インターネット利用率の増加とともに、私たちはそれに大きく依存するようになりました。今やこの仮想の世界が私達の生きる世界に成り代わっています。その結果、Webアプリケーションに根本的な変化が起き、ビジネスの運営にも影響を与えています。目に見えるものとして、古い形式からグリッド一覧やクラウド形式への変化が挙げられます。
その変化の速度に追随するには、特定のターゲット層の消費者に向けたサービス/製品を意図したように世に送り出すことができるよう、優れた品質のWebアプリケーションを開発する必要があります。Webアプリケーションがその役割を果たすには、シンプルかつ高応答性で使いやすいインターフェースを備えつつ、消費者の本質的なニーズに適合するデザインであることが不可欠です。Webデザイナーはいくつかの留意点に注意しながら自身の最高のWeb開発・デザインスキルを使用する必要があるということです。
このことは、Webアプリケーションの設計・開発段階ともに関連しますし、そのほかあらゆるフェーズにおいても同様のことが言えます。白紙状態のときから応答性の最適化、容量の使用状況の表示、ユーザーインターフェイス(UI)要素、見映えの効果性、情報やガイダンスの適切な表示ももちろんのこと、プランのアップグレードもしくはダウングレード、カーソルポインタの正確性や属性の選択、完成系に至るまで全てが含まれます。
プロであろうとビギナーであろうとそのWebアプリケーションを使用する以上、デザイナーが注意を払うべき要素は全体の四分の一に集約されその位置づけはますます重要になっています。今回はWebアプリケーション設計のいくつかの事例を共有します。あなたの今後の仕事の一助になれば幸いです。是非、あなた自身のWebアプリケーションデザインのために必要なインスピレーションを得てください。
Webアプリケーションデザインの最良例
オンラインで目にすることのできるWebアプリケーションデザインの最良の例といえば、Jamiq、FreshBooks、CrazyEgg、Doner Tools、Wufoo、Freckle、Pulse、Mint、Harvest、iPlotz、PollDaddy、Campaign Monitor、Designer Pages、OneHub、Wistiaが挙げられます。
Jamiqを見れば、ランキング検索やソーシャルメディアプラットフォームを全言語で利用することを可能にするモニタリングツールであることがお分かりいただけるでしょう。その一方で、FreshBooksは中小企業やフリーランサーの請求書処理や時間管理を助けるためのアプリケーションです。CrazyEggは、Webサイトのどこでクリックが行われたかを知らせてくれるツールです。
同様に、Donor Toolsは、非営利団体や慈善団体が寄付や募金の対象を探す手助けをするアプリケーションです。WufooはWebフォームデザインを速く楽しく手助けしてくれます。このアプリケーションを利用すれば、登録フォーム、招待、オンライン調査、連絡先フォームなどを作成することができます。
これらの例は総じて、それぞれがそれぞれの要件と目的のために作成されていることを示しています。どの要素があなたの仕事に最も適しているかを掴むには、それらすべてを詳細に細かく分析する必要があると言えますが、少し時間がかかります。しかし躊躇しないでください。その分析時間には本当に価値があります。あなたが目標を達成したいのであれば、どんな石であろうと掴んでみる他ないのです。
ここで、更なる手助けのため、最高にクールなWebアプリケーションデザインの例を追加でいくつか示します。Admin Panel Template、GrooveShark、TodoTweet、CoTweet、Aviary: Phoenix、280 Slides、MyClientBase、Pixlr、Tachyon HTML5 Admin Template、BuySellAds、Kuler、Peepnote、Artician、Cleanity、およびPostmarkです。
上記のWebアプリケーションデザインの例は、すべてシンプルさや、配色、全体的なデザイン、使いやすさに配慮して制作されています。その点について注意しながらよくご覧いただき、インスピレーションを得てください。
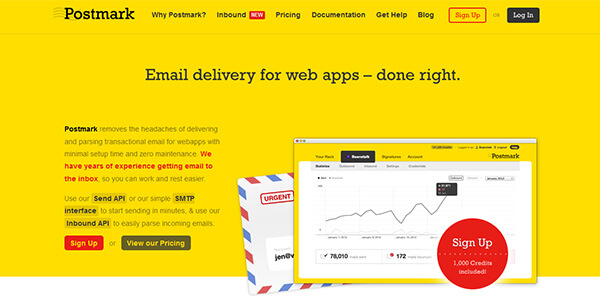
Postmark

Postmarkは、各セクションが自然に分離して見える非常に鮮やかなカラーパレットが利用されています。ストライプレイアウトにより、情報の階層が強調的に表示され、要点を明確に示されているうえ、人目を引きます。更に、開発部長の写真が特別なヒューマンタッチを加えています。
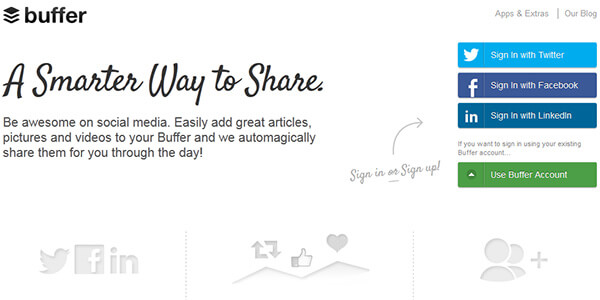
Buffer

Bufferのインタフェースデザインは絶えず変化します。開発チームは、顧客のニーズやリクエストに迅速に対応して快適な環境と一流のサービスを提供しようとしているだけではなく、最新の要求を先回りして把握しているということも示しています。従って、現在のWebサイトのバージョンでは、ランディングページ(初めに訪問する着地ページ)において2つの等分割した画面の片側において、情報を流行とともに効率的に取り入れることをイメージさせるようなデザインとしています。
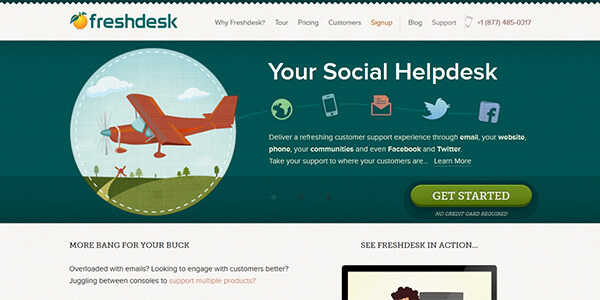
Freshdesk

Freshdeskは即座に魅了されてしまうような前向きな感情と親しみやすさが輝きます。3人の面白い子供たちが印象的ヘッダーが使用されている素敵な背景画像が大きく影響しているでしょう。人工の世界では、このタイプの見映えには抗えないような特定の暖かみがもたらされます。
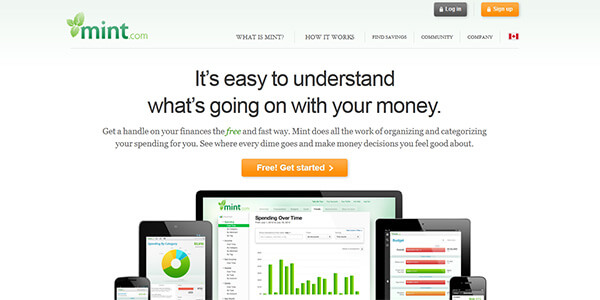
Mint

Mintは希望溢れる巨大なキャッチフレーズ画像のヘッダーデザインでWebサイトの訪問者を歓迎します。タブレットや携帯電話を用いてWebサイトを検索する人は、小さな画面に適している無料アプリを好んで使用することでしょう。
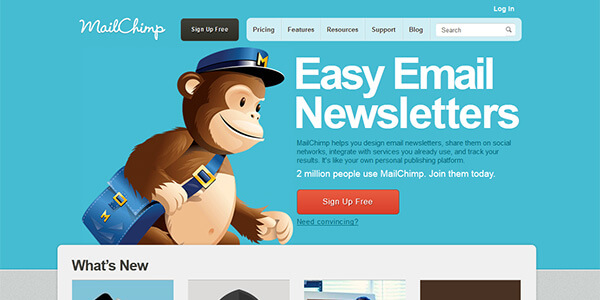
MailChimp

MailChimpはここ数年間は漫画のマスコットような素敵なデザインのフロントページがトレードマークでしたが、最近チームは現在の流行を踏まえてホームページのビジュアルを変更しました。今ではホームページはよりダイナミックでキレイに、かつ爽やかでスタイリッシュなものとなり私達も親しみ深くその美学に説明は必要ありません。また、重要な情報には常にフォーカスが当てられています。
Skyclerk

Skyclerkは、適度なビジネス感覚によりプロジェクトに利益をもたらすでしょう。配色、タイポグラフィ、グラフィックが互いに補完し合うことで、美しいハーモニーを織りなしています。
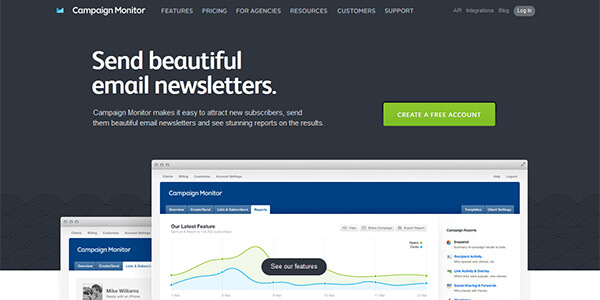
Campaign Monitor

Campaign Monitorは、高レベルでデータ処理をする均整のとれたホームページレイアウトが光ります。データを1行ずつ表示し、いくつかの画像と補足的なグラフィックが表示されるのはこれまでの典型的なWebインターフェイスのような感じもしますが、それでもこの場合はうまく機能しています。
Blinksale

Blinksaleは、伝統に忠実なWebサイトデザインとして好ましい例です。そのインターフェースは数年間変わっていません。そしてそれは未だに魅力的に映ります。昔ながらのグラデーションボタンや配色を特徴としますが、それは同社の揺るがぬ安定性を示していると言えます。
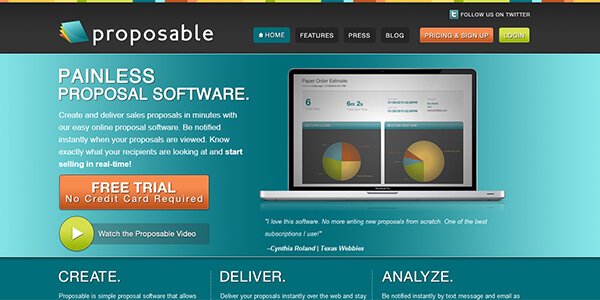
Proposable

Proposableは、雑多なデータでオンラインの訪問者を圧倒することなく、最小限のアプローチを特徴としています。明るい色、馴染みのスタイル、余白の示す余裕あるスペースが、すべての要素を効果的にまとめあげ、サイト利用者に快適さを提供しています。
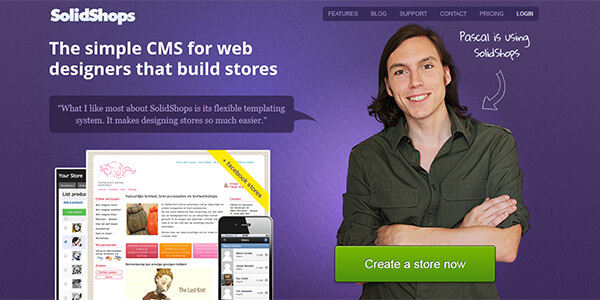
SolidShops

デザインを変更することなく保存しておくためのWebサービスの一つです。現在のトレンドに合わせて変化するものの、非常に快適に利用することができます。さらに、必要な情報がすべて目につくよう表示されるため、利用者はプロジェクトの状況を明確に把握できます。
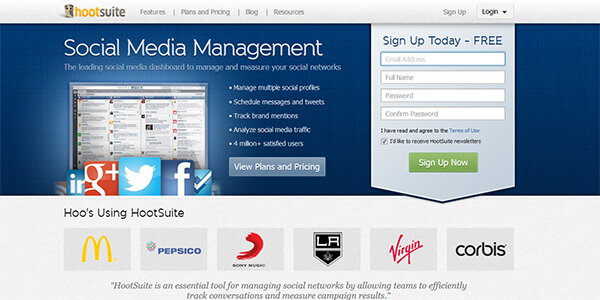
HootSuite

Hootsuiteは分岐点を十分に際立たせている点で特徴的です。長いスクロール、動的な機能、また総合的な一覧表は備えていないものの、情報が正しくきれいに整理されているため目的は十分果たします。さらに、タブレットや携帯電話を通してWebサイトを閲覧する場合、より快適に参照するための無料アプリをいつでもダウンロードすることができます。
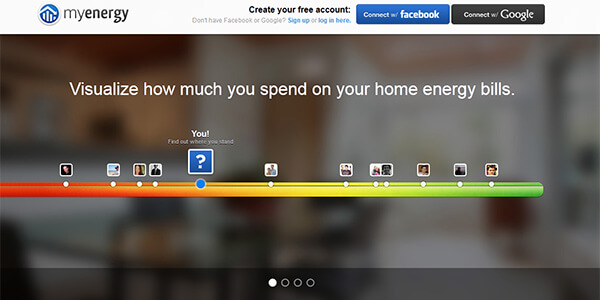
MyEnergy
MyEnergyは、上下に配置されている一連のセクションが基礎となっています。プロジェクトにフォーカスを当てる伝統的な手法がとられています。したがって、情報は順次アップデートされ、重要な情報が一番上に表示され、視覚的にも美しいです。
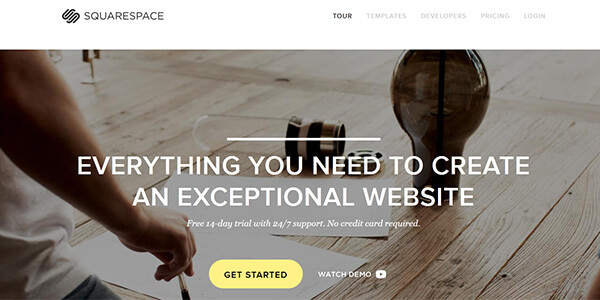
Squarespace

Squarespaceは滑らかな印象で洗練され、流行的にな見映えです。白黒の対照的な配色はデータ区分が明確で、余白部分はユーザーエクスペリエンスの向上に効果的、馴染みやすいスタイルはサンプル表示として使用されていて、審美的かつ半現実的なモックアップを作ります。
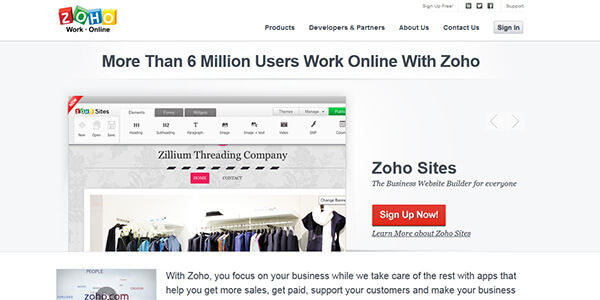
Zoho

明るく立体的なロゴのように、現実の物体をモデルにしたグラフィックでいっぱいのインターフェースです。更に、ソリューションはそれ自体の魅力を備えています。効果的にデータ処理し、重要なポイントをセンタリングするような繊細な境界線の2列のレイアウト構成に基づいています。
123ContactForm

お問い合わせリンク、親しみやすいスタイル、ヘッダー部分の大きな画像、スタイリッシュなレイアウト、大量の余白を含む小さなドロップダウンリストが表示されるHamburgerメニューアイコンが特徴です。このインターフェイスは現在の流行をうまく反映し、主導的な地位を占めていると言えます。
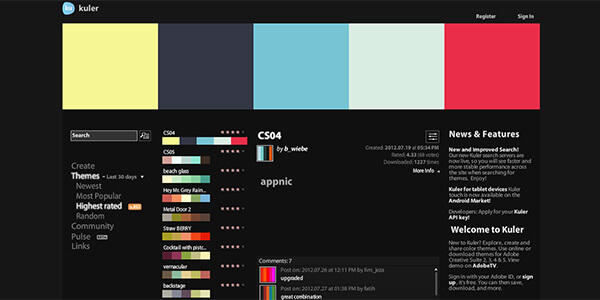
Kuler

Kulerは配色と配色についてのすべてなので、それらの多くを体験する準備ができています。それにもかかわらず、ウェブサイトは調和しているように見え、そして訪問者を圧倒したり、青々とした映像で彼らを攻撃したりしません。
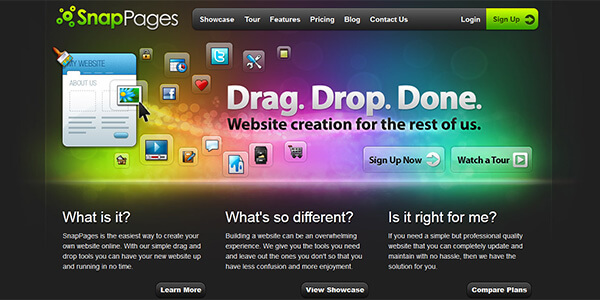
SnapPages

SnapPagesはセクションに躍動感を与え、データが効果的に結びつくようイメージづける繊細なムーブメントが輝きます。残りの部分は、標準的なレイアウトと一連の補完的な画像で構成され、シンプルかつ伝統的なスタイルです。
Woopra

Woopraは、CTAボタンで重要な情報をユーザーに提示します。あなたが何百万回と見たことがあるであろう、コンテンツブロックのメッセージボックスの配置を思い出してください。それを直感的で簡単にナビゲートしつつスキャンするのに役立つものです。
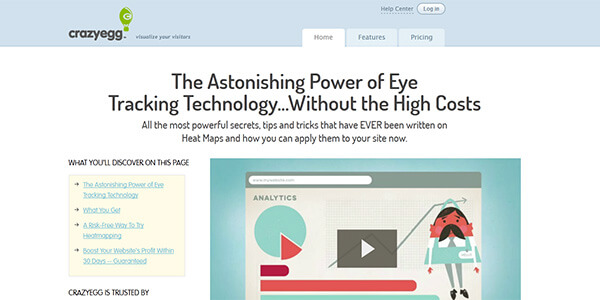
CrazyEgg

CrazyEggは、モダンな着地ページのデザインの好ましい事例で、驚くほど親しみやすく一般的な雰囲気を伝えてくれます。優しく落ち着いたカラーパレット、繊細なラインスタイルのグラフィック、そして新鮮な雰囲気が、必要な情報を的確に示してくれます。
Wufoo

先の例と同じく、こちらのオンラインフォーム作成用のUIは、Webサイトに遊び心と前向きな感情を与えてくれる漫画のようなデザインが魅力です。活気に満ち溢れ、馴染みやすいイラストがページ全体に配置され、各データとテーマを豊かに表現しています。
ZenDesk

ZenDeskは、最高水準のデザインを通じ、サービス提供者とオンライン利用者の間に健全な関係を確立させようとしています。このホームページは、コミュニケーションを双方向に強化するだけでなく、友好的な雰囲気を醸し出すヒューマンタッチを加えるべく、写真のイメージをユーザーに示しています。
Harvest

Harvestは、オンラインの訪問者がサービスを簡単に習得できることを目的に作成されています。テキストを背景から分離し、重要な機能を明確にして人目を引くようなデザインとされており、親しみやすいスタイルとブロック区分の美しい配置が可能となっています。
優れたデザインはコンバージョンにつながる
WebサイトにおけるUIインターフェースのデザインは、説明文、機能一覧、価格表などの不可欠な要素を数多く網羅的に示す必要があります。情報構造の明確さ、バランスの取れたレイアウト、補完的画像にスタイリッシュかつ美しく効果的なデザイン、これらを兼ね備えることで、データ全体を邪魔にならないように表示することができます。それが優れたユーザーエクスペリエンスの実現へ繋がり、ひいてはコンバージョン率の向上に役立つのです。