WP Fastest Cacheは、後続の訪問者が保存してアクセスするための高速レンダリングされたHTMLファイルを作成することにより、Webサイトのページ読み込み時間を短縮する多目的なプラグインです。
WordPressのWebサイトはPHPとMySQLを介してレンダリングされるため、ページがサーバーから要求されるたびにRAMとCPUの使用が必要です。これにより、読み込み時間が遅くなり、ユーザーのコンピュータやデバイス、さらにデータベースに多くの労力がかかります。ただし、キャッシュシステムでは、ページが1回レンダリングされてから静的なHTMLファイルとして保存されるため、新しい各ビジターの読み込み時間が短縮されます。
本記事では、Webサイトページのロード時間を縮減してくれるWP Fastest Cacheの機能と使い方についてご紹介します。
1.WP Fastest Cacheの仕組み
2.Delete Cache
3.Cache Timeout
4.Exclude
5.CDN
1.WP Fastest Cacheの仕組み
プラグインをインストールしたら、メニューバーのWP Fastest Cacheリンクをクリックして、カスタマイズ設定に入ってください。
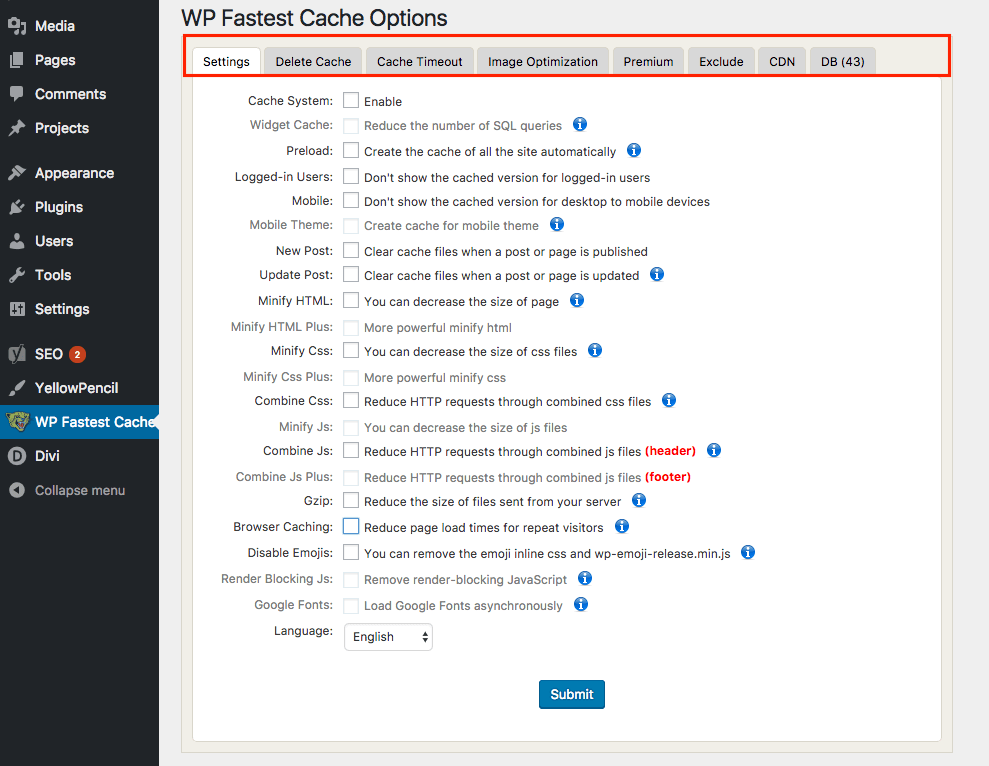
これにより、プラグインの機能を実際に使い始めるオプションページが表示されます。オプションメニューの各タブにを見ていきます。

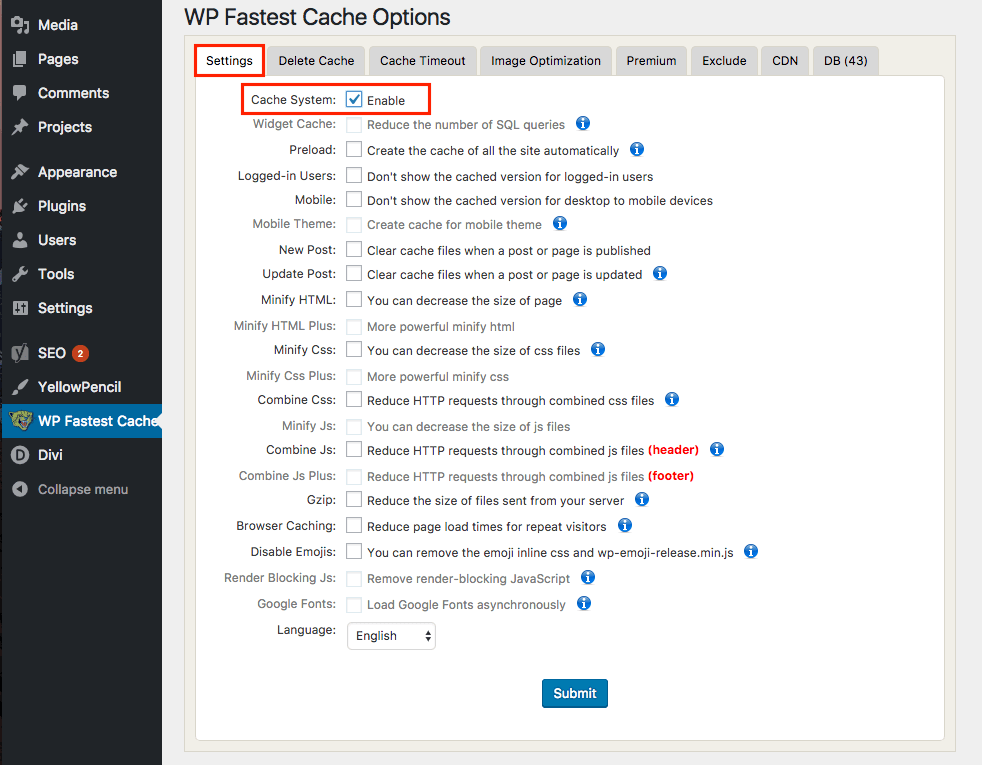
1.最初のタブである[設定]から始めて、キャッシングシステムの実装を開始します。最初のチェックボックス「有効」を選択すると、サイトでプラグインが動作するようになります。

2.次のオプションWidget Cacheはグレー表示されています。つまり、プラグインの無料版では使用できません。プレミアムオプションを使用するには、有料版にアップグレードする必要があります。このチュートリアルでは無料オプションを見ていきます。
3. Preloadオプションは、サイト訪問者がいなくても、自動的にページキャッシュを生成します。自動的にキャッシュする機能を選択し、[OK]をクリックします。

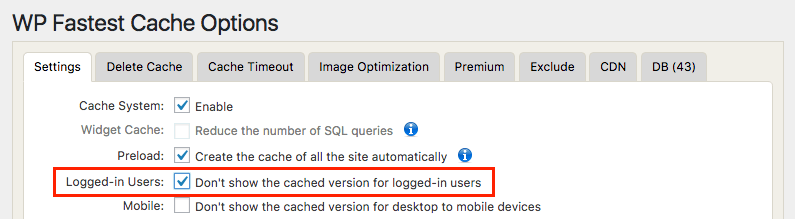
4.次のオプションでは、キャッシュされたバージョンをログインユーザー用にブロックすることができ、ページが自然に読み込まれるようになります。
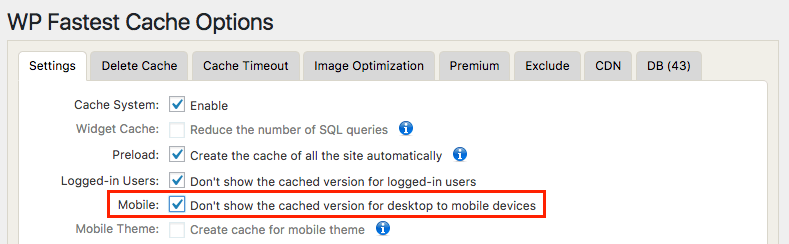
5.その後、誰かがモバイルデバイスからサイトにアクセスしたときには、キャッシュされたデスクトップページをブロックするオプションも与えられます。
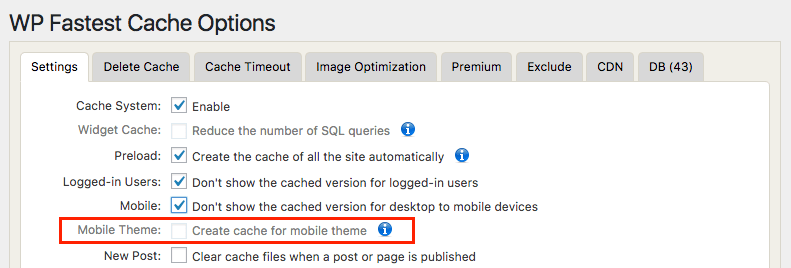
6.続いてモバイルテーマでは、モバイル版をキャッシュすることができますが、プレミアム版を購入したユーザーのみが利用できます。
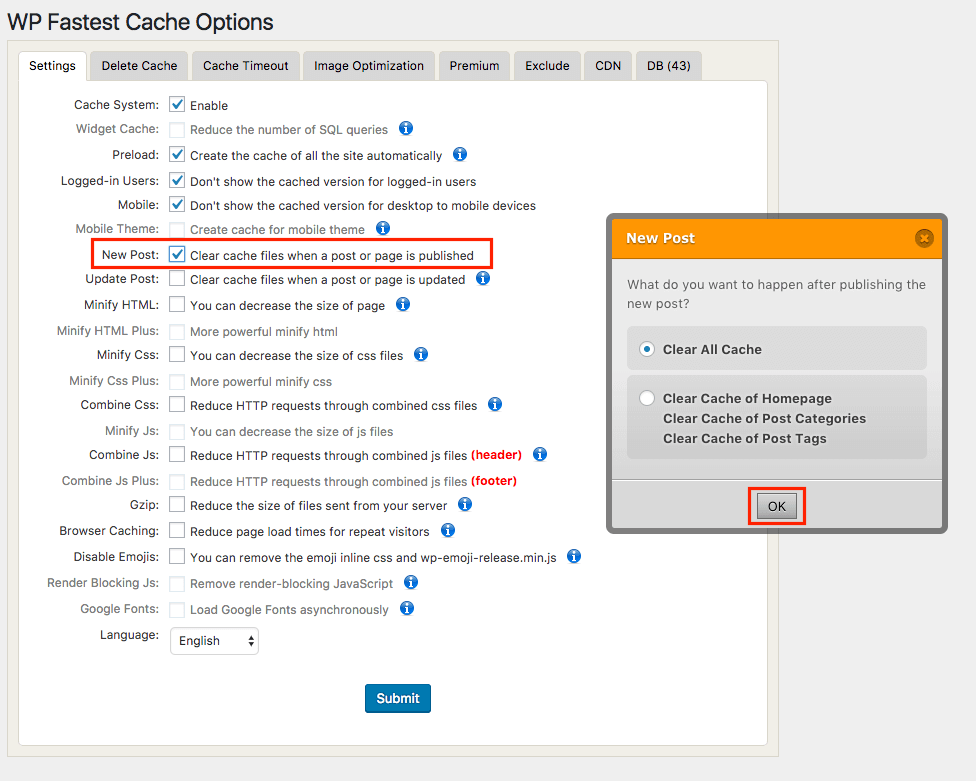
7.New Postでは、新しいコンテンツがWebサイトに公開されたときに消去するキャッシュファイルを選択できます。
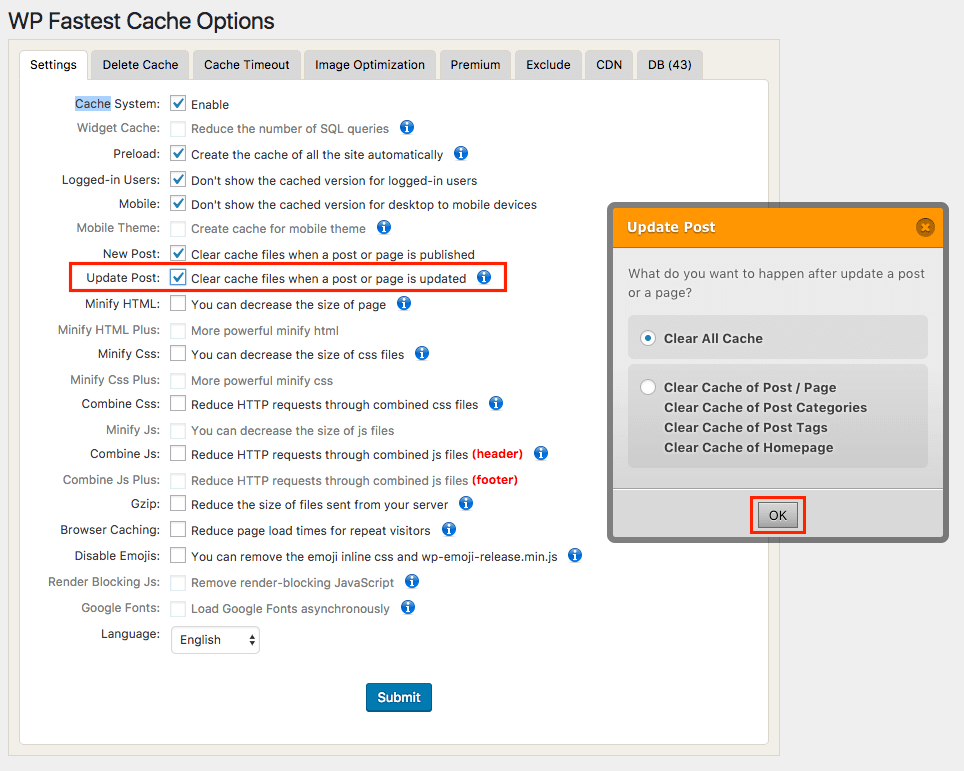
8.前のオプションと同様に、Update Postでは、Webサイトでコンテンツが更新されたときに消去するキャッシュを選択できます。
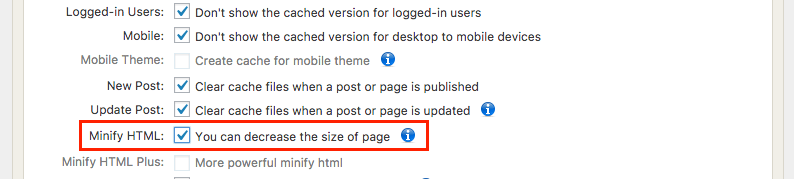
9. Minify HTMLは、キャッシュファイルを構成するHTMLの量を減らすことができるため、訪問者の読み込み時間を短縮できます。
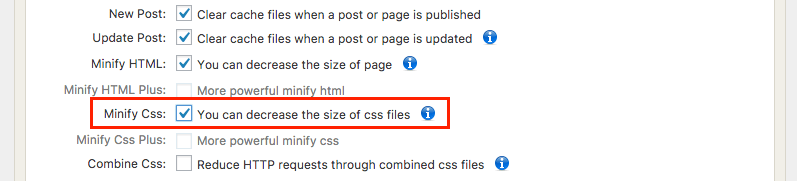
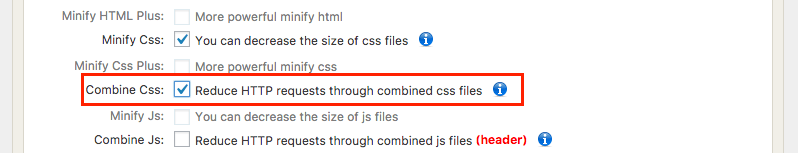
10. Minify CSSをチェックすると、CSSファイルのサイズが実際に縮小され、ページのレンダリングが高速になります。
11. Combine CSSをチェックすると、複数のCSSファイルが1つのファイルに統合され、HTTPリクエストの数が減り、読み込み時間が短縮されます。
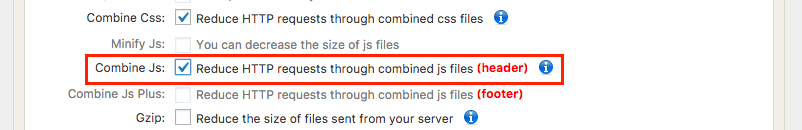
12. CSSと同様に、Combine JSオプションは、複数のJavaScriptファイルを1つのファイルに結合でき、サーバーからのリクエストを少なくできます。
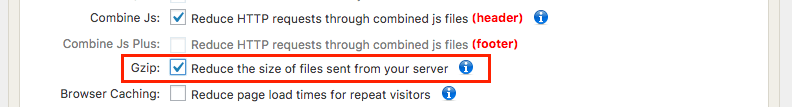
13. Gzipは、サーバーから送信されるファイルとリソースのサイズを圧縮し、より高速にロードできるようにします。
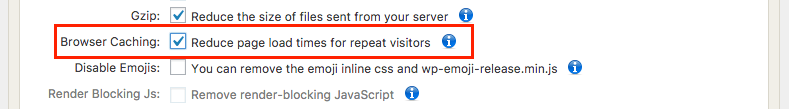
14.Browser Cachingを使用すると、頻繁に使用されるファイル(CSSや画像など)を訪問者のWebブラウザに保存できるため、訪問者がページを閲覧するたびにリソースを読み込む必要がありません。
15.このページの最後のオプションは言語です。これにより、このプラグインのオプションメニューが表示される言語が変更されます。サイト全体では変更されません。
たとえば、トルコ語を選択します。プラグインのオプションページに含まれる単語のみが変更されます。
 英語がデフォルトです。このページで行った変更を保存するには、ドロップダウンメニューから選択し、[送信](Submit)をクリックします。これで使い易くなるでしょう。
英語がデフォルトです。このページで行った変更を保存するには、ドロップダウンメニューから選択し、[送信](Submit)をクリックします。これで使い易くなるでしょう。
次に、メニューの2番目のタブ、Delete Cacheを見てみましょう。
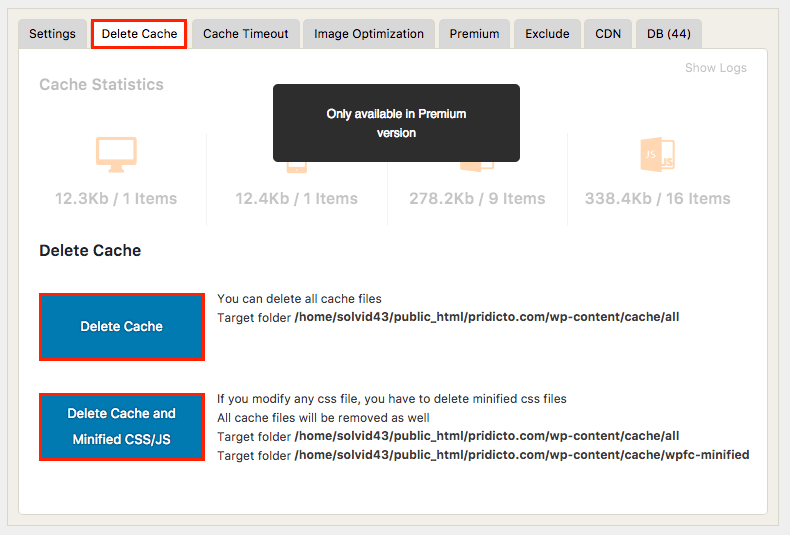
2.Delete Cache
グレー表示された機能は、プレミアムユーザのみが使用できますが、下部にある2つの主要なオプションは引き続き利用できます。
1.キャッシュされたすべてのファイルを削除するには、[キャッシュの削除](Delete Cache)をクリックします。
2.以前のオプションで作成された縮小されたCSSおよびJSファイルだけでなく、すべてのキャッシュを削除するには、Delete Cacheと縮Minified CSS/JSを選択します。 CSSとJSのミニバージョンは、残りのキャッシュとは別のファイルに保存されていますので、この2番目のオプションを選択して削除してください。
悪くないですよね?さて、次のタブであるCache Timeoutに進みましょう。
3.Cache Timeout
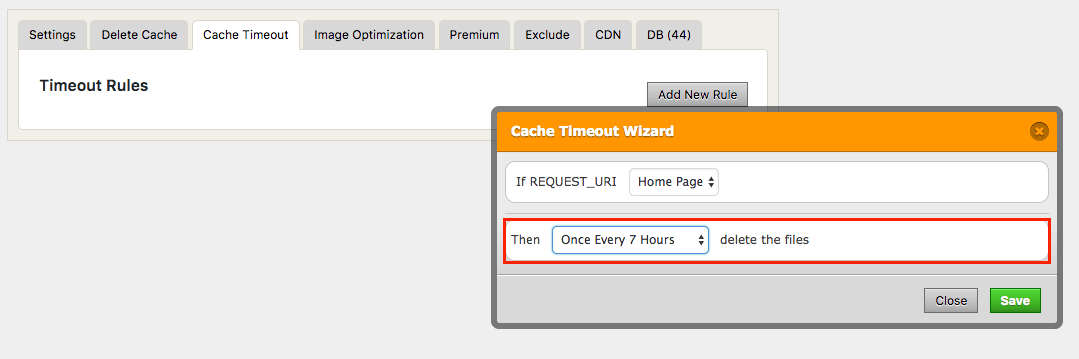
1.このタブでは、Timeout Rulesを作成できます。 [新しいルールの追加]をクリックして、オプションボックスを開きます。
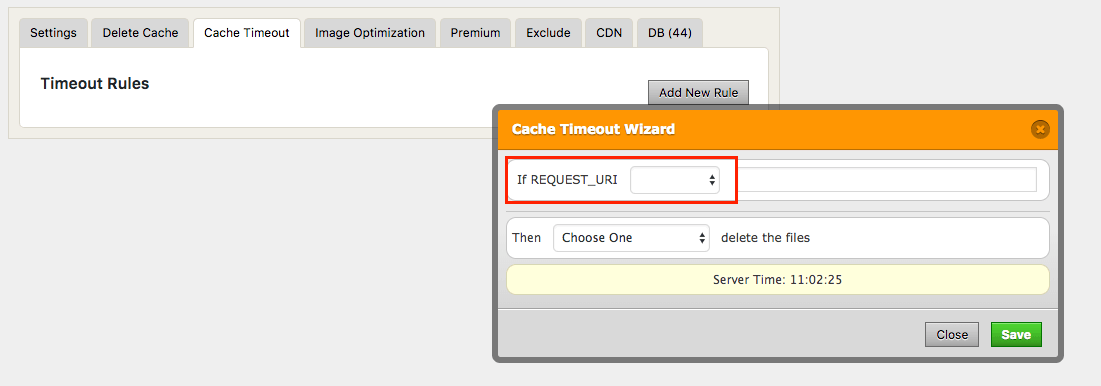
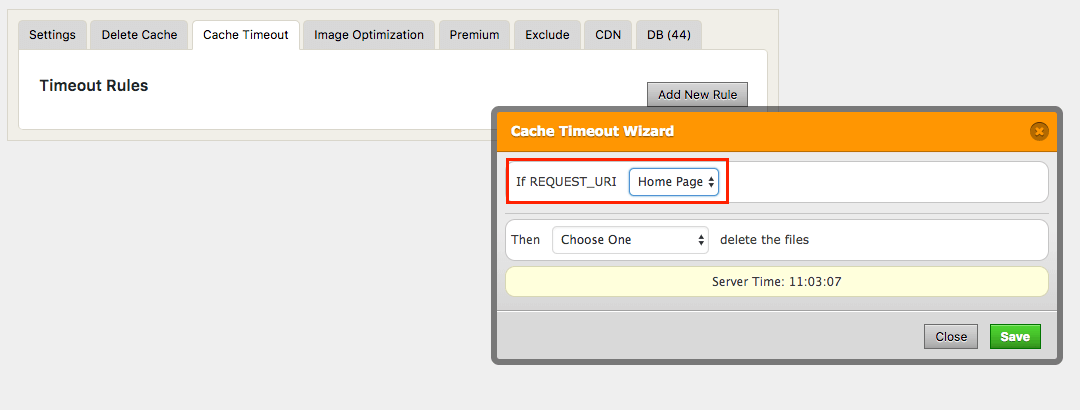
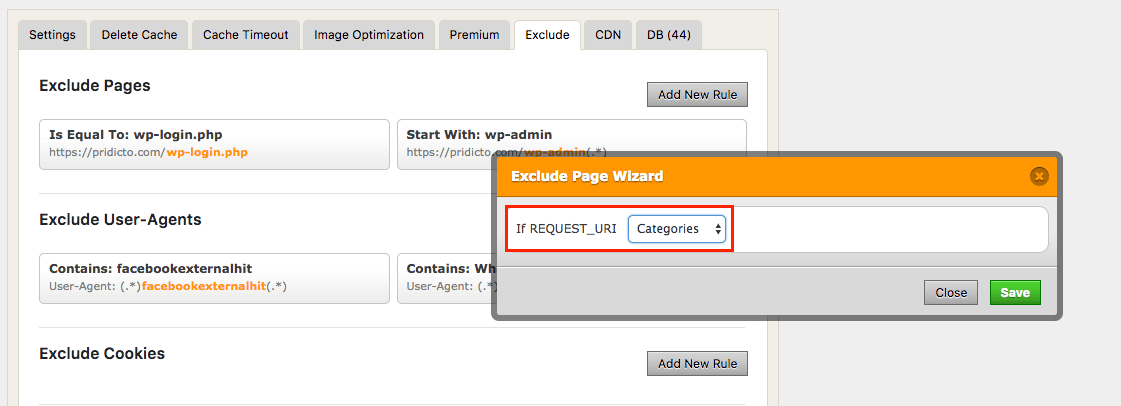
ボックスの最初のオプションはIf REQUEST_URIです。クリックすると、[すべて]、[ホームページ]、[開始]、[等しい]の4つの選択肢を持つドロップダウンメニューが表示されます。 「すべて」を選択すると、訪問者が要求するすべてのURIがカバーされますが、次の3つのオプションは、タイムアウトルールをホームページまたは開始URIまたは等しいURIに制限します。
URIタイプを選択したら、ドロップダウンメニューから何をするかを選択します。このボックスのオプションは、キャッシュが削除された期間のものです。
キャッシュをタイムアウトする頻度を選択し、[保存]をクリックします。新しいタイムアウトルールが表示されます。
サイトのさまざまな領域をカバーするために、必要なだけ多くのルールを作成します。 URIの種類(ホームページか特定のURLかを問わず)を選択し、その領域のキャッシュが削除される頻度を選択します。
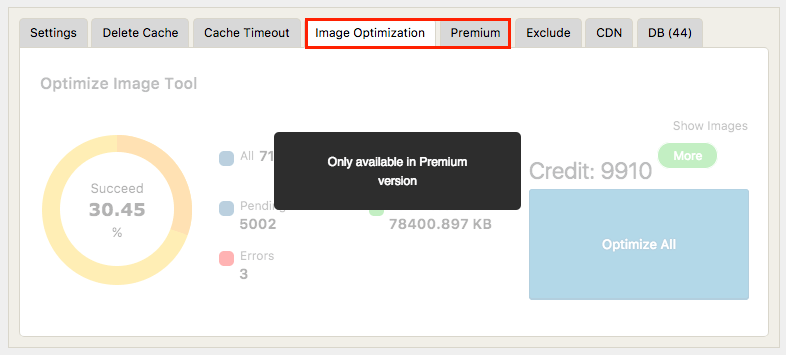
さて、次のタブに進みましょう。Image Optimizationとプレミアムにはプレミアムユーザのみが利用できるコンテンツが含まれています。
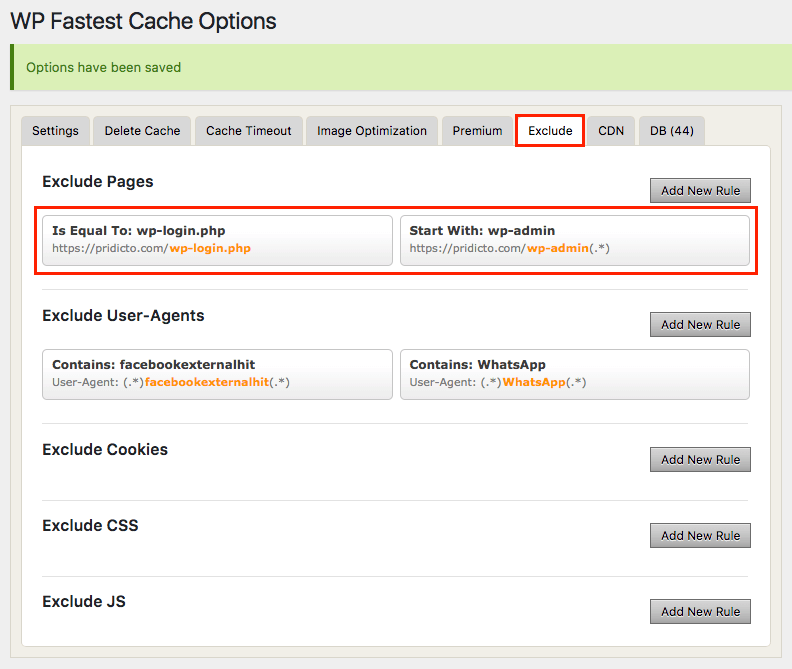
[除外](Exclude)タブに移動します。最初のオプションは、特定のページをキャッシュから除外することです。
4.Exclude
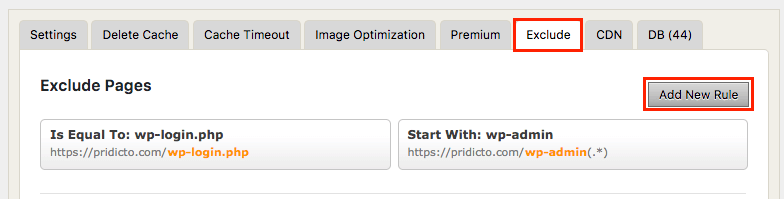
1. wp-login.phpページとwp-adminページを除外するというデフォルトのルールがあることに注意してください。これらは編集または削除できません。
2. [新しいルールの追加]をクリックして新しいルールを作成します。
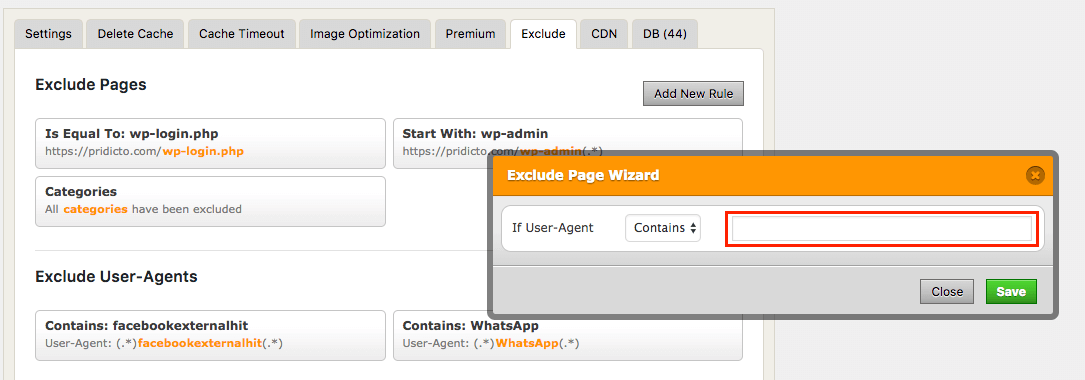
3.除外するページ、コンテンツ、またはURIのタイプを選択し、[保存]をクリックします。
4.新しい除外ルールが表示されます。作成したルールは、クリックして編集または削除することができます。
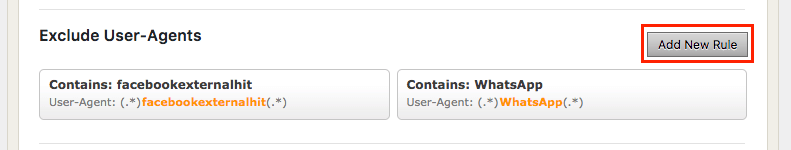
5.ルールを追加できる次のセクションは、「ユーザーエージェントの除外」(Exclude User-Agents)領域です。ここでも、変更または削除できない2つのデフォルトルールに注意してください。新しいルールの追加を選択して、ルールを定義します。
このオプションを使用すると、特定のタイプのユーザーエージェントのキャッシュを除外するルールを作成できます。コンテンツを入力し、[保存]をクリックします。
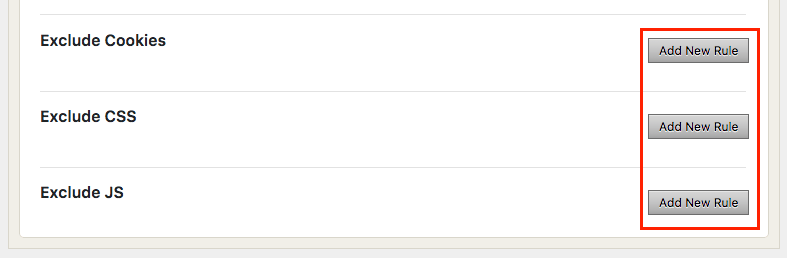
6.最後の3つのオプションを使用すると、特定のCookie、CSS、またはJavascriptを除外できます。 [新規ルールの追加](Add New Rule)をクリックし、除外されたURIを選択して変更を保存します。
これで、特定の種類のページ、コンテンツ、またはユーザーエージェントをキャッシュシステムから除外する方法と同様に、キャッシュ、縮小または結合されているファイルの種類を適切に処理することができます。
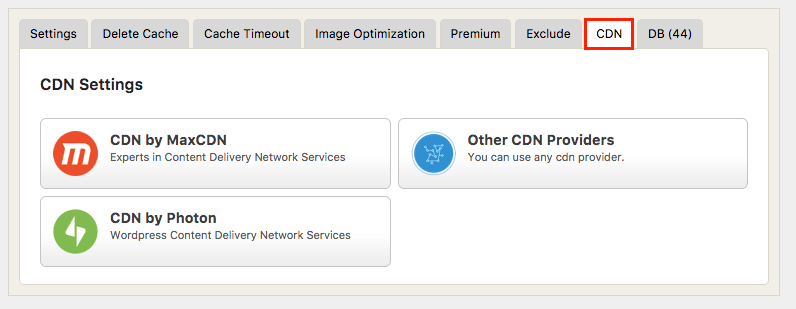
5.CDN
残りの2つのタブのうち、一つはプレミアム加入者のみが利用可能です。そこで、最後に利用できるタブを簡単に見ていきます。 CDNタブをクリックします。
簡単に言えば、CDN(コンテンツ配信ネットワーク)は、キャッシュされたファイルをさまざまな地理的な場所に保存して、別の国のユーザーがファイルにアクセスするのにかかる時間を最小限に抑えるシステムです。
コンテンツをすばやく配信するのに役立つさまざまなCDNプロバイダがあります。上記のプロバイダのいずれかで既存のアカウントをお持ちの場合は、そのアカウントをクリックして設定してください。そうでない場合は、この追加機能を使用するためにMaxCDNで簡単にアカウントを作成することができます。
※本記事は、Skyrocketing WordPress Speed: The Ultimate Guide To WP Fastest Cacheを翻訳・再構成したものです。
▼こちらの記事もおすすめです!