変化は人生において常に起こっていることであり、Webデザインの世界でも同じことがいえます。ウェブ技術は指数関数的に拡大し、W3C標準はウェブサイトを次のレベルへと押し上げました。古いデザインは新しいものに代わっていきます。タブレットやスマートフォンが普及し、これらのデバイスでより良いサービスを提供するためにデザインは変化しています。昨年は多くの変化を目にしました。今回は、2015年のトレンドになるであろうウェブデザインを紹介していきます。
15. 無限スクロールのフェードイン

次々とコンテンツが表示されます。 無限スクロールのデザインは古くからありますが、現在いくつかの派手なアニメーション効果と統合され、従来のローディングアイコンよりもずっと見栄えよくなっています。
14. フルスクリーンの背景画像と動画

ウェブサイトを目立たせる最も簡単な方法は、コンテンツを目立つように表示させることです。 フルスクリーンの背景画像や動画のトレンドは今年も続きますが、より魅力的で想像力豊かな画像が使われるでしょう。
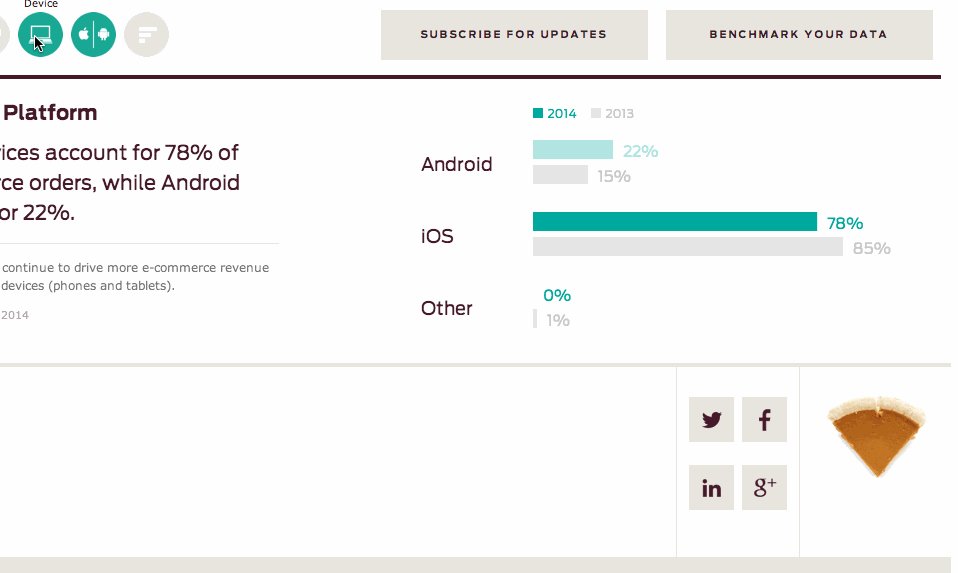
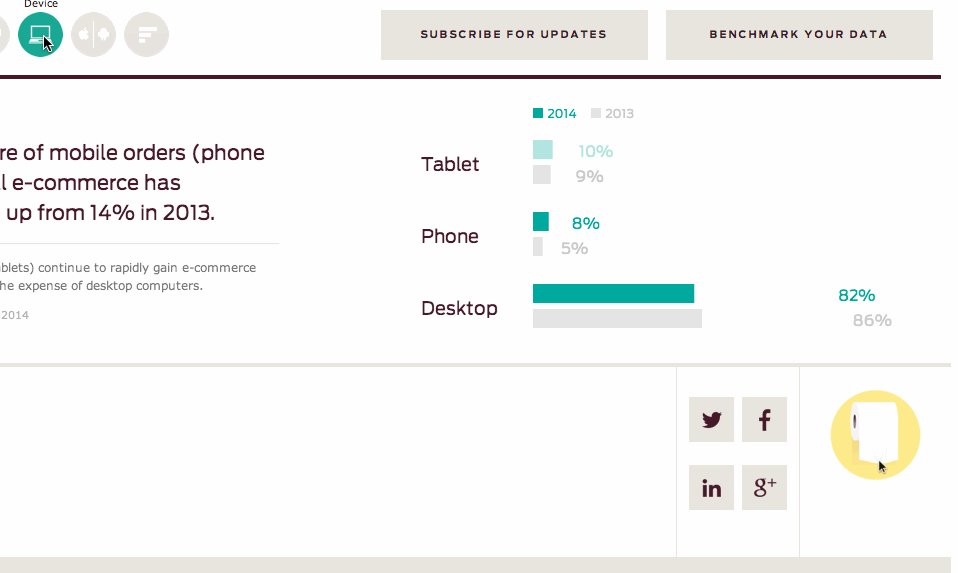
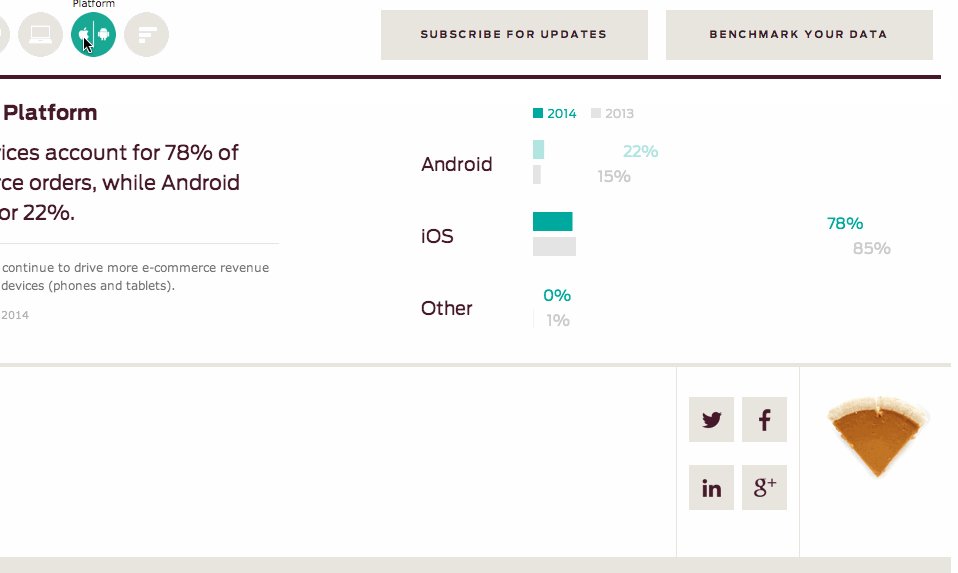
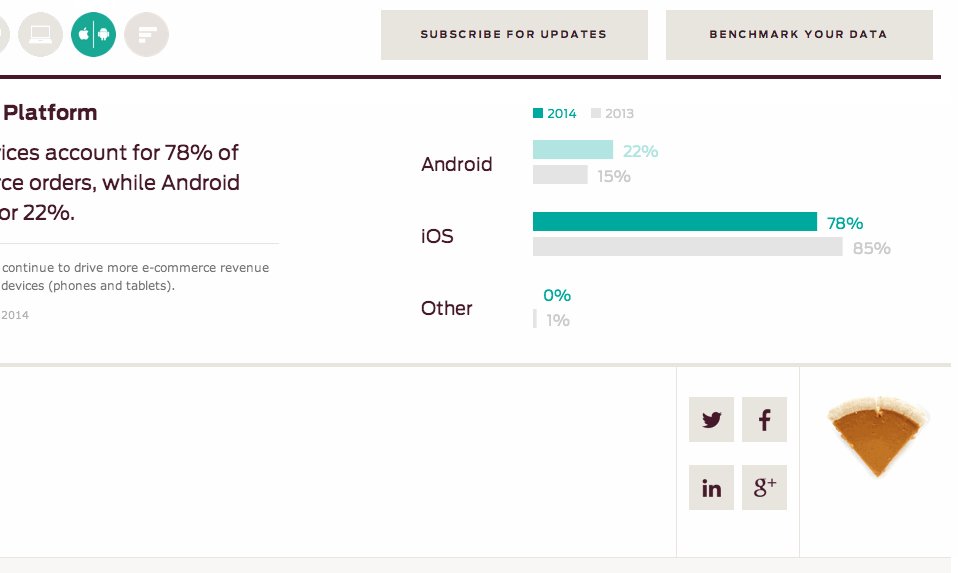
13. ダイナミックチャート

今年は、モーションデザインが流行ります。ダイナミックな要素は、あらゆるものを生き生きとさせ、見た人の心をつかみ、契約に繋げます。では、その場にチャートを表示できるのに、なぜ静止画像を配置するのでしょうか?
12. 色の濃淡

色が変わると、見た人に与える心理的効果も変わるので、テーマカラーを慎重に選択することが重要です。鮮やかな1色とさまざまな色合いの組み合わせは、視覚的なインパクトがあります。使う色を最小限にすると、ウェブページ上のテキストを際立たせることができます。さらに、単色で構成されたエレガントなインターフェースは、潜在意識に特定のメッセージを伝えることができます。
11. 手書きイラストと吹き出し

小さなイラストのポップアップは以前からあります。しかし現在、強いフォント、大きなイメージ、綺麗な色彩が簡単に利用できるようになりました。多くのデザイナーは、これらを大きく美しい手描きのイラストで利用しようと考えています。
一般的に、ブランドは一連のコンセプトと価値観で構成されています。オンラインでは、レイアウト、言葉、フォント、あるいはウェブページに存在するあらゆるものの形で、ブランドのストーリーを伝えようとします。これらを画像だけで表現するのは、古いやり方です。価値のあるものをまとめて、いっぺんに見せるのが、現在のやり方です。
10. ぼかしテーマ

このぼやけたデザインは、iOS 7の影響を受けたものです。以前のインターフェースが現在のインターフェースに重なり、全体の背景はシャワードアの曇りガラスのように見えます。このトレンドは本当にかっこよく、今後数ヶ月で大きなウェブサイトがこのデザインをどのように使っていくか興味深いところです。
9. タイポグラフィーのブランド化

美しいフォントを使うために、お金をかけなければいけない時代は終わりました。現在、何千ものフリーフォントがインターネット上にあり、デザイナーはウェブサイトでタイポグラフィーのスキルを自由に発揮できます。また、多くのフォントが存在し、それ自体がブランドとして機能しています。最近では、サイトの独自性を出す為に、ウェブページ全体に大きく大胆なタイポグラフィが使われています。
8. スライドアウトメニュー

最近、(Windows 8からヒントを得た)スライドアウトメニューが多く見られます。デザイナーは、ナビゲーションバーがごちゃごちゃしすぎていると悩むことがあります。一方、隠しメニューにすると、ユーザーがコンテンツだけに注目するようになります。必要であれば、画面の左右や上部にトグルして、メニューを見ることができます。スライドアウトメニューは、スペースが問題となるモバイルやタブレットのために特別に設計されています。
7. カードデザイン

カードデザインは、2015年にさらに成長すると予想されています。デザイン自体は斬新ではありませんが、影響力のある構造にしたいデザイナーにとって、素晴らしい材料であることが証明されています。カードはあらゆるデバイスに適合し、物を乱れることなく並べるのに最適です。
6. ピン留め

ピン留めは、長いウェブページをナビゲートするのに役立つ、現代のコンテンツのテーブルのようなものです。特にスマートフォンやタブレットでは、ユーザーがみたい部分に到達するために長いページをスクロールするのに時間がかかるため、非常に便利です。なお、ピン留め要素のコンセプトは新しいものではありませんが、完全に主流になったわけではありません。
5. クリックよりスクロールする

モバイルやタブレット端末の普及に伴い、スマートフォンを使いやすくするために、スクロールがクリックに取って代わると考えられます。ストーリー性のあるページにはスクロールが最適です。また、スクロールはクリックよりもはるかに速く、ユーザーの気持ちを低下させることなく、より多くの情報を伝えるのに役立ちます。
4. マイクロインタラクション

マイクロインタラクションとは、シンプルかつ軽量な革新的デザインによって、ユーザーを喜ばせることです。これには、単一の使用例を中心に展開されるウェブサイトのモジュールが含まれます。タスクを簡単にするだけでなく、繰り返すのが楽しくなるような、スムーズで魅力的なサイトになります。例えば、小さなショッピングカートのポップアップや、(ページ全体を更新することなく)素早く評価できるシステムなどです。
3. ゴーストボタン+円形プログレスボタン

ゴーストボタンは、非常に細い線で縁取られた透明なボタンで、通常はサンセリフフォントが使われています。最小限でスタイリッシュなデザインで、繊細なホバーアニメーションが特徴です。また、大きな背景画像との相性がいいです。
円形のプログレスボタンは、カーソルを合わせたりクリックしたりすると、プログレスバーとして機能します。ページ全体を再読み込みすることなく、素早いフィードバックが得られます。
2. マテリアルデザイン

ここ数ヶ月の間に、フラットデザインは新しいものへと成長しました。それは「マテリアルデザイン」です。マテリアルデザインは、Googleがモバイルとタブレットのユーザー向けに開発したものです。その目的は、音声、マウス、タッチ、キーボード、すべてを第一の入力手段とすることです。見た目が良いだけでなく、視覚や動作も向上します。
これはフラットデザインと同じですが、微妙なグラデーション、高度なレイヤー、クールなアニメーションになって、見た目が良くなっています。全体として、マテリアルデザインはウェブデザインの当たり前になろうとしているのです。
1. 変化に対応できるか

OK、家に帰る必要はありませんが、もしあなたのウェブサイトがモバイルやタブレットで見栄えが悪いなら、デザインを変更する必要があります。2015年末には、スマートフォンのユーザー数が約20億人になると予想されています。
モバイルデバイスだけでなく、スマートウォッチやテレビなど、より小さな画面サイズだけでなく、より大きな画面サイズにも適応できるようなウェブサイトを作る必要があります。つまり、「レスポンシブ」が必要なのです。私たちが知っているレスポンシブな世界は急速に拡大しており、変化に対応するには、新しいトレンドを取り入れていかなくてはなりません。
ウェブデザインを変更する際、パフォーマンスを妥協してはいけません。そのためのポイントは以下の通りです。
・モバイルを優先させる
・フォールドより上のコンテンツを優先させる
・JavaScriptでレスポンシブな画像にする
・すべてのデバイスに同じURLとコンテンツを割り当てる
・すべてのCSS要素を読み込むのではなく、現在のデバイスに対応したJavaScriptのみを読み込む


























