JavaScriptとCSS3の発展のおかげで、ドロップダウンメニューは大きく進化を遂げました。しかしまだまだ改善の余地は残されています。
この記事ではドロップダウンメニューをより使いやすくするためにすぐできるワザを2つご紹介します。
・サブメニューの存在をわかりやすく
サブメニューの存在する項目にはマーカーや印をつけることで存在をわかりやすくしましょう。
これだけでユーザーはどこにリンクがあり、どう辿ればいいのかを一目で判断することができます。マーカーには矢印やドットなど様々な形があります。ほとんどのユーザーはその意味をすぐに理解してくれますから、お好みの形を使ってください。

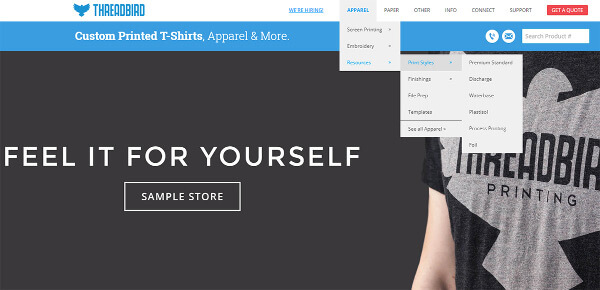
Threadbirdのサイトはマーカーを上手に使っています。メニュー項目にはサブメニューが存在するものとしないものが混在しています。中にはサブメニューの先にさらなるサブメニューが存在するものもあります。サブメニューが存在する項目だけにマーカーがついているのがお分かりいただけるでしょうか?
・パディングでスペースを有効活用
デザイナーがスペースの使い方を間違えているのを見ると、いてもたってもいられなくなります。
ドロップダウンメニューはリンクとリンクの間にすこしスペースを取っているものです。しかしマージンとパディングでは大きく意味が異なります。
マージンを使用した場合、リンクを選択するにはテキストを直接クリックしなくてはなりません。クリック可能なエリアはテキストの大きさ分しかなくなってしまうのです。
一方パディングではリンクのあるエリア全体がクリック可能となります。このため簡単に選択することができるのです。メニューのリンクに関しては、私は大きければ大きいほど良いと考えています。

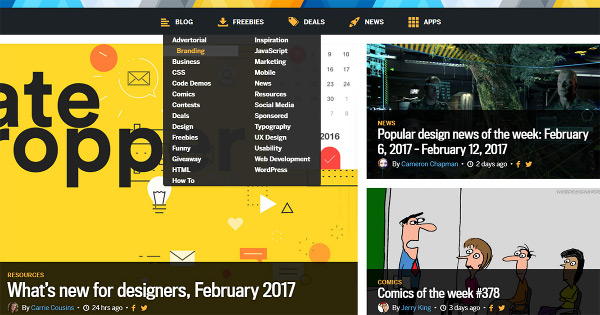
Webdesigner Depotの例を見てみましょう。今時のサイトらしくアニメーションつきのメニューを使っています。ドロップダウンメニューがパディングを使用しており、リンクのエリア全体がクリック可能になっています。必ずしもリンクテキストをクリックしなくとも、周囲の空間もクリックすることができるのです。
・まとめ
高品質なドロップダウンメニューは、見た目だけでなく機能面でも優れています。ユーザーにとって快適なメニューを作りたいのであれば、その両方にこだわらなくてはなりません。
この記事では2つの手法を紹介しましたが、少し手を加えるだけでも使い勝手が大きく向上します。ドロップダウンメニューはまだ進化できるはずです。
※本稿は 「UX Design Tips For Dropdown Navigation Menus」を翻訳・再編集したものです。

























