プロフェッショナルな知識とスキルの習得を継続していると、デザイナーはさまざまな専門用語と直面します。この記事で紹介するのは、「アフォーダンス」です。ユーザーがインターフェースを操作する際にちょっとしたきっかけとなる、アフォーダンスについてご紹介していきます。
○アフォーダンスとは?
アフォーダンスとは、「そのモノで一体どんなことができるのかを想起させる性質や機能」を意味します。
もう少しわかりやすく言うと、「物理的かデジタル的かに関わらず、ユーザーが特定のモノに対してどのように接触するか」の手がかりです。たとえばドアのノブを見ると、それを引いたり回したりすればドアを開くことができることを私たちは経験値から想起します。受話器のアイコンが表示されたら、それをタップすることで電話をかけることができるのを想起します。アフォーダンスは、物理的なモノとバーチャルなモノを相互的に結び付けることで、私たちの生活をより便利にしてくれているのです。
下の「Watering Tracker」の画面を見てください。画面にチェックマークが入っていることで必要なアクションが完了したことがすぐにわかりますし、タブに並んでいる植物のアイコンをタップすれば、それぞれの植物の状態がわかります。
○用語の歴史
この用語を最初に導入したのは、視覚を専門に研究していた心理学者James Gibsonです。1966年に出版した『The Senses Considered as Perceptual Systems』でこの用語を初めて使用し、1979年に『The Ecological Approach to Visual Perception』で、アフォーダンスは以下のように定義しました。
「アフォーダンスは、動詞のアフォード(与えられることで利用できるようになる=afford)を名詞化することで私が作り出した造語です。人と環境が相互的に補完することを意味しています」。人は生活をより便利にしたいがためにアフォーダンスを自分たちに合わせようとして、環境を変えたがる傾向があります。環境を適合させようとするアフォーダンスがどういった行為であるのかを理解していくことは、社会を考える上で重要な要素になってくるのです。
この用語がデザインにも適用され始めた頃、アフォーダンスはユーザーが意識的に取る行動のみを指していました。この観点から言えば、この用語は、1988年のドナルド・ノーマンによる探究でさらなる進展を果たしました。
さまざまなユーザーインターフェイスの出現により、アフォーダンスには新しい開発ベクトルが与えられました。私たちは、さまざまな行動、道具、物事で何百という作業をします。現在、マウスをクリックするか、画面をタップするだけで、たくさんの操作もできます。 UXデザイナーは、人々がデジタルインタラクションで実際の生活から得たパターンや知識を蓄積するアフォーダンスを提示する新しい方法に取り組んでいます。
○UIにおけるアフォーダンスの種類
UIにおけるアフォーダンスは、そのパフォーマンスとプレゼンテーションに応じて分類できます。
・明示的および暗黙的アフォーダンス
それらのパフォーマンスに基づいて、わかりやすいヒントをUIで見つけることができます。
明示的なアフォーダンスは、ユーザーに特定のアクションを指示する、広く知られている一般的なプロンプトに基づいています。 たとえば、物理的な世界のボタンと視覚的に似ている、明らかにクリック可能な要素としてデザインされたボタンが表示されている場合は、そのボタンをクリックするかタップしてインタラクションを行うことができます。テキストまたはアイコンでサポートされている場合、アフォーダンスはさらに明確になります。
暗黙のアフォーダンスはそれほど明白ではありません。それらは隠されており、ユーザーの行動の特定の流れにおいてのみ出てくることがあります。私たちがツールチップや説明をレイアウト要素に乗せた場合は、そのようなものです。他の例は、常時表示されていないまたはインタラクションの最初からは見えず特定の操作後に表示される、ドロップダウンメニューまたは拡大可能なボタンなどのナビゲーションの多様な多層要素などです。おそらく、ここで最も議論されていることの1つは、特別なアイコンの背後に機能を隠すハンバーガーメニューです。
・グラフィックアフォーダンス
グラフィックアフォーダンスは、インターフェイスに表示されたビジュアルで表示され、ユーザーがその機能をスキャンできるように支えます。すべての種類のグラフィックスは文章よりも速く知覚されて記憶されているので、その重要性を見くびることはできません。 その中で、以下のアフォーダンスとなりえるものを挙げます。
写真
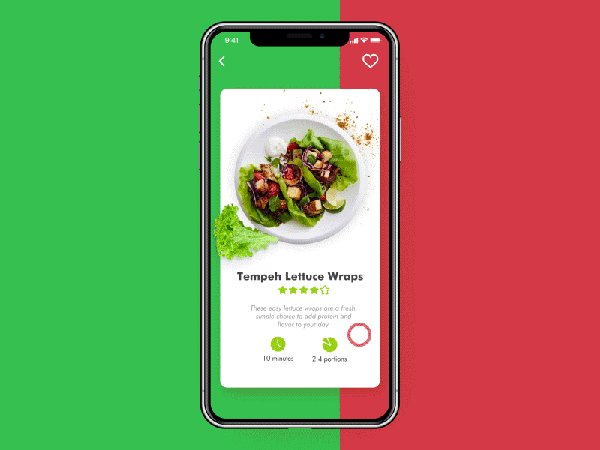
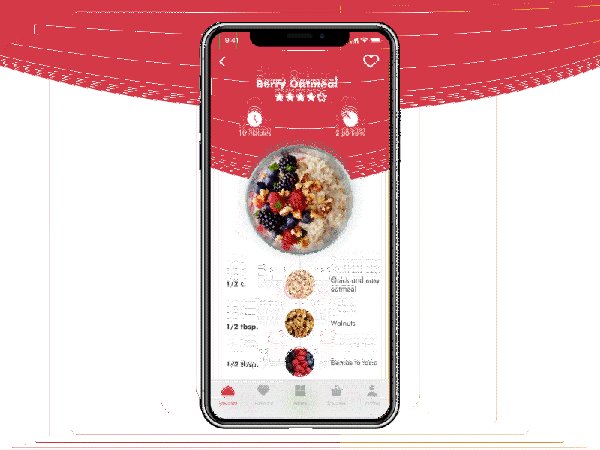
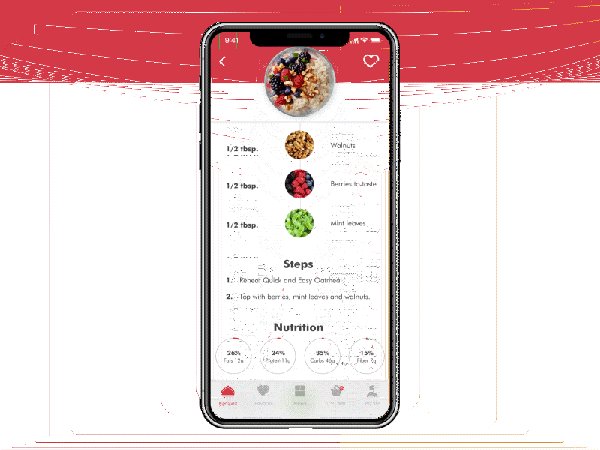
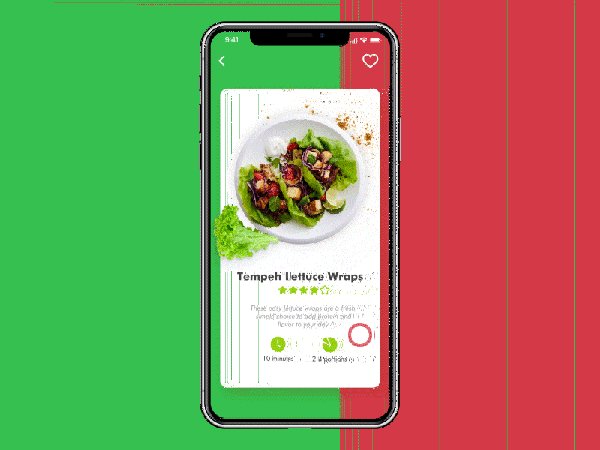
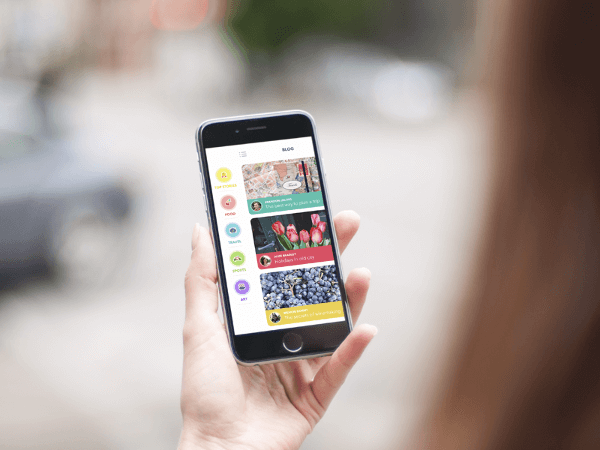
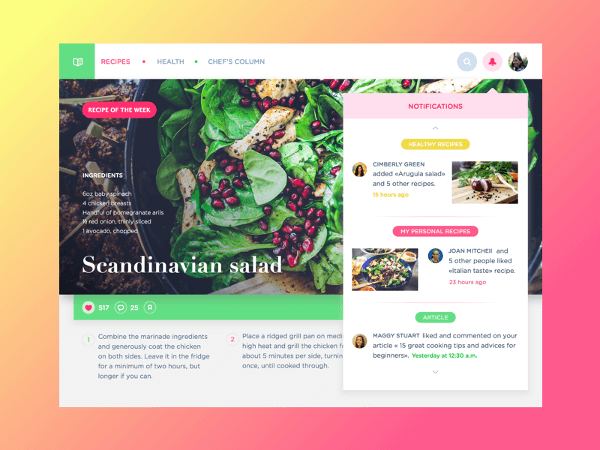
テーマ写真、アイテム写真、アバター、タイトル画像は、ユーザーがアプリやウェブサイトにて何ができるのか購入、コミュニケーション、ショー、鑑賞、学習、書き込みなど)を示します。ユーザーがレシピを保存して共有できるアプリがあれば、下の例のような適切な写真を使用して直接の関連付けを設定することはクールです。
ブランディングサイン
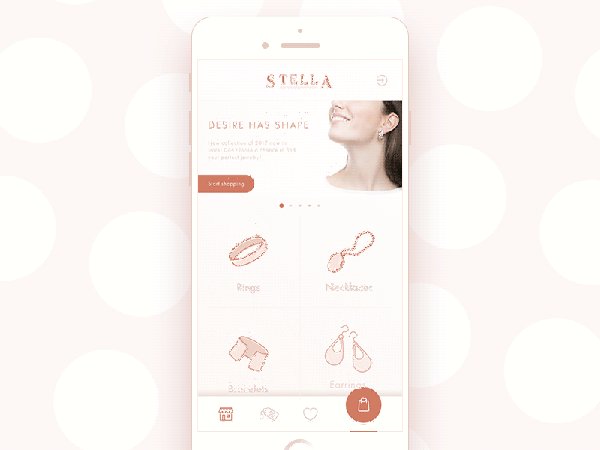
ウェブサイトやアプリに適用されるロゴ、会社の看板、色などは、特定のブランドとUIを結びつけるヒントを示しています。これは、その忠実な顧客にとって大きなアフォーダンスになる可能性があります。
イラスト
テーマイラストやマスコットは、ユーザーに明確なメッセージを表示する大きな可能性を秘めています。下に、よく知られている視覚的な示唆-Toonie Alarmのハロウィーンのカボチャのステッカー)を例としてあげています。これはハロウィーンをユーザーに知らせるポップアップです。
アイコン
インタフェースアイコンはおそらく最も多様なビジュアルアフォーダンスのグループです。 これらのピクトグラムは非常に象徴的であり、ユーザーが実際にそれらをすぐに理解できるように、現実世界から取られたヒントを主に使用します。さらに、いくつかのアイコンが元の物理的オブジェクトとの接続を失った後も、多数のユーザーによって記憶されていれば生産的なアフォーダンスが表示されます。「保存」用のフロッピーディスクが良い例です。 ハートやスターがすぐにあなたをお気に入りにリンクさせます。拡大鏡は検索を促し、カメラアイコンは写真を撮るのに使うことを理解するのに長い時間はかかりません。
アイコンは、コンテンツの分類に有効なヒントとしても使用されます。カテゴリやセクションは、適切なグラフィックスのサポートによって、はるかに速く動作します。
ボタン
コアとなるインタラクティブな要素の中でも、ボタンはインターフェイスによく知られた要素です。グラフィカルユーザーインターフェイスの時代になる前は、単純な電卓から複雑なダッシュボードにいたるまで、さまざまな物理的なものに使用されていました。 私たちは皆、ボタンをどうすればいいのかよく知っています。 要点は、それを見えるようにし、明らかなUIのボタンとすることです。 形、コントラスト、色、文章はすべてここで大きな助けになります。
フィールド
基本的に、フィールドにはユーザーが必要なデータを入力できるスペースがあります。それらを効果的にするために、デザイナーはアフォーダンスの力を活性化します。フィールドは、人々が直ちにテキストを内部に入力することができるようにインタラクティブに見えるべきです。
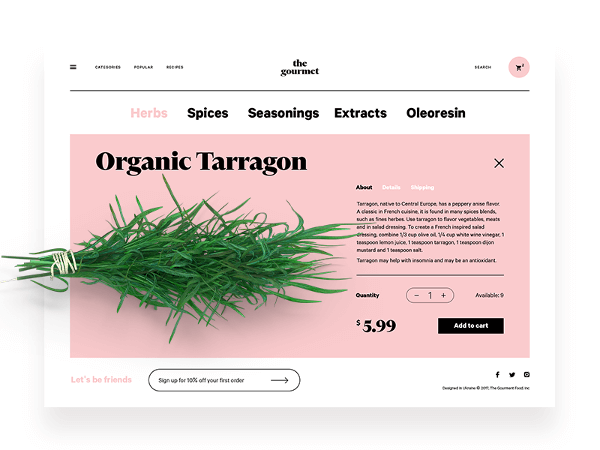
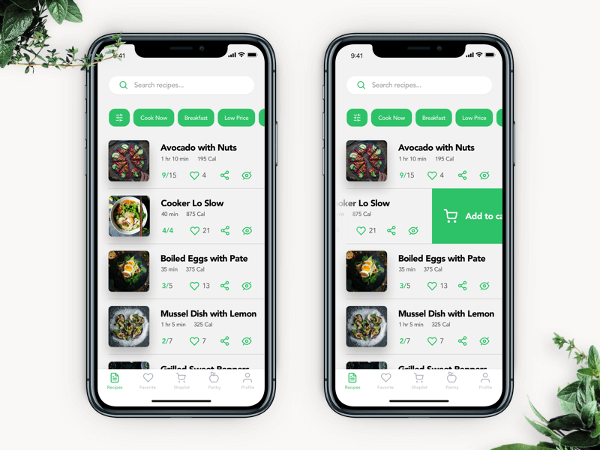
以下のPerfect Recipes Appのインターフェースでは、検索フィールドが表示されます。フィールドは形状とコントラストのためにインタラクティブな要素であることがわかります。また、検索アイコンとテキストによる示唆で指示が与えられています。
通知
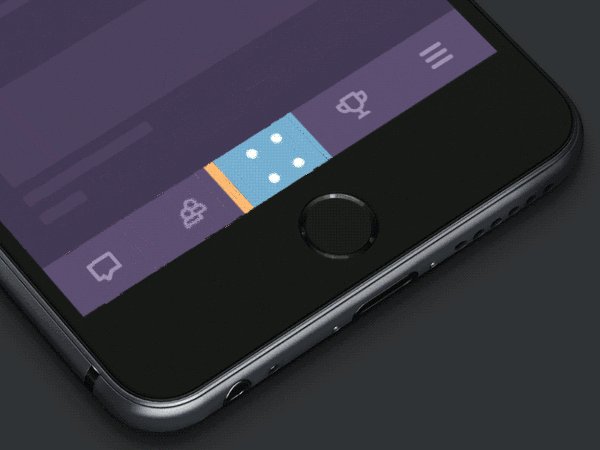
通知を介して見逃していたり注目していることがあることをユーザーに示唆する方法は数多くあります。下のインターフェースのカートアイコンを見てください:黄色い点が、それが空でないことをすぐに知らせます。
・文章アフォーダンス
ユーザは言葉よりもはるかに速く画像を知覚しますが、文章もインタラクションフローに大きな影響を与えます。要点は、誤解を避けるためにテキストの助けを借りて画像をデコードする必要がある場合があることです。また、写真にすべてが表示されるわけではありません。そして、文章は、情報の転送、指示のラベル付け、CTA、機能の説明、レイアウトの効率をレイアウトの階層構造でサポートするという、非常に多様な可能性を秘めています。ただし、テキストはインターフェイスを過負荷にしないように妥当なバランスで指定する必要があります。
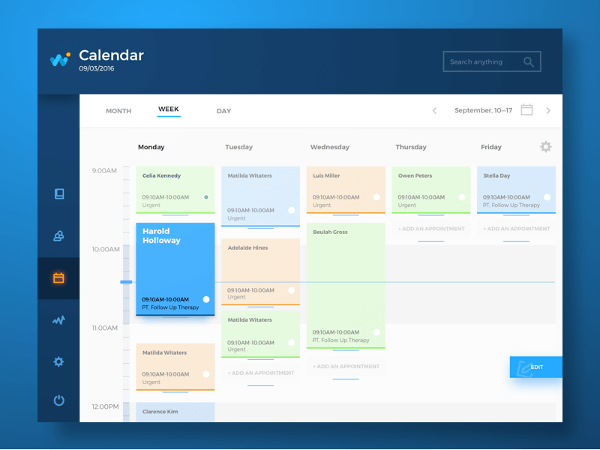
文章とのインタラクションは、日常生活の中では非常に自然に行われています。グラフィカルユーザーインターフェイスよりもはるかに長い歴史です。文章の手がかりと示唆は、何をすべきか、何を期待すべきか、どの情報を覚えておくべきかを理解するのに役立ちます。私たちは、標識、広告、指示から新聞、マニュアル、書籍に至るまで、そしてデジタルUIにおいても、文章を読みます。これは、ユーザーとコミュニケーションするための簡単な方法なのです。たとえば、ヘルスケアアプリのalalendar画面には、さまざまな言語アフォーダンスが表示されます。患者の主な情報を除いて、検索フィールド内の文章による示唆、CTAを促す文章、スペースをタップするだけでその日の予定を追加できることを示すカレンダーの空のフィールドなどです。
・パターンアフォーダンス
パターンアフォーダンスは、習慣の力に基づいており、効果的なインタラクションデザインの大きな要素を提示します。彼らの最大の利点は、多くのものを同時に覚えるというユーザの労力を節約することです。 短期記憶の能力は限られています。したがって、ユーザーがより多くのパターンを学習すればするほど、それらのためのナビゲーションが明確になり、新しい入力を処理するときに便利です。
この種には多くの典型的なアフォーダンスがあります。たとえば、ウェブサイトのヘッダーのクリック可能なロゴをクリックすることでホームページが開かれるということは当たり前になっています。また、下線を引いた部分は通常クリック可能なリンクであることがわかっています。ウェブサイトの連絡先やプライバシーポリシーに関する情報は、ウェブサイトのフッターによく見られます。これらのパターンを保存すると、ユーザーはインターフェースを理解していると感じるようになります。だからパターンアフォーダンスを破る必要がある場合は、熟考して、それをよくテストしてください。独創性は、ユーザーにとって理性的かつ明確でなければなりません。
・アニメアフォーダンス
ユーザーインターフェイスに適用されたアニメーションは、物理的な世界と仮想的な世界との間の強いつながりを作り出します。ほとんどの場合、プル、プッシュ、スワイプ、ドラッグなど、実際のものとのやりとりを模倣します。したがって、基本的なものや複雑なインターフェイスアニメーションは強力なアフォーダンスのグループです。
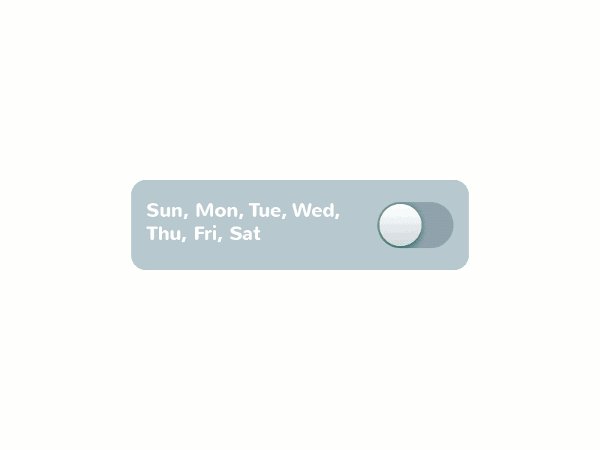
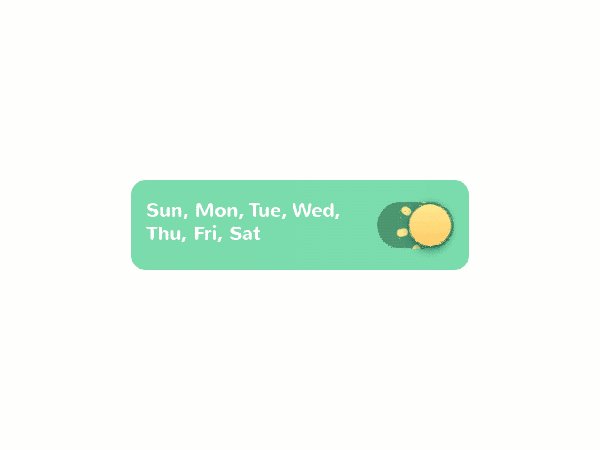
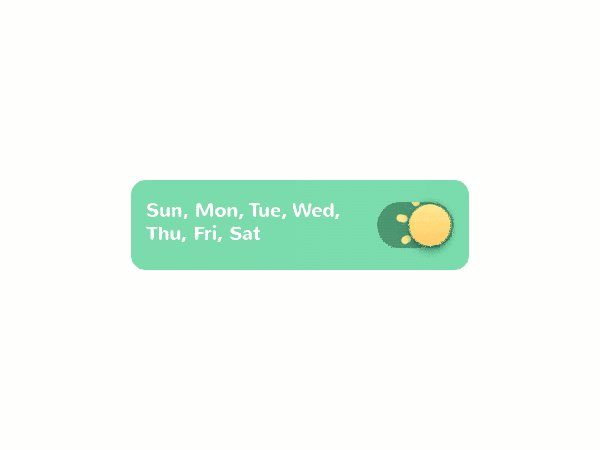
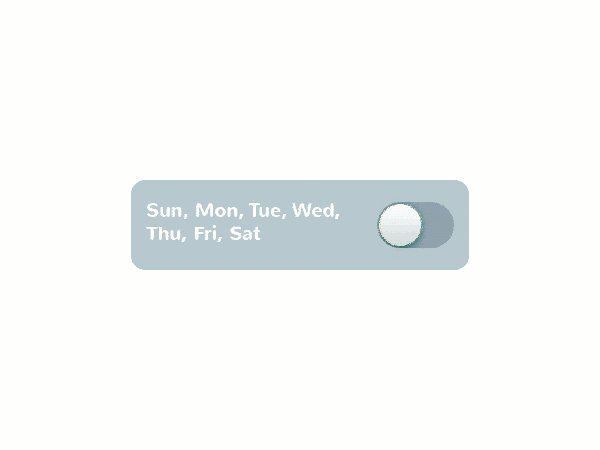
下の例はToonie Alarmアプリのスイッチを示しています。 スイッチがオンになると、いくつかのパラメータが一緒に変更されます:タブの色、トグルの色、および活性化された太陽のアニメーションです。このようにして、ユーザーに即座に通知し、操作にエモーショナルな魅力を加えます。
もう1つの例は、Home Budgetアプリでのインタラクションフローに表示される通知です。ユーザーに特定の制限事項を思い出させます。そのアニメーションは脈動を特徴とし、この方法は重要な警告にユーザーの注意を引き付けます。
もう1つのケース、プル・トゥ・リフレッシュアニメーションがあります。画面に表示されると、ユーザーにUIが更新されていることを通知し、待機プロセスにいくつかの楽しみを追加します。
・ネガティブアフォーダンス
奇妙なことですが、ネガティブアフォーダンスはユーザーエクスペリエンスに大きな役割を果たします。ネガティブなアフォーダンスはネガティブな結果も1つの結果であるという事実に根差しています。ネガティブアフォーダンスの目的は、ユーザーに、そのときにいくつかの要素または操作が非アクティブであることを促すことです。
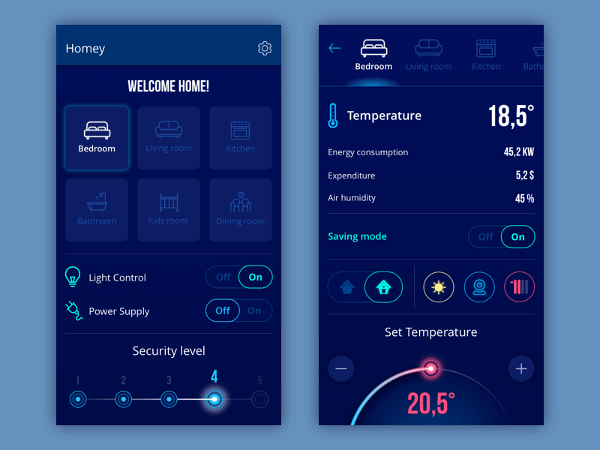
たとえば、以下のHomeyアプリのインターフェースでは、「Bedroom」ボタンがアクティブで、他の部屋のボタンは非アクティブであるため、ネガティブアフォーダンスが表示されます。セキュリティレベルを見ると、レベル5は完全に非アクティブです。
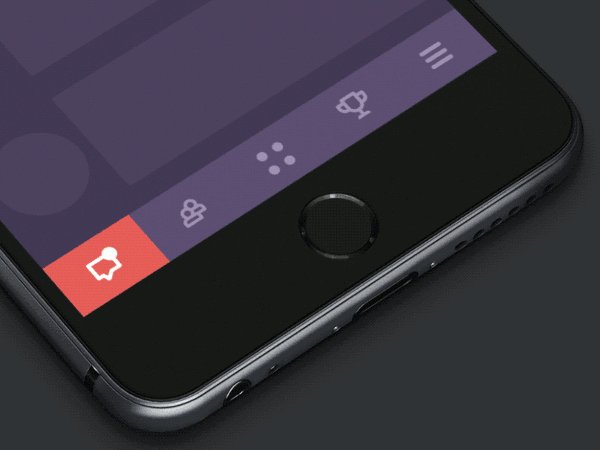
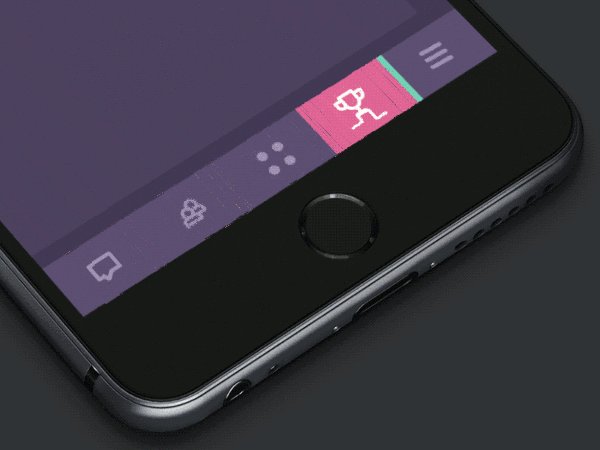
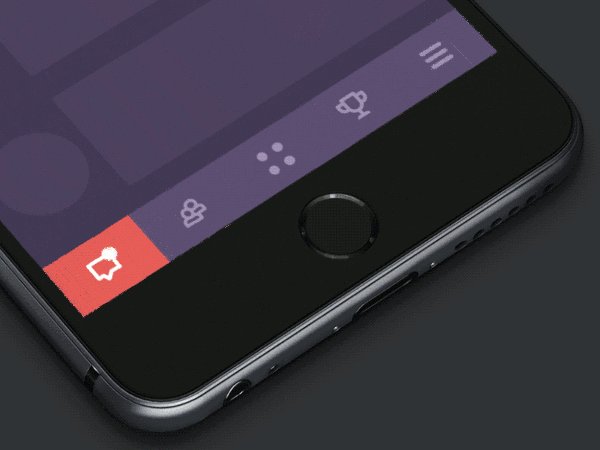
もう一つのケースがあります:タブバーにはアクティブボタンが表示され、他のボタンにはネガティブアフォーダンスが表示されます。
・虚偽のアフォーダンス
UXのアフォーダンスの観点から、「虚偽」と「ネガティブ」を同義語と見なすべきではありません。虚偽アフォーダンスはデザイナーが避けるべきものです。それは異なるアクションや結果に導く誤った示唆です。ときには意図的に行われていることもありますが、ほとんどの場合は間違っています。
たとえば、Webコピーブロック内のテキストに下線が引かれていると、ユーザーは自動的にクリック可能であると考えます。彼らはクリックがうまくいかないということを理解するのは本当にユーザーにとって迷惑になるかもしれません。
※本記事はUX Design Glossary: How to Use Affordances in User Interfacesを翻訳・再構成したものです。
▼こちらの記事もおすすめです!