誰だってクリックの度にページ移動に時間が掛かってしまう状況はうんざりしてしまいます。とくに複雑な構造を持ち、多数のページで構成されるWebサイトならばなおさらのことです。
そこで有効なテクニックが、ページトランジションエフェクトです。ページトランジションエフェクトとはページ遷移の間に起こすエフェクトのことです。これを追加することで、新しいコンテンツの読み込み時にユーザーの関心を引きつけ、パフォーマンスへの影響は最小限に抑えられます。
本記事では、Web体験の単調化によるUXの潜在的な低下を回避するための、ページトランジションの例を10選して紹介します。
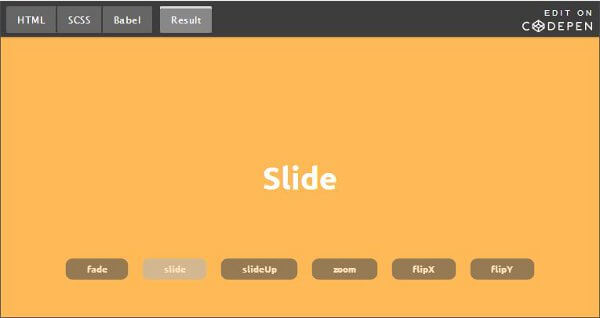
1.Vue.js Variety
Vue.jsフレームワークの助けを借りて、すばやく滑らかなトランジションのセットを提供しています。基本的なトランジション(フェード、ズーム)と、あまり見かけないユニークなもの(flipX、flipY、slideUp)をうまくミックスしています。
2.オールドスクールテレビ
どこまで意図されているかは不明ですが、オフ状態の古いCRTテレビを思い出させる例です。昔、夜中にMTVを見た後に消すとそうなったようなような感じに、色のついた背景が一本線に縮んでフェードするようにデザインされています。その後、また次の朝起きてテレビを点けたときのような感じで、次のページが一本線から膨れてフェードインしてくるような演出で、トランジションが完了します。
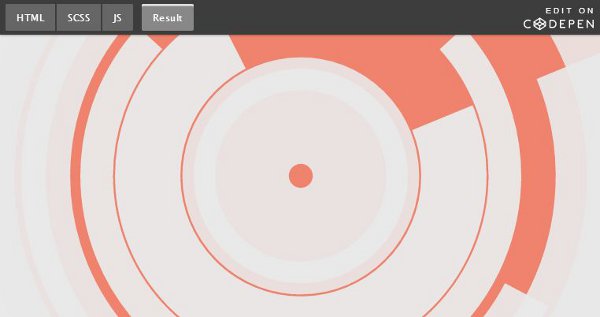
3.モーフィングSVG
このトランジションでは、円形のSVGを使用して時計のような効果を追加します。このムービーが、マルチメディアサイトに最適な、映画的な感じをもたらします。
4.プリローダーによる迅速な移行
サイト全体の複数の場所でページ移動エフェクトを使用する場合は、すばやいものの方がよいでしょう。これは、この例でとてもクールなのは、まさにその点です。カラフルでアニメーション化されたプリローダーがあり、コンテンツがすぐに公開されます。
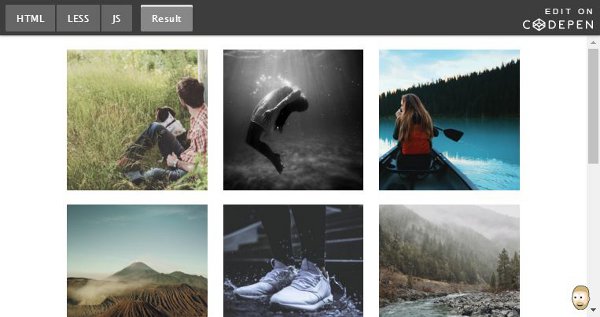
5.サムネイルのフルページ化
サムネイル画像をクリックすると、クリックしたのとまったく同じ画像をフル・スクリーン背景として使用したモーダルに移行する、非常にユニークな効果です。この効果は、CSSトランジションとAngular.jsの組み合わせです。
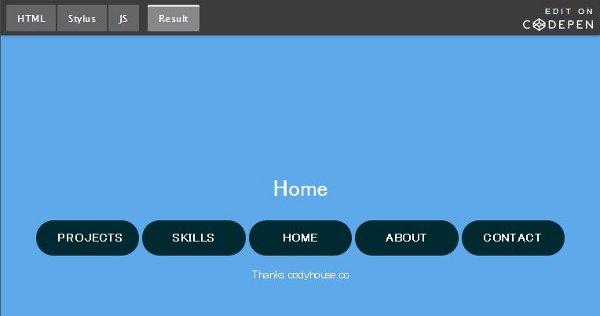
6.ワイパー
古き良きワイプエフェクトは、何十年もの間、テレビや映画の場面転換の主役でした。この例はそのバリエーションで、CSSとjQueryの小さなビットで起動します。
7.GSAPを使用したキュービックベジェ
GSAPは超高速アニメーションを可能にするライブラリです。この例ではそれを使って、アニメーション化された背景を伴った、「スライドアップ」トランジションエフェクトを作成しています。
8.スプリッシュ・スプラッシュ(ちゃぷちゃぷ)
クールな「スプラッシュ」エフェクトを使用することで、このレスポンシブなモーダルトランジションは、確実にユーザーの関心を引くことができます。すばやく、カラフルで面白いエフェクトです。 Lottieで構築されています。
9.グリッチあり
ディストピア的なグリッチ効果は、時代を超越するものです。多くののSFショーや映画は、それがなければ成り立たなかったでしょう。このncludの例は、どのようにしてページ遷移を作成したのかを示しています。
10.3Dキューブ
サイトの各ページが立方体(または五角形、六角形など)のパネルのようになっており、次のページに移動すると、その図形を回転させて当該のパネルを表示するというものです。
このように、近年、ページトランジションは、シンプルなフェードや色の変化から、映画の外では見にしないようなエフェクトまで、多様に工夫されています。
正しいJSライブラリとCSS3を組み合わせることで、魅力的なビジュアルを作成できます。
よく考えて準備されていれば、トランジションはUXを強化する有効な機会になります。
※本記事は、10 Exciting Page Transition Effectsを翻訳・再構成したものです。
関連記事