この記事では、javascript使用者が知っておくべきコーディングのコツや見落としがちな落とし穴を紹介します。
すでによく知っているつもりでも、ぜひ目を通してみてください。
1.数字の配列のソート
Javascriptのsort()はデフォルトでは英数字順にソートします。
例えば、[1,2,5,10]は[1,10,2,5]とソートします。

配列を正しくソートするには、[1,2,5,10].sort((a,b) => a- b)を使います。
簡単でしょう。
ただし、デフォルトの表示がおかしいと判断できることが前提です。
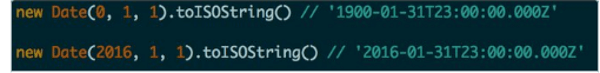
2.new Date()が素晴らしい

new Date()は以下のようなものです。
・引数がない場合:現在の日時を返します。
・1つの引数とxが与えられた場合:1970年1月1日とxミリ秒を返します。
・new Date(1,1,1)の場合:1901年1月1日を返します。
・new Date (2016, 1,1)の場合:単に2016年を返します。

3.replaceもおすすめ
replaceは最も適合したものを置き換えることを覚えておくといいです。
すべてのオカーレンスを置き換えたい場合は、/gを有する正規表現を使うと良いです。
4.比較に注意する
画像の[1,2,3]と[1,2,3]は異なるアレイです。偶然にも同じ値を含む場合もあります。その場合、「===」では比較できません。
5.Arrayはプリミティブ型ではない
varがArrayであるかどうかを知るには、Array.isArray(myVar)を使います。
6.クロージャ
Javascriptに関してよく聞く質問がこれです。
0、1、2…と出力されると思いましたか? なぜそうならないか分かりますか? どうやって直しますか?
直し方は2つあります。
・1つは、varの代わりにletを使用します。それだけで、ほら、解決です。
・2つ目は、bindを使います。
他にも方法はありますが、この2つは便利です。
7.bindに関して
以下のコードはどう出力されると思いますか?
Cannot read property ‘name’ of undefinedがあるためにクラッシュすると思った人は次の理由を見てください。
クラッシュの理由は、greetが適切なコンテキストで実行されていないからです。
これにも解決法はたくさんあります。
これが便利でしょう。
こうすると、確実にクラスインスタンスを使ってコンテキストとして呼び出されます。
これでも良いでしょう。

最後に
おめでとうございます!
これでJavaScriptを完全に使いこなせます!
※本稿は「Who said javascript was easy ?」を翻訳・再編集したものです。

























