インターフェースデザインのトレンドはダイナミックで興味深いです。 モバイルアプリケーションのUIデザインは、主にユーザー主体で、重視されるものは見た目だけでなく機能性にもあります。 一部のトレンドは他のトレンドよりも人気があり、それら関連するものを見ると、来年トップの位置を占めるかどうか予測することができます。
2019年に目にするトレンドは:透明度と共に明るさが増していること、テキストにはコントラストフォントが使われていることです。これらのトレンドは、2019年の人気になるウェブ開発のトレンドと密接に関係しています。それでは、モバイルアプリケーションデザイントレンドを詳しく見ていきましょう。
オーバーラッピング効果
この手法は、モバイルアプリケーションデザインにおいては一般的なものです。しっかりと現代グラフィックスの分野に定着しており、2019年には、ロゴデザインのトレンドのトップに入っています。さまざまな要素を重ねることが可能です。フォント、色、画像など。この効果を使用すると、次のような利点が得られます。
- インターフェースがより面白く目を引くようになる
- アプリケーションを使用する際の快適さの向上
- 同じ要素が重なっている場合、新しいデザインではなくても変化を持たせられる
上記のようなオーバーラッピング効果の利点を見ると、これが近い将来高い人気を得るだろうと想像できます。

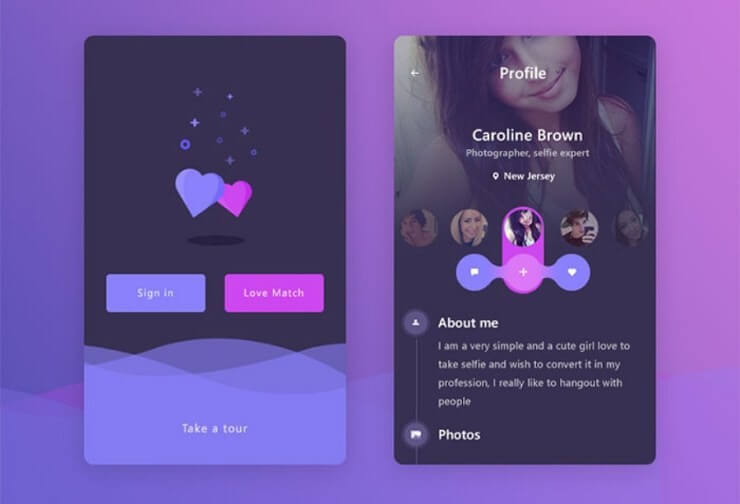
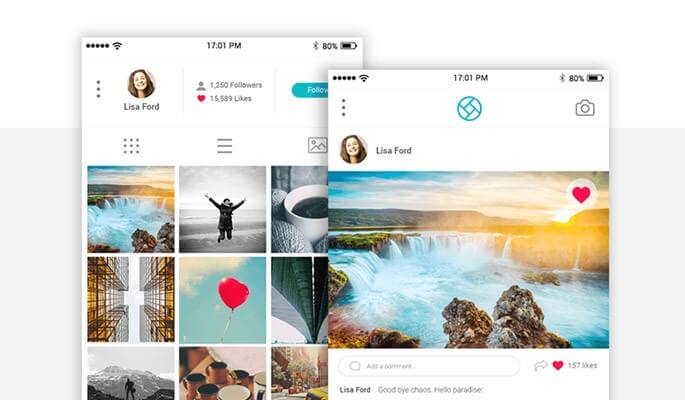
透明度
透明度設定を変更すると、同じ要素でもまったく見た目が異なることがあります。 したがって、インターフェースデザインでは、透明性が広く求められています。 「ガラス」の質感をオブジェクトに与えたり、透明度効果はモバイルアプリだけでなく、ロゴにも頻繁に見られます。
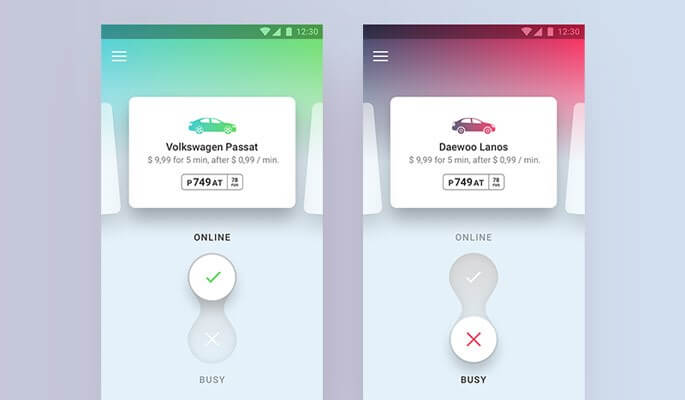
機能的なアニメーション
数年前から、アニメーションはモバイルアプリケーションデザインにおいて、主要なトレンドの1つになっていて、目にすると楽しいです。 アニメーションは興味深い視覚的アクセントを作り出します。 業界の専門家であるDan Safferは、これからはよりインタラクティブな要素がインターフェースに追加されると考えています。 彼はこのトレンドを本当にいいものだと語っています。
シンプルさ
インターフェースデザインで使用されるフォームのシンプルさは、モバイルアプリケーションのユーザーに良く知られています。自然なスタイル、形、曲線は、人々によって非常に簡単にかつ快適に認識されます。これにより、デザインに集中することができるのです。
フォントのコントラスト
私たちはすでに、今年と来年のコントラストフォントがトレンドになると述べました。この点を具体化してみましょう。さまざまな色やサイズのフォントを同時に使用すれば、テキストに階層を作ったり、インターフェイススペースを正しく整理したりできます。人々がモバイルアプリケーションを快適に使用するのに重要なことです。デザインが目に優しくなるのです。UIは、仮装通貨の開発においても重要な要素です。

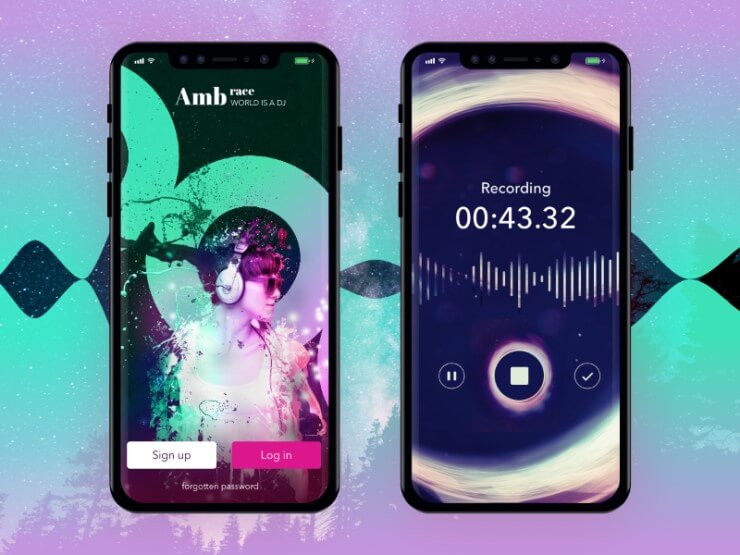
枠なし
昨年、モバイルアプリケーションデザインにおけるトレンドの1つに「フレームレス」スクリーンがありました。デザイナーは、冗談でこのトレンドをフレームの死と呼んでいます。最新のフレームレススマートフォンは、モバイルインターフェースデザイン分野のデザイナーに新しいトレンドへ適応するように求めています。
このような携帯では、新しくユニークな体験ができます。コンテンツをロジカルな枠に入れず、独自のやり方を生み出しているのです。
最近のモバイル機器の端は丸みを帯びています。これがトレンドなのはもう明らかです。これでUIデザインに鋭いエッジを持つ要素の使用が妨げられるでしょう。丸みを帯びたエッジと滑らかな線は、モバイルアプリケーションだけでなく、ウェブデザイン業界全体で一般的になってきています。そのため、この枠なしは来年もウェブデザインのトレンドの1つになるでしょう。
多くの色効果とグラデーション
最近は、控えめな色がモバイルアプリケーションデザインの主流となっていました。しかし、すぐに状況が変わり始め、トレンドとは逆の、プロの多くが明るい色の組み合わせでユーザーを驚かせようとしました。そしてその試みは成功したのです。デザイナーが古典的なトレンドから離れるほど、作成された作品はより魅力的にみえるようになりました。
今や機能的なモバイルインターフェースは多く存在し、興味深いものになっています。楽観的な雰囲気ができあがっています。

過去のものへの注目
技術革新に根ざしたトレンドがいくつ出てきても、レトロなトーンや要素が外されることはありません。レトロな要素に目をやるということは、最新のファッショントレンドにモバイルアプリケーションのデザインを適応させることで、クラシックと新しいものの融合を可能にします。
珍しいタイポグラフィ
画像の性質、画面上の色数、およびピクセル密度が、UIデザイン業界における重要な要素です。 それでもフォントには特別な注意を払う必要があります。デザイン内のテキストと画像の間には、常にフォントなどの要素が存在しているのです。 美学と機能性の組み合わせです。見出しと説明が美しい時、全体像は見栄えがよくなります。
たとえば、Appleは太字のヘッダを使ってテキストを知的に強調していますが、自分のスタイルを変えないでください。 標準ではないタイポグラフィの効果を上手に利用すると、そのメッセージはユーザーへ伝えられます。
大きな見出しを付けると、画面をより構造化し、視覚的アクセントが得られます。

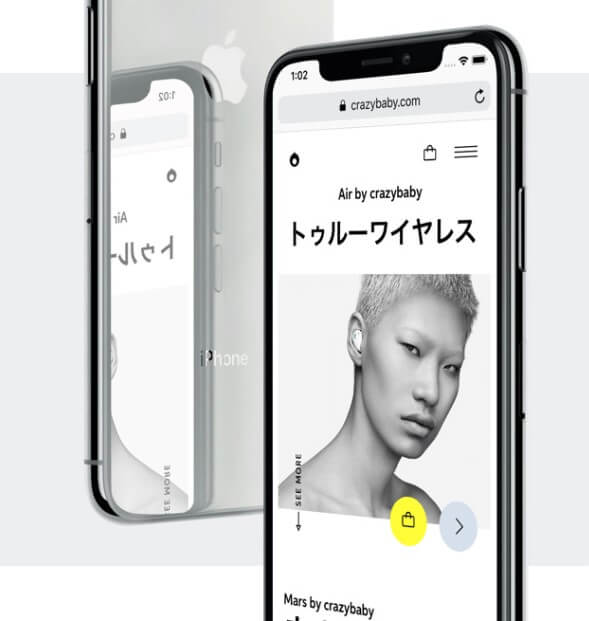
ミニマリズム
ミニマリズムは、デザインエリアの数々の方向性をとらえたトレンドです。 ウェブデザイン、グラフィック業界、およびロゴデザインです。モバイルインタフェースのデザインは、ミニマリストの手法が高い位置でしっかりと定着している分野の1つです。特にICOや仮想通貨の分野でよく使われます。
この現象は、分析すれば奇妙なことは何もありません。 機能性と同じく自分の時間を重要視する現代人。多くの場合、この要素はデザインの美しさや明るさよりも重要視されます。 フェイスブック、インスタグラムなどの現代のソーシャルネットワークにおいても重要な側面です。 品質の高いインターフェースは、次の基準を満たす必要があります。
- シンプルさ。
- 便利さ。
- 機能性
今は無駄なレバー、ボタン、その他の要素を取り除く時です。取り除くことにより、損失がもたらされることはないでしょう。

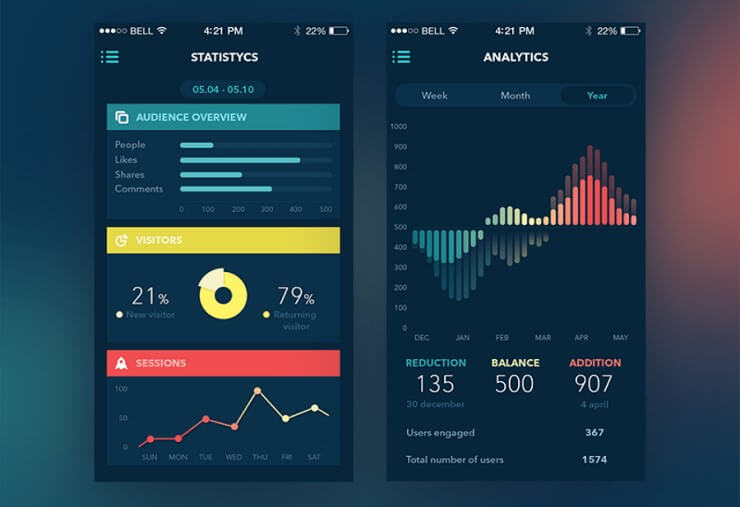
量と割合
フラットなコントラスト要素は、強調表示のために数々のデザイン技法を使用すれば、美しくユニークな見た目になります。 下記のようなこともできます:
- 適切に選択された割合
- 明るい影。
- 個々のブロックの傾斜角。
.
上記の効果により、インターフェイスは視覚的にさらに構造化されます。

流行色の使用
明るさがトレンドなのはすでに何度も言及されています。しかし、ファッション色としては、もっと格好いい呼び方にする必要があります。例えば、毎年、Pantone Instituteはトレンドカラーを挙げています。2018年のトレンドカラーはウルトラバイオレットといった具合です。
来年はまた別の色を決定するという事実にもかかわらず、しばらくの間、これらの色合いはファッションやウェブデザインへの影響を与えます。ですから、その色を使用すれば安全です。ただし、いくつかの制約があります。
モバイルアプリケーションデザインでは、トレンドカラーは考えて使う必要があります。これは、ユーザーからの見た目を損なわず過剰にさせないためにです。
明るい背景に細かいフォントで大きなテキスト領域を設置しないこと。インターフェースが視覚的に不快にさせるためです。

ブランド写真
企業スタイルをプロフェッショナルな方法で伝えることは、全て適切で有効です。 よくある写真とは違い、プロフェッショナルな写真が定性的に載せられていれば、インターフェイスは統一性を持ち、とても美しく見えます。
美学と組み合わさった独自性は、会社のイメージを創り出します。
数々のトレンドの混在
来年は、さまざまなトレンドとそれらの同時使用を積極的行う期間となるでしょう。 デザイナーは、沢山の興味深い方法を知っており、それらを同時に使えば人気のトレンドと呼ばれるものができるでしょう。
現在は、ほんの少しのテクニックだけを知り、それらを交互に適用するだけでは不十分です。 デザイナーの知識と実用的なツールは、多ければ多いほど、ダイナミックで絶えず進化している業界の中で、より効果的に働くことができます。
トレンドになるということは、人気のあるトレンドを知って使うだけではないことを忘れないでください。これらのテクニックを使用して、会社にとって有利だと思われるユニークなスタイルを作成することがとても重要です。
大事なことの1つは、ユーザーインターフェースのデザインを助けることができる正しいウェブデザイン会社を見つけることでしょう。
























