今年も後半に差し掛かり、過去1年間にどのユーザーインターフェイスが流行ったかを振り返る時期となりました。
Webデザイナーのあなたにとって、デザイン分野のニュースに追いつくだけでは十分とは言えないのはご存知だと思います。デザイン開発者はトレンドを知らずにクライアントに新しいアイデアを提供することはできませんし、クライアントはトレンドを知らずにブランドを開発する方法を見つけることができません。
ダークモード
昨年の初め、最もホットなトレンドとなったのはこのダークテーマでしょう。実装されているブランドのは次のとおりです。
1.アプリインターフェースのInstagram。
2.iOSおよびMacOSのApple。
3.Androidスマートフォンの開発者。
4.デザインの代替オプションの1つとしての電報。
ただし、上記リストはごく一部です。ますます多くの主要なブランドが、ダークテーマデザインのサービスやアプリを使用できるようにしています。この傾向は間違いなく2021年いっぱい続くでしょう。
人気とされる主な理由
1.他のデザイン要素を強調表示してポップすることができる。
2.デバイスのバッテリー電力を節約する。
3.ユーザーの目の疲れを軽減する。
最も重要なことは、アプリとWebサイトの新しい外観です。原則として、ほとんどのサービスには軽いデザインのテーマがあります。したがって、ダークテーマ主流の移行は新鮮に感じるのです。
3D要素
3Dも以前からよく目にしていたかと思われます。多くの企業がここ数年、同様の要素を使用しています。それにもかかわらず、原則として、それらは均一でした。その理由は、通常3D要素はデータが重いので、アプリの読み込み時間が長くなるためです。
しかし、今日のフレームワークでは、ページの読み込み時間を大幅に短縮できます。また、サイトやアプリのコンテンツを瞬時に表示するアプローチもあります。唯一の違いは、メインのデザイン要素が最初に表示され、マイナーな要素が後に表示されることです。
3Dの特徴は、Webサイトをより見栄えよくデザインできることです。これらの視覚効果は、仮想空間と現実世界の境界線を曖昧にするため、注目を集めています。
このようにして、ユーザーは通常より長くサイトに滞在します。これは、インデックス作成にプラスの影響を及ぼします。
抽象データの視覚化
今日、データを視覚化する手法を見つける必要があります。表、リスト、およびその他の同様の形式は古く見え、現代のグラフィックデザインの背景に対して不釣り合いなものとしてしまいます。
今まで通りの表やリストなどを使い続けることは、サイトやアプリがあまり魅力的に映らなくなるリスクがあります。抽象データの視覚化は、問題の解決策の1つです。
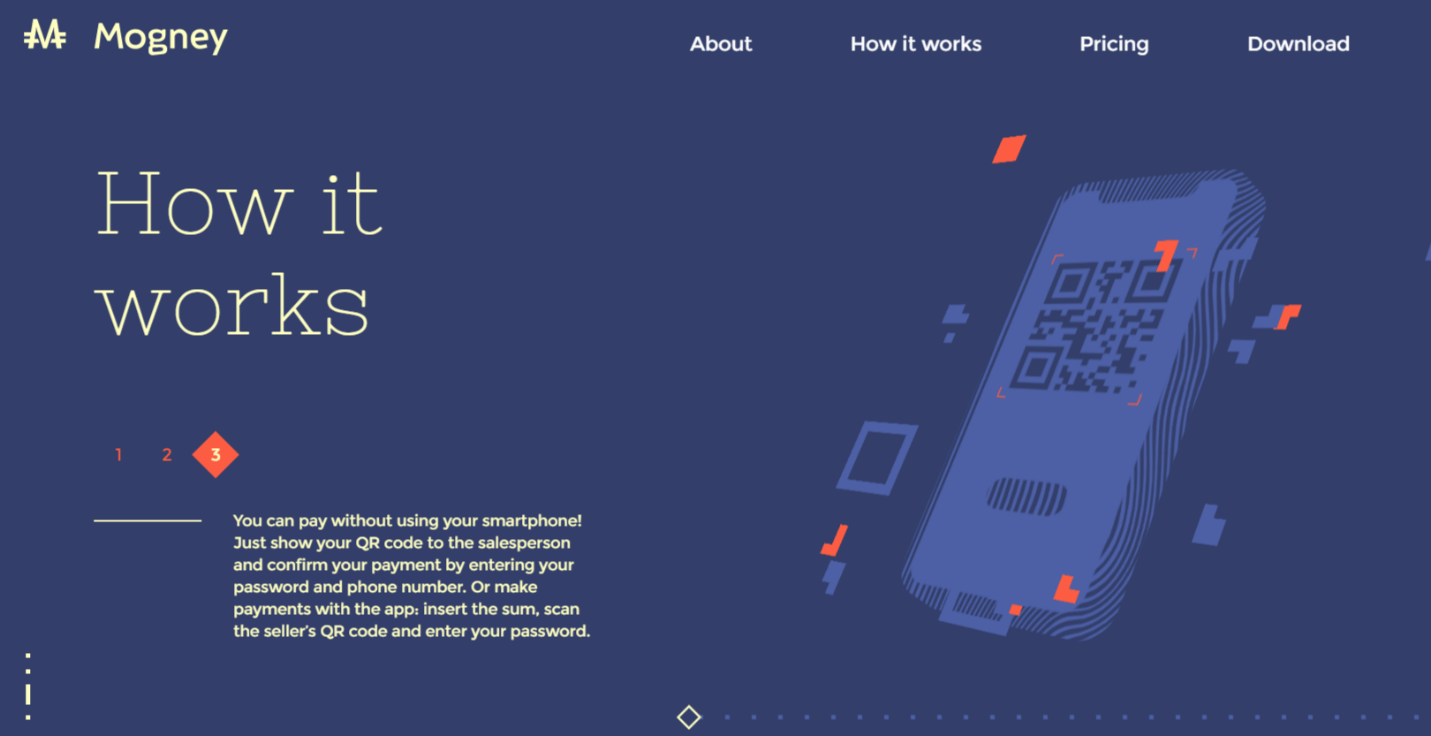
この傾向は、特定のハードウェアまたはアプリを提供する企業によって現在使用されています。例の1つは、QRコード決済用のアプリであるMogneyです。彼らは、アプリの動作原理をいくつかのスライドで簡単かつシンプルに纏めています。
このアプローチは、ユーザーが短時間で製品を知ることに繋がります。さらに、ユーザーインターフェイスの深みと独創性の感覚を作り出します。
充実したアニメーション
アニメーションを使うことの課題は、ダウンロード速度への悪影響です。このため、デザイナーは長い間、アニメーションでアプリを過飽和にしないように努めてきました。しかし、今日では、インタラクティブアニメーションを作成するためのプラグインやツールがたくさんあり、ページの読み込み速度が低下することはありません。
そのため、サイトやアプリでアニメーションを使用する開発者がますます増えていることがわかります。ユーザーインターフェイスの主な利点は、ユーザーの興味を引くことです。さらに、モーションエフェクトは、静止画像や単純なテキストよりも「ブランドの歴史」をはるかによく伝えることができます。
ユニークなマイクロインタラクション
これがユーザーとのつながりを改善するための最良の方法の1つであるという事実にもかかわらず、マイクロインタラクションは依然として多くの設計者によって見過ごされています。しかし、今後この傾向は近い将来変化していくでしょう。
マイクロインタラクションとは何か?
・アプリのさまざまな条件で色が変わる。
・モバイルアプリでの触覚フィードバック。
・ウェブサイトの読み込みの視覚化。
・ページフローアニメーション。
・ボタンを押したときの反応。
この傾向は、UXデザインと非常に密接に関連しています。具体的には、開発者はアプリの操作の正確さだけでなく、視覚についても考慮する必要があります。マイクロインタラクションがないことに不満を感じるユーザーがいないことは注目に値します。マイクロインタラクションが充実することでユーザーは周りの友人や同僚へお勧めするでしょう。
新しいフォント
新しいタイポグラフィのトレンドはほぼ毎年出現します。複数のフォントを同時に使用することに、しばらくの間人気がありました。その後、デザイナーは1つのスタイルのみを選択するようになりました。ミニマリズムは過去数年間デザインを支配してきたので、フォントは最大限にシンプルとなっています。
しかし、ミニマルなフォントスタイルは人気を失っています。その理由は、独自性の喪失です。デザイナーが最大限にシンプルなスタイルを選んだため、サイトやアプリに関係なくフォントが統一されました。よって、デザイナーはフォントにもこだわるようになりました。
新しいトレンドとして、フォントをデザインすることも含まれているのです。
・波線を追加する。
・ポイントサイズを単語ごとに変える。
・半透明のフォントを不透明なフォントにする。
・イタリックタイプと太字の追加。
条件付きのOpen Sansを選択して、ユーザーインターフェイスの次の要素に移動するだけでは不十分です。開発者は、一般的なアプリのデザインに合わせたフォントスタイルを見つける必要があります。
新しいスマートフォンへの適応
スマートフォンデザインの新しいトレンド – 角が丸く、フレームがありません。これは、すべてのスマートフォンの一般的なインターフェースに大きな影響を及ぼしました。開発者は、アプリやサイトをこれらの画面にできるだけ早く適応させる必要があります。それぞれ、トレンドの1つは、スマートフォンの拡大画像です。
対応が必要となる理由は以下です。
・よりクリーンな画面の作成を可能にする。
・ジェスチャーに依存するナビゲーションの最適化。
・視覚の改善。
・画像と小さなページ要素の品質の向上。
この傾向は、すでにおなじみの適応性と比較することはできません。今、開発者は、新世代の画面で魅力的に見えるようにインターフェイスを根本的に変更する必要があります。
ARのUIデザインの開発
ユーザーインターフェイスの設計は、2021年にはUXにさらに関連するようになります。したがって、開発者は拡張現実で表示される高品質の要素に気を付けることが重要です。まず、色やサイズを考慮して、各要素の品質を処理する必要があります。拡張現実の要素がさまざまな場所でどのように見えるかを確認することも重要です。
ARは今日では非常に原始的ですが、新しい製品や広告を提示するために頻繁に使用されています。また、ARによる本格的なオンライン絵画展も開催されています。このため、ARを実装するアプリのインターフェースに関する作業は、2021年の開発者の最も重要なタスクの1つです。
グラデーション
多くの設計者は、フラットなデザインを取り戻すために2020年にグラデーションをあきらめようとしました。それにもかかわらず、実行に移せておりません。グラデーションは、インターフェイスを作成するときに非常に多くの機会を提供するため、グラデーションの使用は依然として主要なトレンドの1つです。
しかし、今、1つの重要なルールがあります。鈍いグラデーションを作成するのではなく、異なるコントラストカラーを使用する必要があります。そうすることにより、ページ要素が大幅に目立つようになり、ページ自体がより魅力的に見えます。
スクロール機能の充実
ユーザーインターフェイスデザインのもう1つの比較的新しい傾向は、スクロールの概念の変更です。1例としては、同じ背景で表面の画像だけの変化が表示されることです。Appleのチームは、この効果を頻繁に使用して、サイトで新製品の詳細なプレゼンテーションを行っています。
クリエイティブなスクロールの作成は、ユーザーインターフェイスデザインでは徐々に些細なものになりつつあります。開発者は独自のオリジナルの効果を作成する方法を考える必要があります。
より少ないコードでより多くのアートを
すべてのデザイナーは、何よりも創造の自由を望んでいます。UIデザインの開発 中に、彼のアイデアに従ってできるだけ早く画像に変更を加える可能性が現れます。彼らがコーダーから独立することも非常に重要です。
そのため、UIデザイナーは、アプリやサイト(Draftbit、UI Bakery、Wixなど)のアセンブラーを頻繁に使用することに頼っています。これらのツールとプラットフォームはすべて、ノーコードでユーザーインターフェイスを作成できます。あっという間にサイトが仕上がります。
古いトレンドを避ける
ユーザーインターフェイスの開発中に、ある概念から別の概念にシームレスに移行することが重要であるため、新しい傾向が古い傾向を完全に置き換えることは決してありません。それにもかかわらず、設計者が今日忘れておくべきいくつかの傾向があります。
静的な性質。現代のユーザーは、サイトやアプリでの一定の画像の動きに慣れています。細部でさえ、インタラクション中にアニメーションを含める必要があります。
ストック画像について。多くのユーザーが検索エンジンのクエリで見つけることができる均一なメディアファイルにうんざりしていました。そうはいっても、今後も画像の主要な情報源であり続けるでしょう。デザイナーはウェブサイトやアプリ用にもっとオリジナルの写真を選ぶ必要が出てきます。
まとめ
ユーザーインターフェイスは、2021年のユーザーエクスペリエンスとより関連性が高くなります。特に、人工知能と拡張現実がますます重要な役割を果たしています。それらの機会は、各アプリとサイトに実装されています。
そのため、UIデザインのすべてのトレンドは、画像の改善だけでなく、UXの品質の向上も目的としています。ユーザーには、スマートフォンとラップトップの両方で新しいアプリが表示されます。そして、開発者は設計の全体的な変更に多大な労力を費やす必要があります。