スプリットスクリーン・レイアウト、ふんだんな余白、明瞭なタイポグラフィ、微かなエフェクト……
いずれも遊び心あふれるデザイン・トレンドです。
本記事では、これらのトレンディなデザインスタイルを念頭におきながら、フレックスボックス、3D変換、Animate.cssを使って作成したチュートリアルをご紹介します。
主題は、架空のファッションブランドのランディングページです。
パート1ではCSSフレックスボックスとビューポート・ユニットを使ったスプリット・スクリーンのWebサイト・レイアウトの作り方をデモンストレートしました。
パート2の本記事では、同様のテクニックを使ってコンテンツやボタンにアニメーションを付加する方法をご紹介します。
ストラクチャ
パート1ではオーバーレイとコンテンツのラッパー、Animate.cssクラスを使ったアニメーション用のjQueryスニペットまで終わりました。ちょっと復習してみると、

$(“#west .content”).click( function() {
$(“#west-overlay”).addClass(“animated fadeInLeft open”).one(‘webkitAnimationEnd mozAnimationEnd MSAnimationEnd oanimationend animationend’, function(){
$(this).removeClass(“animated fadeInLeft”);
});
});
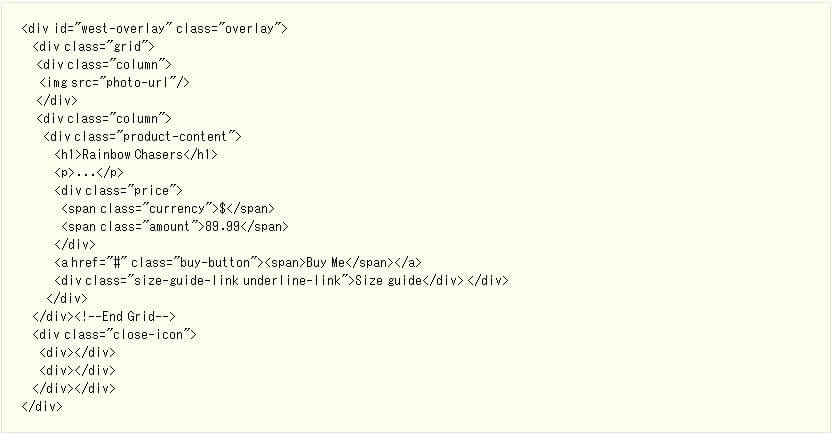
コンテンツを2列に分けたデザインを作成するにあたって、このページでもフレックスボックスを使って1列ずつコンテンツを入れていきます。

オーバーレイではグリッドラッパーを使ってアイテムの位置を決めていましたね。左の列は画像を、右の列はコンテンツが入っています。
最後に、CSSのみで作成したクローズアイコンがオーバーレイの中のデバイダーとして配置されています。
スタイリング
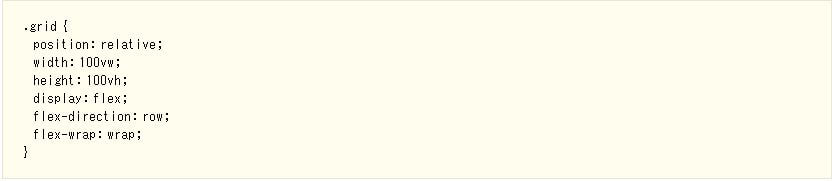
メインレイアウトで使用した既存のグリッドルールはフレックスボックスのセットアップに適用されます。

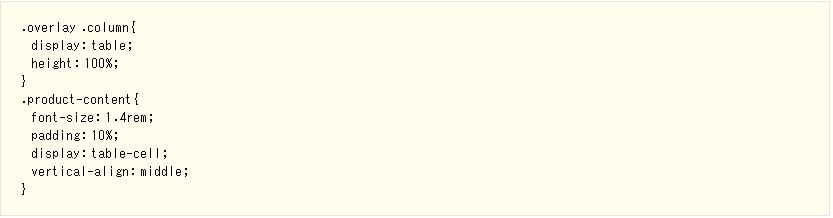
コンテンツを中央で分けるのにtableを使います。フレックスボックスなしでも作成できますが、tableを使った方がずっとシンプルです。

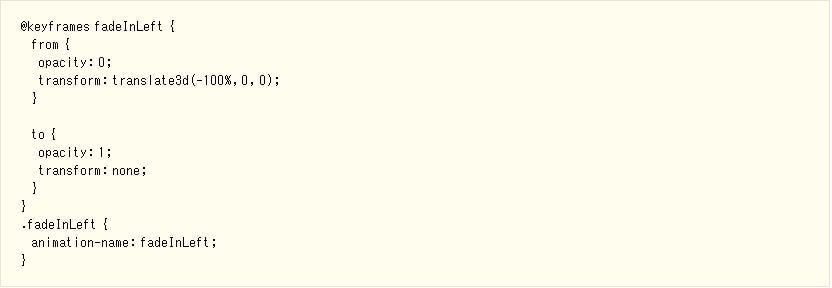
コンテンツをアニメーションに
このデモでは2種類のアニメーションを使っています。Transitionを使った基本的なものと、キーフレームを使ったより複雑なものです。みなさんはこれまで様々な方法でアニメーションを作成してきたかと思いますが、CSSアニメーションでは簡単にアニメーションのタイプを変えたり、スタイルを自由自在に組み合わせたりすることが可能です。

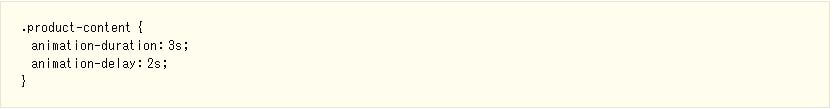
ディレイとデュレーション
ここまでの作業で、ひし形のエリアがクリックされると、オーバーレイのアニメーションとコンテンツが開始されるようになりました。コンテンツのアニメーションをオーバーレイより後にしたい場合はひとつの関数にまとめてしまいましょう。
これを応用すれば、コンテンツの好きな箇所を個別にアニメーションにすることができます。アニメーションのスピードを調整したいときは、下のプロパティをCSSルールに追加できます。

視覚的な効果はtransitionやtransformを通して、動きはCSSアニメーションで作成されます。
インタラクション
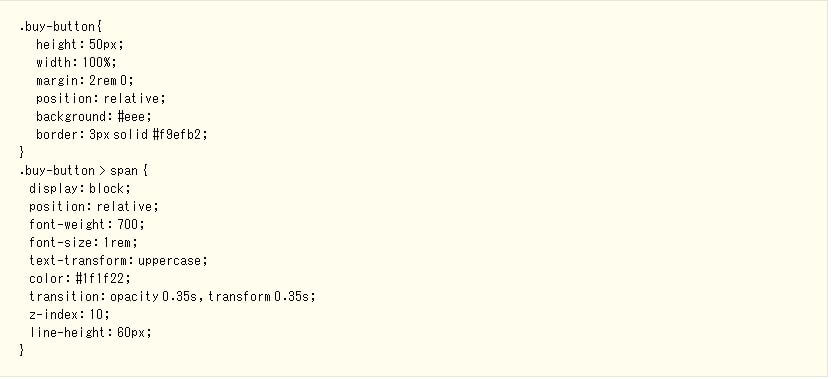
・ボタン
ボタンが押された時にテキストがきちんとした地に表示されるようにします。

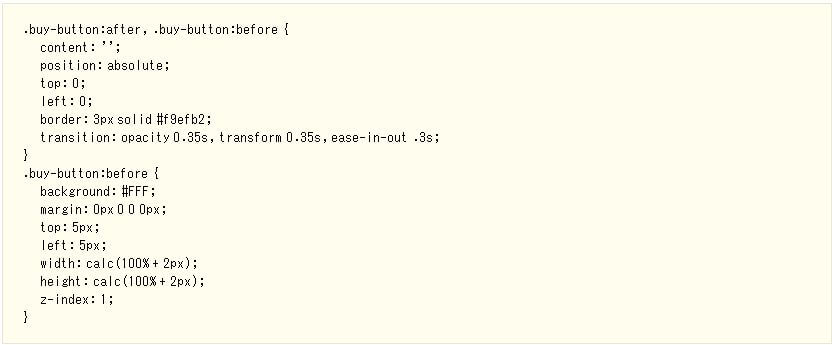
絶対値を使ったポジショニングでpseudoエレメントが周囲に合わせた大きさになるようになっています。

Translate3dでホバーエフェクトを追加します。簡単ですね。

・リンクのアンダーライン
リンクの下線をアニメーションにします。ここでもpseudoエレメントを使います。

ホバーでバリューを変えたときにも滑らかな動きになるようにします。

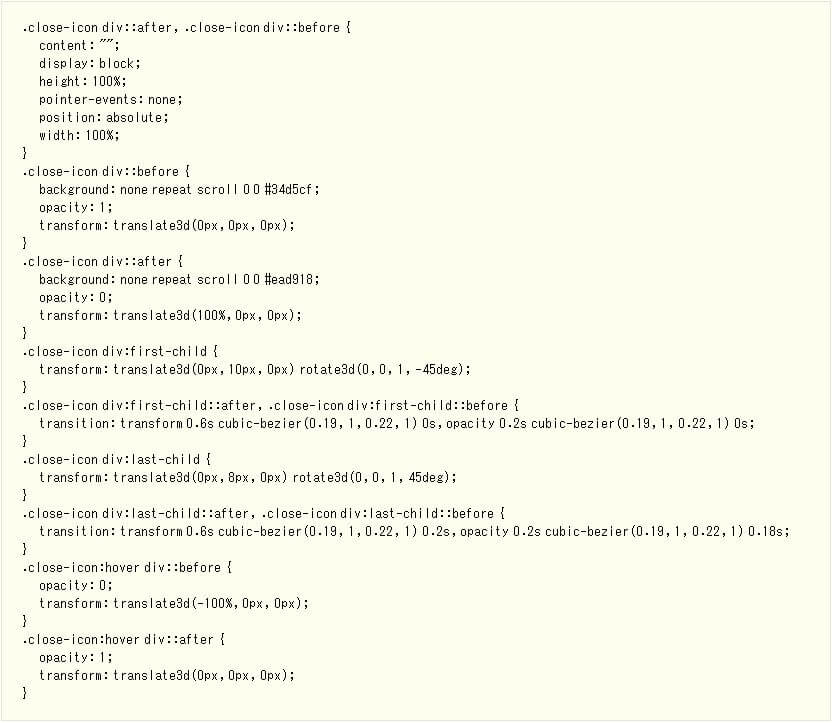
・閉じるボタン
エフェクトのスピードをより細かく調整したい場合、cubic-Bezierプロパティを使うのがおすすめです。同じデバイダー数でもより細かい動きを設定できるようになります。

ボタン自体は::beforeと::afterのpseudoエレメントでできており、translate3d変換でXの形にしています。

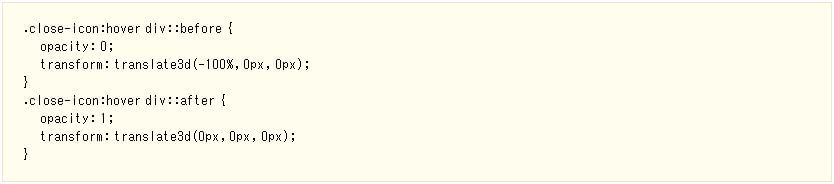
ホバーのときのエフェクトを追加します。

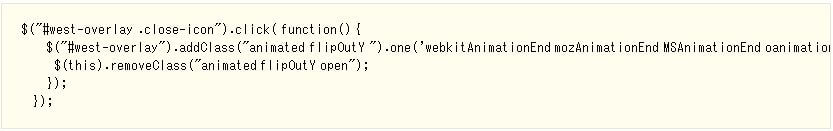
最後に、閉じるボタンがクリックされたときにオーバーレイが隠れるようアニメーションを作成します。

※本記事は、Tutorial: Duo Layout With CSS3 Animations & Transitions (Pt. 2)を翻訳・再構成したものです。
























