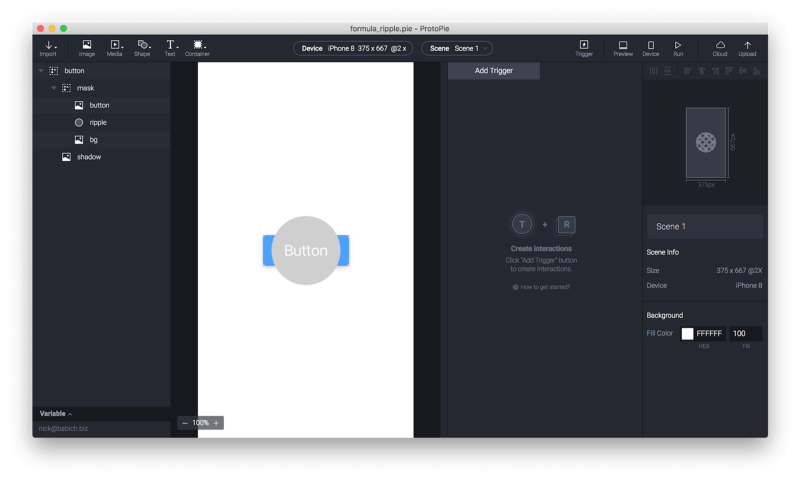
ProtoPieを使用すると、物理的なオブジェクトの特性の利用が簡単になります。たとえば、ボタンに波打つ効果をつけ、ユーザーのタップの感覚を良くすることもできます。
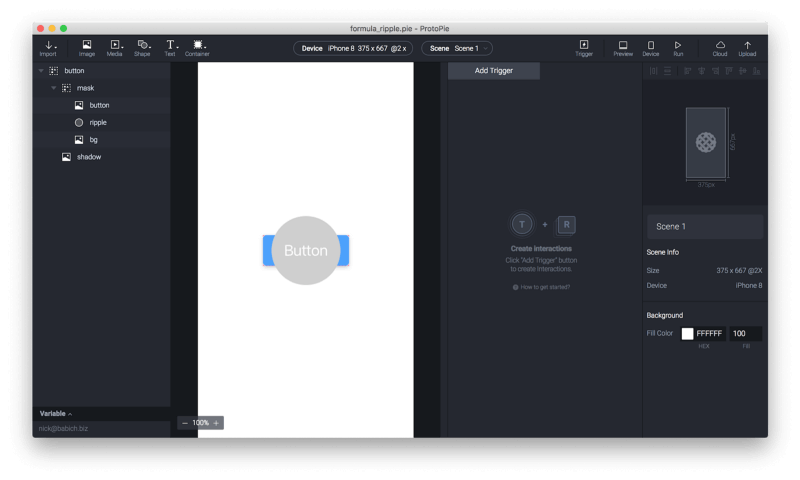
波の効果を生み出すために必要なリソースをダウンロードして開きましょう。

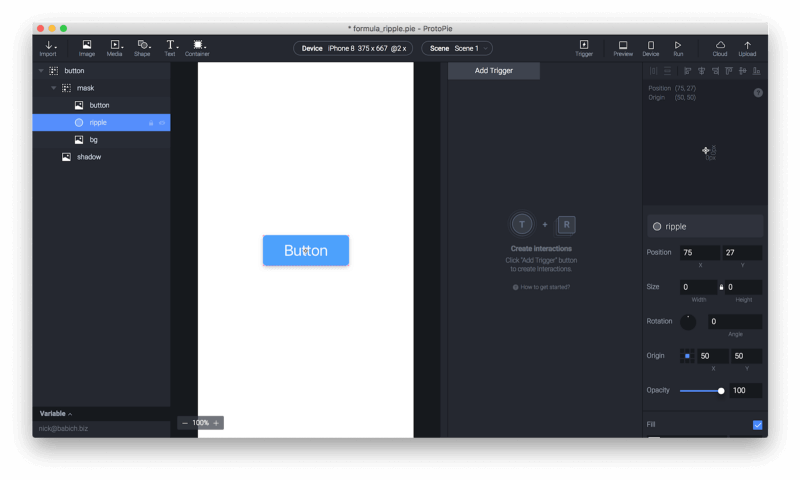
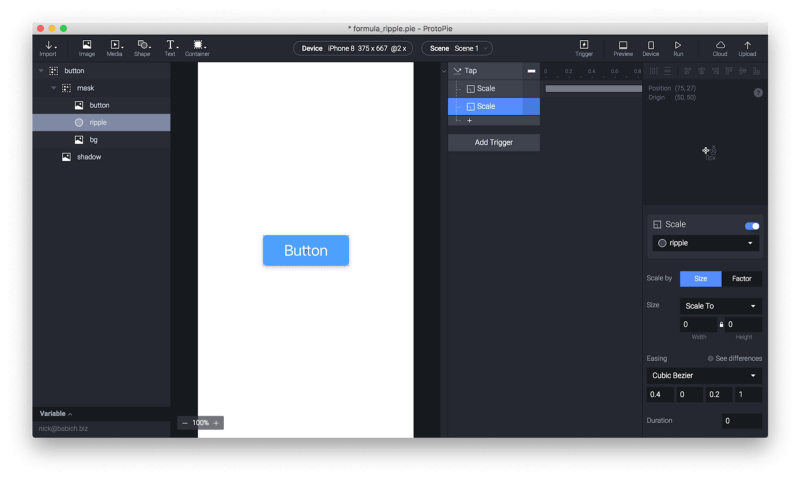
まず、選択して小さくします。(サイズを0に設定しましょう)。

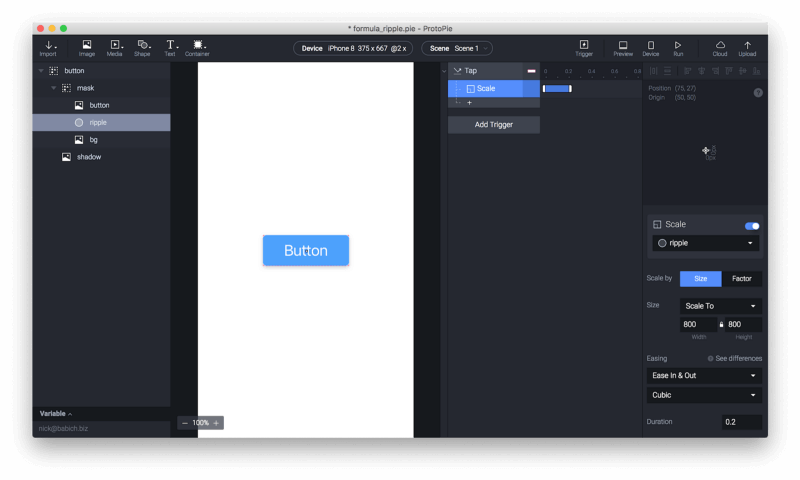
今度はボタンコンテナのタップトリガーを指定する必要があります。タップトリガーにスケール効果を追加し、それをリップルオブジェクトに接続します。

ここまでできました。

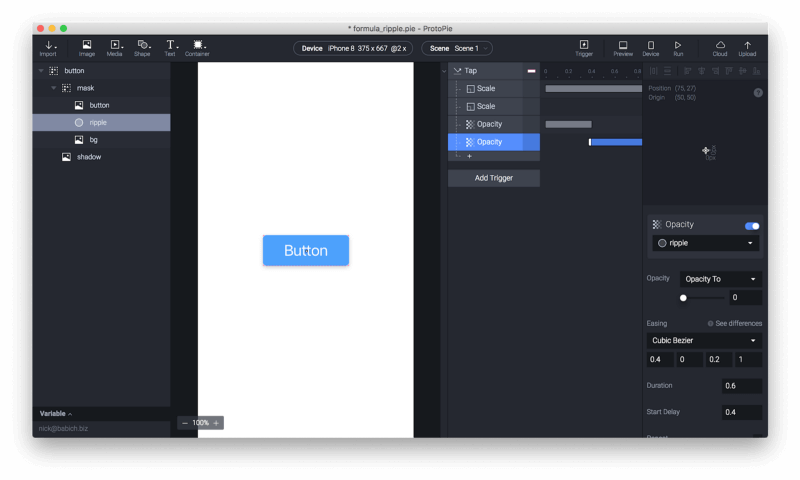
今度は、元の場所に戻るために別のスケール効果を追加する必要があります。長さも設定しましょう。最初のスケールエフェクトでは長さを1秒に設定し、2番目は0に設定する必要があります。

また、2つの不透明度レスポンスが必要です。1つ目の不透明度は50に設定し、2つ目は0に設定します。使用した各効果のタイミングに注意してください。

プレビューモードでの効果の様子を見てみましょう。

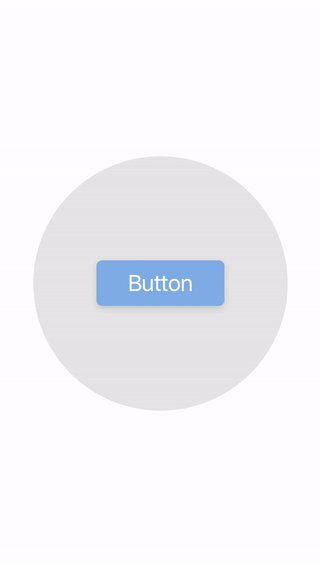
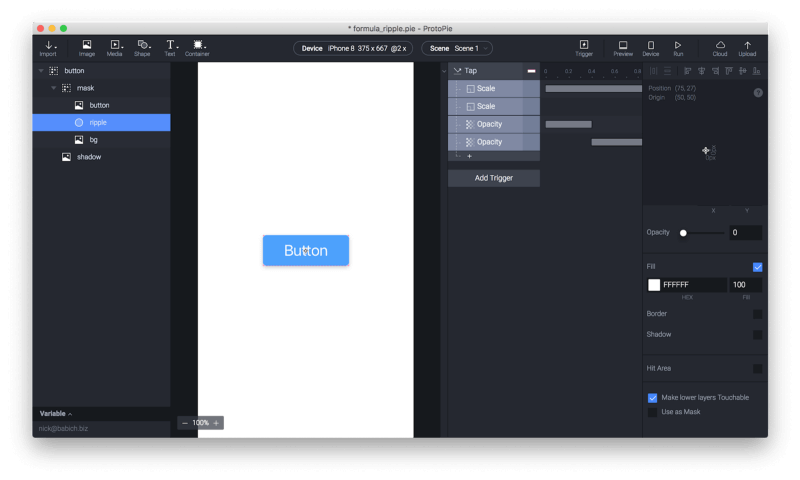
最後に、リップルレイヤーの色を白に変更しましょう。

そして、こうなります。

モバイルデバイスで直接インタラクションテストをする
大きなデスクトップ画面でインタラクションを見るのと、小さなモバイル画面で見るのとは別です。モバイルデバイスでテストすることで、デザイナーはデスクトップ上で作業しているときに気付かれない多くのことを発見できます。
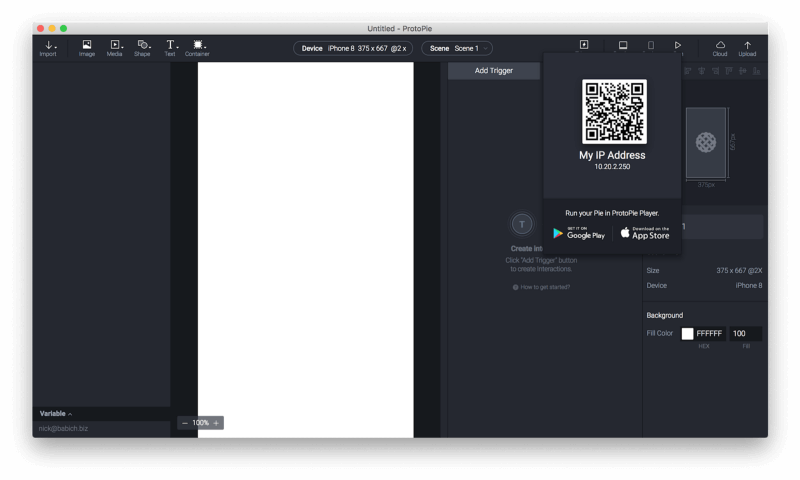
ProtoPieプレーヤーを使用すると、デザイナーは、プロトタイプを使ってプロトタイプをiOSおよびAndroidデバイス上で実行し、テストすることができます。プロトタイプをモバイルに転送するのはかなり簡単で、スマートデバイスを接続するために必要なのは、ProtoPieモバイルアプリを使ってQRコードをスキャンするだけです。

QRコードをスキャンするには、[デバイス]をクリックします。
ProtoPie スタジオでプレイをクリックすると、プロトタイプがProtoPie プレーヤーに送信されます。
対話型プロトタイプ作成に必要
モーションとアニメーションは、モバイルアプリがユーザーとのコミュニケーションに使用するビジュアル言語において重要な役割を果たしています。製品デザインプロセスに関わっている人ならみな知っているはずです。対話型プロトタイプを使用せずには不可能です。
対話型プロトタイプを作成するプロセスは非常に効率的なはずです。だからこそ、インタラクションを組み合わせ、製品のリアルなプロトタイプを短時間で作成できるツールは必要不可欠なのです。