すべてのデザイナーは各自で、webやモバイル用のお気に入りのUX/UI機能のメソッドやテクニックを持っています。自分のプロセスが大丈夫かはどのように知るのでしょうか?デジタル製品エクスペリエンスを作成するための手順は、調査、アイディア作成、プロトタイピング、忠実度の高いモックアップの作成、および関係者やユーザーへの調査結果の提示が含まれます。しかしながら、すべてのプロジェクトがユニークで自分自身のチャレンジから来ています。
今回の記事では、アプリのUX/UIを作成しているときに出会う、いくつかの再発する問題をご紹介していきます。これらの学びは、小規模プロジェクトの全体的な設計、機能、およびプロセスを強化するために適用できます。
1、デジタルエクスペリエンスにフォーカスする

人々は、コンテンツそれ自体よりもどのように感じたかの方が思い出します。エンゲージをキープするためには、ユーザーをプラットフォームへ正しく導くインターフェイスを作成する必要があります。つまり、UXデザイナーとして、デザインに様々な要素を織り込んで、画像、グラフィック、テキストレイアウト、およびそのほかのインタラクティブな要素を組み込んだ、まとまりのある魅力的なレイアウトを作成できます。
2、ユーザーはシンプルなものを好む

ユーザーエンゲージをキープするために、サイトの一つから数個の異なるエレメントに注目することは役に立ちます。つまり、今日のインターフェイスはできる限り好ましいアクションをすべきなのです。1個から数個のエレメントに注目することで、メッセージをよりよくします。
3、一貫性のあるデザインパターンを作る

一貫のあるUIデザインは、ユーザーが考える必要がありません。デザインパターンに似ていると、簡単に理解できるし、インターフェイスをより効果的に使うことができます。効果的なインターフェイスを作成するために、UIは短いタスクフローで定義する必要があります。
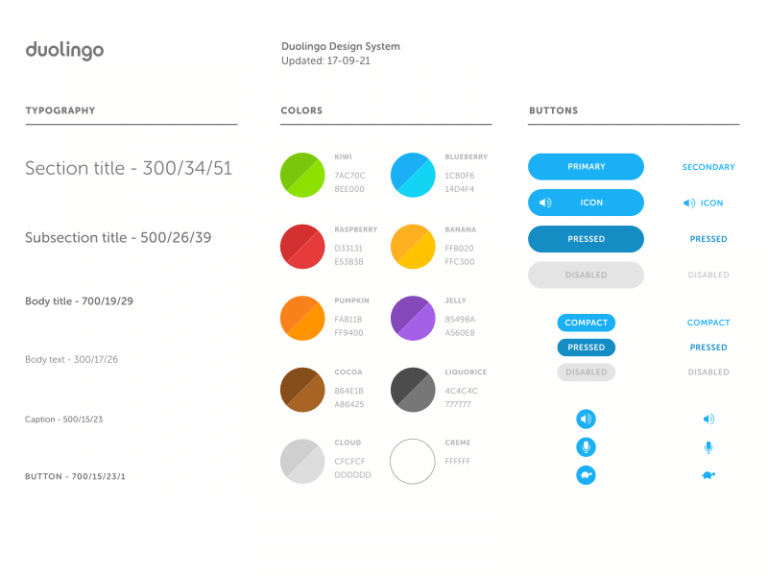
もう一つの有効なデザインのヒエラルキーを設立することです。ユーザーが物事の順序と優先順位に精通しているとき、対話する方法を自然に変えます。色を使用して目的の順序を作成することもできます。いくつかの色はほかの色よりも目立ちます。
インターフェイスの様々な要素を通してユーザーをガイドするのを助けることができる方法でそれらを適用してください。
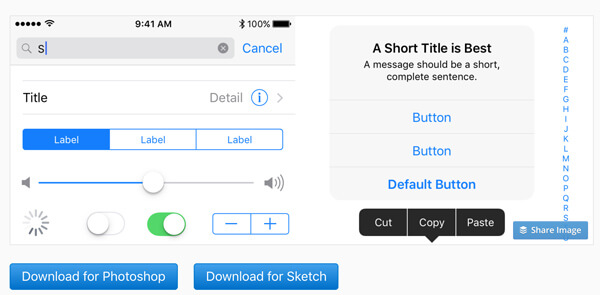
UIの様々な要素がデザインパターンの構成要素を構成します。一貫した経験を保証するためにそれらを徹底的にチェックすることは重要です。これは一貫性をチェックする必要があるいくつかの要素です。
- ブランディングエレメントー色、タイポグラフィ、ロゴ、正しい画像スタイル、ブランドカラースキームなどとの一貫性を保ちます。ブランドの一貫性とは、ブランドが複数のプラットフォームやデバイスで同じように表現されるようにするのに役立ちます。効果的なブランディングビジュアルを作成するために必要なすべての情報を提供します。
- コンポーネントーコンポーネントは、UIパターンを構成する任意の要素(ボタン、カード、フォーム、リスト、パネル、およびプログレスレバー)を指すことができます。各コンポーネントがUIパターン内およびその外側でどのように動作するかを知っていると、画面上の要素に優先順位をつけるのに役立ちます。
- テンプレートーテンプレートはサイトをスタンダードにするのに役立ちます。
- パターンライブラリとデザインシステムーデザインシステムはUIパターンに取り込まれます。一方で、UIパターンには制限があり、デザインシステムほど大丈夫でもありません。しかしながら、どちらもチーム全体の一貫性を維持するために不可欠です。
4、アプリの一貫したアクション
一貫したアクションは、ユーザーが何かを発見するのに費やす余分な時間を排除します。これにより、タスクフローがよりスムーズに実行されます。ユーザーが一貫してアクションを実行すると、これらのアクションは最終的に2番目の性質になり、ユーザーは何も考えなくてもアプリを使用できるようになります。インターフェイスを設計するときには、これらの3つの質問を自分自身にすることが重要です。
- インターフェイスすべてのパートが同じくか
- どのようにインターフェイスは動くのか?
- ユーザーがインターフェイスを理解するのにどれくらい時間がかかるか
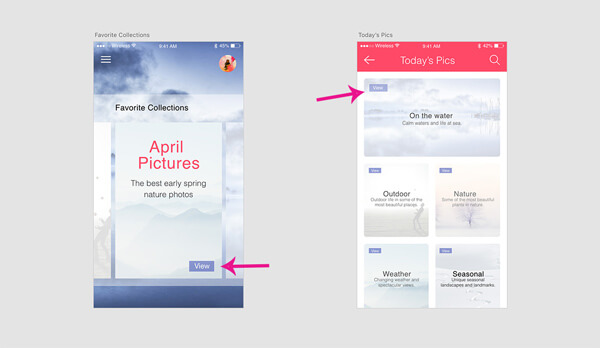
下記のサンプルを見ると、ボタンはカード全体で統一されています。左側の「表示」ボタンはコレクションカードの下部に配置されています。これにより、ユーザーの行動パターンが崩れ、ボタンを見つけるのに時間がかかります。

5、スクロール vs ページング

私たちの多くは、早く目的のページを見られることを望んでいます。プロは全員、スクロールはページングよりも優れていると賛成します。理由は、次のページをロードするのに比べてスクロールする方が早いからです。
平均的なwebサイトでは、更新には役0.65秒かかります。そのため、ユーザーはwebページが読み込まれるのを待つよりも、コンテンツを読むためにページをスクロールする方が望ましいです。
6、webページをスキャンできるようにする
多くの人が、webサイトをスキャンし、コンテンツを読むのに多くの時間を費やすことはありません。webコンテンツが、インフォグラフィックやその他の興味深い画像を使用してユーザーの興味を引く場合、ユーザーはページにより多くの時間を費やす傾向があります。
インターフェイスをスキャン可能にすると、オーディエンスがあなたのブランドの全体的なメッセージを読み、理解しやすくなります。
7、クリエイティブなデザイン vs 一般的なデザインパターン

インターフェイスは、ユーザーの行動を念頭に置いて設計する必要があります。例えば、ナビゲーションバー、リンク、およびボタンは標準化された形式に伴います。
一般的に配置されている要素がどこにあるのかについて、ユーザーは考えすぎたくありません。ナビゲーションリンクとボタンは、使いやすさを考慮して設計する必要があります。
そのため、機能性の切り札は、最も一般的に使用される要素にとって美的なデザインになります。この場所を手に入れたら、デザインの他の要素でクリエイティブになることができます。
この記事は、UX/UIデザインプロセスを改善する技術をご紹介してきました。ご紹介したコツを頭に留めてみてください!