近年、ブラックの背景色を基にした配色の、モバイルとウェブのインターフェースが存在感を高めています。
第一に、このデザインの傾向は、テキストよりもビジュアルコンテンツのあるデジタル商品に多く見られます。
背景色に使われるダークカラーは、高級感や上質さを引き出し、イメージの捉え方を向上させます。
ダークカラーはインターフェースを主張させすぎることはないので、どこへでも自然に溶け込むことができるのです。
さらに、ベーシックカラーを選択することで、形式的なものを好む、幅広い層のターゲットの好みや期待に応えることができるのです。
ここに、TubikデザイナーによるウェブとモバイルのUIデザインのサンプルを集めました。全てダークカラーの背景色を使ったものばかりです。
Designer Portfolio Website

デザインを売るためには、良く作られたポートフォリオと満足度の高い顧客という、不可欠なものが2つあります。
そのうちの一つ、ポートフォリオに焦点を当てたウェブデザインコンセプトが、こちらのデザインです。
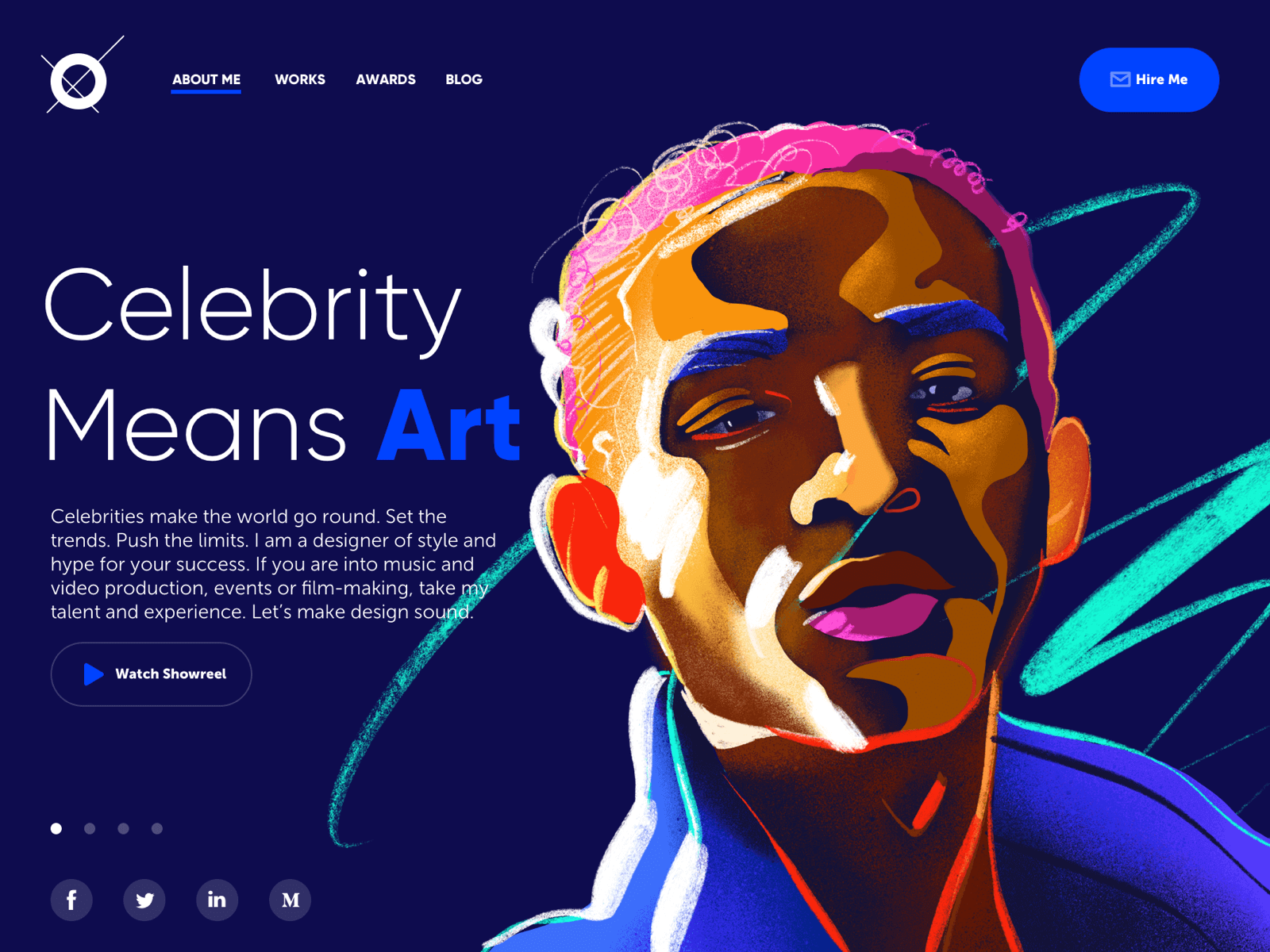
有名人やエンタメ、音楽、映画などのプロジェクトに携わるデザイナーのためのポートフォリオウェブサイトのホームページです。
ダークカラーの背景色は、カスタムヒーローのイラストをさらにはっきりとキャッチーに見せ、まるでコンサートステージのような雰囲気を作り出しています。
Museum App

ミュージアムはお好きですか?
スマートフォンでミュージアムの中を見て回ることができれば、どうでしょうか。
こちらは、インタラクティブなミュージアムアプリのためのUIデザインです。
展示中のものをチェックしたり、展示物の情報を瞬時に得ることができたり、あなたが見たいと思う展示物にたどり着くまでの道案内もしてくれます。
ダークカラーを基調としたデザインは、3Dグラフィックを際立たせます。
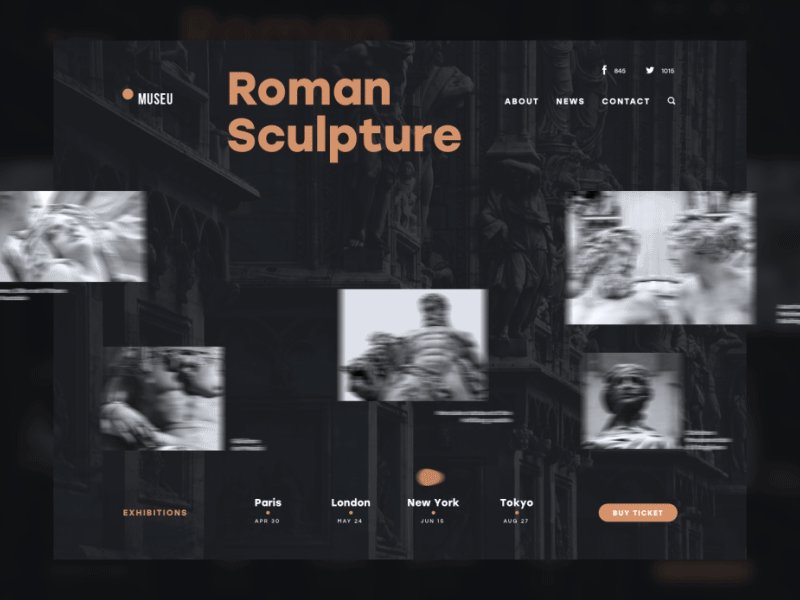
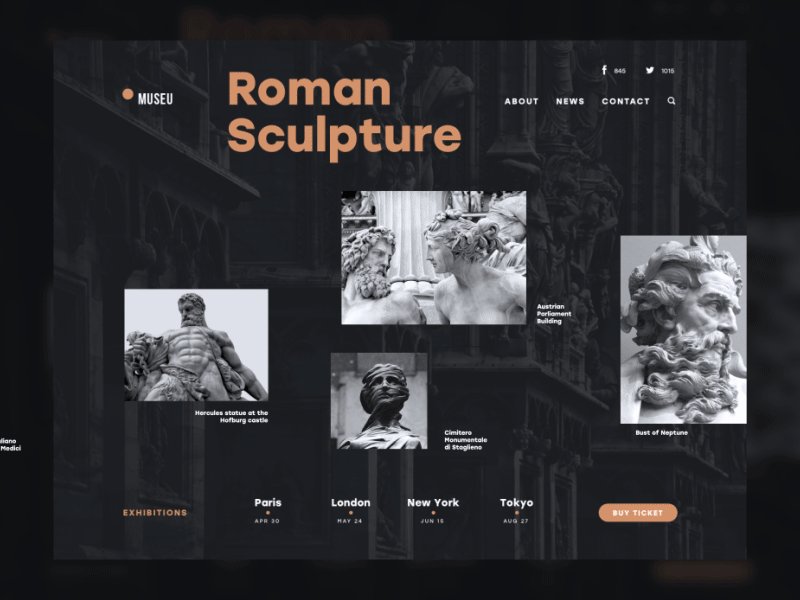
Museu Landing Page

同じくミュージアム向けであり、かつウェブのユーザーに焦点を当てたコンセプトがあります。
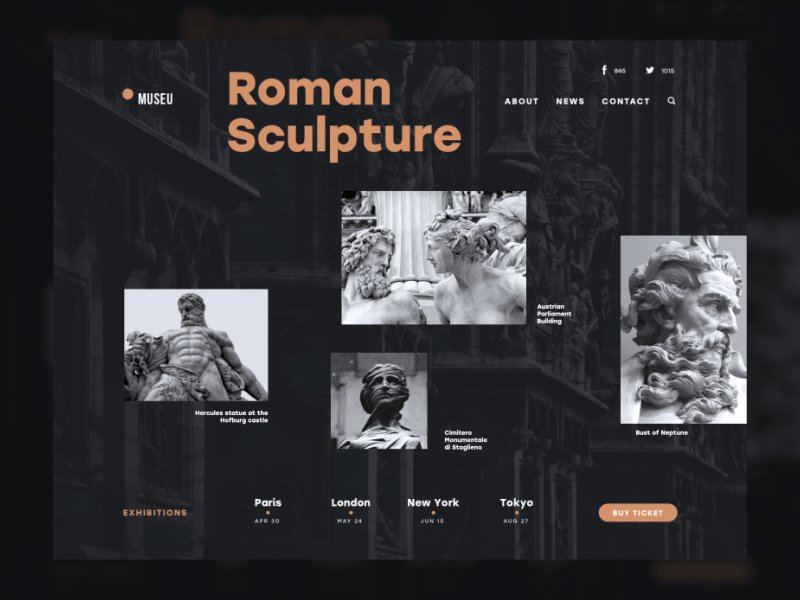
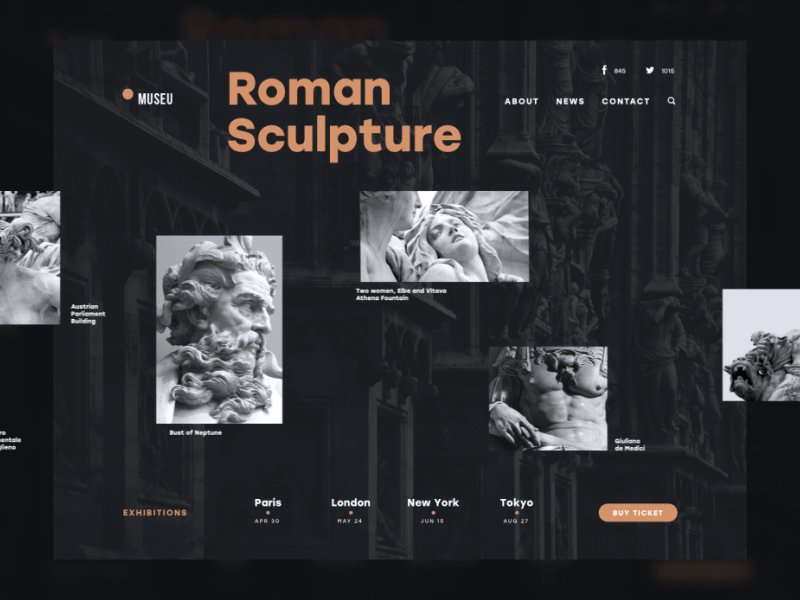
それが、アートの展示会を促進するランディングページの、UIデザインコンセプトです。
そのような有益なプロモーションを、ユーザー目線で、美しく、かつ目立ち過ぎることなく作るために生まれました。
一般的な形式的コンセプトは、ミニマリズムと、スタイル、カラー、モーションを通して表されるユーティリティのバランスを保ちます。
ダークカラーの背景色が、写真の見た目をより魅力的にし、アクセントカラーを用いることで見た目の良いコントラストを作っています。
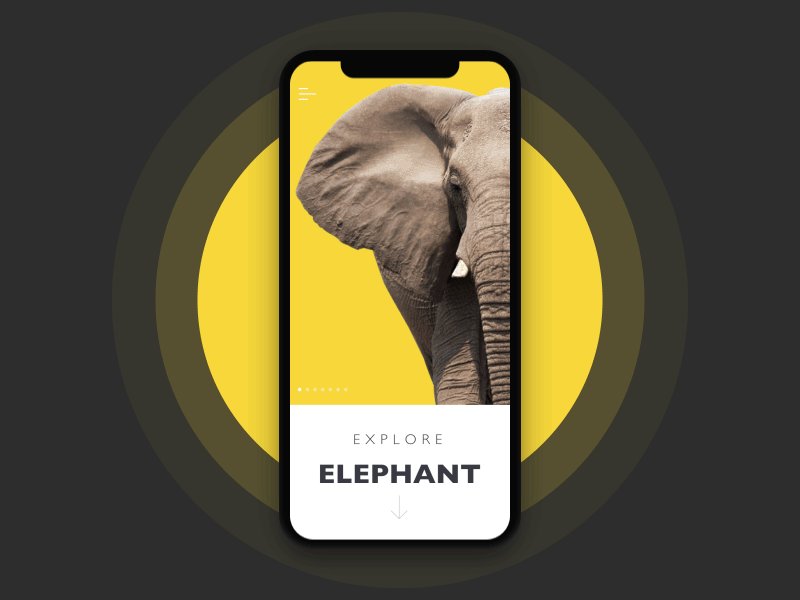
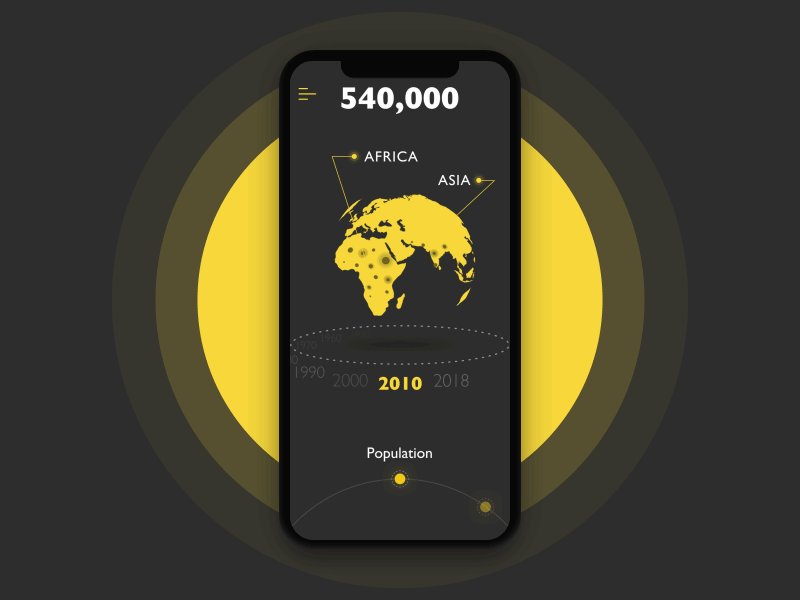
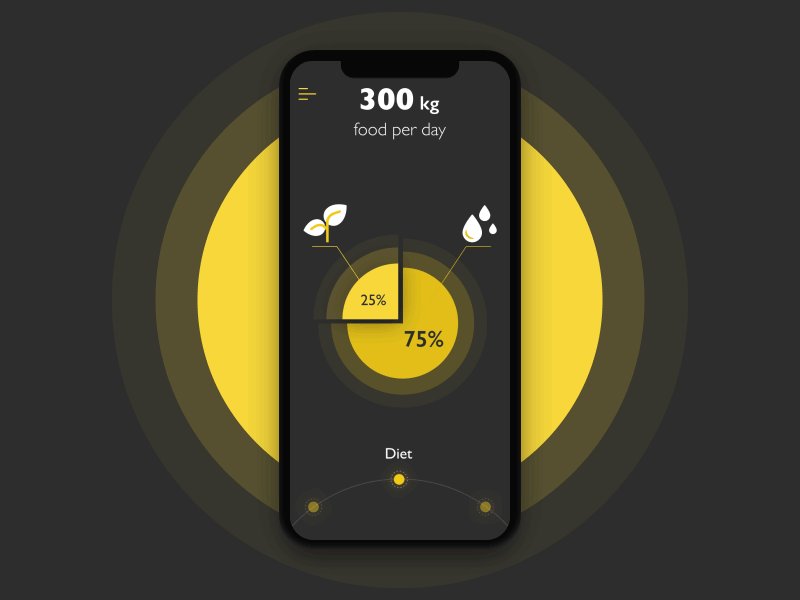
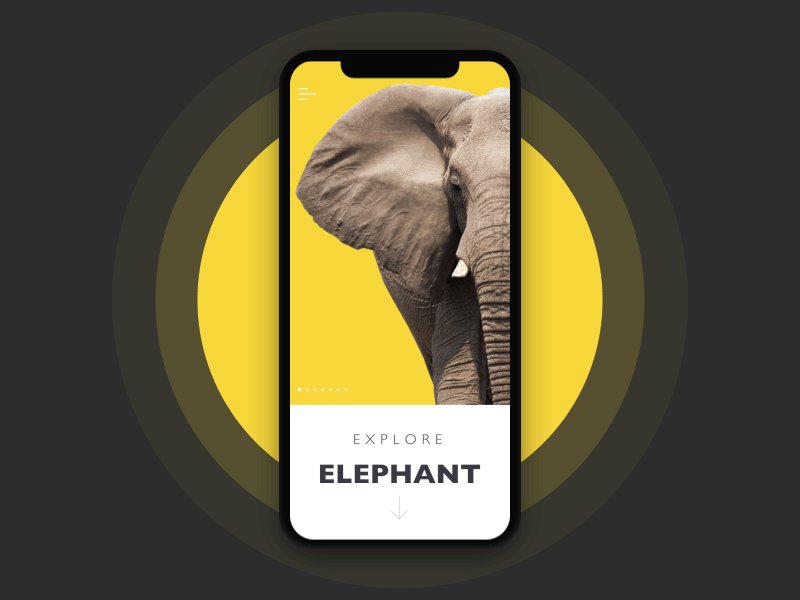
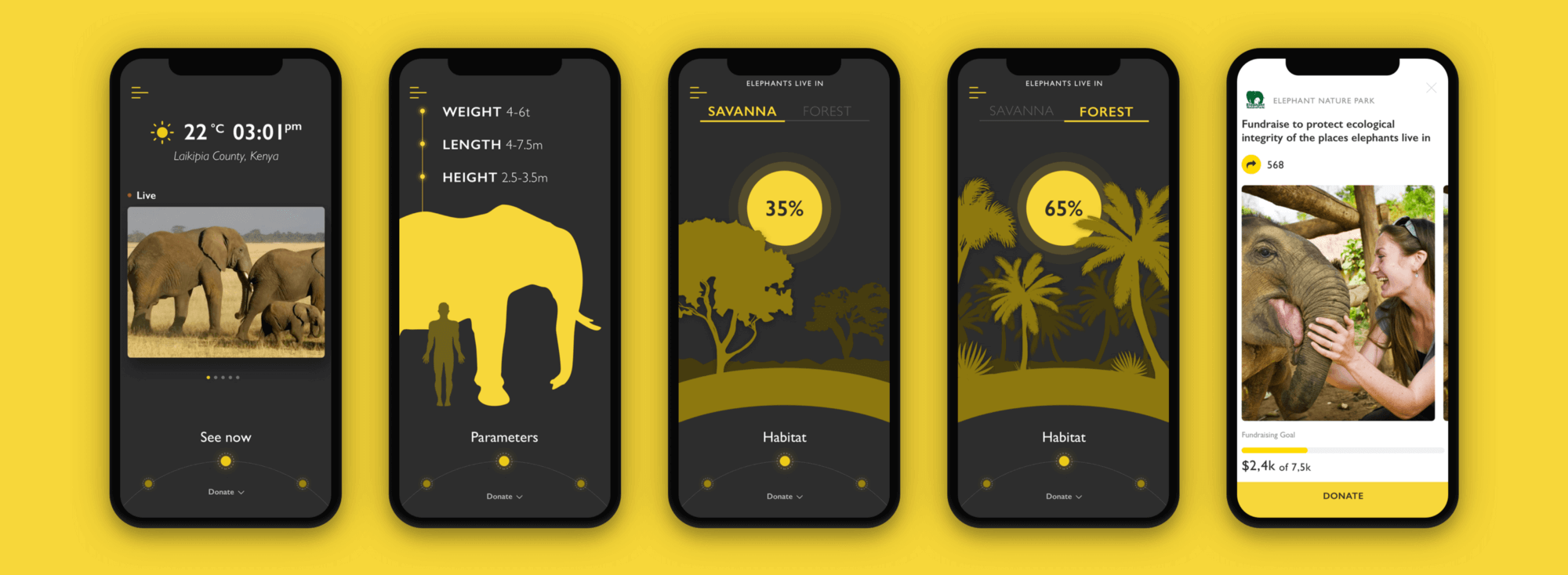
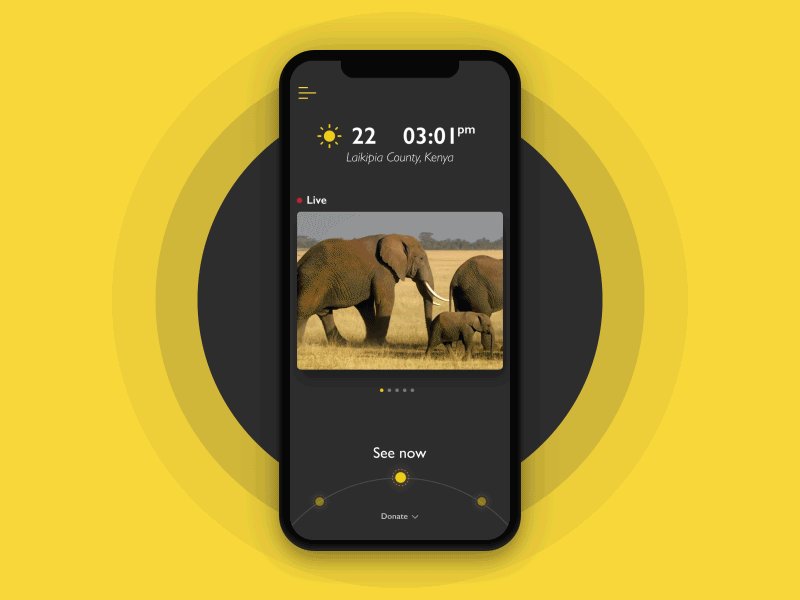
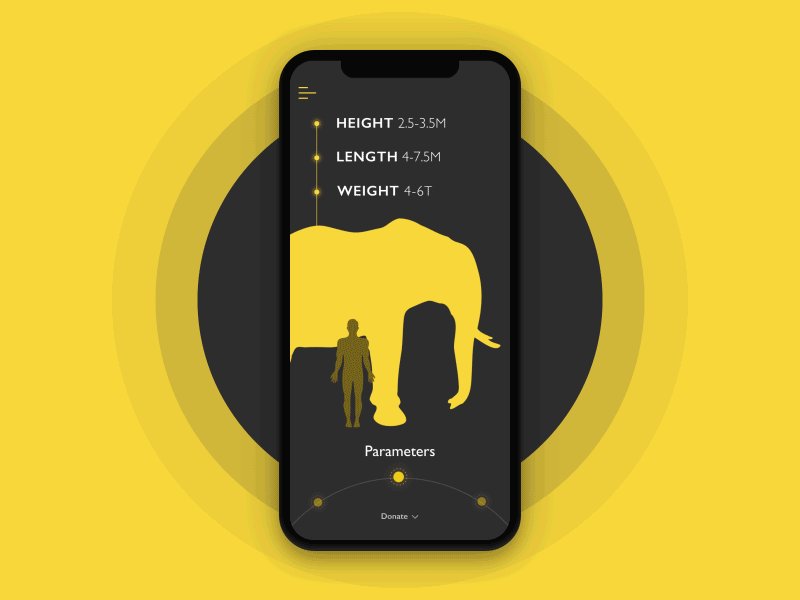
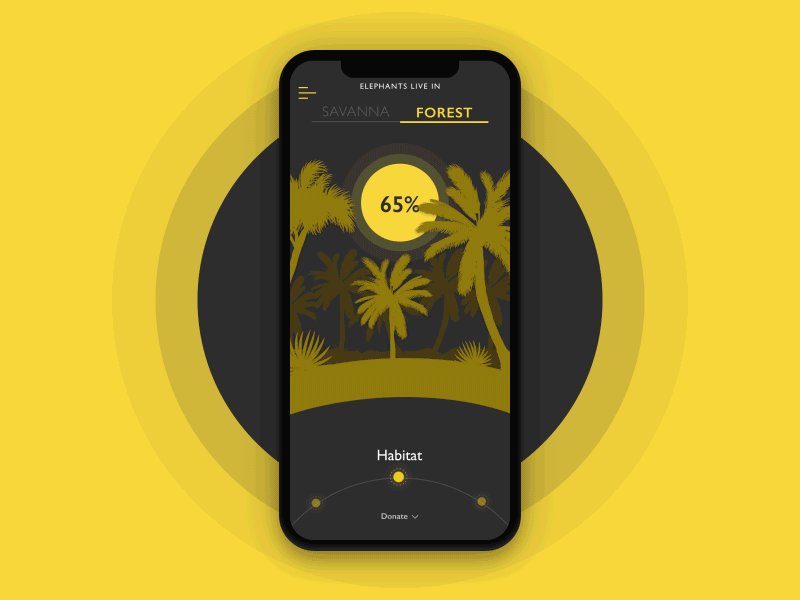
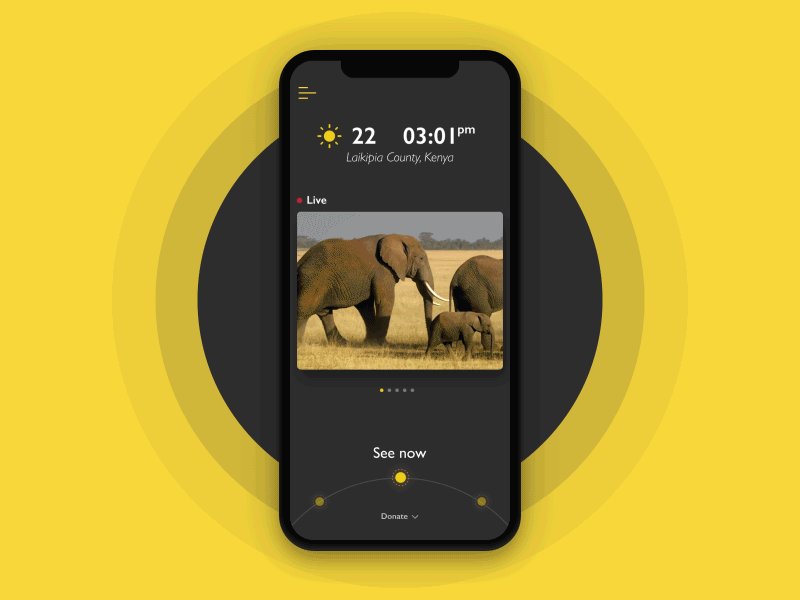
Nature Encyclopedia App

テクノロジーは変わっていきますが、知識欲はなくなることはありません。
教育的コンセプトのデザインがここにあります。
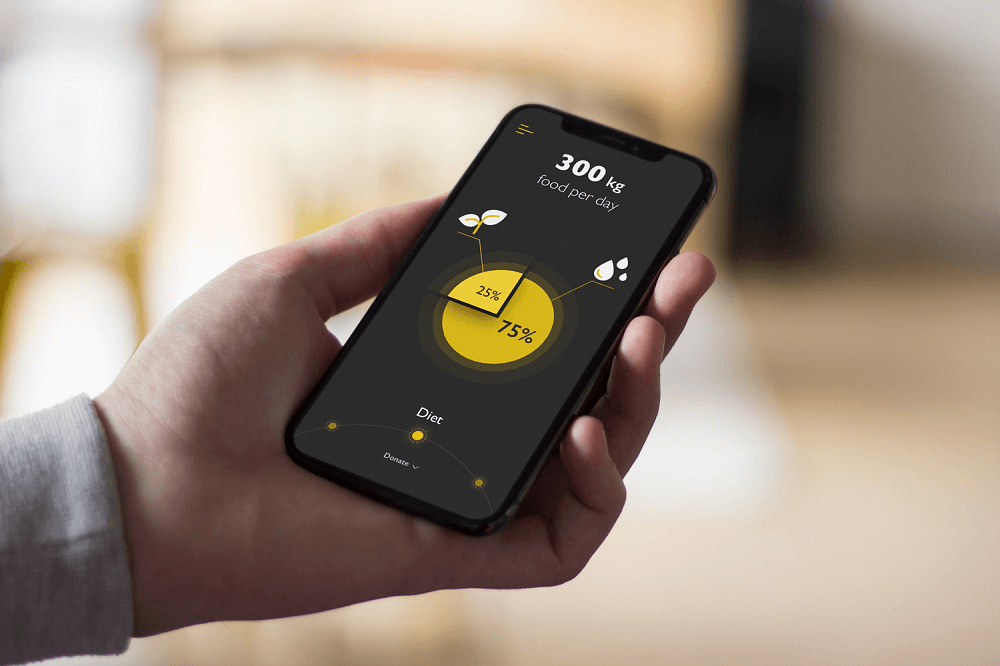
様々なテーマのインフォグラフィックを集めた、百科事典アプリです。
ご覧のように、カラーのコントラストを利用し素早く取り込まれたグラフィックを用いて、象のチャプターは特徴付けられています。


グラフィックに考慮し、イエローカラーのコントラストとなるように選ばれたダークカラーの背景色により、スクリーン画面はより見やすいものになっています。
デザイナーは、たくさんのカラーは使わず、その代わりに使用する色を限定し、シェードや要素サイズを変えることで、視覚的な階層をよりしっかりとしたものにしています。
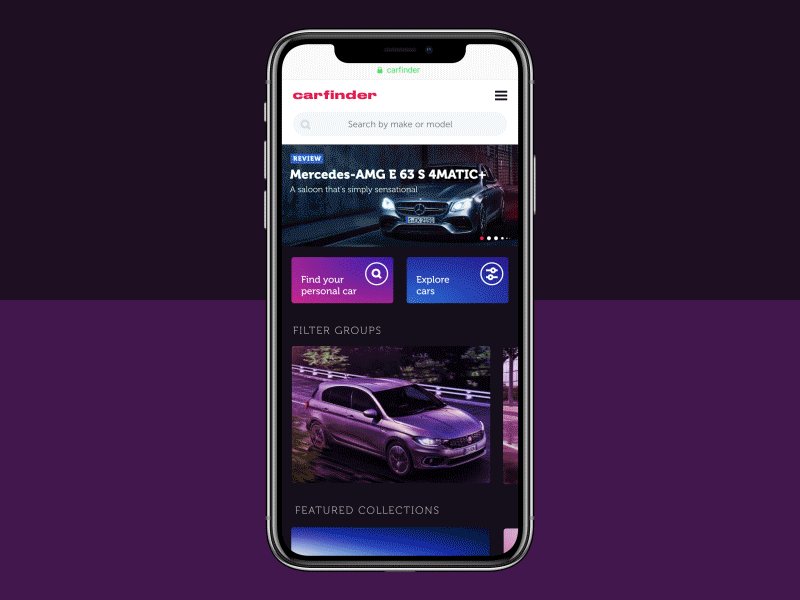
Carfinder App

新車の購入には、決断力が必要です。
このUIコンセプトは、そのような、情報を求めている、あるいは車に関する情報の遅れを取らないようにしたいと思っている人達の手助けとなります。
これは、車のカテゴリー分けを簡単に、また的を射たものにしているウェブアプリケーションCarfinderと連動しています。
ダークカラーを基調とした色使いは、車の画像の背景を深みのあるスタイリッシュなものにし、品質の高さや高級感を与えています。
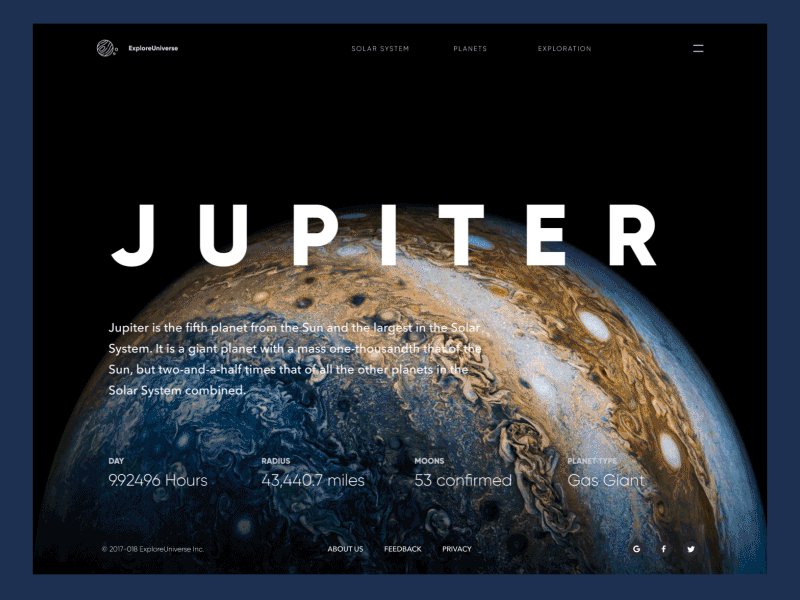
Explore Universe Website

こちらは、ソーラーシステム、惑星、興味深い事実や統計データを盛り込んだ、インタラクティブなオンライン百科事典のExplore Universeのために作られたUIコンセプトです。
木星の上にエントリーページを見ることができますね。
写真やグラフィックは、テーマとビジュアルを繋ぐため、ダークカラーの背景色を一体化する役割を担っています。
スムーズに動くアニメーションは、永遠に続く宇宙空間を分割するための効果を生み出しています。
体裁を用いて、デザイナーの注目を呼び、コンテンツは読みやすいかを確認することができます。

Mobile App for Health Sleeping

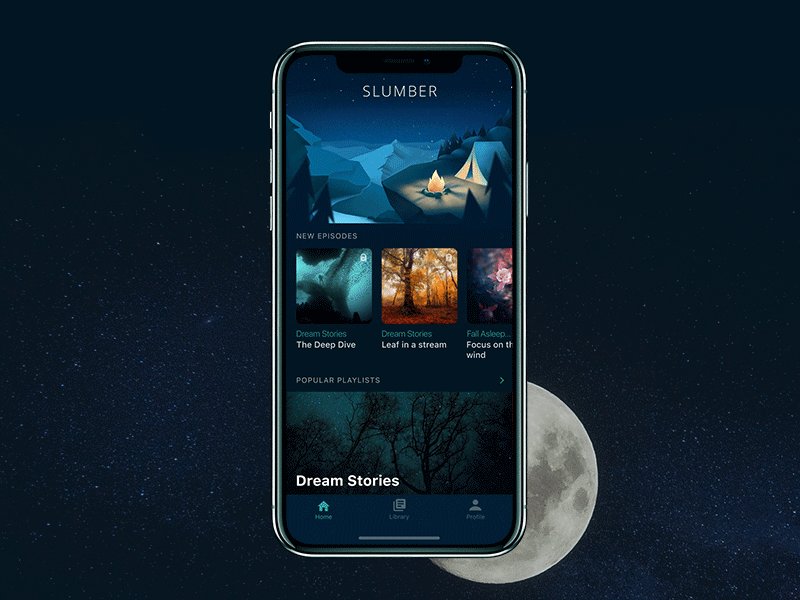
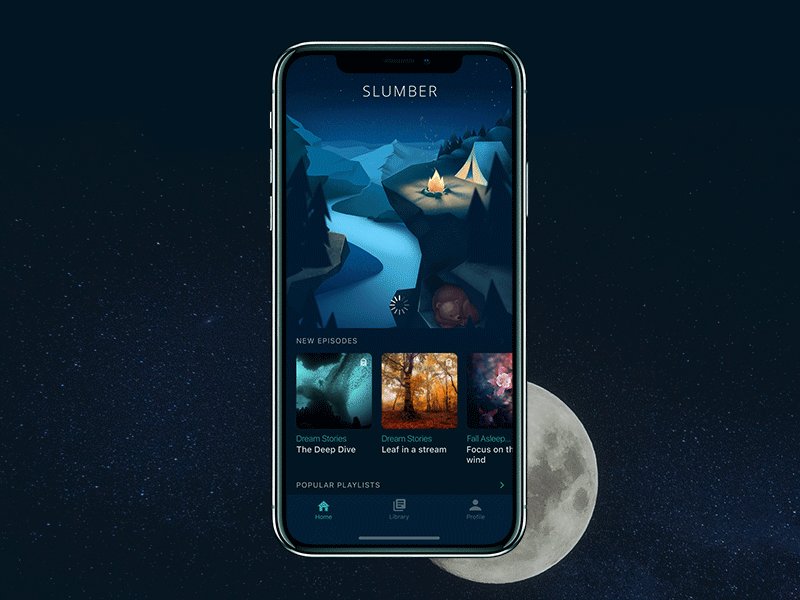
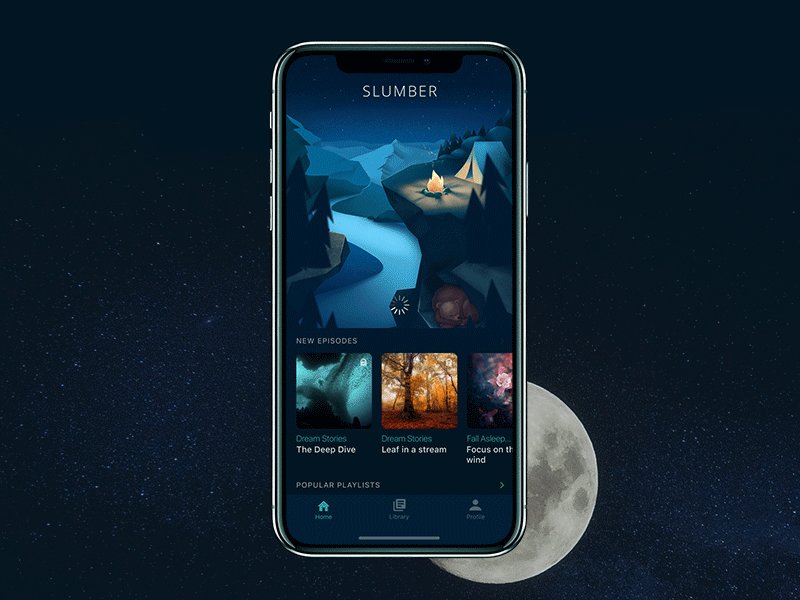
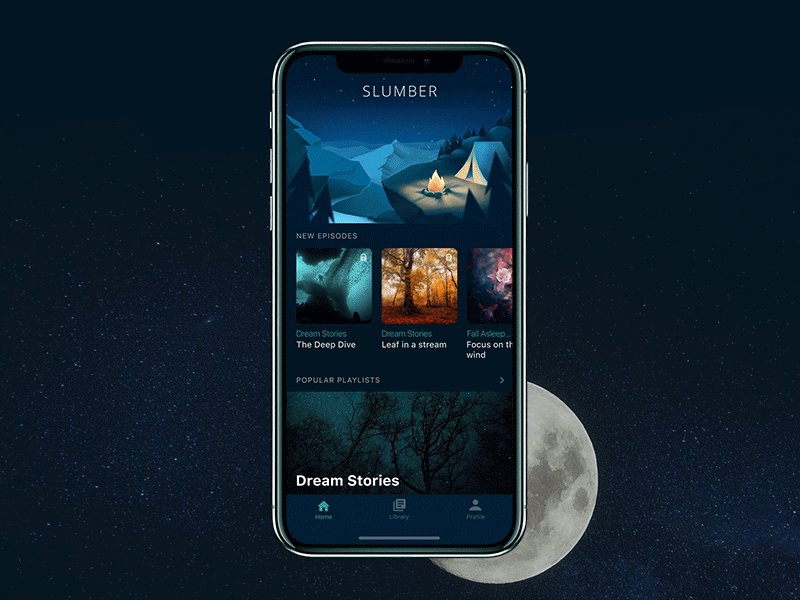
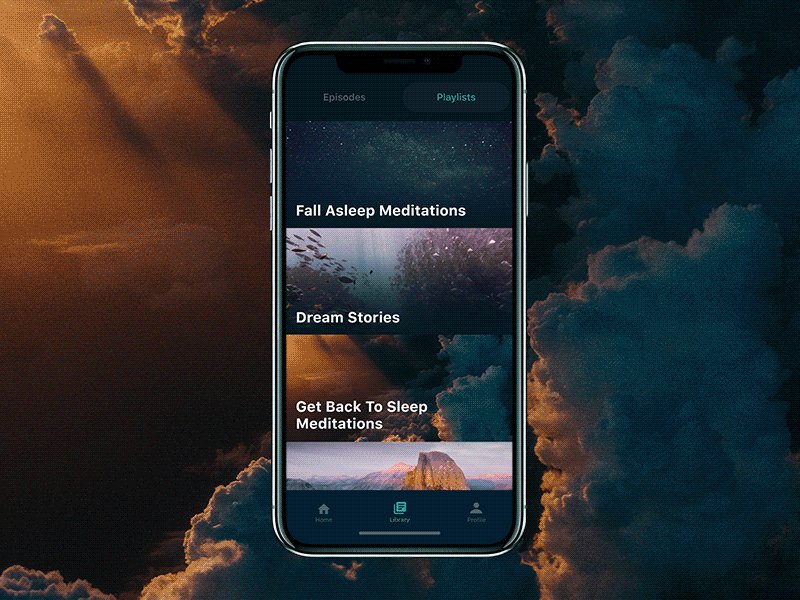
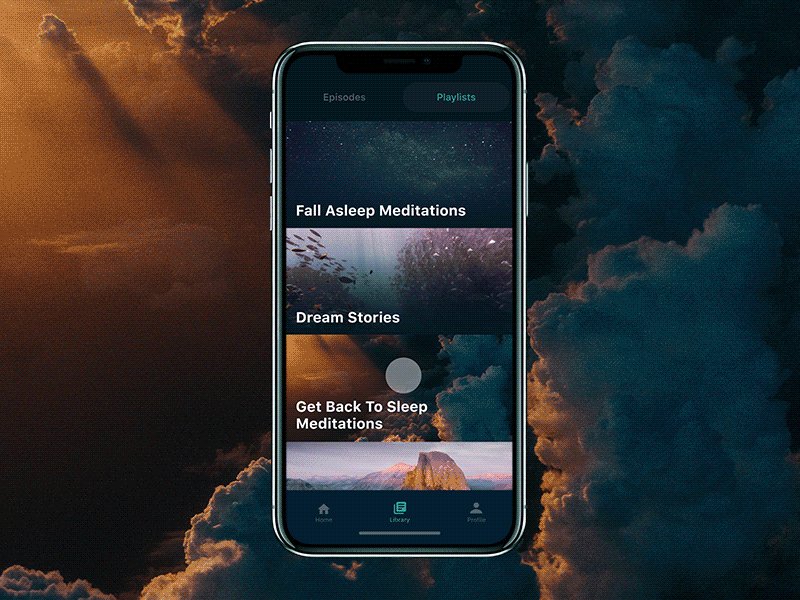
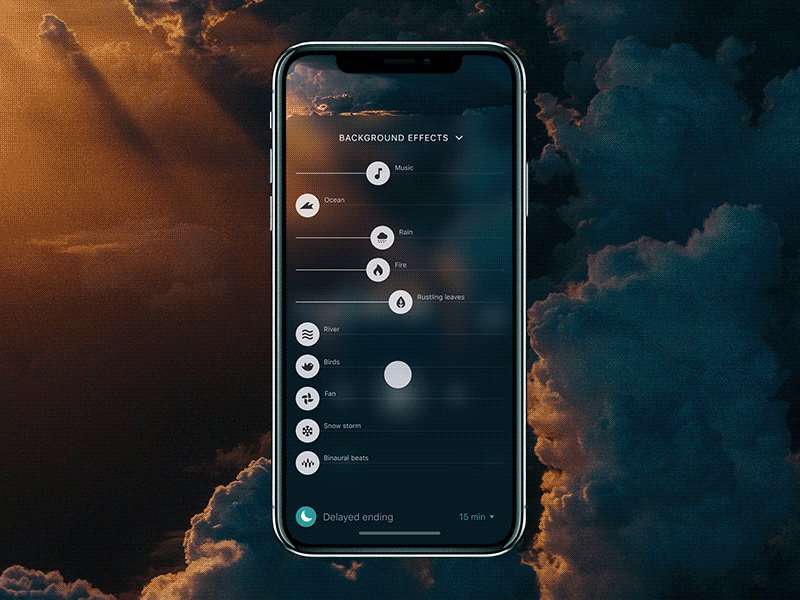
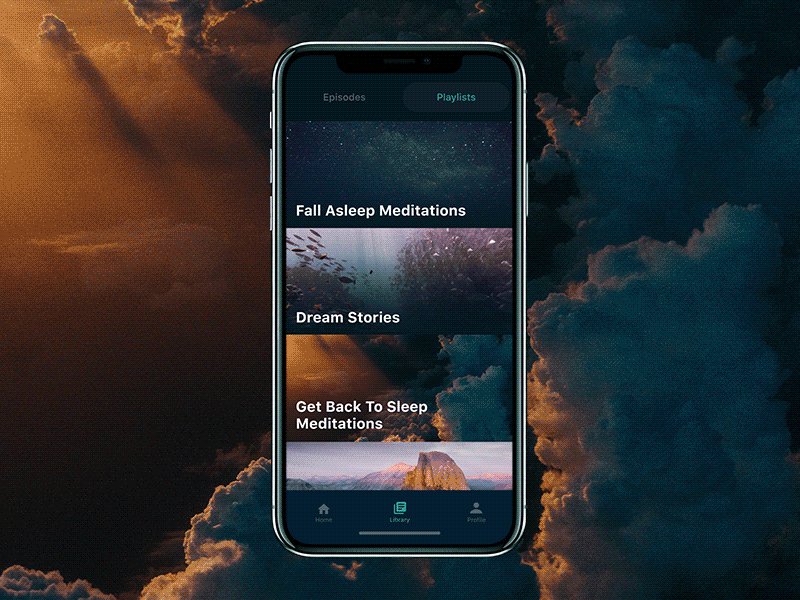
Slumberは、リラックス効果や快眠効果のある音楽や瞑想のコンテンツを集めたアプリです。
カラーや背景色など、モバイルユーザーのインターフェースはアプリの機能に沿ってデザインされていて、夜の雰囲気や柔らかい光を表すダークカラーを基調としています。
スクリーンは、暗い画面に合わせた深みのあるスタイリッシュなグラフィックにも対応しています。

スクリーンは、ダークなベーシックカラーや、配色などのインターフェースの一つの大きな要因ともなる豊かな体裁を用いた、質の高いフォトコンテンツとの調和が取れています。
アプリのレイアウトには、コピーコンテンツにとって読みやすいフォントを採用しています。
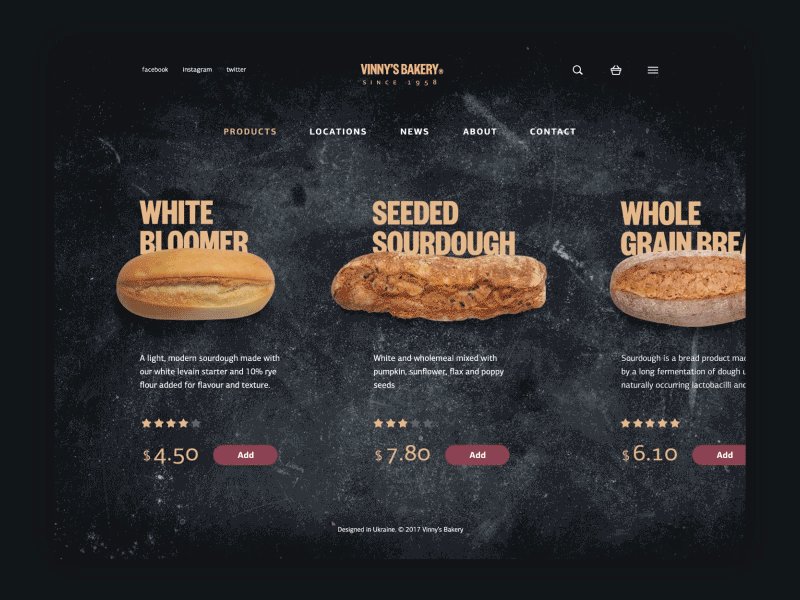
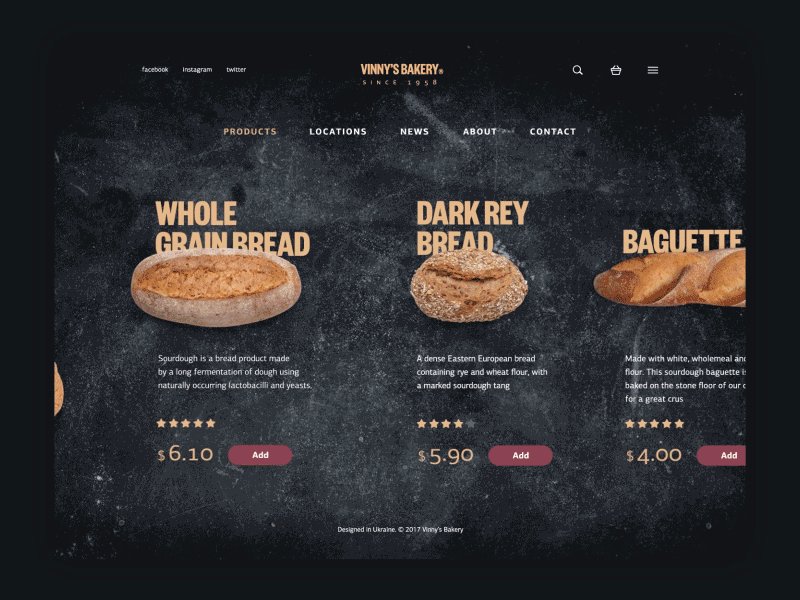
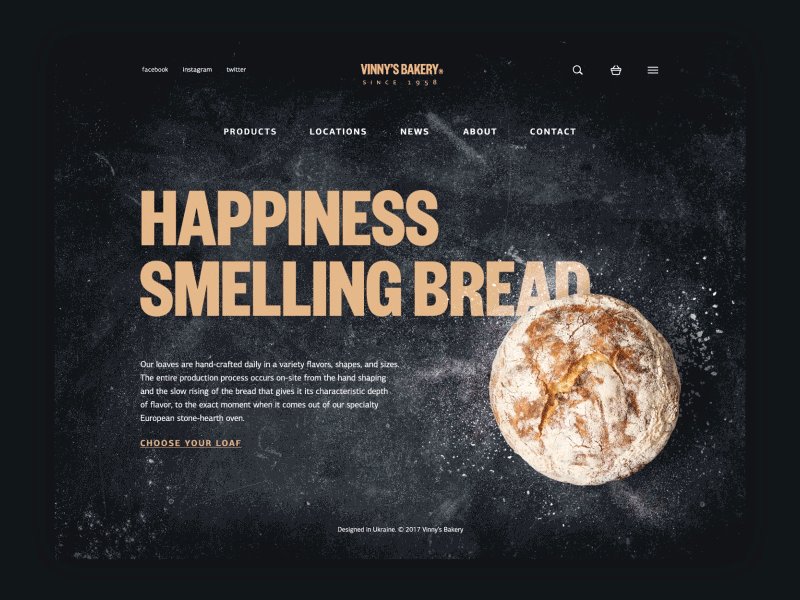
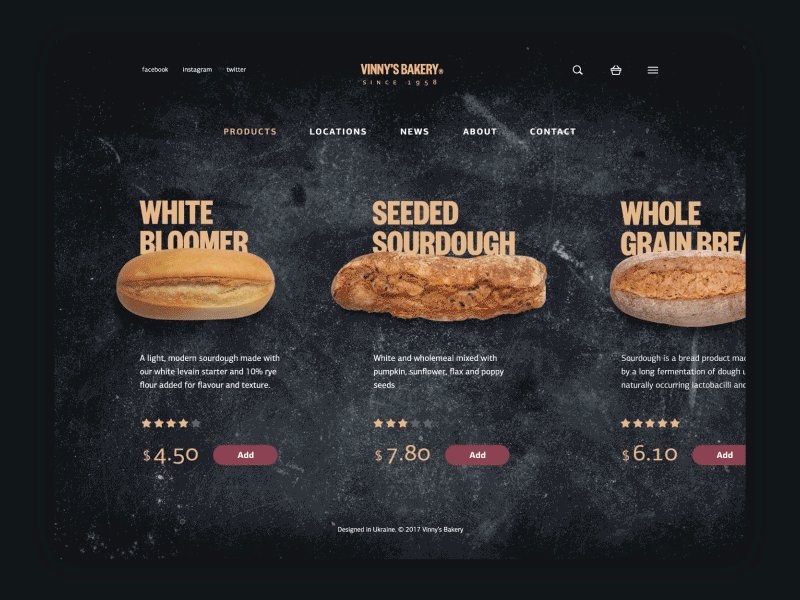
E-commerce Bakery Website

こちらは、ホームメイドのパンを販売するeコマース、Vinny’s bakery websiteと連動したアニメーションフローです。
デザインのリソリューションに基づき、完全なるハンドメイドで、おそらくスーパーの平均的なパンよりも高いコストがかかる高級市場向けの商品の生産者、また販売者として自らを位置付けしています。
ウェブページは調和のとれたスタイルで、ダークカラーの背景色、ヘッダーの主要な要素としてのブランディング要素、ポジティブな感情的メッセージを盛り込んだヘッドライン、美味しそうな焼き菓子のビジュアルを用いて、テーマやセッティングを即座に認知することを可能にするビジュアル要素、購入を促すために商品の説明を書いた小さなテキスト欄などで構成されています。
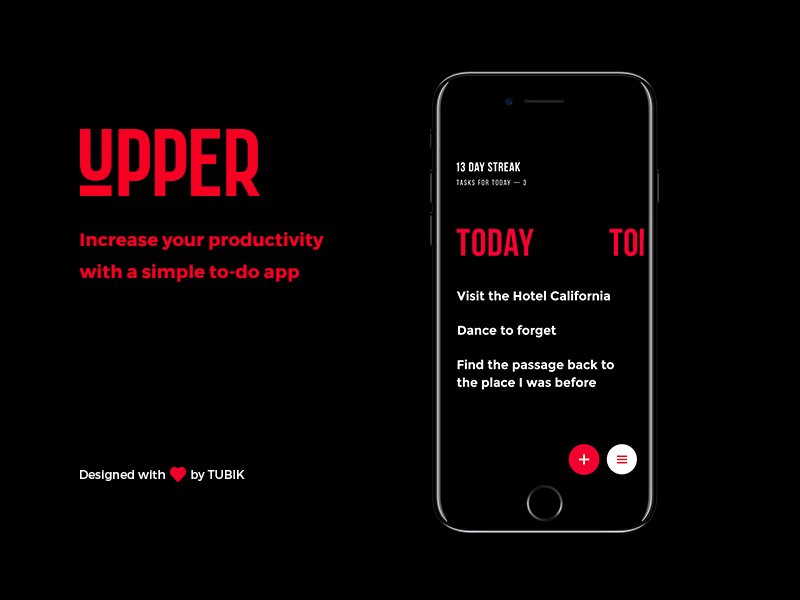
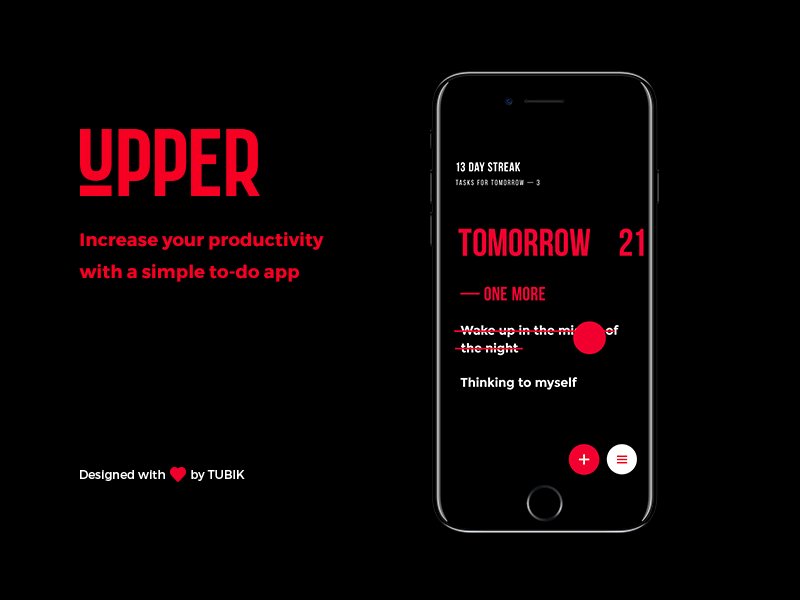
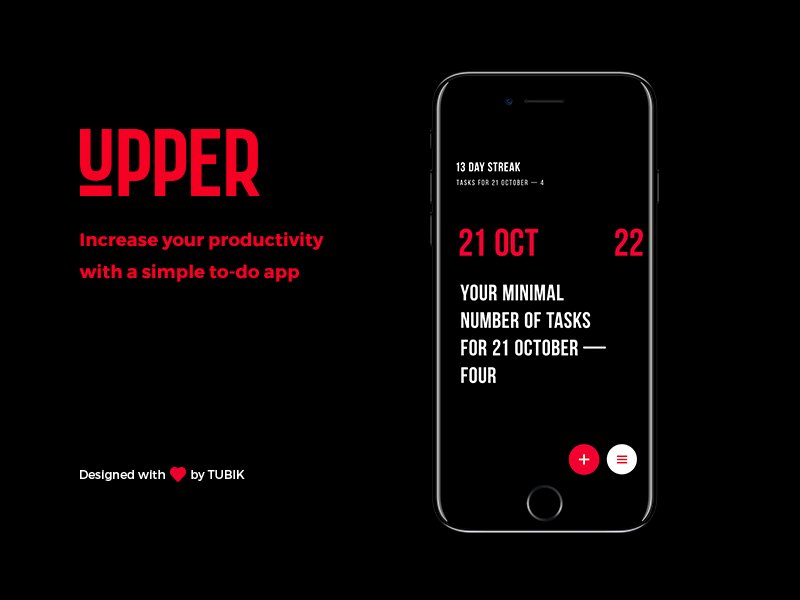
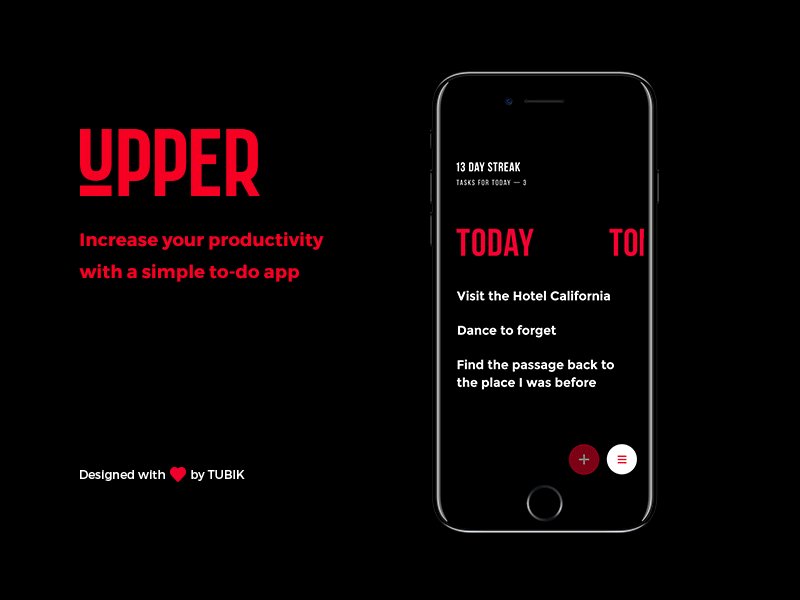
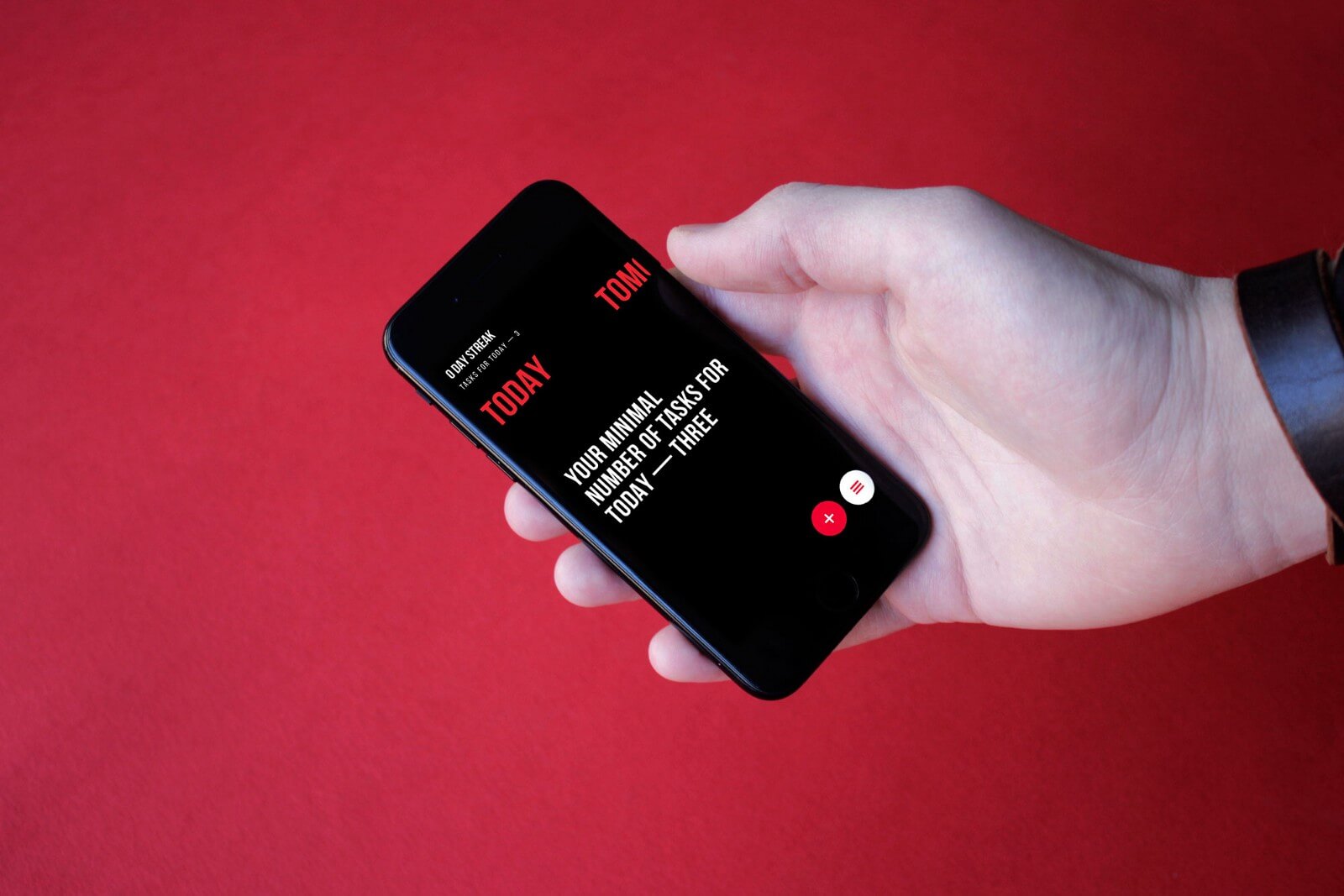
To-Do List App

こちらはUpperという、シンプルかつ意欲を高めてくれるTO DOリストのアプリです。
タスクリストのデザインは、ミニマリストや、素早い機能や直感的なナビゲーションに基づいたレイアウトの上質なスタイルと同じです。
3つの目立つカラーとコントラストカラーという、限られたカラーだけが使われています。

そうすることで、美しさや見た目の上質さだけではなく、スクリーン上のコンテンツを瞬時にスキャンすることもできるのです。
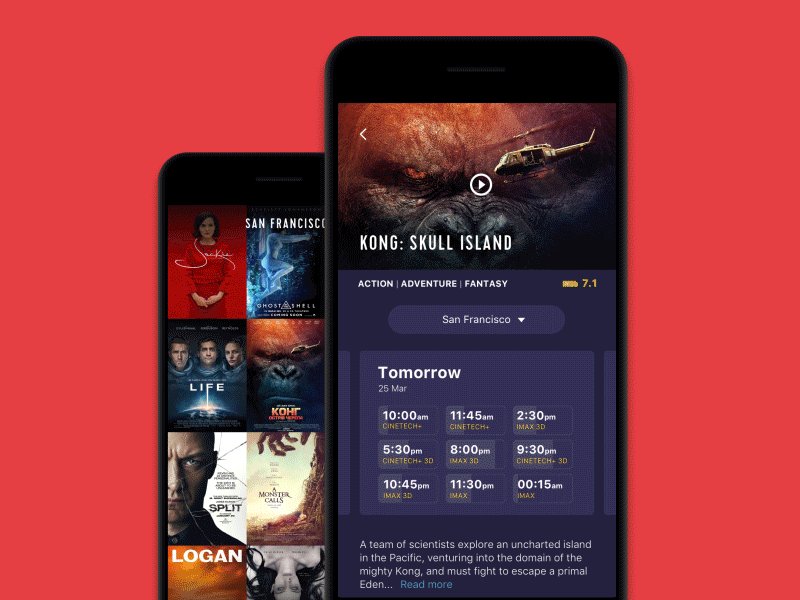
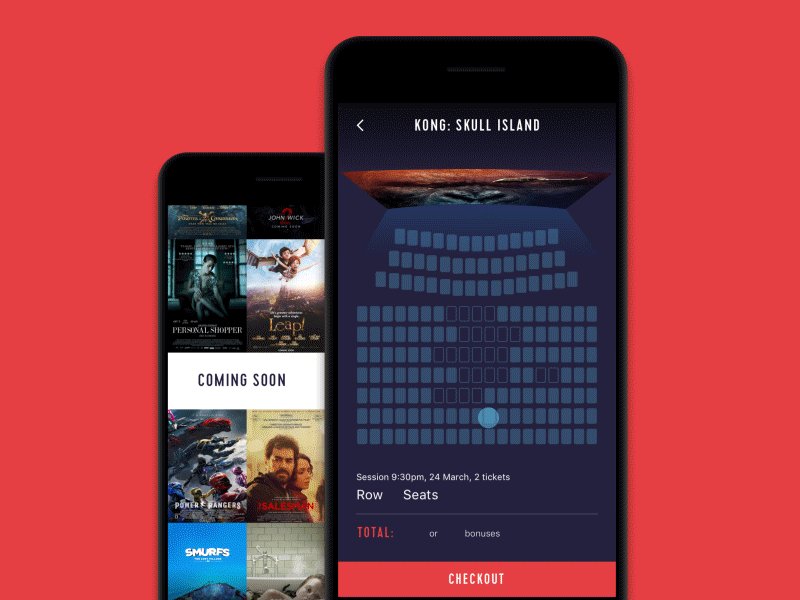
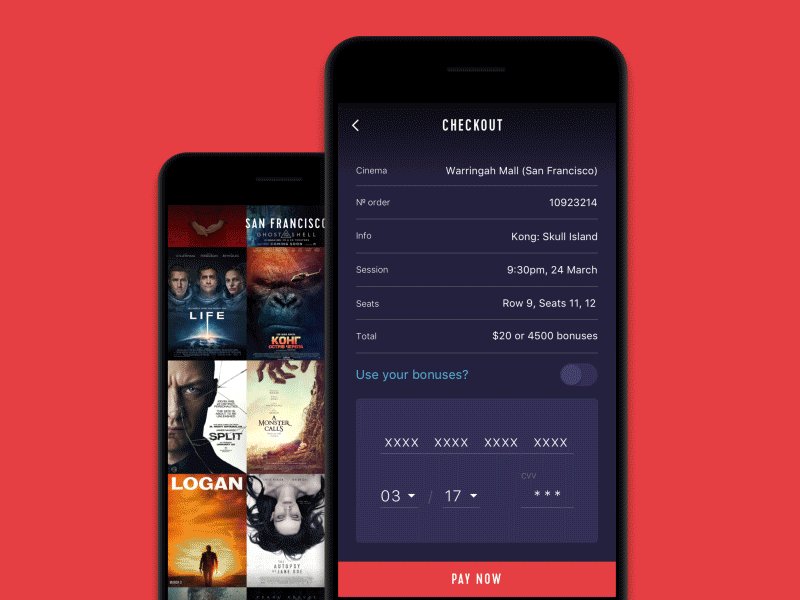
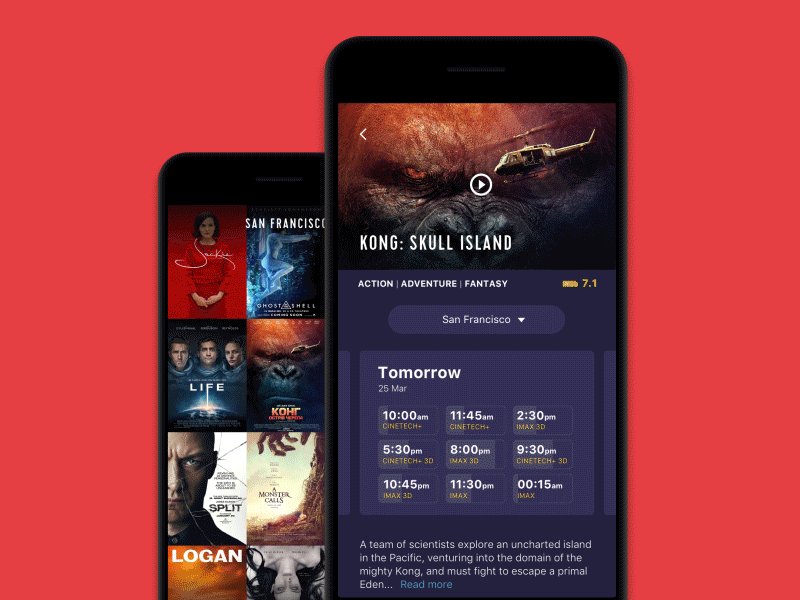
Cinema App

こちらのUIコンセプトは、mobile application of cinema chainのためにデザインされたものです。
これを使えば、映画の座席を選び、予約まですることが可能です。
ユーザーは、映画を選び、空席をチェックし、好きな座席を予約して、アプリ上で支払いをすませることができます。
ダークカラーの背景色は、アプリ上に映画館の雰囲気を作り出し、CTAボタンのアクセントカラーとの良いコントラストを生み出しています。
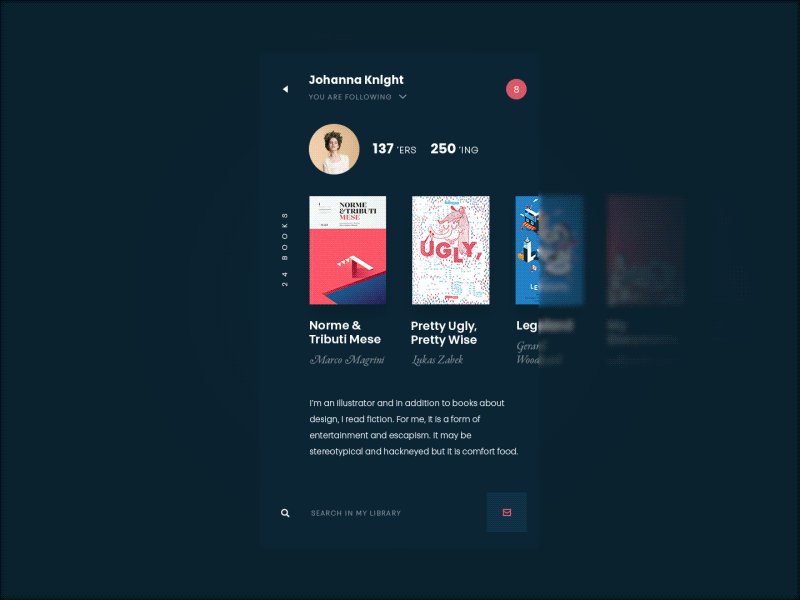
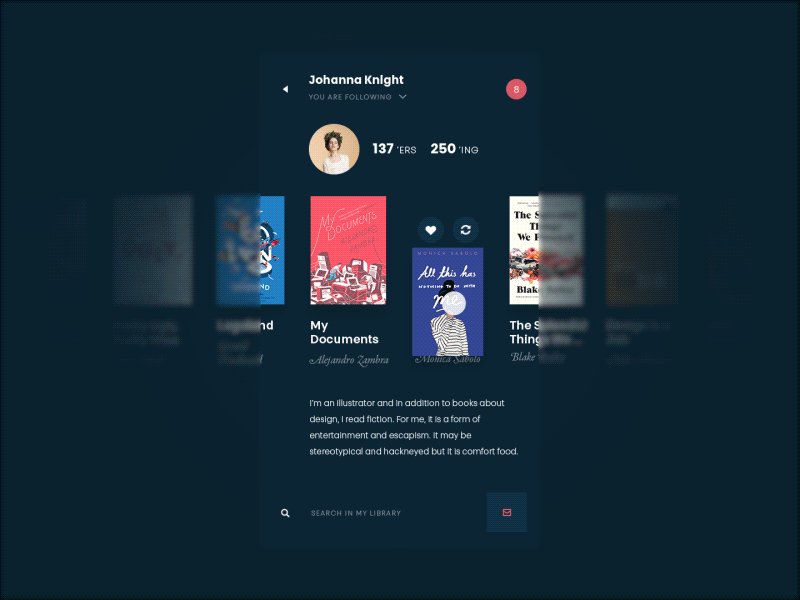
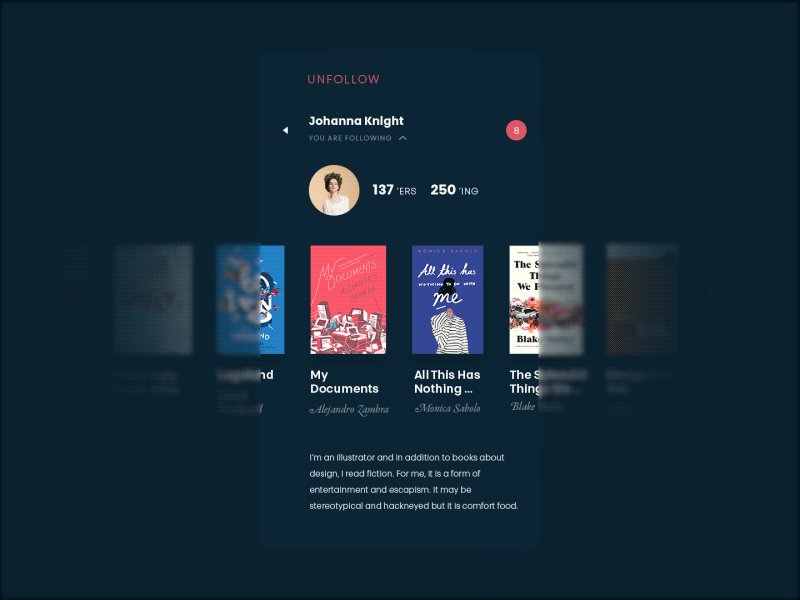
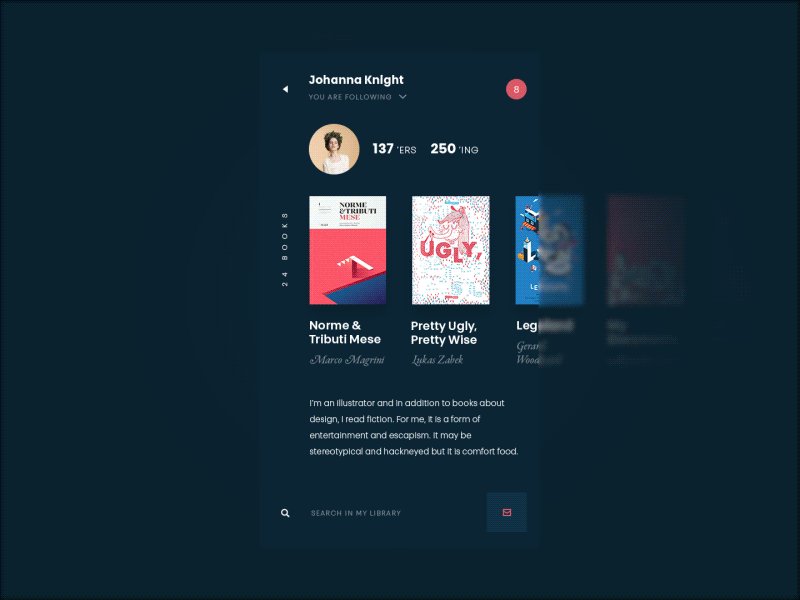
Book Swap App

こちらは、図書交換に特化した、読書家のためのソーシャルネットワークのインターフェースです。
このアプリケーションではイメージが重要な要素であり、ブックカバーやユーザーアバターなど、たくさんの写真が盛り込まれているため、それらを見やすくするためにダークカラーの背景色が採用されています。
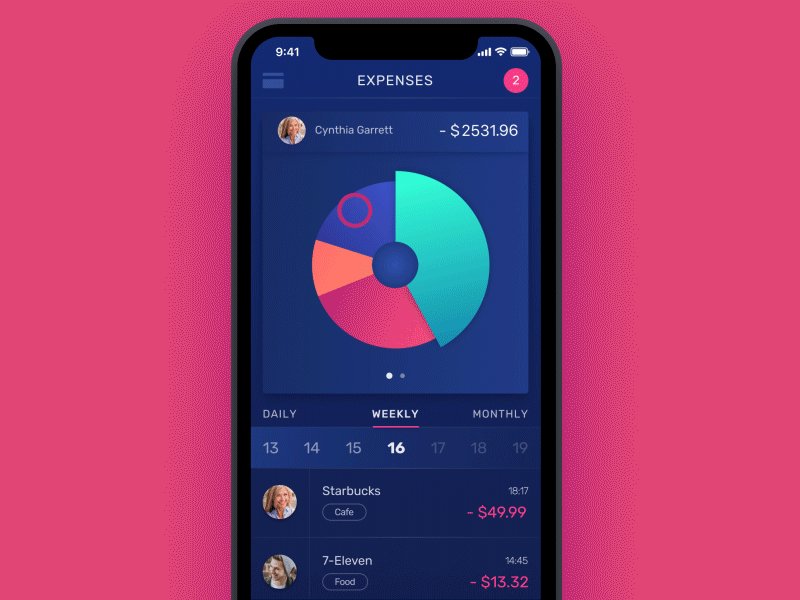
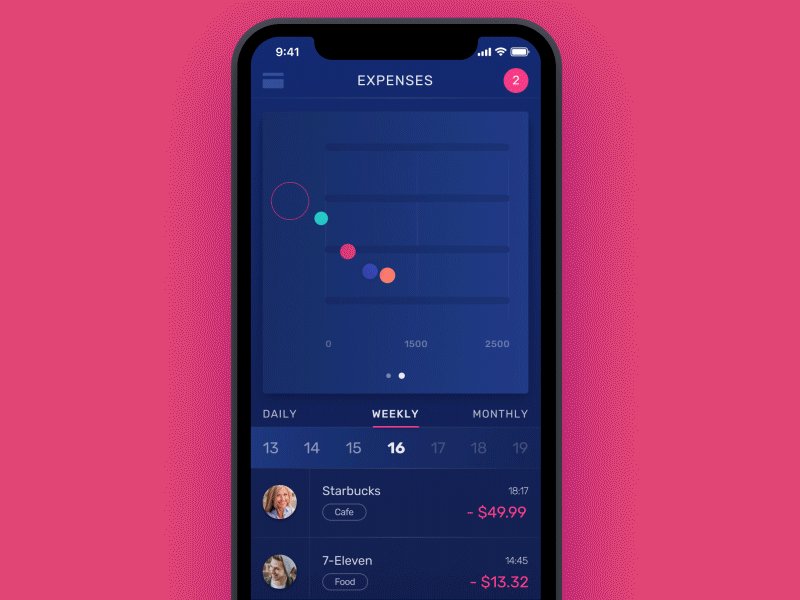
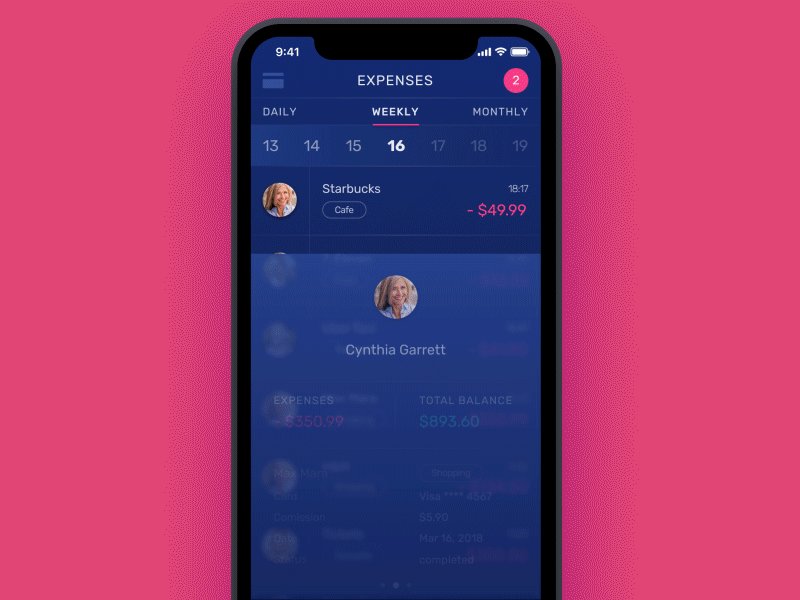
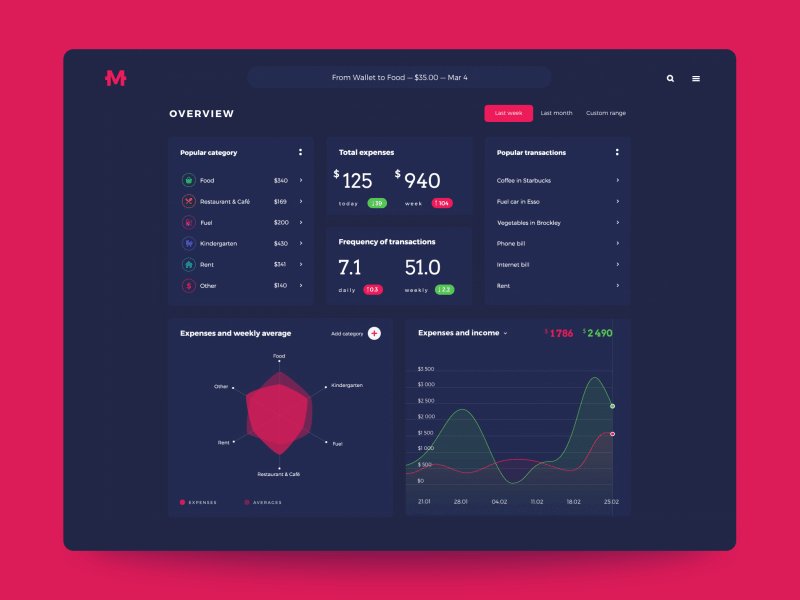
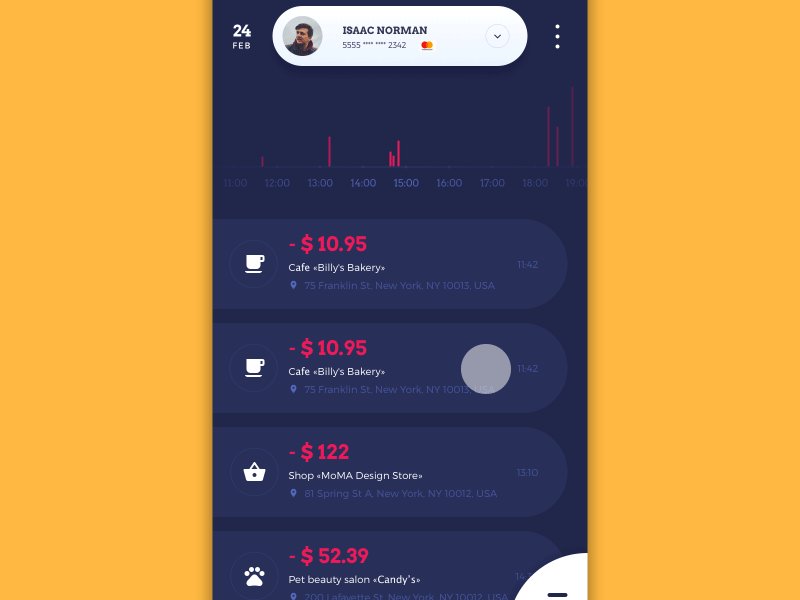
Finance Management App

お金の話をしましょう。
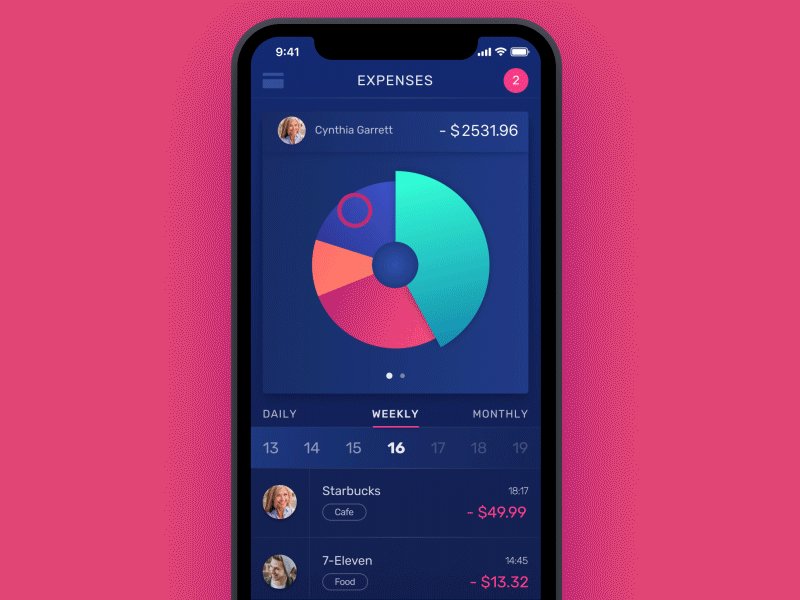
こちらは、家計の支出や収入の管理を個人で、あるいはグループで行うことができる、Finance Appと連携しているセット一式です。
グループモードは、家族で使う時や予算を共有する時、ビジネス用などに便利な機能です。
さらに、データやインタラクティブな要素に使われている、目立つカラーアクセントを用いることで、良いコントラストを生み出しています。
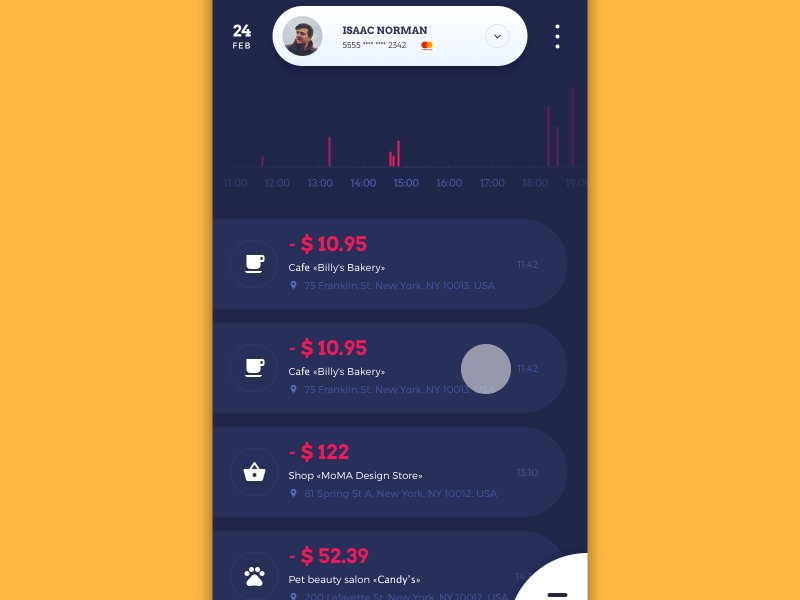
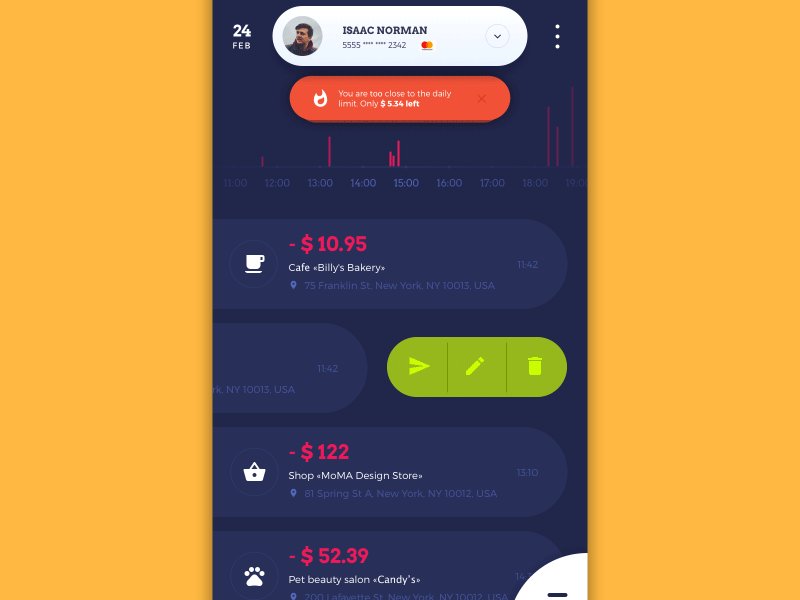
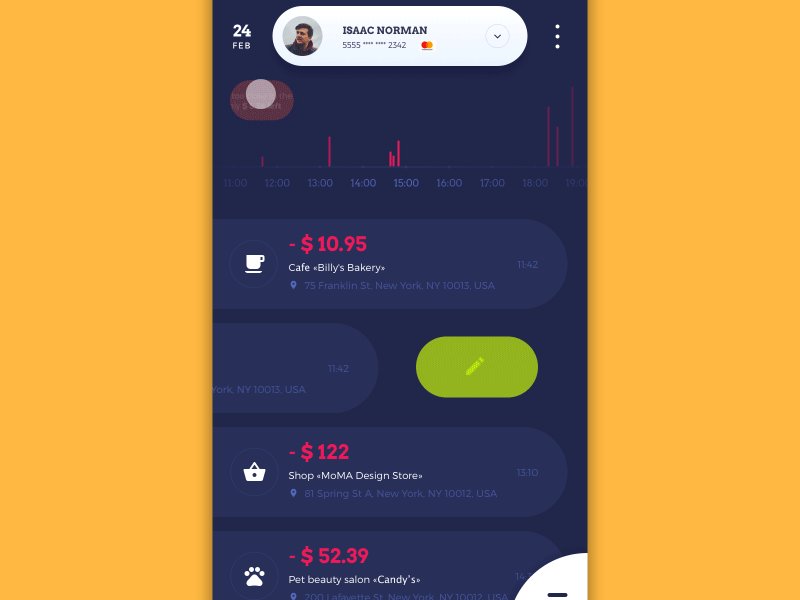
Home Budget App

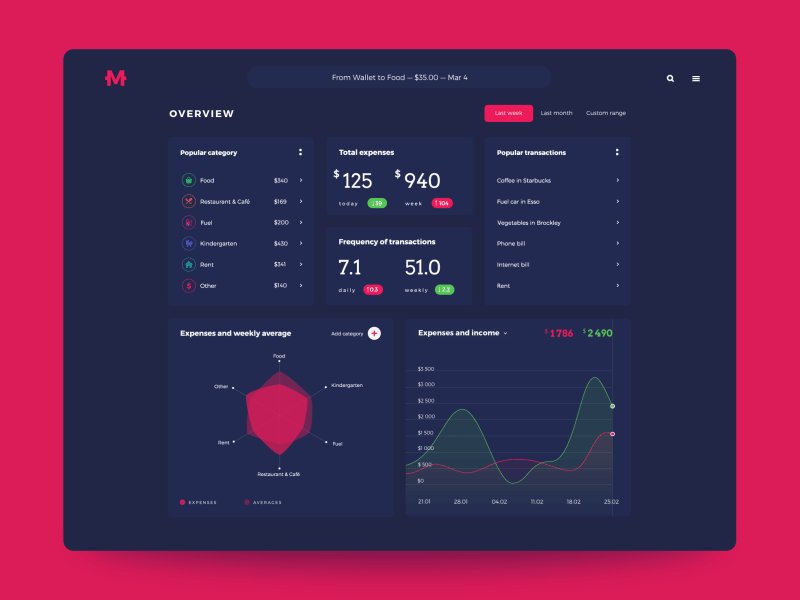
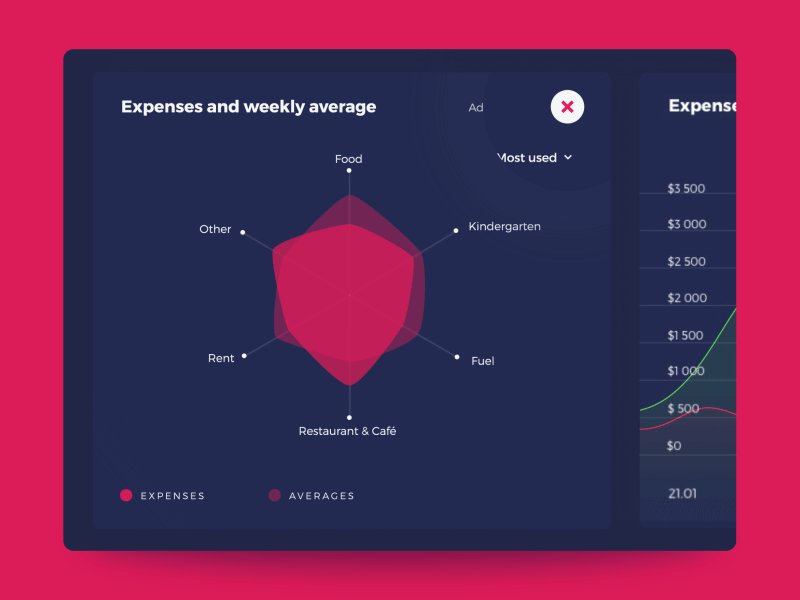
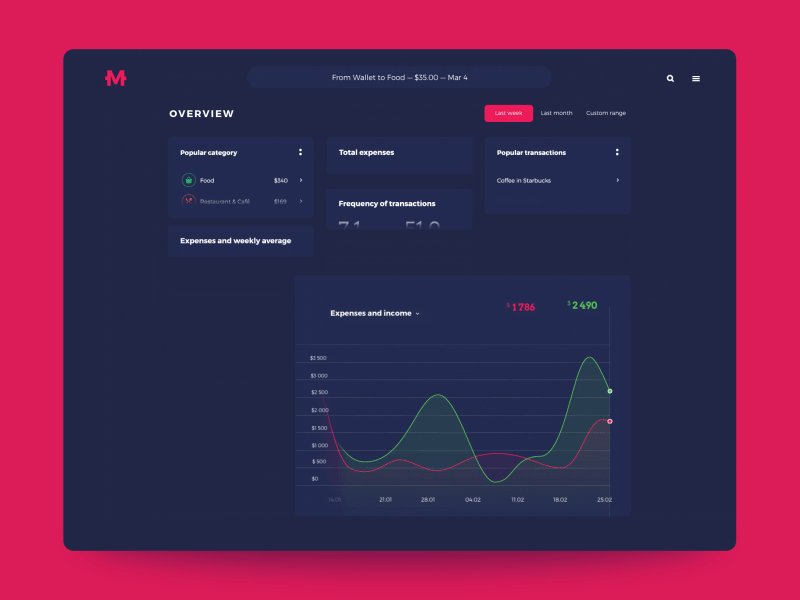
もう一つのお金の管理に役立つインターフェースが、Home Budgetというアプリです。
これを使えば、支出と収入を管理することができ、お金をどのように使っているかを記録し、統計を出すことができます。
ダークカラーのインターフェースは、ユーザーの目に留まるよく目立つカラーを一緒に使うことで、デザイナーが魅力的なレイアウトを作り出す手助けをしてくれます。

その他の創造のプロセスとしては、ユーザーに近況について、また異なる環境下の新しいデータを知らせるために、モバイルアプリのためのUIに焦点を当てるというものがあります。
配色は、一貫性を保ちます。
例えば、オレンジは警告、ブルーはリマインダーなどと、お知らせは異なるカラーで表示されます。背景色のカラーは、異なる状況にも効果的に対応します。
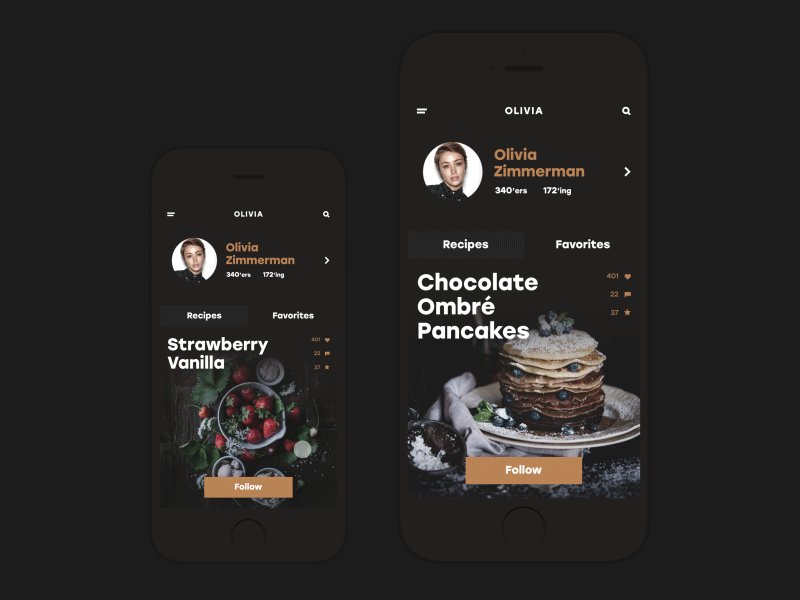
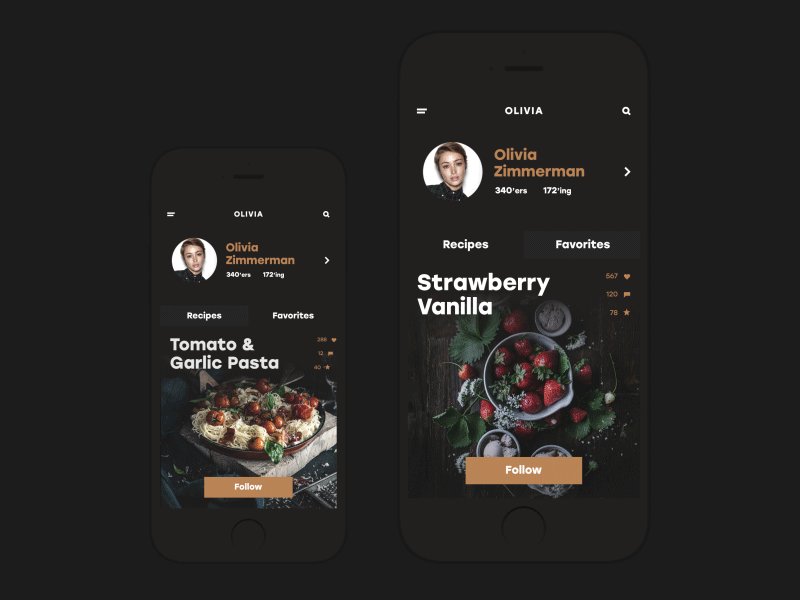
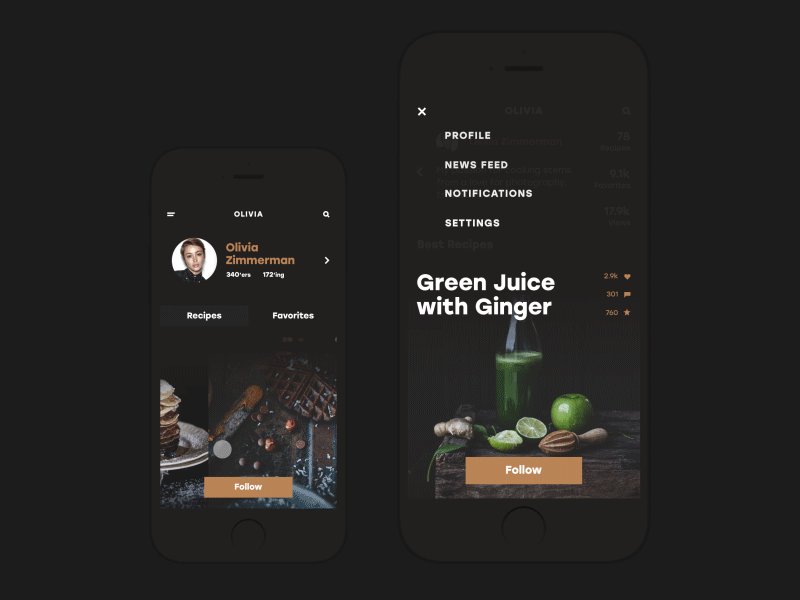
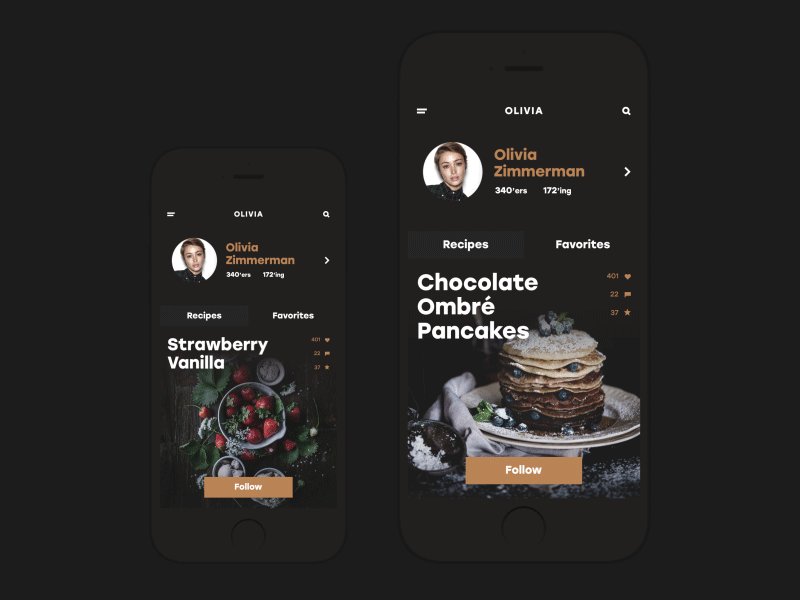
Recipe and Cooking App

こちらは、料理が好きな人たちが、手軽にコミュニケーションを取り合ったり、自分たちの意見を交換したりすることができる、ソーシャルネットワークのインターフェースです。
このアプリは、レシピを共有したり、話し合ったり、チャットをしたり、意見を聞いたり、写真を投稿したり、お気に入りのものを保存しておくなど、社会的機能を全て網羅しています。
また、ダークカラーを用いることで、写真の中の食べ物をより美味しそうに見せることができます。
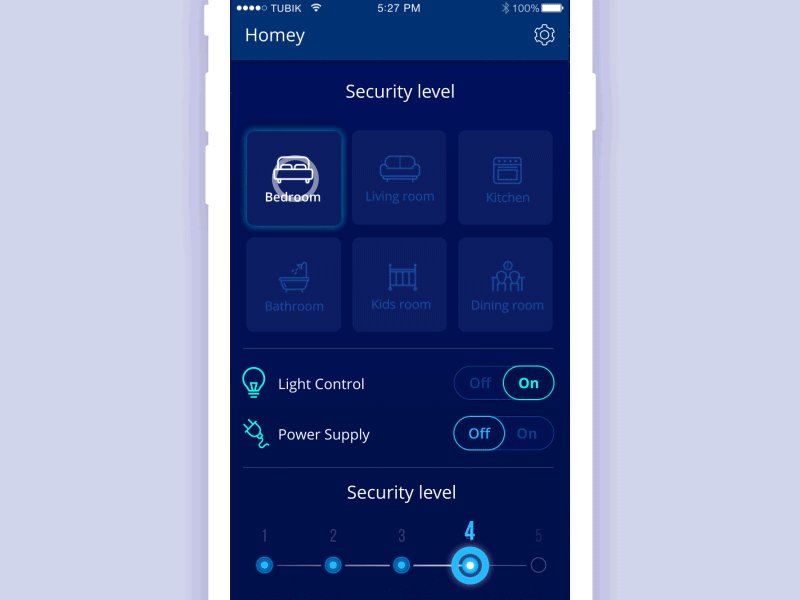
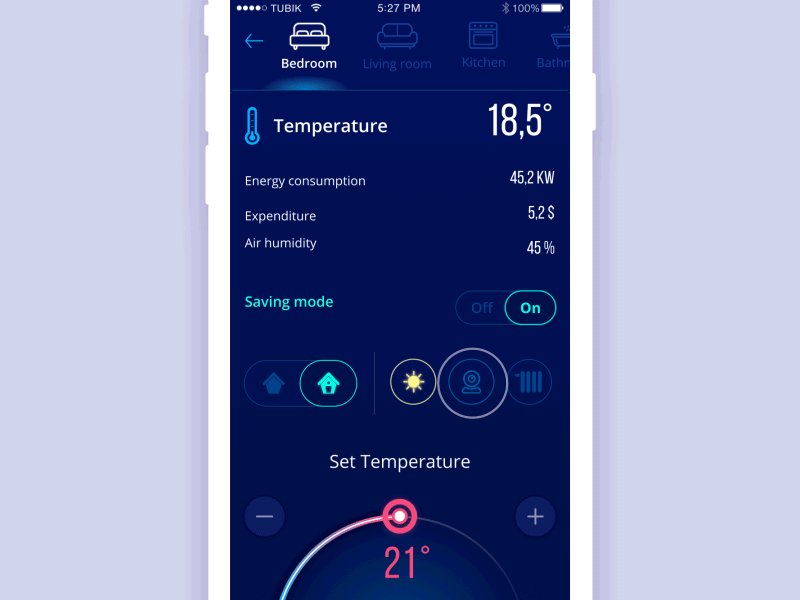
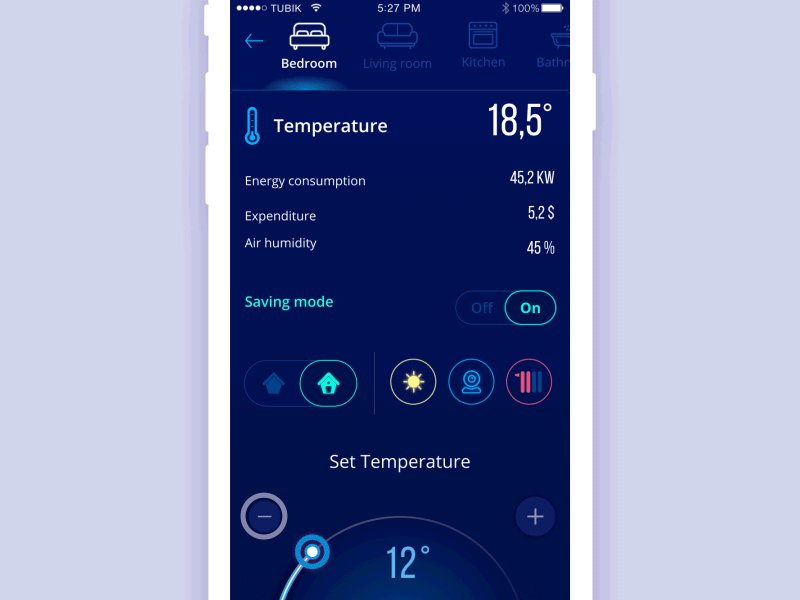
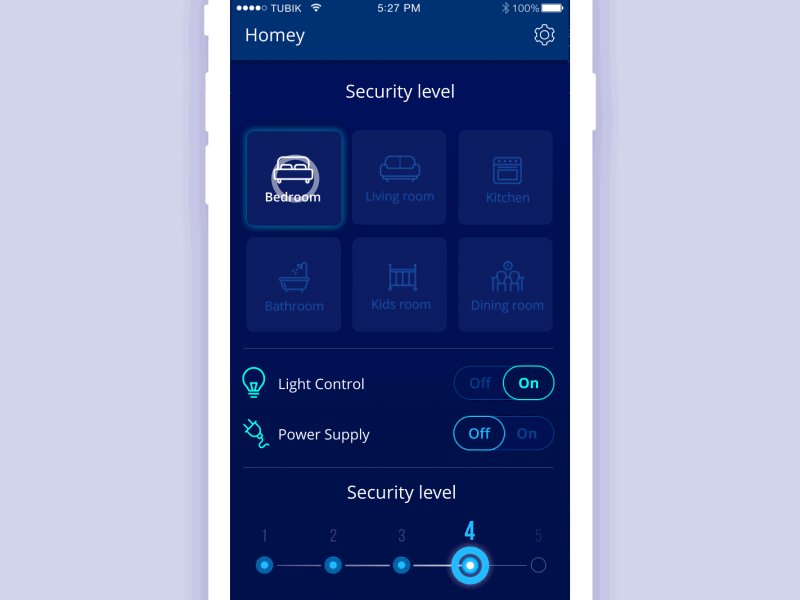
Smart Home App

こちらは、”Smart Home”の機能が入ったモバイルアプリである、Homey AppのためのUIデザインです。
特徴的なスクリーン画面の中で、ユーザーは部屋の温度、湿度、電力量などの基本的なデータを知ることができ、費用を設定したり、節約モードに設定することもできます。
ダークカラーの背景色は、インターフェースを上質に見せ、ビジュアルのレイアウト要素やカラーアクセントとの良いコントラストを生み出しています。