デザインにおいて、一番濃い黒を使用すると可読性が落ちているということを知っていましたか?
「米国の成人の58%」がコンピュータで作業することで目に疲れを感じるという調査結果が出ています。デザイナーは、使用する色に注意を払うことによってユーザーの目が疲れてしまう可能性を減らすことができるのです。
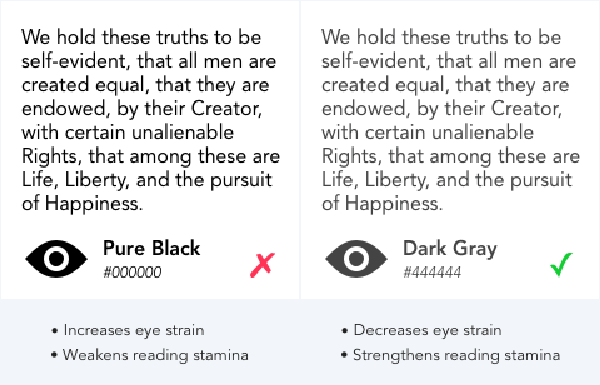
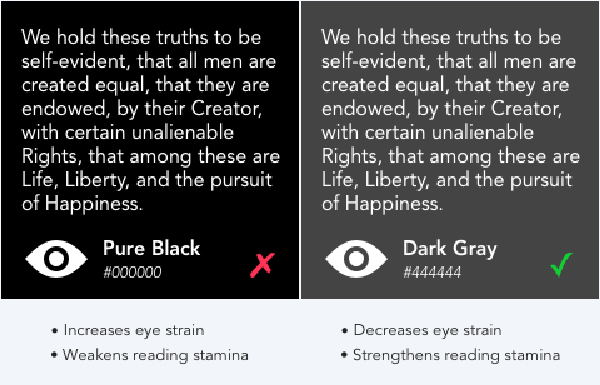
○濃い黒のテキストと背景
濃い黒のテキストや背景は、ユーザーが長時間テキストを読んでいると目に不快感を与え、疲れを引き起こします。
白は100%の色の明るさを有し、黒は0%の色の明るさを有します。色の明るさにによって生じるコントラストの差は、光量の差となってユーザーの目に届きます。したがって、目は文字を読みながら明るさの調整もしなければならなくなるのです。
それがどういうことかと言うと、暗い部屋にいる時に明るい光を見たとします。光量の条件が急激に変化すると私たちの目は「まぶしい」と感じ、目の負担になります。しかし、暗い部屋で見たのが薄暗い光だった場合はコントラストの急激な変化が起きず、網膜が過度に刺激されることがないため光量の変化に適応しやすくなります。
白い背景を使用している場合、黒いテキスト色の代わりに濃いグレーのテキストを使用して、明るさの差異が大きくならないようにしましょう。網膜への刺激が緩和されて、ユーザーはより快適にWebサイトを読めるようになります。
○アクセシビリティの高いコントラスト
濃い黒はすべてのユーザーに悪い影響があるわけではありません。視力障害があるが盲目ではない、つまり低視力のユーザーは、高コントラストモードにすることでテキストをより読みやすくなる傾向があります。こういった視力障害があるユーザーに向けてデザインするときは、インタフェースのアクセシビリティ設定に濃い黒を使用する必要があります。通常のユーザーには濃いグレーで表示する設定を用意するのが良いでしょう。
○読みやすさのバランスがとれたコントラスト
コントラストがはっきりしている画面は可読性に優れていますが、コントラスト差が大きすぎると目に大きな影響を及ぼします。テキスト色と背景色のコントラストは、ユーザーの目に安全で優しいバランスにしましょう。
運営しているサイトのコントラストが不明な場合は、カラーコントラストチェッカーを使用して最適な範囲を見つけることができます。ですが、このサイトではWCAG 2.0の業界標準に基づいて色のコントラストが低すぎるかどうかを判定してくれるだけで、高すぎるかどうかは判定してくれません。最終的な決定はデザイナーに委ねられています。
テキスト色は必ずしも白と黒に限定されているわけではありませんが、最も一般的な色の組み合わせです。デザイナーはテキスト色を決定する際、ユーザーの目にどう影響するかを考える必要があります。目の疲れや痛みを軽減するデザインであれば、ユーザーはより長い時間をサイトに費やしてくれることでしょう。
※本記事はWhy You Should Never Use Pure Black for Text or Backgroundsを翻訳・再構成したものです。
▼こちらの記事もおすすめです!