今回は、プロダクトデザイナーのAndrew Coyleさんの人気記事をご紹介します。
フラットデザインが主流となったWebサイトにおいて「ボックス化」が本当に必要なのか、という議論の記事です。
以下、翻訳記事です。
ウェブサイトやアプリケーションのコンポーネントの周りに目に見える境界を設けることは、実はユーザー体験にとっていいものではありません。
スタイルが全く必要でない、もしくはほぼ必要でない場合がほとんどです。

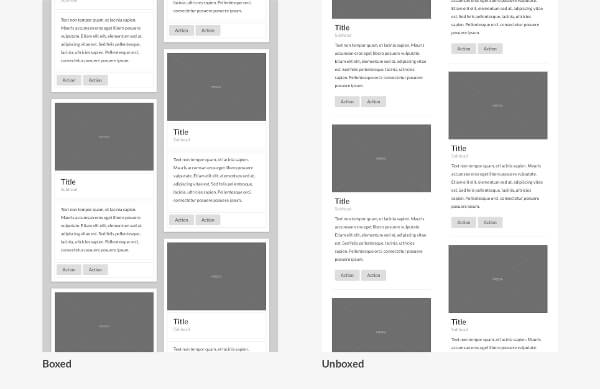
図:ボックス化(Boxed)と非ボックス化(Unboxed)
人間が話す時、話した内容のたった7%しかメッセージとして伝わらないと言われています。
他の93%は、声の調子やボディランゲージで伝わるそうです。
ウェブサイトやアプリケーションのデザインは、コンテンツの声の調子やボディランゲージのようなものです。
特に、ボックス化による視覚的なノイズは、すべての商品を熱心にすすめてくるうるさい営業マンのようなものなのです。
あなたはすべての商品の話を聞きたいのではなく、何がおすすめかを知りたいですよね。

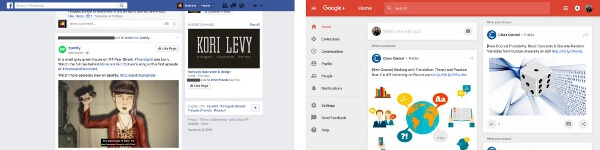
このように、FacebookとGoogle+では、それぞれのタイムラインに個別のビジュアルカードをポストし、背景に影を付けて境界を設けています。このスタイルは必要でしょうか?

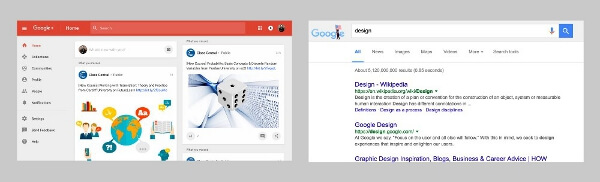
Google検索は検索結果がボックス化されていないので、Google+よりもよくデザインされています。しかし、Google+はコミュニティ開拓のもので、Google検索はクエリ結果表示のためのものという違いがあることは認識しておいてください。
そのような違いにあるにしても、私はGoogle+のデザインは、非ボックス化にすることでもっとよくなると考えています。

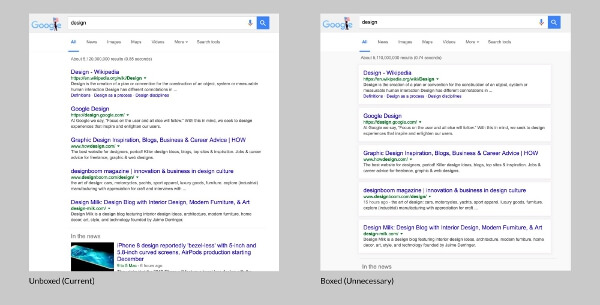
図: 非ボックス化(現在)とボックス化
実験として、境界を設け、影を付け、背景色を設定してGoogle検索の検索結果をボックス化(上図の右側)してみました。
ウェブのデザインはここ数年で大きな進化を遂げました。フラットデザインの流行は、どのようなスタイルがいいかという議論の解としてのフレームワークになりました。
同時期にGoogleが物理的実体からデジタルインターフェースへの移行という考えに基づくビジュアル言語を採用したマテリアルデザインを発表しました。
こういった流行やフレームワークに関わらず、新しいウェブのデザインを模索し、挑戦していくことが重要です。
私はビジュアルデザインが今世の中で考えられている以上に、ウェブのコンテンツを伝えるのに非常に大きな影響を持っていると考えています。
私はデザイナーが自分自身に対して「どれだけのスタイルが必要か?」ということを問い続けて欲しいと考えています。
私の考える答えは、「ほんの少し、ウェブを非ボックス化しよう」です。
この記事は「Unbox the Web!」を翻訳・参考にしています。
























