アニメーションはUIに命を吹き込む強力なツールです。賢く使えば、UXを向上させ、ポジティブな印象を与えることができます。画面の大きさが限られるモバイルUIでは特に重宝するでしょう。今回はTubik Studioのデザイナー陣による、アニメーションを活用したデザインコンセプトを紹介します。きっとインスピレーションが湧いてきますよ。

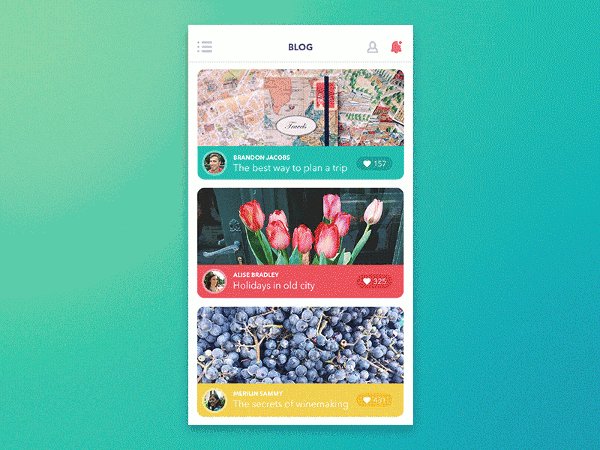
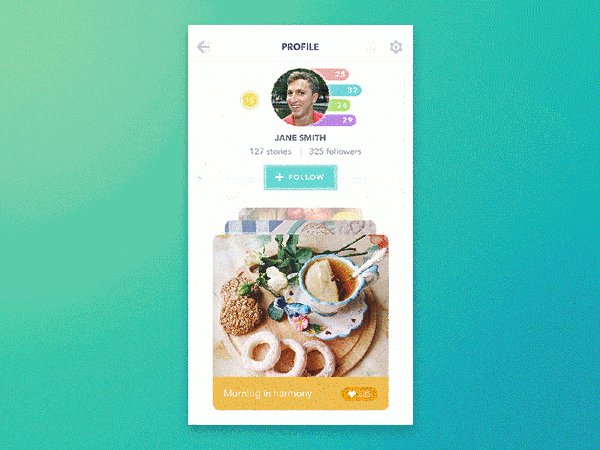
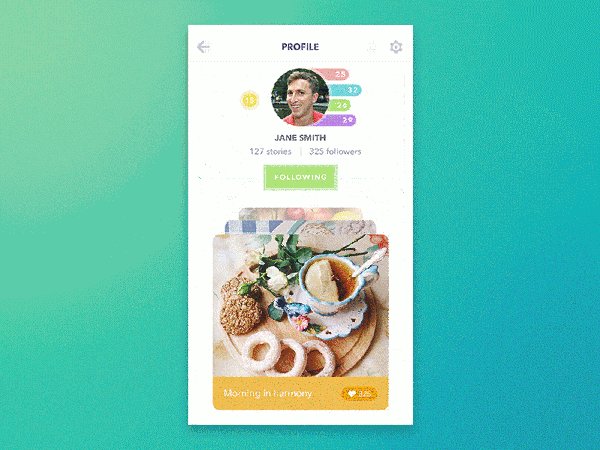
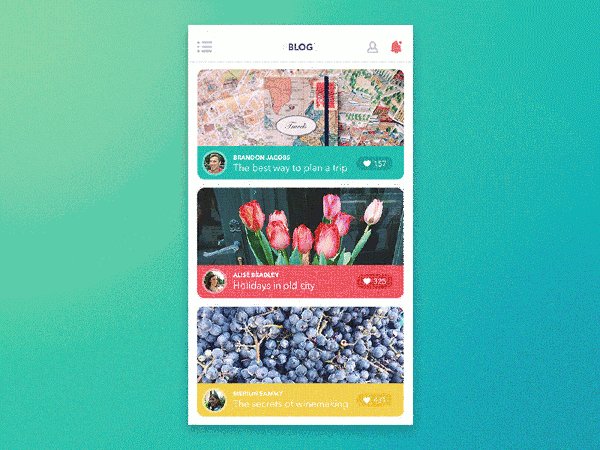
このアニメーションは毎日使うブログアプリ向けのコンセプトです。画像を多用し、ニュースフィードはトピックごとに決まった色がつけられています。投稿者の写真をタップすると、ソーシャルメディアのようにプロフィール画面に移動し、投稿者をフォローしたり最近のアクティビティを参照できます。さりげない動きが、実世界の物体に触れているような感覚を与えます。

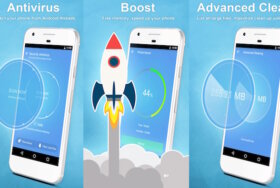
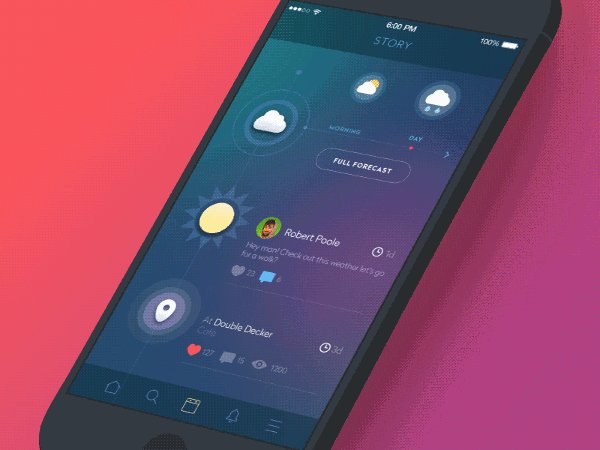
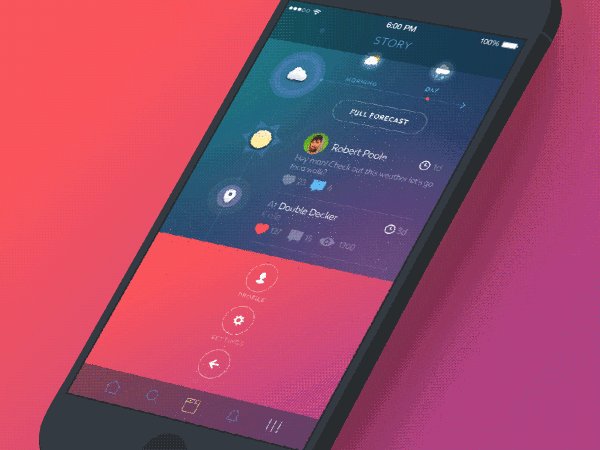
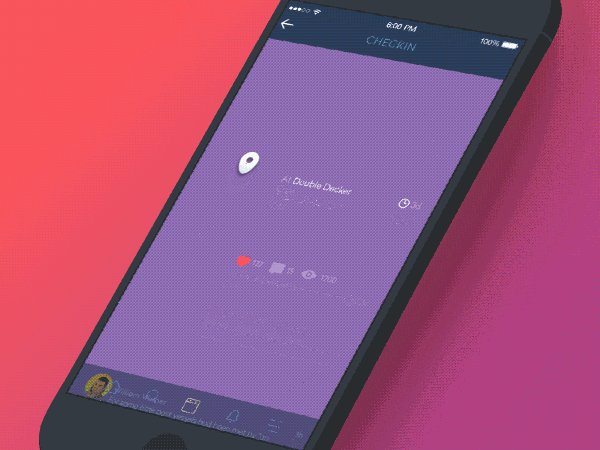
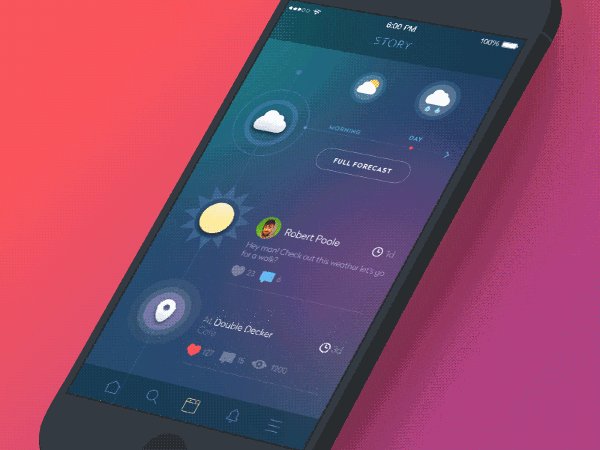
こちらはソーシャルメディアアプリ向けのアニメーションです。ユーザがこうしたアプリを使う際には、素早く、ダイナミックに使いたいと考えています。動きはシンプルながらも、カラフルなUIがいいアクセントになっています。色は画面の機能ごとに違うものが割り当てられています。

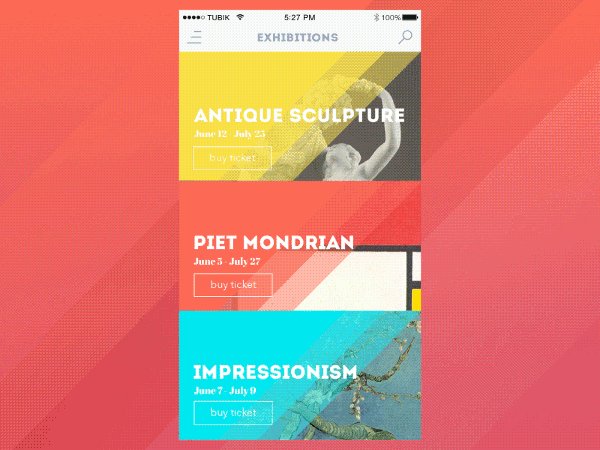
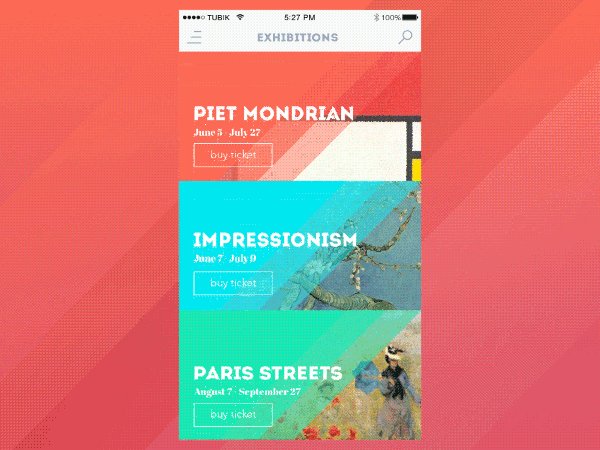
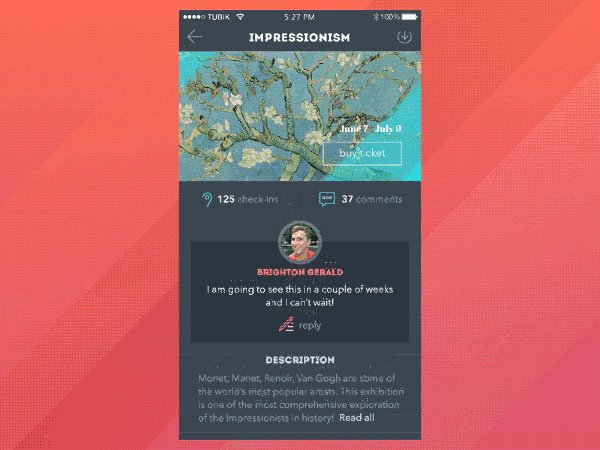
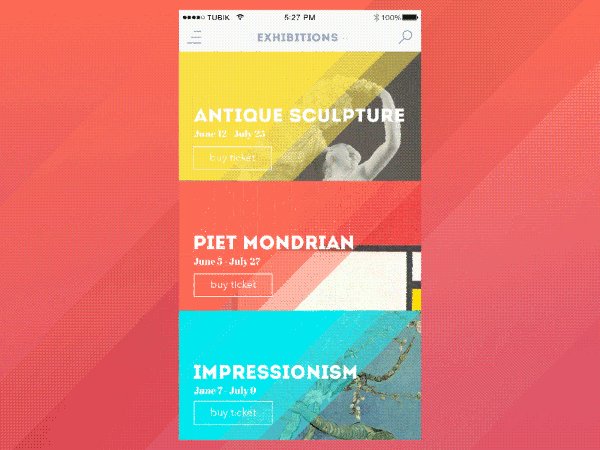
一般的に、一度に多くの要素を動かすのは避けるべきだと言われています。しかし動きのアクセントがレイアウトを補完するように働くのであれば、より高いコンバージョンを実現できます。このコンセプトは美術館のモバイルアプリ向けに作られ、イベントのプレビューをタップすることで詳細を知ることができます。どの画面でも、カラフルなタイルが並んだレイアウトを維持するよう気を配って作成されています。

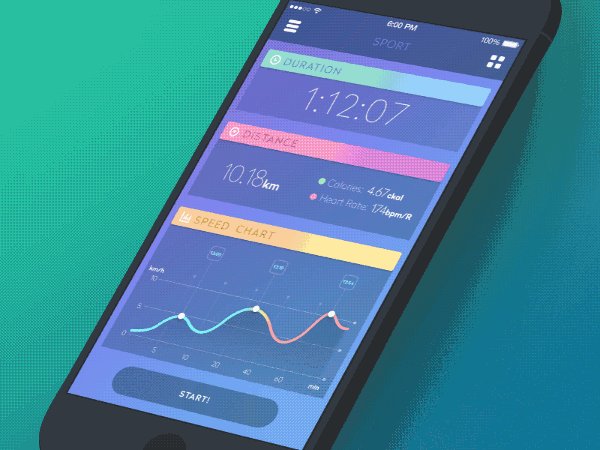
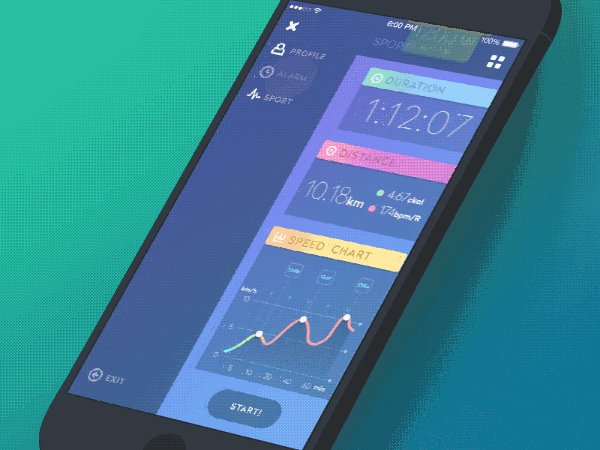
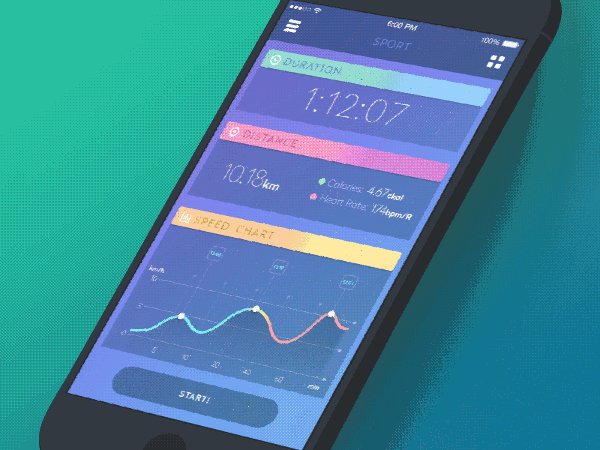
最近はフィットネスアプリのユーザーが増えており、トレーニングのデータや進捗をアプリで管理しています。このコンセプトはまさにそういったアプリ向けです。構造は非常にシンプルで、サイドメニューとコンテンツの2つだけに絞られています。メニューからはアプリの全セクションを表示でき、ラバー効果のアニメーションでコンテンツが現れます。メニューを開いた時に、全てのコンテンツの詳細が見えるデザインに仕上がっています。カラーパレットは明るく新鮮な印象を与えるように選ばれ、動きのアクセントが加わることでユーザーのモチベーションを上げるようデザインされています。
UIにアニメーションを導入する際には、必ず明確な目的を持たせるようにしましょう。UIデザイナーとモーションデザイナーは、アニメーションがユーザビリティを向上させ、好まれるデザインになるよう試行錯誤しています。今回は4つの例を紹介しましたが、まだまだアニメーションの可能性は広がっています。これからも優れたデザインを紹介しますので、見逃さないでくださいね。
※本記事は、UI in Action. 15 Animated Design Concepts of Mobile UI.を翻訳・再構成したものです。