UIのためにオリジナルのイラストを使うことは近年では最もよく使われる手法ですでにWebデザインのトレンドとして定着しています。
WebサイトやモバイルアプリのUIデザインをより優れたものにするために、なぜデザイナーたちは数ある視覚的要素の中からイラストを選ぶのでしょうか。
イラストとはどういうものか
イラストとは「具体的な概念や文章、何かの進行状況などの視覚的解釈」のことを指します。
情報をサポートしたり、明確化したり、文字から得たアイデアをさらに膨らませたりすることを目的に使われます。「イラスト」という言葉は「イラストレーション」の略語ですが、言葉そのものは「何かに光を当てる」というもの。
イラストを使う目的は読み手が理解したり、想像したりすることを助けることです。イラストは長年に渡って本や雑誌、新聞、ポスター、チラシ、教育教材といった多種多様な印刷物に使われてきました。
のちに漫画や動画といった新しい分野に派生し、近年では新たなテクノロジーやツールによってデジタルイラストレーションの時代が切り開かれました。
その芸術性の高さと柔軟性から、Webサイトやモバイルアプリケーションのインターフェイスのユーザビリティーの向上を目的としてだけではなく、情感や視覚的な魅力を高める一つの手段としてイラストが使われ続けています。
ではUIデザインにおいてイラストが補うことができる機能とはなんでしょうか。

UIでのイラストの使用目的
他のインターフェイスの要素と同様イラストも装飾としてではなく、機能的な要素を担っていてメッセージやインタラクションを簡単に明確に、しかもスタイリッシュにする目的で使われます。
私たちがUIで目にするイラストには以下のようなものがあります。
・ヒーローイメージ
(Webサイトなどのファーストビューで全面を覆うように配置され、視覚的なインパクトを強く残す作用を狙った画像)
・テーマイメージ
・マスコットやキャラクター
・ブログの記事画像
・研修会のチュートリアルやツールチップ
・報酬やゲーミフィケーションのためのグラフィック
・通知とシステムメッセージ
・ステッカー(特にメッセージアプリでやりとりされるもの)
・物語の挿絵
・インフォグラフィック
・マーケティングツールや広告バナー
・コンテンツカテゴリーの視覚的マーカー
・Webサイトやアプリをサポートするソーシャルネットワークページ
この記事では、なぜイラストがUIデザインにおいてこんなに人気が出たのか、10の理由をお伝えします。あなたが次のプロジェクトでイラストを使うときの手助けになるかもしれません。

優れたUIデザインのためにイラストを使う10の理由
1.オリジナリティーと美しさを得ることができる
グラフィックを使うことでインターフェイスや印刷物、自社ブランドに気品や創造性を加えることができます。
競争の世界では目立つことが不可欠です。
製品がどんなに役立つものだったとしても、インターフェイスが目に飛び込むようなものでなければ顧客はその製品を試すことすらないかもしれません。多くの会社がブログの記事や商品レビュー、ランディングページのヒーローイメージにイラストを使っているのはこうした理由からなのです。
この場合、デザイナーはターゲットとなる人たちの好みを考慮してイラストを微調整し、ビジネスのゴール、プロジェクトやテーマとのバランスを考えることが重要です。そうする事でターゲット層に効果的にアピールできる比喩的な表現、カラースキーム、キャラクター、環境を見つけることができるのです。

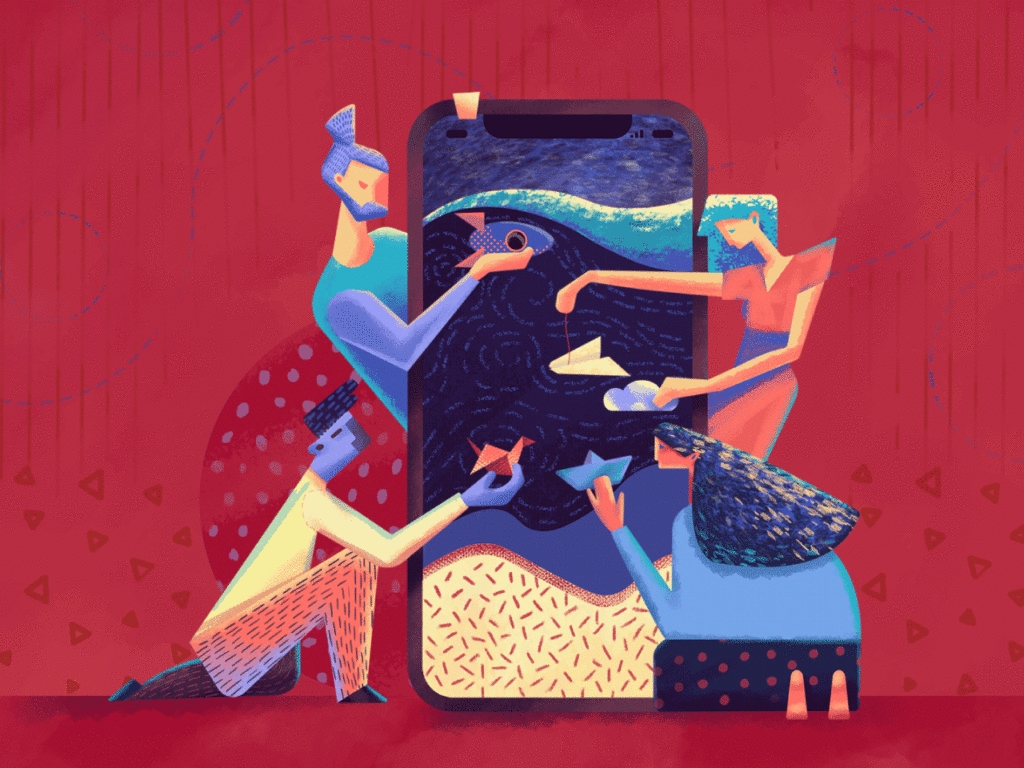
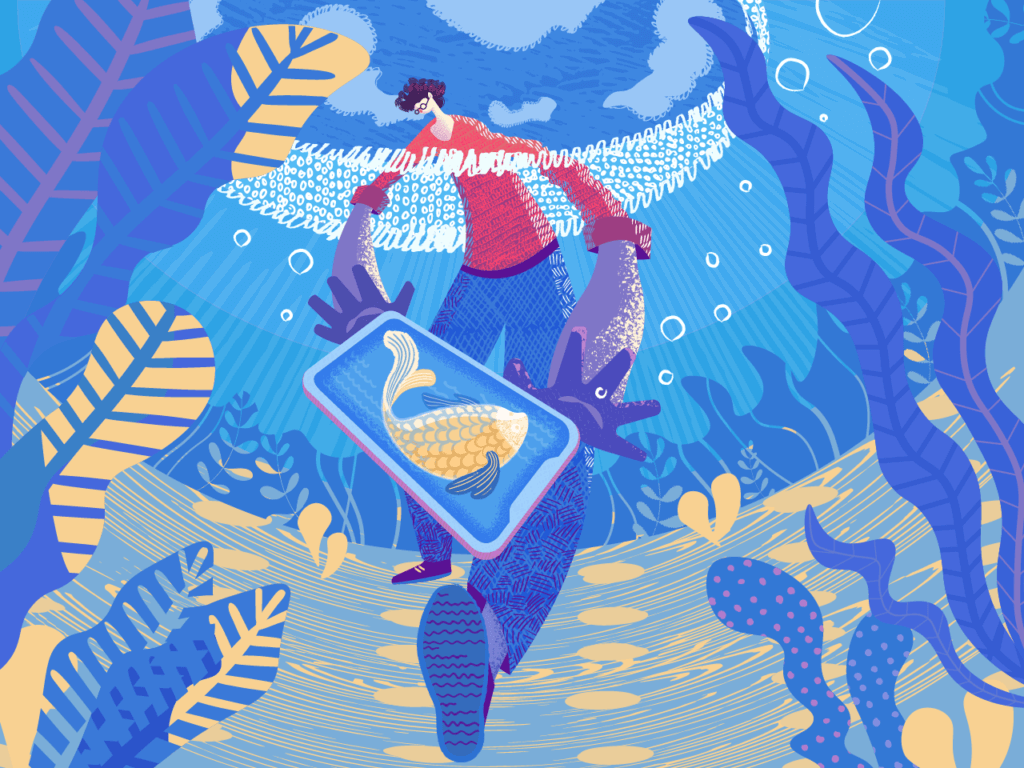
これはUIにおいてのアニメーションについて、比喩的に描かれたイラストです。このイラストではスマートフォンが人形劇のスクリーンを表していて、デザイナーは一つ一つのオブジェクトを動かす人形使いの役を担っています。
2 .必要なメッセージを早く伝えることができる
大半の人は言葉よりも視覚的要素を先に理解します。これは実際のところ利点とも難点とも言えませんが、デザイナーがWebサイトやモバイルアプリのレイアウトにおいて視覚的なパフォーマンスを向上させること、それにイラストを使うことはかなり効果的であるということは明白です。
人間は視覚的なものを理解したり、抽象化が高く描かれた画像であっても認識して理解するという点において、驚くほど優れた能力を持っています。
こういった裏付けがあります。
・人間が視覚的な要素から全体を認識するのにかかる時間は10分の1秒である。
(この時間でテキストから全体を認識するのはまず不可能)
・視覚的なものは脳への電波信号が早い。また、情報の主要な部分はテキストで認識した場合でも視覚的イメージとして脳に固定されていることが多い。
・テキストが読みやすさに依存する一方で、画像は背景と周囲の要素とのバランスが取りやすく、なおかつ埋もれにくい。
・画像は長期記憶として残りやすい傾向にあるため、ユーザーは必要以上に情報を処理して記憶する必要がなくなる。そのため操作にかかる時間を早めることができる。
・インターフェイスの中に視覚的要素を取り入れることで、国外のユーザーにもWebサイトやアプリを使ってもらえるなど国際的になる。
・視覚的要素は文字を読むことに問題がある人、例えば失読症の人であったり、まだ字が読めない子供達といったユーザーの理解の限界を広げることが出来る。
こういった事実からわかることは、イラストの色や構成、ディテールは素早くユーザーに浸透してテキストから得た情報を理解する手助けになること、なおかつ製品を強く印象付けることができるということです。

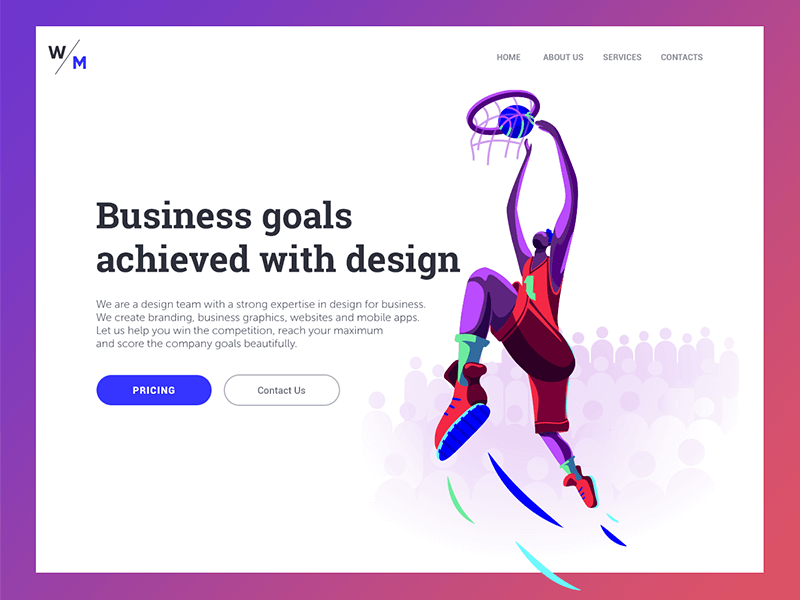
これはあるデジタルエージェンシーのランディングページのヒーローイメージに使われているイラストです。左側には会社の明確なビジネスゴールやチャレンジ精神がテキストで書かれていますが、バスケット選手のはつらつとしたイラストによってそれがよく表されています。


これは造園、植物の管理を行っているLunnScape社のテーマイメージとして使われているイラストです。
デジタルグラフィックによるイラストはマーケティングのキャンペーンやソーシャルネットワーク、Webサイトに使う目的で描かれ始めました。それから様々な経験を経て、パステルカラーを使った軽快なイメージのグラフィックデザインも描かれるようになりました。
1枚目のイラストはガーデニングをしている人たち、2枚目のイラストは公共スペースが心地よく整備された様子が描かれています。このイラストによって造園業というテーマが明確になっているのがわかりますね。
3.キャッチコピーを効果的にサポートしてくれる
前述したように、画像はコミュニケーションツールとしてはキャッチコピーよりももっと普遍的なものです。しかしながらそこには注意すべき落とし穴があります。それは私たちが重要視すべきは知覚スピードだけではないということです。
人々はイラストによって素早く情報を知覚しますが、もしメッセージ性が曖昧なイラストであった場合、もしくは何度か見ないと良くわからないイラストであった場合、その知覚スピードはユーザーエクスペリエンスを考えたものとは言えません。
誤解を招くようなグラフィックを見て素早く知覚したとしても、情報を正しく認識したとは見なされません。認識する、ということはスピードだけでなく視覚的要素がユーザーに提供した正しいアクションや情報を理解するという意味なのです。
比喩的な要素が多い視覚的要素を使う場合は、明確なものを選び、なおかつ誤解を招くもの、間違った関連付けのものを使うのは避けましょう。

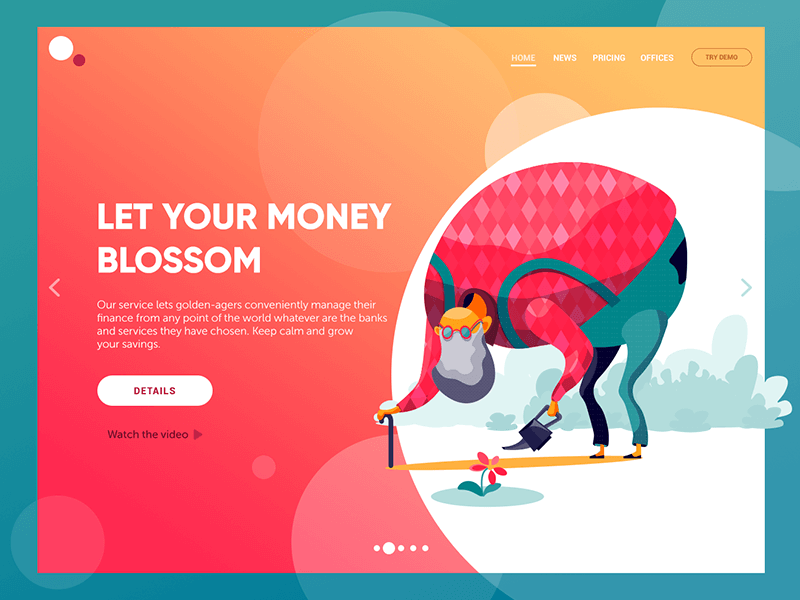
これは年金受給者が年金を効果的に管理、運用するために役立つ金融サービスのWebサイトに使われているイラストです。左に書かれた、「お金の花を咲かせましょう」というキャッチコピーをすぐさま視覚から取り入れることができるイラストが使われています。
こうしてイラストやコピーなどレイアウト内のすべての要素を上手く調和させれば、Webページをよりキャッチーなものに仕上げることができます。
4.ストーリーテリングタイプのイラストで独創的なストーリーを見せることができる
ストーリーテリングタイプのイラストとは、簡単に言えば、いろんな情報のブロックを一つにまとめ、場面と場面をつなげてストーリー性を持たせることで記憶に残りやすくしたイラストの事です。このアプローチはマーケティング、UIデザイン両方において非常に効果的です。

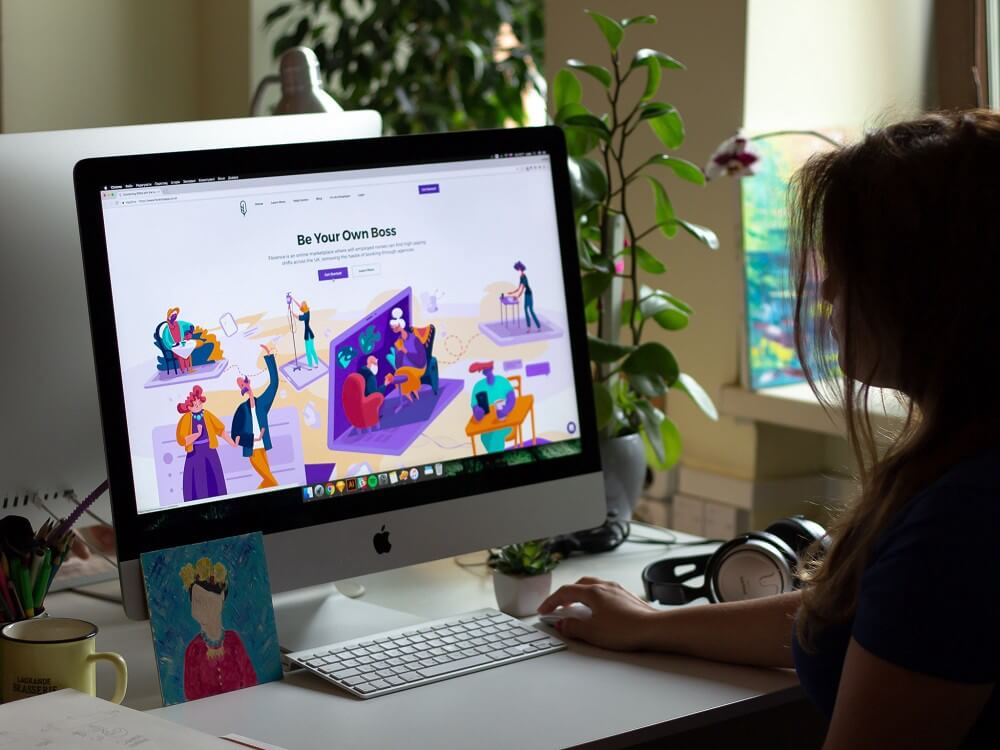
これは私たちが最近手がけたプロジェクト、「Florence」に使われたストーリーテリングタイプのイラストです。「Florence」はフリーの看護師がイギリス国内でより高給の仕事を見つけるためオンラインマーケットプレイスです。
デザイナーはプラットフォームの雰囲気やトーン、想いを表現するためにオリジナルのキャラクターを作り、イラストの雰囲気を決め、その中でメッセージを示し、利益をプレゼンし、なおかつストーリーを見せました。

5.感情に訴えかける強力な力を持っている
私たち人間は感情的な生き物です。人の感情に訴えかけるデザインについて、アーロンウォルターはこのように述べています。
”多くのWebサイトとモバイルアプリケーションが心地よいユーザーエクスペリエンスを生み出していると思う。それはデザイナーたちが喜びや楽しさ、感動といった新しいニーズを、ユーザーの欲求段階の中に組み込んで考慮しているから。もしインターフェースが重大なタスクをやり遂げる手助けをしてくれて、あなたを笑顔にしてくれたらそれはとてもパワフルなツールだったということだよね。これは友達にも教えてあげなければ!と思うし、人に伝えるに値するものだと感じると思う。”
そしてこれはイラストによっても実現できます。イラストの中に描かれるすべてのもの、線、形、色、表情、ダイナミックな曲線、などは人の感情を刺激するのに大きな影響を与えます。
ユーザーの感情的な部分に訴えかけるためのアクションや要素を勉強する事で、イラストを初めて見たときにユーザーの気持ちとUXを結びつけることができ、イラストをパワフルなツールにすることができるのです。

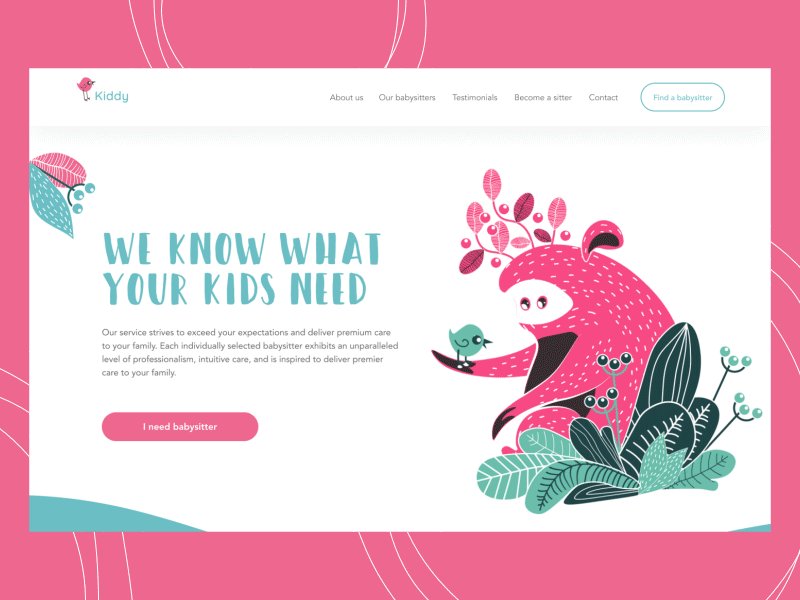
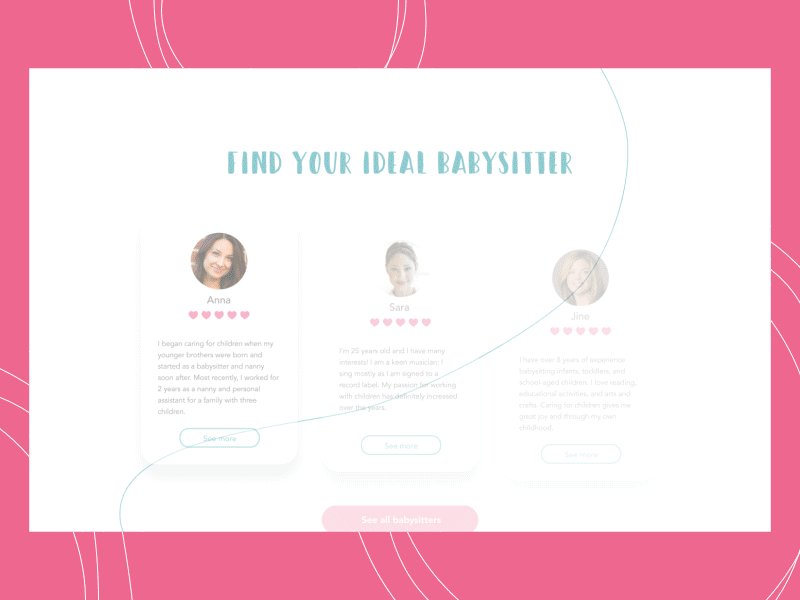
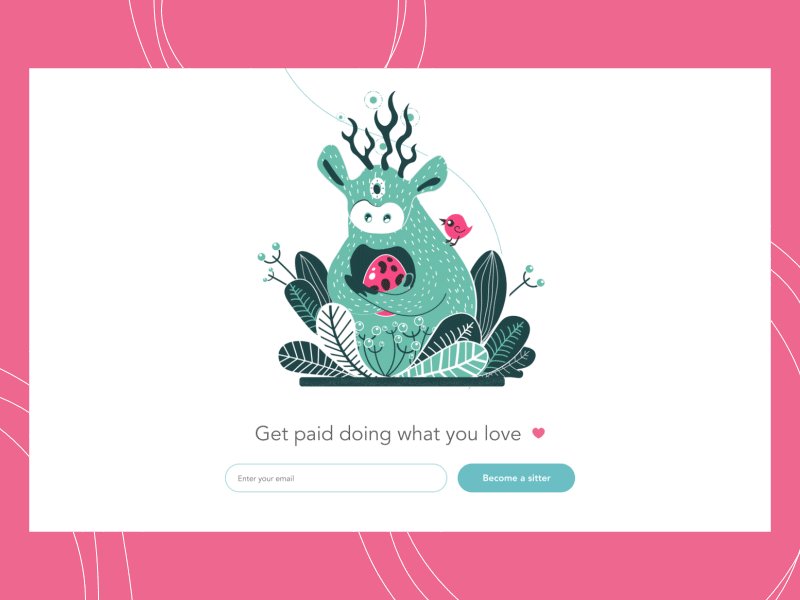
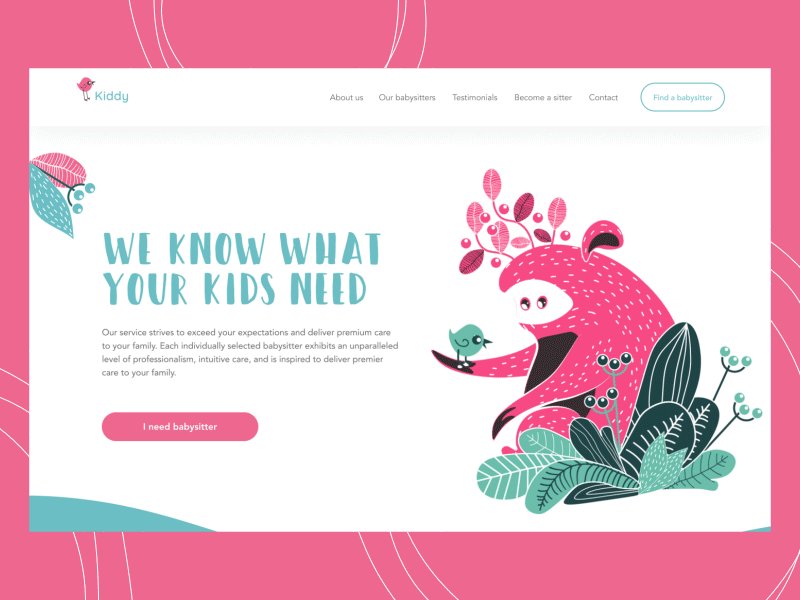
これはベビーシッターを手軽に探すことができる、子供に関する製品のプラットフォームのランディングページです。このページの可愛らしさや前向きな雰囲気はアニメ化されたイラストと、その中でキーとなる役柄を演じている風変わりなキャラクターによって作り出されているものです。
このキャラクターやアニメーションによって伝えたいメッセージや雰囲気が表現されています。ユーザーは実際のサービスついて読み始める前に心地よい雰囲気を感じることができますし、すべてのページがユニークで楽しいものに仕上がっています。
6.デザイラビリティ(好ましさ)が向上する
「機能性第一」をテーマにいくら議論を重ねても、人間は美しさや明るさを自然に欲するという事実は普遍的です。
もちろん実用性とユーザビリティー(使いやすさ)はあらゆるインターフェイスの基盤です。一方、デザイラビリティ(好ましさ)は人々にあなたの製品に気づいてもらうことに必要ですし、使う喜びを感じさせることができ、また使いたいと思わせることができます。
イラストは美しさ、スタイリッシュさ、エレガンスさはもちろん、あなたがつけ加えたいと思うエッセンスを何でもつけ加えることができるので、デザイラビリティ向上させることができるのです。

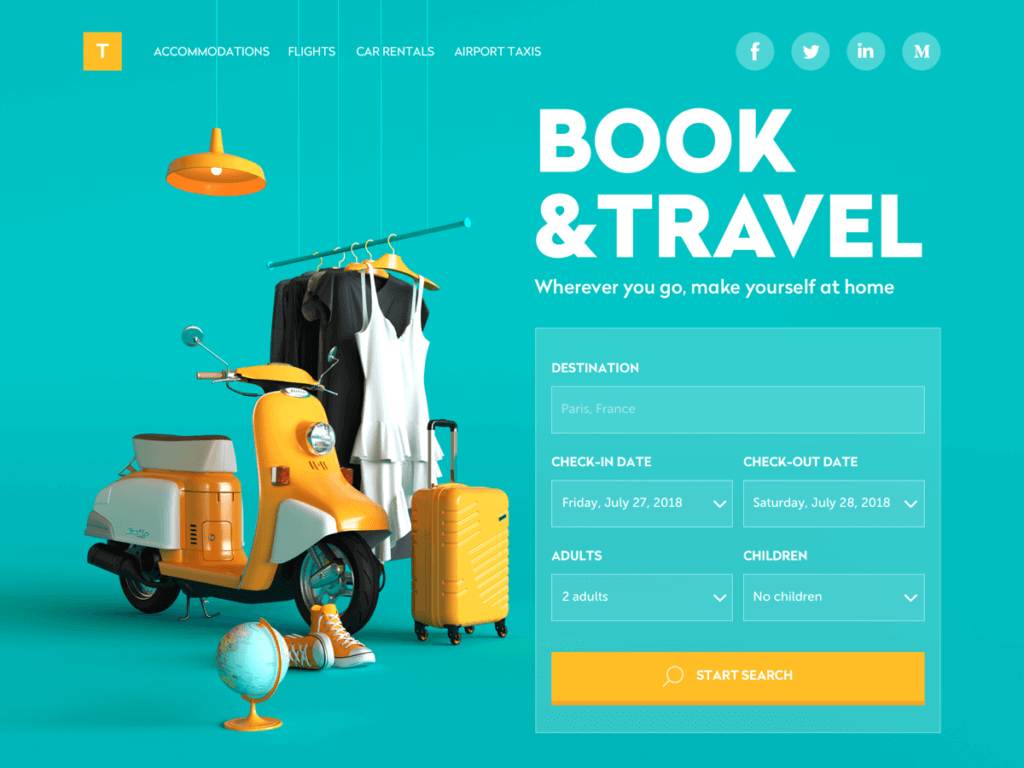
これはシンプルさと明るさをコンセプトに作られた旅行者用予約サービスのWebデザインです。右側に配置された検索のための入力フォームと左側の3Dイラストがよく調和しています。画像によってテーマが明確になっているだけでなく、インターフェイスをキャッチーで美しくしていることがわかります。
7.記憶に残りやすくキャッチーなのでブランドの知名度と認知度の向上に役立つ
視覚的要素とテキストを比べたとき視覚的要素の方が長期記憶に残りやすいという事を前項でお伝えしました。
この視覚的要素が
・有益であること
・ターゲットとなるユーザーの期待に沿ってデザインされていること
・レイアウト全体のスタイルコンセプトに一貫性があること
この要素が満たされた場合、視覚的要素が与えるインパクトはより大きくなります。
上記のようなイラストの使い方をすると、イラストはUIを認識可能にする上で非常に効果的な手段になり、Webサイトやモバイルアプリケーションのブランディングの手助けになります。またこれはイラストがオンボーディングに広く使われる理由の一つでもあります。

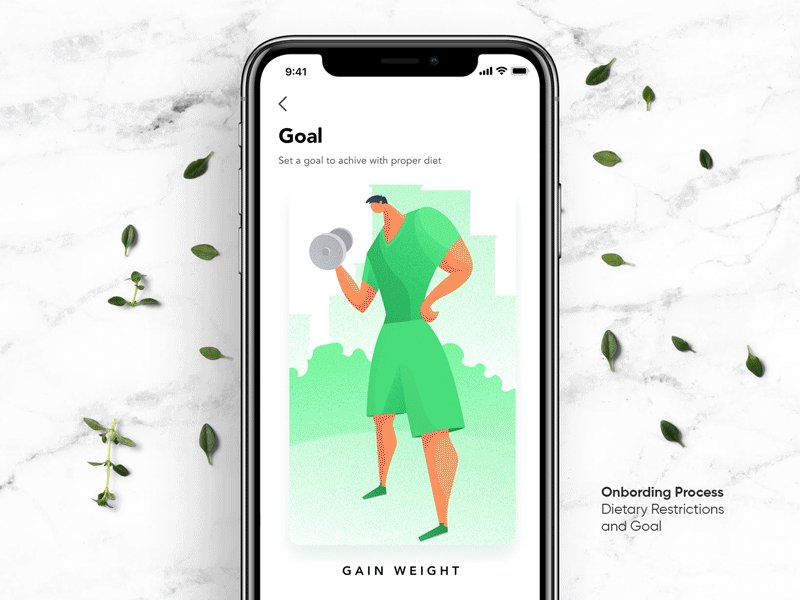
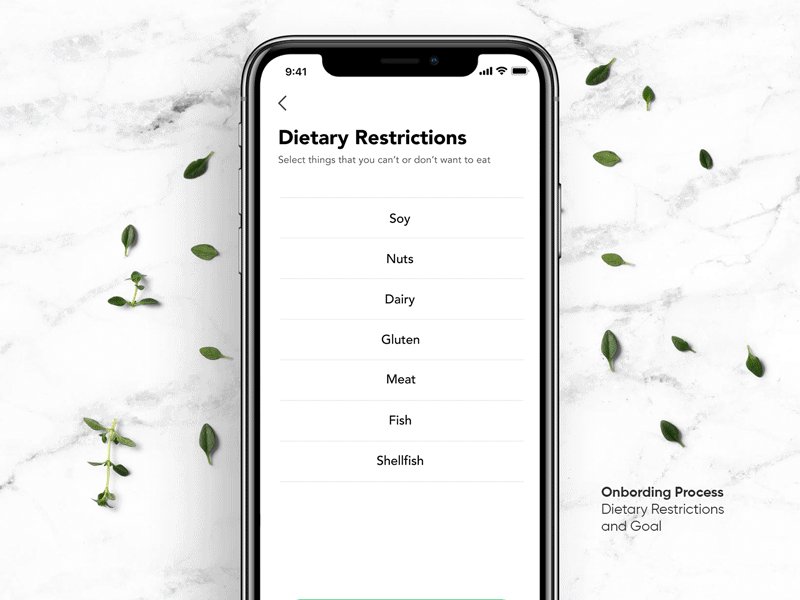
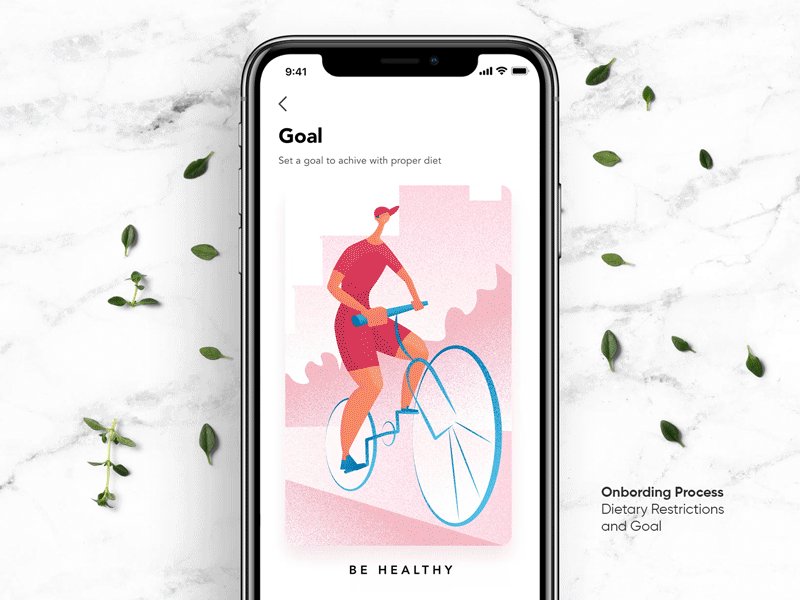
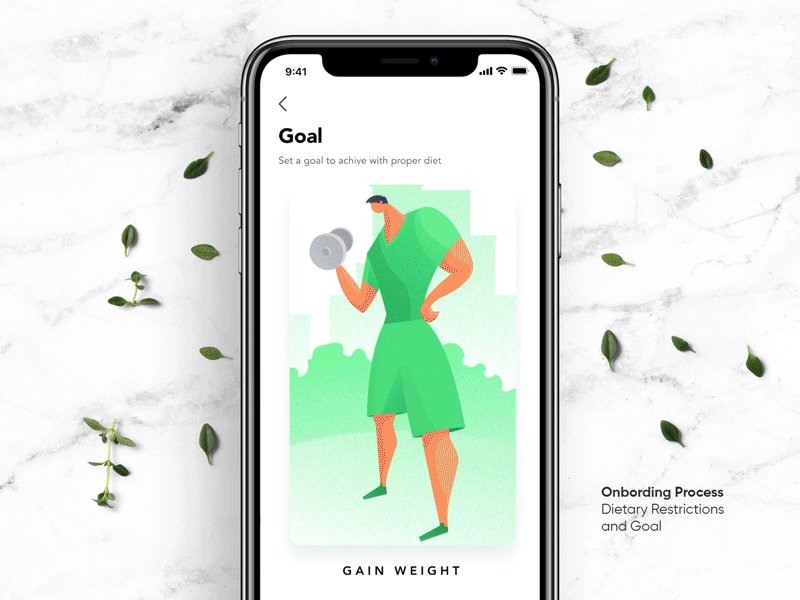
これは「Perfect Recipes」というアプリのオンボーディング画面です。最初の操作画面ではユーザーは「体重を減らす」「体重を増やす」「健康的な食生活を送る」など自分が達成したい目標を設定します。また、口にしたくない食材をマークする事でその食材を含むレシピを表示しないようにすることができます。
ユーザーの目標を明るく独創的な雰囲気で視覚化するためにイラストが使われています。

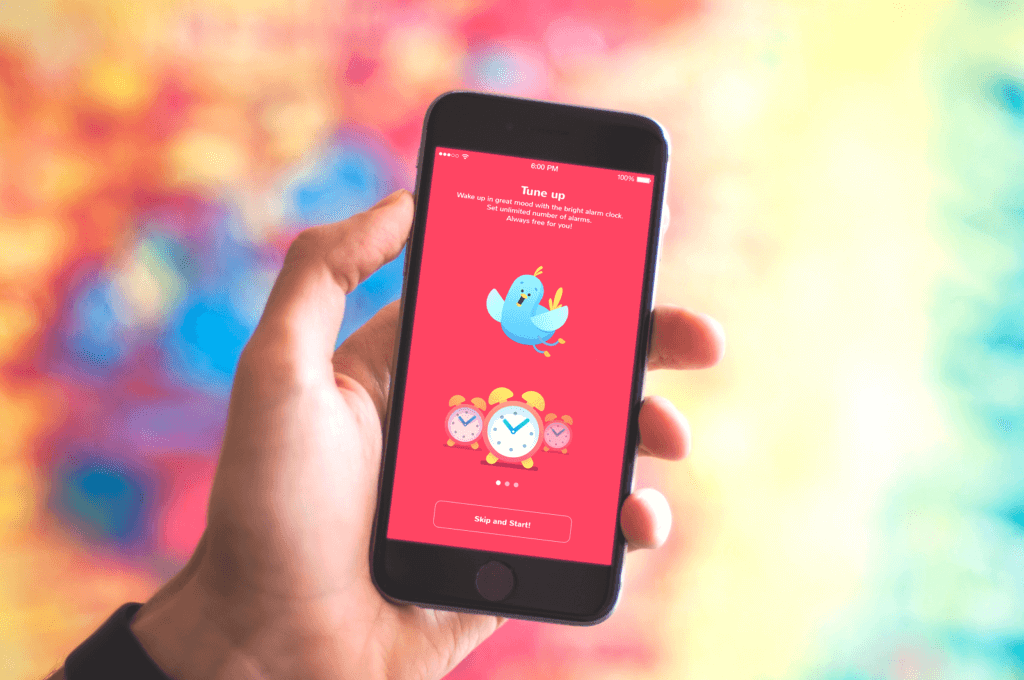
オンボーディング画面のもう一つの例です。これは「Toonie」という可愛くて楽しいアラームのアプリです。楽しいキャラクターとイラストがアプリのゲーム化の重要な要素になっています。
UIに組み込まれたオリジナルマスコットがコミュニケーションとインタラクションの中心的要素になっていて、様々なシチュエーションで、様々なメッセージを届けてくれます。これによって操作をユーザーフレンドリーでより温かみのあるものにすることに成功しています。
8. アニメ化したイラストを使うとインタラクションが生き生きとしてエレガントになる
多くのWebサイトとアプリケーションがUIにアニメーションを取り入れています。この方法はユーザビリティーをより良いものにするだけでなく、感情に訴える魅力もあり、UIをより美しくすることができます。これが動くロゴやアイコン、複雑にアニメ化されたイラストをネット上でよく目にする理由です。
アニメ化してイラストを動かす事でアイデアやメッセージ、雰囲気、イメージといったものにさに強く伝えることができます。今一番効果的なトレンドはユーザーとのコミュニケーションにおいてアニメーションを取り入れる事で、これはイラストの新境地だと言えます。

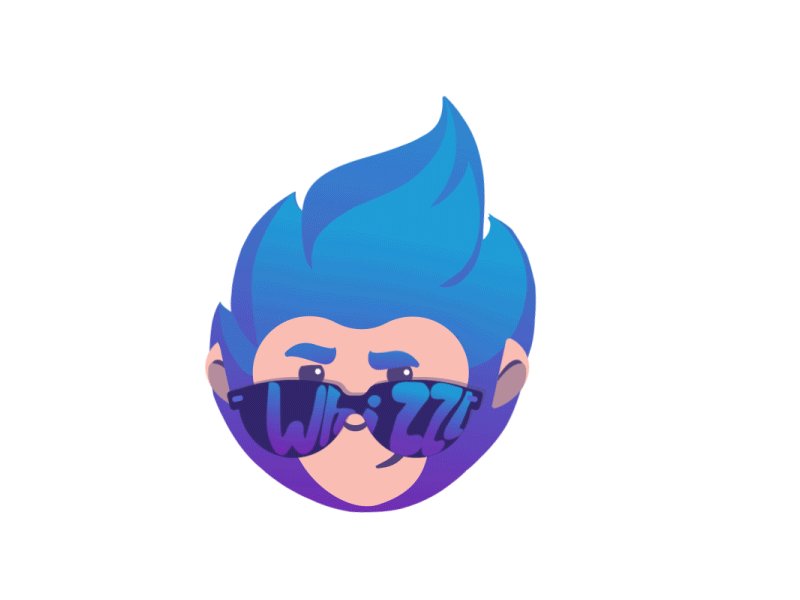
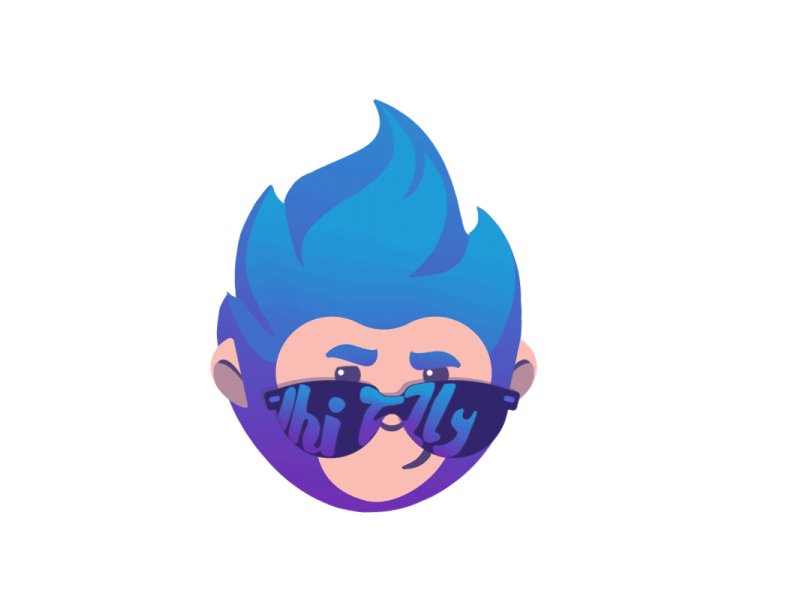
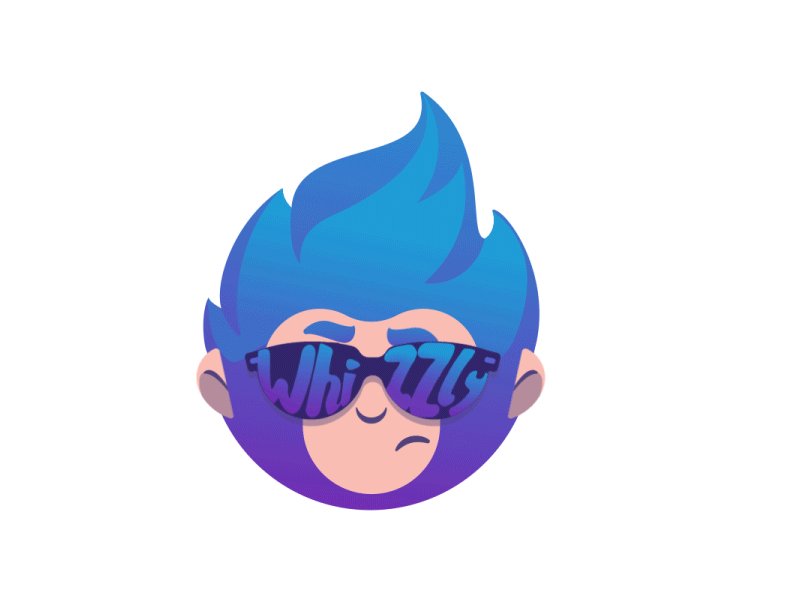
これはアニメーションロゴの例です。若者が自分の芸術的な手腕や創作ポロジェクトをシェアするためのソーシャルネットワーキングサービス、「Whizzky」のものです。
ロゴそのものの芸術性の高さに加え、アニメーションで動かすことによってさらに感じよく、覚えやすく、キャラクターに感情を吹き込むことができるということがわかります。
9. 興味深い比喩的表現のあるイラストはユニークなデザインで人を惹きつける
芸術作品と同様、Webデザインにおいても比喩的なイラストを使うことはユーザーを引き込み、こちらが提起したメッセージについて考えてもらうのに有効な方法です。イラストはデザイナーが比喩的表現を使って具体的なビジネスゴールとユーザーとを結びつけることができる一つの方法なのです。

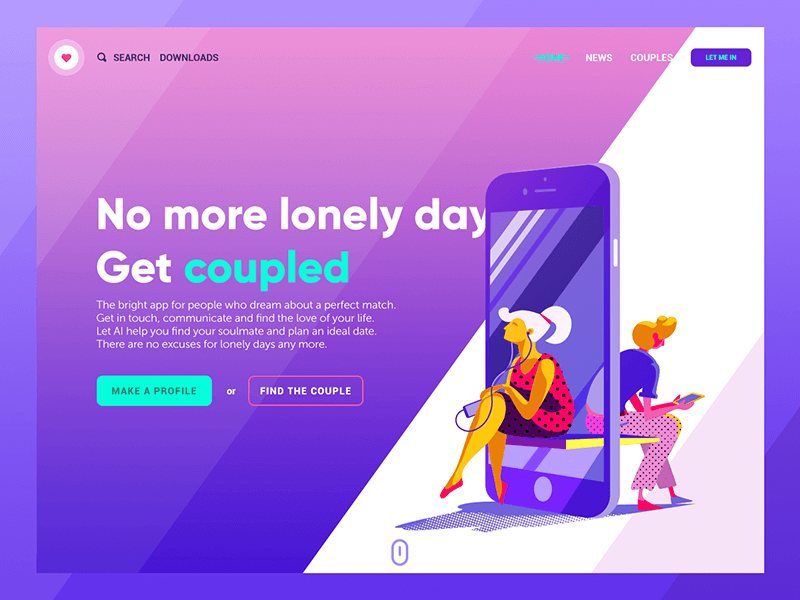
これは完璧な相手を探すためのデートアプリのランディングページです。デバイスが人々を出会わせるというイメージがイラストの明るいヴィジュアルを伴って効果的に表現されています。

グラフィックデザイナーにとっての大きな挑戦はオリジナルスタイルを探す事です。このイラストはその事実にインスパイアされた比喩がなされています。
「独創的な平面イラストを描くためのコツ」というWeb記事で使われたこのイラストでは実践的なコツを金魚(ゴールドフィッシュ)に見立てて、コツを沈ませずに掴むという意味で金魚を捕まえる絵を比喩として用いています。
10.イラストを賢く使う事でインタラクションが早くシンプルになる
アイコンやイラストといったカスタムグラフィックはインターフェイスをよりクリアで直感的なものにしてくれます。ユーザーインターフェイスにおいて、基本的なインタラクションに数秒間かかる場合においてはこれがとても重要な要素で、コンテンツのカテゴリーを分類する時にイラストなどのグラフィックを用いる最大の目的です。
ここで心に留めておきたいことは、誤った理解を生む画像、または全く理解でくない画像はキャッチコピーなどを使っての追加のサポートが必要だということです。
ユーザーテストを行うことはインターフェイスのそれぞれの要素がクリアであるか、文字によって説明を付け加えるべきか否かを決めるのに有効な方法です。
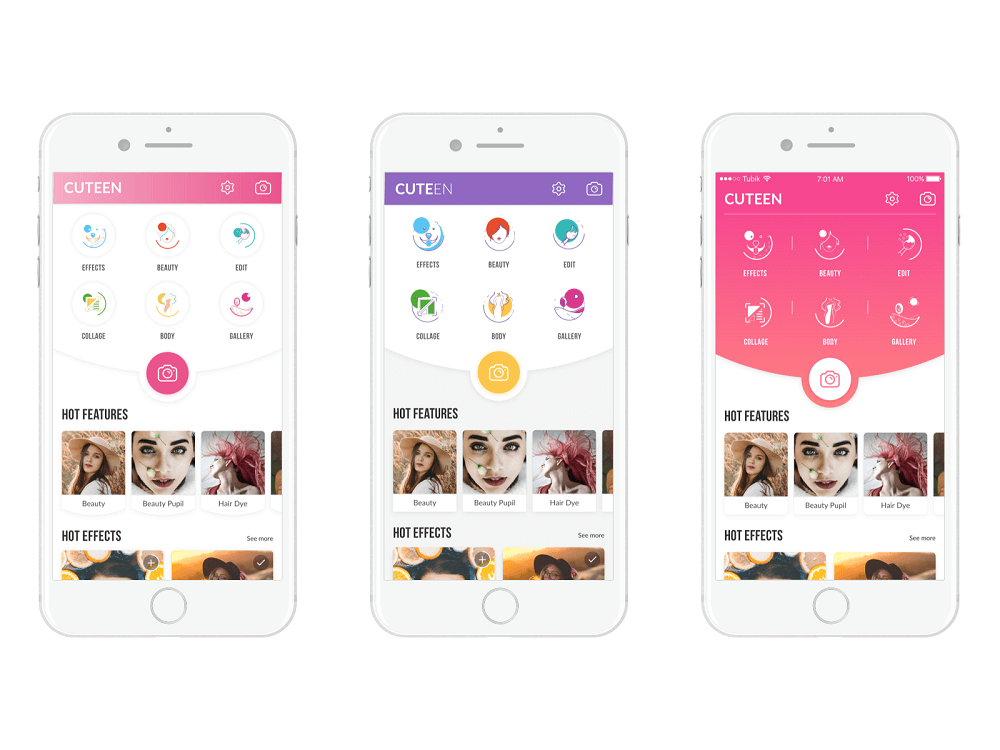
 これは「Cuteen」というモバイル用画像加工アプリのアイコンです。美しいイラストのアイコンの下に文字で各アイコンの目的が書き加えられています。これによってユーザーがアプリを早く簡単に使えるようになるのです。
これは「Cuteen」というモバイル用画像加工アプリのアイコンです。美しいイラストのアイコンの下に文字で各アイコンの目的が書き加えられています。これによってユーザーがアプリを早く簡単に使えるようになるのです。
デザインで考慮すべき5点
あらゆるユーザーを満足させながら、同時にあらゆる認知スキームを満たすことはもちろん不可能です。
しかしグラフィックデザインをする上で考慮すべき一般的な点がいくつかあります。
・ターゲットになるユーザー(身体能力、年齢、文化的背景、一般的動向、教育レベル)
・製品の使用環境
・国内、国外それぞれで製品がどれくらい広まっているか
・グラフィックの比喩表現に対する認識レベル
・グラフィックによって散漫になるか、またはまとまるか
上にあげた全ての点は人間の認知能力に関するもので、視覚的データの理解に影響を与えるものです。
デザイナーはユーザーにただレイアウトを見せるのではなく、レイアウトの一つ一つの要素がもつ意味を認識してもらい、メッセージを素早く伝えることが重要だということを心に止めておくといいでしょう。


























