Google PageSpeed Insights, WebPageTest, KeyCDN’s Website Speed Testのようなツールを用いて、検索スピードテストを行うことは、あなたのウェブサイトパフォーマンスを正確に評価するために、とても役立だちます。
これらの評価基準はとても役立つと同時に、その検証結果を正しく捉えることもまた注意が必要です。それらは、あなたのウェブサイトを最適化するのに役立つ価値ある情報を提供すると同時に、特にユーザー経験によって判断されることを忘れないでください。
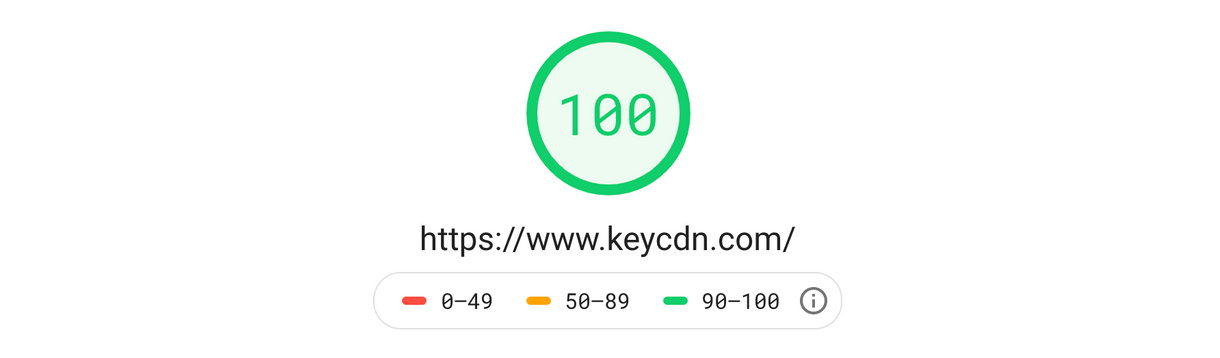
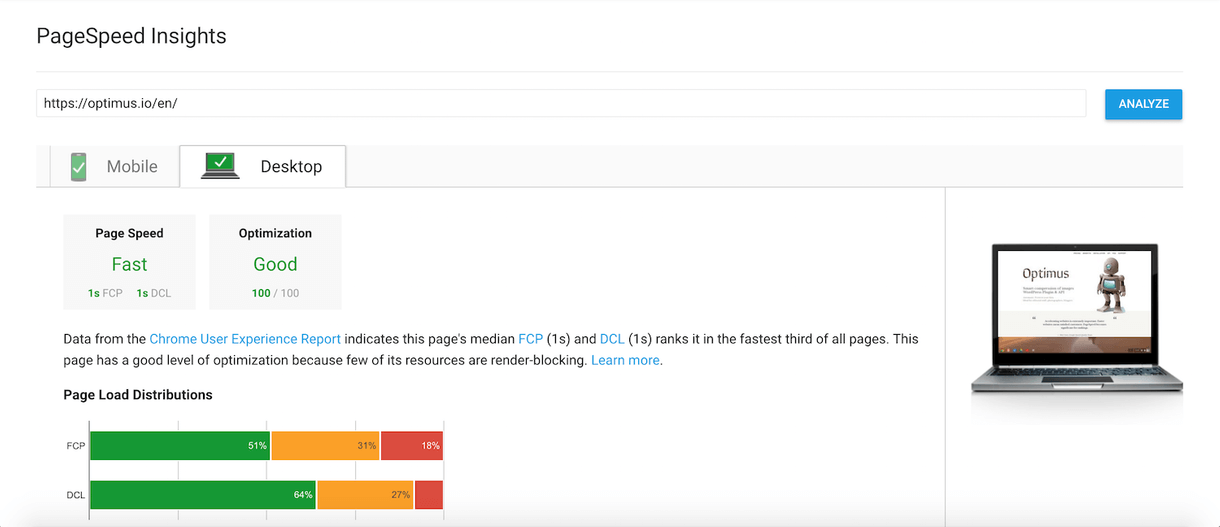
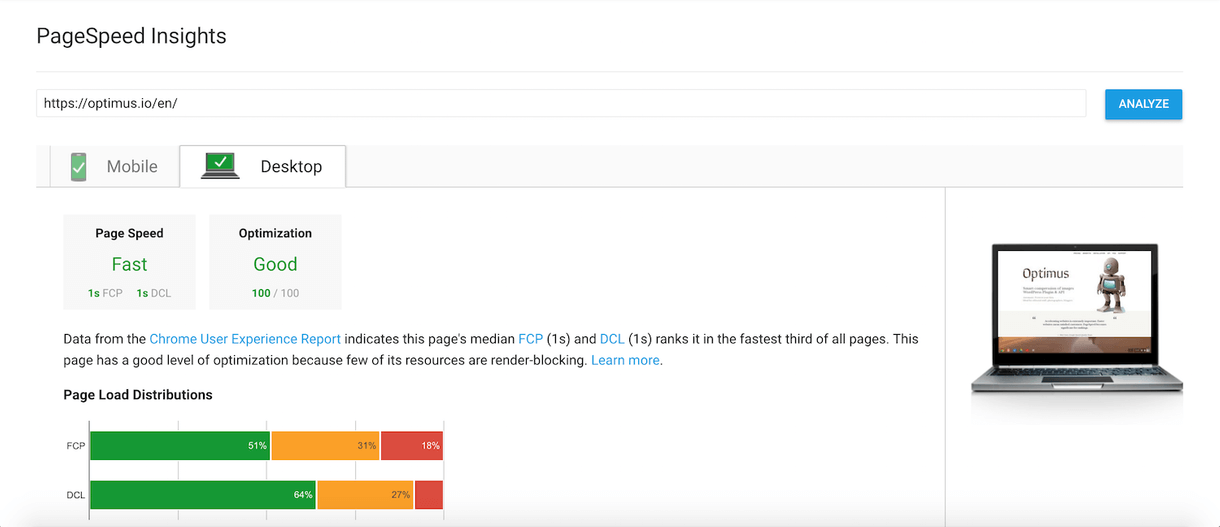
私たちがいかに簡単にWordPressやGoogle PageSpeed Insightsでスコア100%に達したか、ご覧ください。
なぜページ表示スピードにこだわるのか
なぜ、あなたがたがページスピードにこだわるべきか、には多くの理由があります。グーグルサーチの上位検索は、より優れたユーザー経験を、あなたのウェブ訪問者に与える結果となり、その結果としてコンバーション増加など、あらゆることが作用し始めます。
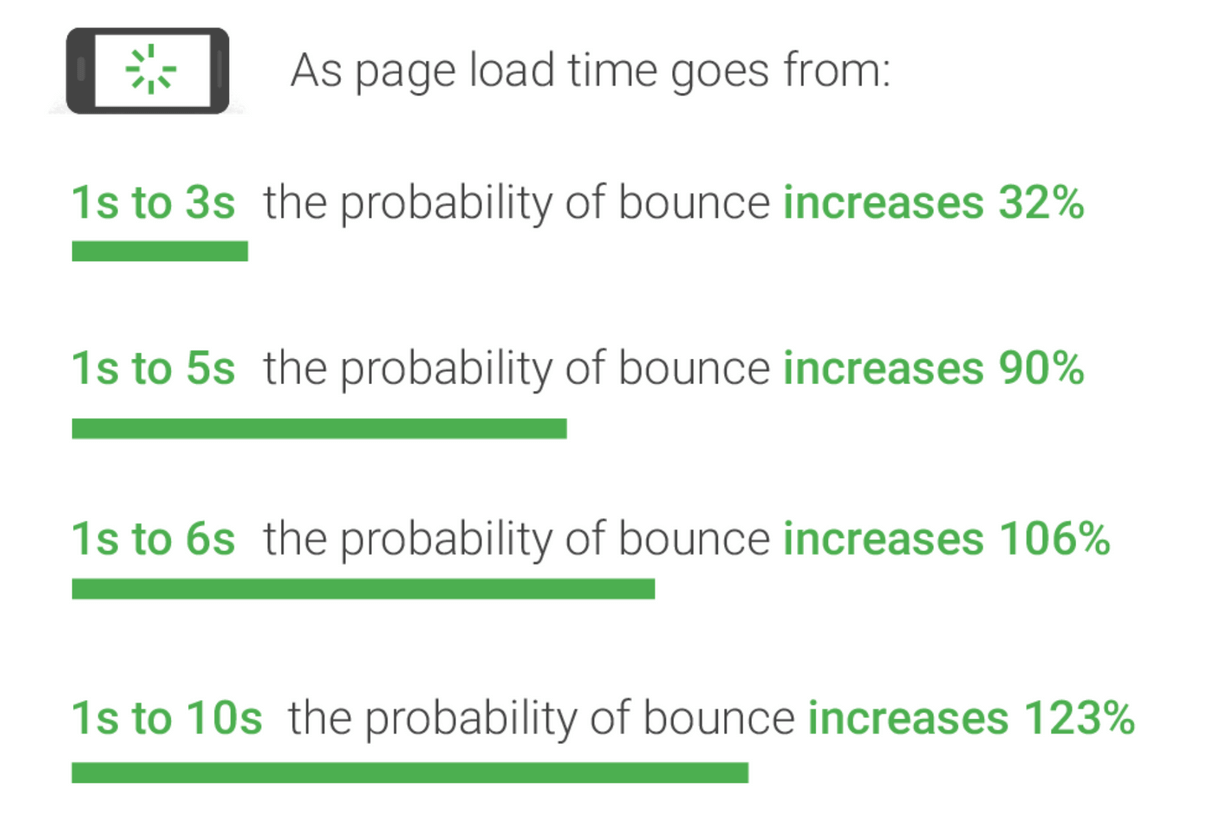
前述のとおりですが、繰り返しお伝えします。ウェブページの読み込み時間がかかると、あなた方のウェブ訪問者が離れる可能性に繋がります。グーグルでの統計データを見てみましょう。

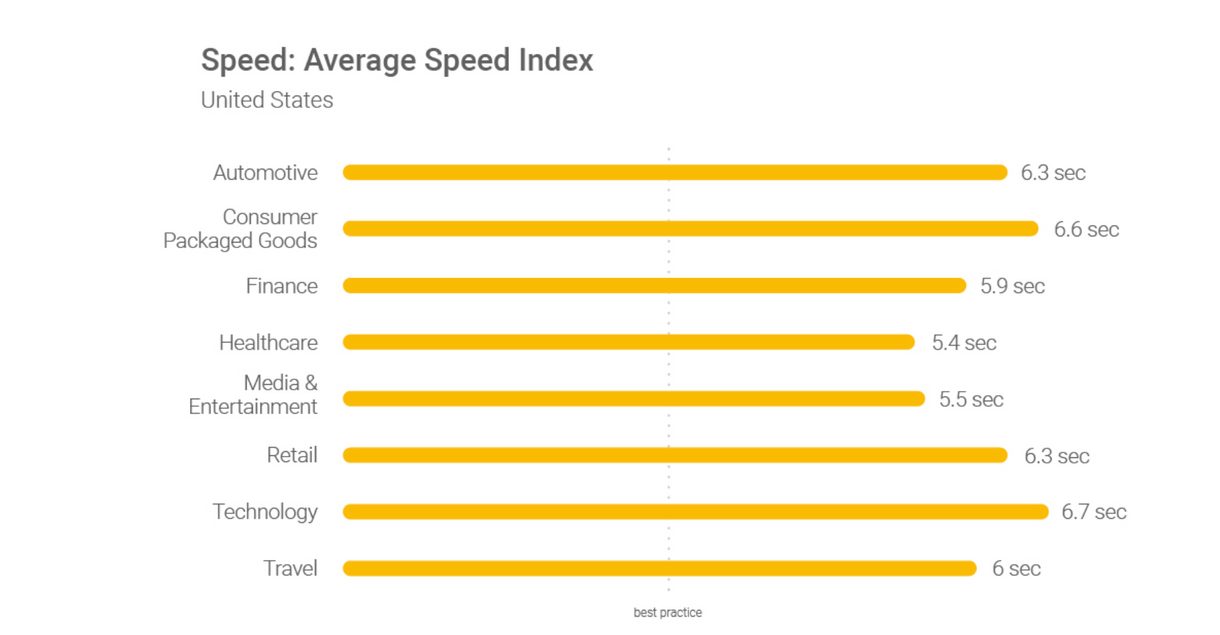
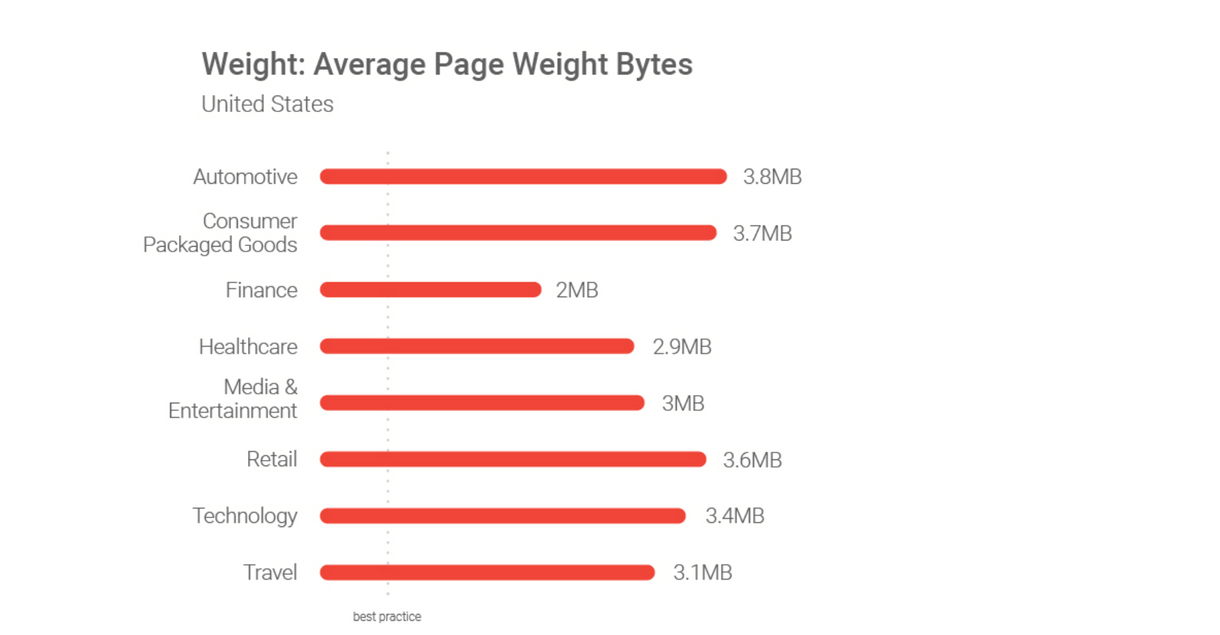
そのガイドはまた、自動車、テクノロジー、リテールのような専門分野の見識と同様に、ページ表示スピードやページ質量に関して詳しく述べています。
グーグルによると、ウェブサイト表示スピードの最善の実施方法は、読み込み時間3秒以下を保つことです。下記のグラフの通り、この最善の実施方法は、アメリカのサイト基準では満たされません。

さらには、ページサイズが増大し続けるにつれて、グーグルが推奨するページサイズ500KB未満のウェブサイトを保つ最善の実施方法は、概して存在しないといいます。

ウェブページサイズの定期的な増大は、なぜ最近、静的サイトだけが人気上昇を期しているかの要因となりえます。静的サイトでは、バックエンドやデータベースを要さず、管理がはるかに簡単です。それらのサイトはまた、概してサイズが小さいです。
それ故に、もしあなたのウェブサイトがダイナミックな内容が必要でないならば、完全な静的サイトに移ることが、あなたのページ全体の表示スピードや重さの改善を大幅に助けるでしょう。CDNで、どのように静的サイトを運営するかだけでなく、静的サイトのジェネレーターについてもさらに詳しく見ていきましょう。
ページ表示スピードがどのくらい利益に影響するのか
すでに述べたように、ページ表示スピードは、(何かを売ることなど)あなたのオンラインビジネスで、どのくらいの収入を生み出せるか(良くも悪くも)変化をつけることに大いに影響しています。
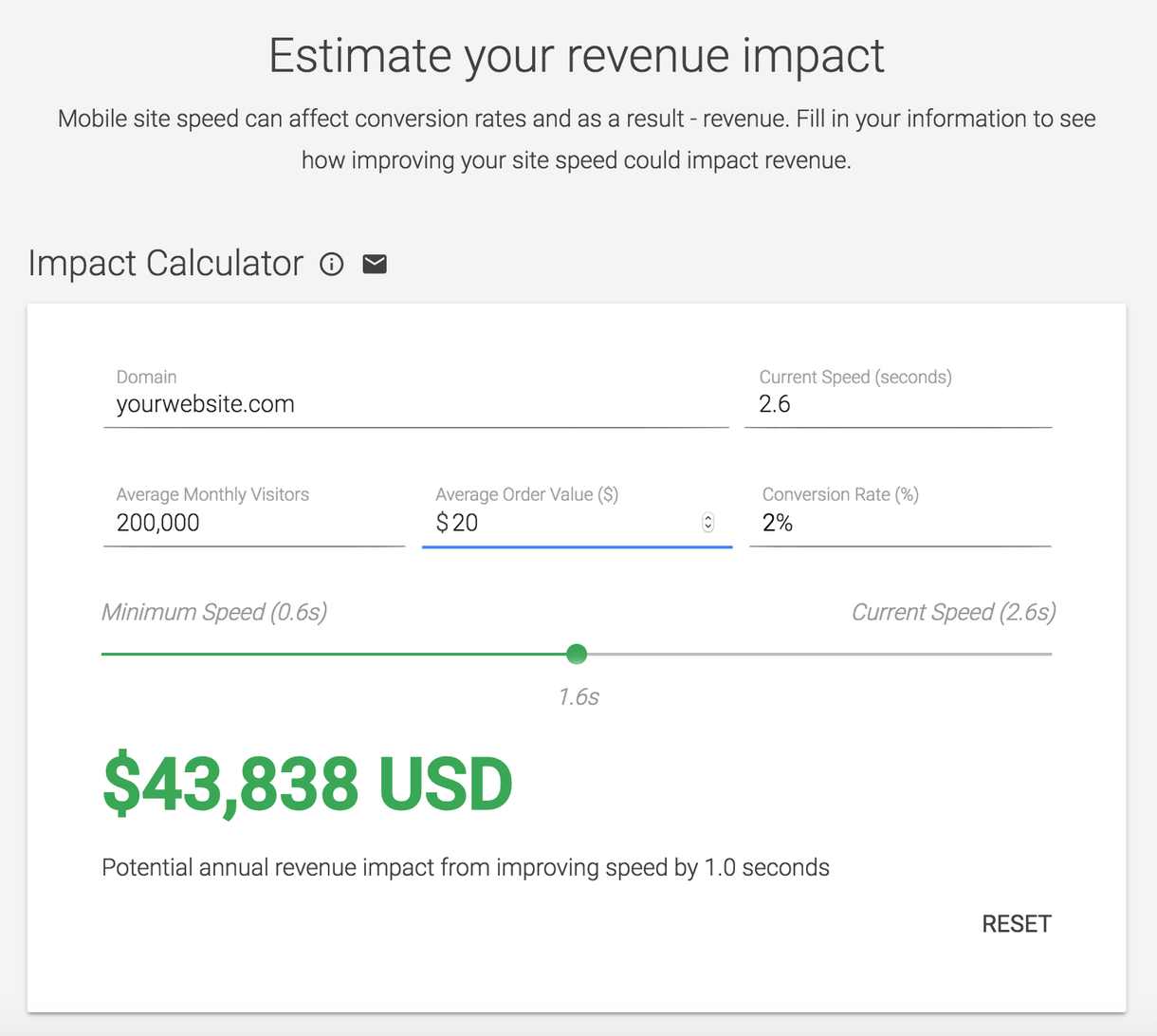
しかしながら、ビジネス収入を知ることは、変化を作るための、より良い動機を失う恐れを秘めています。そのような理由で、グーグルは、もしサイト表示がより快適になったら、どのくらい追加収入を作り出せるのかを見積もれる換算ツールを作りました。
例えば以下の例を見てみましょう。読み込み時間2.6秒のサイトは、月に20万人のアクセス、平均して20ドルの注文、そして、2%の換算率があります。もし、このサイトのオーナーが、たった1秒のスピード改善を行った場合、年間収益は、44万アメリカドル増まで利益を伸ばす見込みがあります。

要するに、わずかな努力をすることで、かなりの収益増大を見込めるということです。
このように、世の中には、あらゆる最適化手段があります。その1つ1つを検証し、知りえることには、かなりの時間を要します。しかしながら、下のセクションで述べている通り、ページ表示スピード改善に、1人で努力を重ねることはありません。
ここでのあなたのゴールは、スコア100を達成することではなく、あなたのサイト全体のパフォーマンスを向上させることです。
スコア100に執着しない

多くの人がGoogle PageSpeed Insightsで、スコア100を取ることに骨を折ります。何人かは、サイト表示のスピードアップに挑戦し、またほかの人々は、クライアントの要求からその努力を重ねます(想像以上に、この理由は起こっています)。
なぜ、スコア100を達成するのか考えること、時間をかけること、は重要です。ただし、1人で問題を抱え込まないでください。
Google PageSpeed Insightsがもたらす大きな効果は、あなたのサイトの最適化のために提案し、ベストパフォーマンスを行ってもらうこと、そしてそのガイドラインを実施することで、あなたのサイトがより快適な速度に達するということです。そして、それが実現されることを願っています。
スコア100達成はあなたの整えた環境により、つねに可能であるとは限らない、ということを覚えておくことも重要です。
WordPressとGoogle PageSpeed Insights
WordPressで表示スピードが速くなっとき、かなり扱いにくくなるかもしれません。ご存知の通り、WordPressは開発者の立場から見ると、1番早いプラットフォームではありません。スクリプトは待機状態で、特にスタンドアローンフレームワークに比べると、サードパーティ製の運用は少々厄介になりえます。
私たちは私たち自身のテストサイトで実験し、いくつかの微調整の後、PageSpeed Insightsで容易にスコア100をマークしました。これは、デスクトップサジェッションサマリーのスコア100と同様に、スピードスコア100とユーザー経験スコア100も含みます。

これは、私たちがWordPress installationで実際に行ったことです。
ご自由にコピーして使用してください!
画像の最適化

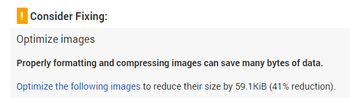
Google PageSpeed Insightsでは、画像の最適化が必要と教えています。この警告を修正するための方法は、画像最適化プログラムやKeyCDNによるメンテナンスの最適化プログラムをインストールし、運営するだけです。
このプログラムは、劣化するものしないものの両方の圧縮を含んだ高性能の圧縮にフォーカスしています。それは、バルク最適化の特徴であり、初回インストールの後、メディアライブラリー全体の圧縮をワンクリックで行うことが可能です。
ここから先は、自動的に画像の圧縮は行われます。私たちがこのプログラムを使う理由は、WebPフォーマットにも変換できるという点があるからです。これは、ダウンロードの時間さえも短縮できます!

PageSpeed Insightsは画像最適化にあたり、2つの異なった提案をしますので、ご注意ください。
・画像最適化:圧縮…7KiBでセーブ可能(30%容量減)
・画像最適化:圧縮とリサイズ…8KiBでセーブ可能(50%容量減)
1つ目は画像の圧縮だけにフォーカスしているのに対して、2つ目は、画像の圧縮とリサイズです。もし、あなたの画像容量が大きすぎていて、縮尺が必要なのであれば、この提案が始動されるでしょう。PageSpeed Insightsと画像最適化についてさらに情報があります。
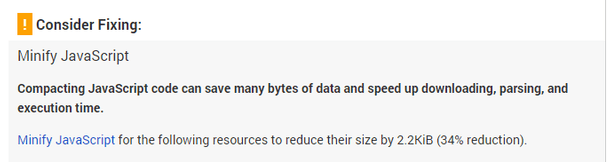
JavaScriptとCSSの縮小

Google PageSpeed Insightsは、JavaScript、CSS、HTMLの縮小が必要と伝えています。この問題を解決するためには、無料圧縮プログラムのインストールが必要です。このプログラムの設定は、下記のとおりです。
・HTMLコード圧縮
・JavaScriptコード圧縮
・CSSコード圧縮
私たちはまた、ダウンロード時間短縮を簡単に変換するWebPフォーマット画像の運用のためのKeyCDNの無料キャッシュイネイブラープログラムも使えます。この設定で、“Creat an additional cached version for WebP image support”に必ずチェックをいれてください。

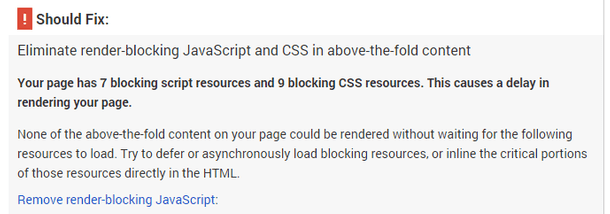
ファーストビューでの画素妨害のストレージ

Google PageSpeed Insightsでは、ファーストビューでのJavaScriptとCSSがあるということを伝えています。3つのよくあるシナリオがあり、ほとんどの人がその壁にぶち当たります。それは、JavaScript/CSSファイル、Font Awesome、Google Fontです。フォントは、ウェブフォントパフォーマンスのケーススタディで話した通り、画素妨害です。
ファイル
私たちが処理しなければならない初めの問題は、ファーストビューでのJavaScriptとCSSファイルをレンダラー強制処理することです。この解決には、先ほどインストールしたAutoptimizeプログラムに戻り、以下の設定を保存します。
・JavaScriptの”Force JavaScript in <head>?”のチェックを外す
・CSSの”lnline all CSS”のチェックを外す
Font Awesome
FontAwesomeを使っている多くの人がCSSファイルを選択し、ヘッダーに使用してます。問題は、ヘッダーにそれを使用すると、CSS自体がレンダラー強制処理としてレンダラー強制処理となりうることです。
代わりに、下記のコードを置いて、footerに移動させてください。
</body>タグのすぐ前の場所です。

注意:これをすると一瞬テキストが見れないFOITになります
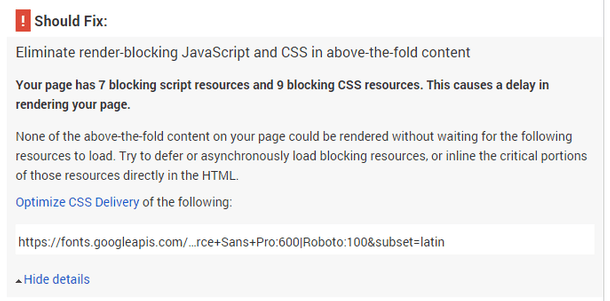
Google Font

3つ目の問題は、Google Fontを使うことです。デフォルトによって、WordPressは、wp_enqueue_scriptsと呼ばれるフックを使います。これは、ヘッダーのフォントです。これは自動的にレンダラー強制処理という結果になります。
この解決のために、Disable Google Fontsという無料プログラムをインストールします。もし、カスタムテーマを使っているのであれば、これはわずかな変化がみえる、または、Google Fontsの開発者にどのように無効にするか聞けるかもしれません。
Footerに下記のコードを使ってGoogle Fontを盛り込みます。
</body>タグのすぐ前の場所です。

注意:これをすると一瞬テキストが見れないFOITになります
グーグルのWeb Font Loaderを使って、Google Fontを非同期することもできます。方法は、footer部分に下記のコードを置き換えるだけです。
<script type="text/javascript">
WebFontConfig = {
google: { families: [ 'Noto+Serif:400,400italic,700,700italic' ] }
};
(function() {
var wf = document.createElement('script');
wf.src = 'https://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js';
wf.type = 'text/javascript';
wf.async = 'true';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(wf, s);
})();
</script>

ブラウザキャッシュを活用

ファイル
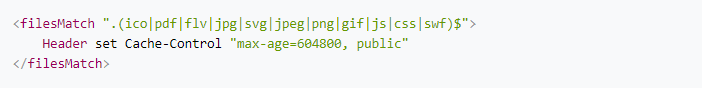
ブラウザキャッシュの警告を受けます。無料のCDN Enablerプログラムを使って統合されたKeyCDNを使います。これは、すでにCache-ControlヘッダーをもったCDNから移されたアセットということです。しかしながら、1つだけCDNからのものではないファイルがあります。この問題の解決には、.htaccess file.に下記のコードを追加することで、元々のサーバーにCache-Control headersをできます。

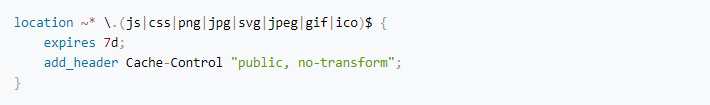
Nginx サーバーの場合はこちらのコードです。

Google分析レポート

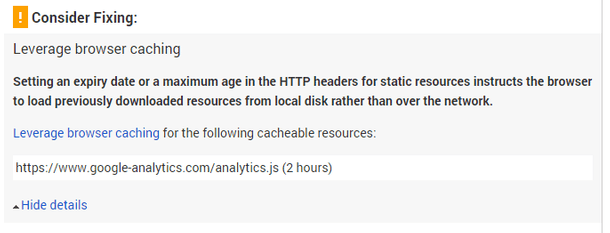
私たちが出くわすもう1つの問題は、グーグル分析レポートです。おもしろいことに、グーグル自体のスクリプトから警告がきます。その問題の原因はキャッシュ使用期間がたった2時間というところです。彼らは修正できないと言っています。ですので、グーグル分析レポートを使用している人たちは、その警告を修正しないままにしています。
ここでの1番のストレスは、Google PageSpeed Insightsの改善を要求するクライアントの扱いでしょう。クライアントに正直に、それは修正できません、グーグル自体の問題だからです、と伝えましょう。

“how to host Google Analytics locally”で詳細を読んでください。
圧縮を可能にする
私たちにはすでに、元々のサーバーで圧縮されたGzipがあり、デフォルトによって、Gzipは移動されたアッセトからすべてのKeyCDNエッジサーバー上で、圧縮可能です。以下は、あなたがたの元々のサーバー別の圧縮方法です。
Apacheの場合
.htacces file.に以下を追加することで、圧縮可能です。
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>
Nginxの場合
Nginx.conf fileに以下を追加することで、圧縮可能です。
gzip on; gzip_comp_level 2; gzip_http_version 1.0; gzip_proxied any; gzip_min_length 1100; gzip_buffers 16 8k; gzip_types text/plain text/html text/css application/x-javascript text/xml application/xml application/xml+rss text/javascript; gzip_disable "MSIE [1-6].(?!.*SV1)"; gzip_vary on;

サーバーの応答時間を減らす
最後に、サーバーの応答時間警告をなくすことです。これに対する、1番の方法は、早いウェブホストを使い、KeyCDNのようなCDNを実行することです。以上で完了です! これまでの手順を実行すれば、あなたのWordPressサイトでスコア100を獲得出るはずです!

クエリ文字列を取り除く
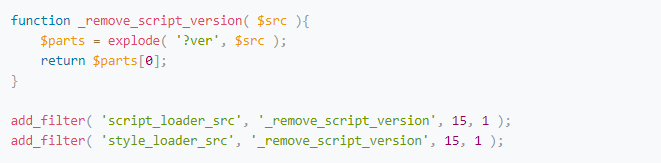
私たちが推奨するもう1つのことは、あなたの静的リソースからクエリ文字列を取り除くことです。URLの中の、?とあるリソースは、プロキシサーバーまたは、スピード上昇のために大量に逃したためのCNDによりキャッシュされません。これを行う唯一の方法は、function.php fileに以下を追加することです。

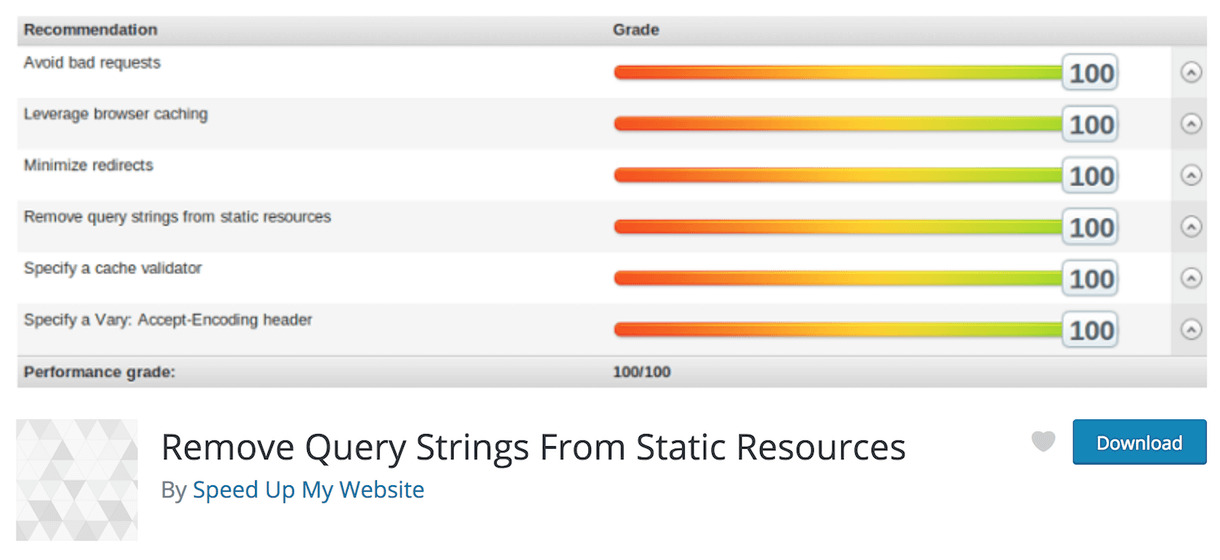
もう1つのオプションは、”Remove Query Strings From Static Resources”のような無料プログラムをインストールすることです。

このプログラムは、CSSやJavaScriptファイルのような静的リソースからクエリ文字列を取り除いてくれます。それをすることにより、キャッシュパフォーマンスの向上とGoogle PageSpeed Insights、YSlow、PingdomやGTmetrixでの全体的なスコア向上に繋がります。インストールするだけです、設定は必要ありません。このプログラムをインストールした後、キャッシュをクリアにすることを忘れないでください。
Google PageSpeed Insights概要
ご覧の通り、Google PageSpeed Insightsからの推奨は、価値があり、その手順を行えばあなたのサイトの最適化が行われます。もう一度いいます、数字に取りつかれるのはやめましょう。もしスコア100が取れなくても、この世の終わりではありません。
私たちからの最良のアドバイスとしては、あなたがたが、それぞれの環境で、できる限り多くの最適化を実行することです。ユーザー経験のテストは忘れずに。なぜならこのツールは、あなたのサイトの読み込み時間を速くし、あなたのサイトでブラウジングのまさに今までとは正反対の経験ができるからです。
また、最適化の追加警告を載せた”how to speed up WordPress”で完全ガイドを読むことも、強くお勧めします。このPageSpeed Insightsチームは、あなたがチェックしたくなるであろうサイト”think with Google”のウェブサイトスピードテストツールも開始しました。特徴としては、クライアントに送るために作り出した素晴らしいレポートがあることです。ご活用ください。