銀行が提供してきた旧来の財務メソッドの代替として、フィンテックが急激に成長してきています。モバイル端末が進化した上に高速な無線インターネット環境が整備され、企業がフィンテックを活用する土台が整いました。ローン・エコシステム・オンライン社(LEO)はアメリカを拠点とするローンシンジケートで、ここ1年で取引を2倍に増やしています。
今回はLEOの取り組みから、フィンテック用アプリに適したUIデザインを見てみましょう。
LEOの事業が成長するにつれ、デザインやソリューションについて改善を求める声が多く寄せられるようになりました。彼らがまず行ったのは、ビジュアルランゲージの決定でした。
ビジュアルランゲージの決定
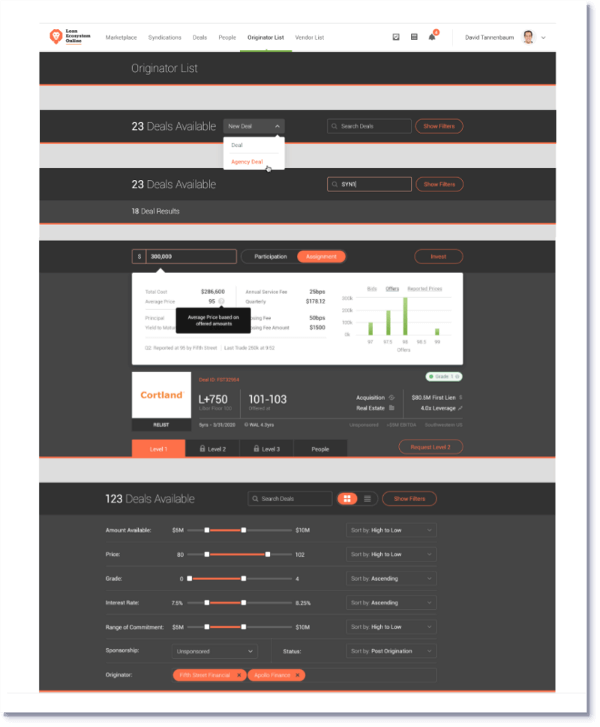
LEOの特徴はアプリを自社開発していることで、おかげでアプリのあらゆる部分にアクセスが可能でした。全体的なスタイルはマテリアルデザインとフラットデザインを組み合わせて使用しました。データを扱うのに適したデザインに仕上げ、できるだけ情報量が多くなるようレイアウトを行いました。これまでのローン管理は担当者と顧客が直接会って話をすることが多かったため、アプリにソーシャルネットワークで学んだノウハウを詰め込むことは理に叶っていました。
データ表示についてはフォームを活用し、レストランのメニューや天気予報をイメージして制作しました。UXの観点から見れば最初はとっつきにくいのですが、慣れた後の快適さをより重視しています。

Foundationグリッドの利用
Foundationはレスポンシブなフロントエンド用フレームワークです。Bootstrapと同様にデータを扱う機能がそろっており、LEOの要求に応えることができました。カスタマイズ性の高さもFoundationを選択する重要なポイントでした。
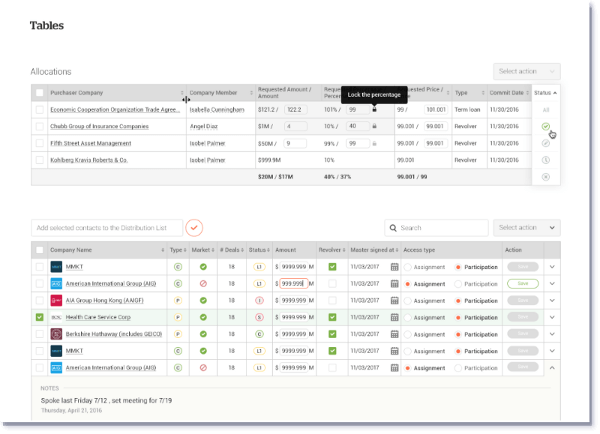
テーブルレイアウト
ページにただデータを詰め込むだけでは、使いやすいアプリにはなりません。さまざまなフィルターやカテゴリーで表示データを選択できるよう、テーブルレイアウトを採用しています。しかしここは非常に苦労させられました。
マテリアルデザインではテーブルは広く余裕を持って使うよう推奨されていますが、クライアントは納得しませんでした。フィンテックでは情報量の多さが重要なのです。一般向けアプリであれば余白やデータの見やすさは必要ですが、ビジネスパーソン達はより多くの情報を求めます。こういった部分ではガイドラインに従わないことも必要です。

LEOプロジェクトでは小さなリリースを高速で繰り返すサイクルを採用したおかげで、デザインチームがプロジェクトに緊密にと関わることができました。現在はこのウェブアプリをベースにしたモバイルアプリを開発中です。フィンテック業界向けにアプリを開発する際には、このケーススタディをぜひ参考にしてください。
※本記事は、UI design for a data-charged FinTech appを翻訳・再構成したものです。

























