Web業界のトレンドは移り変わりが早く、新しいデザインやアイデアが流行しては消えていきます。サイトのデザインも例外ではありません。90年代にインターネットが普及して以来、デスクトップ、ノートパソコン、モバイルなどの端末環境にくわえ、HTML5、JavaScriptなどの開発環境の進歩などに影響されながら、流行は変化してきました。他方で、エンジニアから長く愛される優れたデザインパターンが存在するのも事実です。今回は、そんな人気のWebサイトデザインを紹介します。
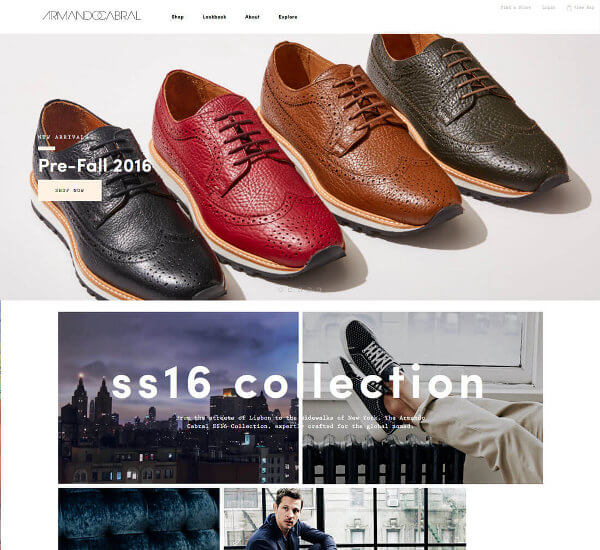
1.ヒーロー・イメージ・スタックト・オン・シンプル・グリッド

ユーザーの注意の引くような画像や動画を配置して、視覚的に常に楽しめるデザインになっています。モバイル環境でも下にスクロールして行けば、常にコンテンツが目立つので効果的なデザインです。明るいカラーやフラットスタイルのアイコンを並べるのがこのテーマのトレンドになっています。

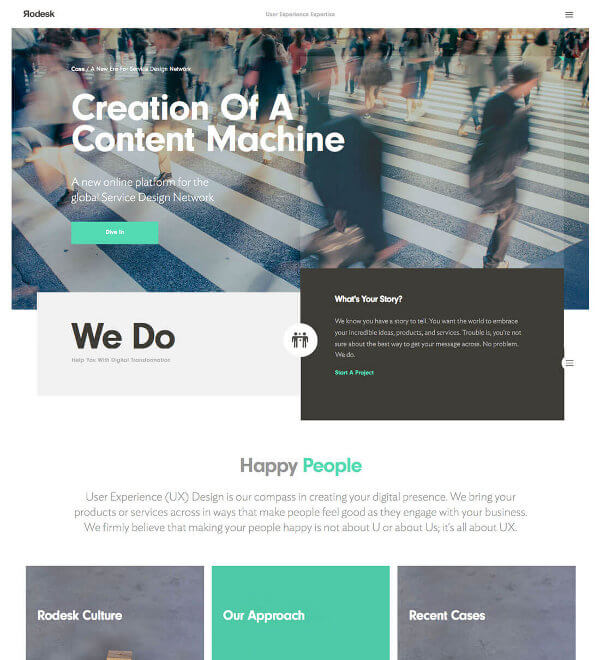
2.ワンページ・ワンコラム

最近ではランディングページなどでよく見かける形式のデザイン。シンプルにメッセージを伝えることに適しており、ストーリー性のあるコンテンツと相性が良いといえます。ひとつのコラムしかないので小さな画面でレスポンシブル表示させても、情報が乱雑にならず、すっきりと見せることが出来るのが利点です。
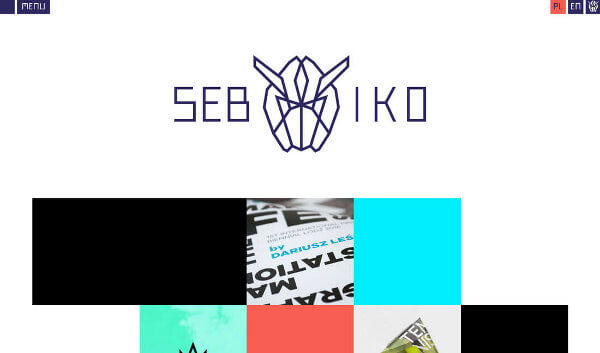
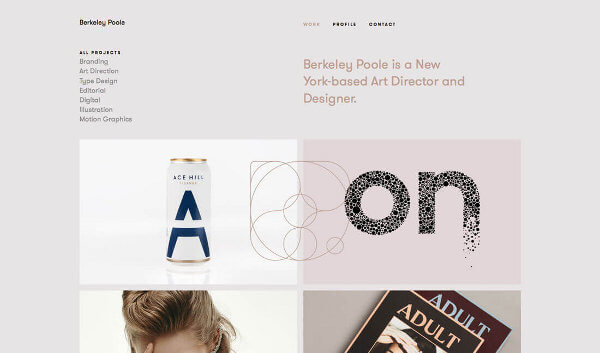
3.デファインドグリッド

画像などのコンテンツを、タイル状に規則正しく並べることが出来ます。特に写真家やデザイナーなどのポートフォリオをディスプレイするためのプラットフォームとして人気があります。横幅を使って、一度に多くの画像が視野に入るように表示できるのがメリットです。最近では、グリッド内に簡単なアニメーションなどを配置することで、動きのあるWebサイトに仕立てるのがトレンドです。
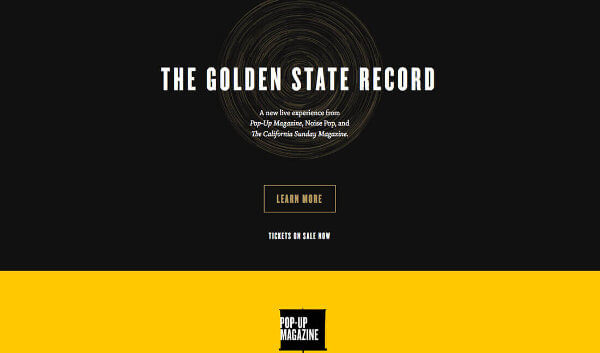
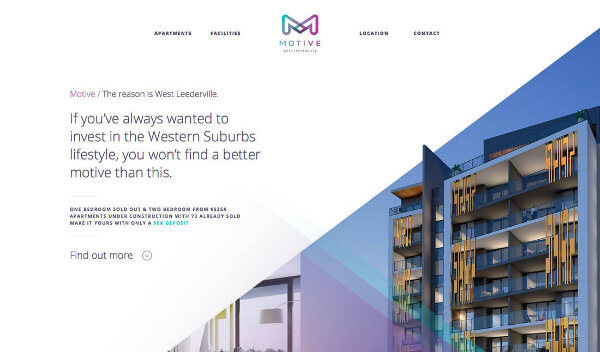
4.クラシックFパターン

Fパターンとは最近のインターネットにおけるユーザーの動作研究で明らかになった視野の動きです。一般的なユーザーはナビゲーションなどの上部から画面左端、そして右端へと情報を追うという規則性のことを指します。その効果を利用するためにデザインされたのがこのクラシックFパターンで、ナビゲーションを上部に設置し、メインコンテンツを左側に配置するのが特徴です。
5.ミニマルレイヤリング
 極力情報を詰め込まないようにしたり、わざとスペースを設けるようにデザインするのがこのミニマル・レイヤリング。ユーザーに安心感を与える効果があるとされており、サイト上での滞在時間を延ばすのに有効だと考えられています。有名どころではApple.comなどがこのデザインを長らく採用しており、自社製品のオンライン上での売り上げにつなげています。
極力情報を詰め込まないようにしたり、わざとスペースを設けるようにデザインするのがこのミニマル・レイヤリング。ユーザーに安心感を与える効果があるとされており、サイト上での滞在時間を延ばすのに有効だと考えられています。有名どころではApple.comなどがこのデザインを長らく採用しており、自社製品のオンライン上での売り上げにつなげています。
以上、古典的レイアウト5選を紹介しました。新たなクラシックを見つけだすためにも、今一度これらについてじっくり考えてみてはいかがでしょうか。
(※本記事は、5 Website Layout Ideas That Never Get Oldを翻訳・再構成したものです。)
























