Webコンテンツのユーザーは、あなたが書いた全ての文字を読んでいるでしょうか。答えはノーです。ユーザーは、目に留まったものだけ読んでいます。
正しいコンテンツ配置のために、ユーザーの目がZパターンで動くことをご説明します。
Zパターンとは何か?
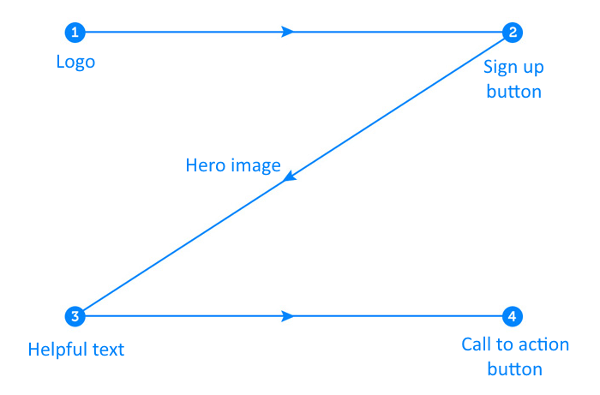
ZパターンはまさにZという文字の形を意味しています。人間の目は、Webページを見る時にZの形、左から右、そして上から下へと動きます。

どのような時に有効か
Zパターンはテキストが少ないWebページにとって有効です。そのため、テキストが少なくシンプルなデザインでありいくつかの重要な要素があるようなページ、例えばWebサイトのトップページなどに用いると効果を発揮します。

どのようにデザインに取り入れるか
まず以下の質問に答えてみてください。
- ・トップページ上でユーザーに気付いてほしい項目は何ですか?
- ・それらの項目に順番はありますか?
- ・ユーザーに何をしてほしいですか?
これらが分かれば、あとはZという文字を書くように、重要な項目から配置していくだけです。
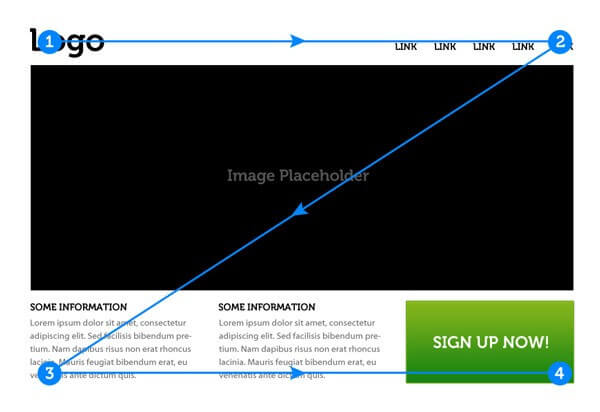
例えば、以下の4つの順に項目を配置します。
- 1.ロゴ(左上)
- 2.ログインボタン(右上)
- 3.ユーザーにとって役立つテキスト(左下)
- 4.アクションボタン(右下)

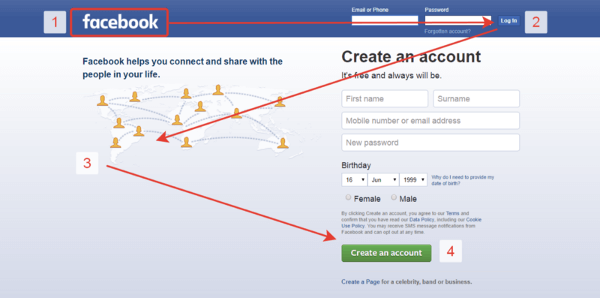
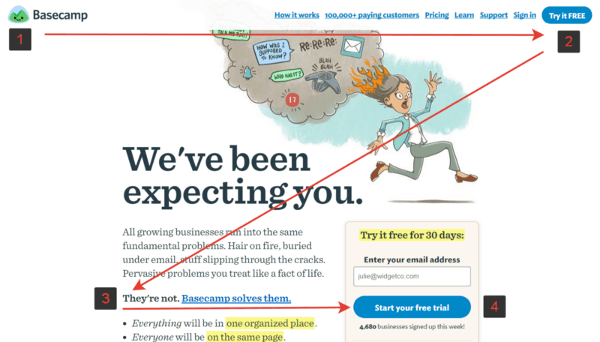
こちらは上記を実現している実際のWebサイトの例です。

Zig-Zagパターン
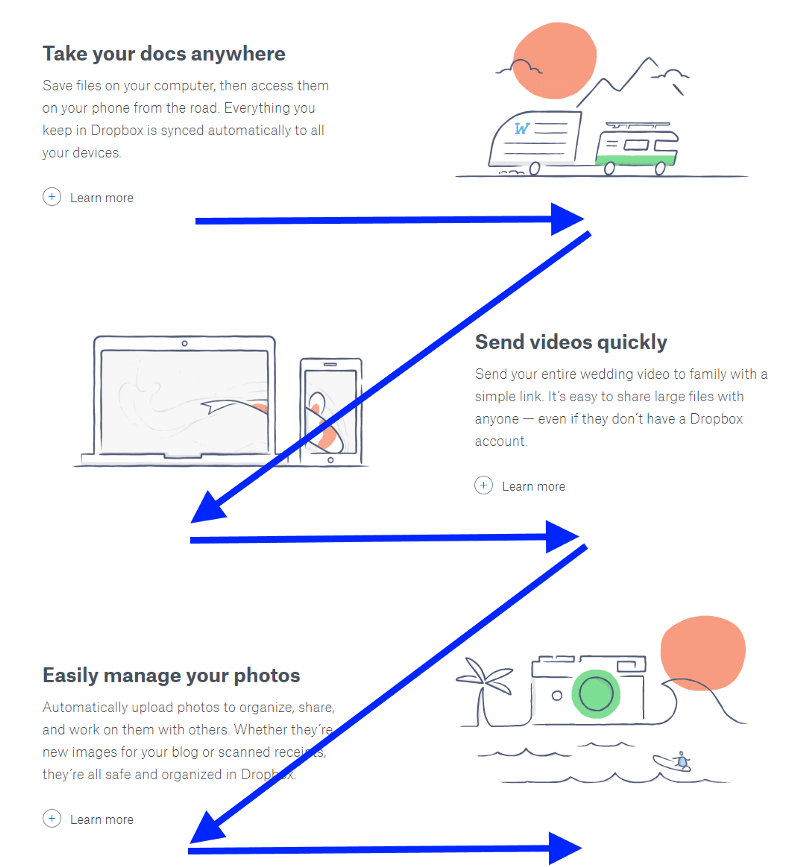
Zパターンは、Zをつなげて描くことで続けることができます。以下の画像はDropBpxのWebサイトですが、ZをつなげてZig-Zagパターンとすることでユーザーにより多くの情報を提供しています。また、”Learn More”(もっと読む)というリンクを付けることでユーザーがページ全てを読むことなく、必要な情報だけを手に入れられるように工夫されています。

まとめ
Zパターンは実際に多くのWebサイトにて取り入れられており、その有効性を証明しています。あなたのWebサイトで取り入れる際には、情報の優先順位付けを間違いなく行うことだけ気を付けるようにしてくださいね。
※本記事は、Z-Shaped Pattern For Reading Web Contentを翻訳・再構成したものです。

























