現在Google Chromeは、Web開発者の間で最もメジャーなウェブブラウザです。StatCounter(スタットカウンター)によると、2019年9月時点で、Google Chromeは世界えbのブラウザシェアの63.72%を獲得しています。
Chromeの開発者ツール(Dev Tools)は、ブラウザ上で開発、テスト、デバッグを行うことで、ワークフローを大きく改善します。多くの皆さまには既に馴染みのある機能かもしれませんが、ここでは生産性を更に向上させるヒントやテクニックを紹介したいと思います。
Google Chrome Dev Toolsとは?
Chrome Dev Tools で知られるGoogle Chrome デベロッパーツール(開発者ツール)とは、ブラウザに搭載されたウェブオーサリングツールとデバッグツールです。これによりアプリやブラウザの内部にアクセスすることが可能になります。
モバイルデバイス上でのビューポート設定やウェブのクイック編集、またウェブ全体や個人アセットのパフォーマンス測定までありとあらゆることがこのDev Toolsを使ってできるのです。
最新のDev Tools の利用にあたってChrome Canaryが気になる方もいるのではないでしょうか。これはChromeの試験運用版で、日々更新されます。Chrome Canaryは一般のChromeと併用可能なため、問題が発生してもそれを回避することができます。

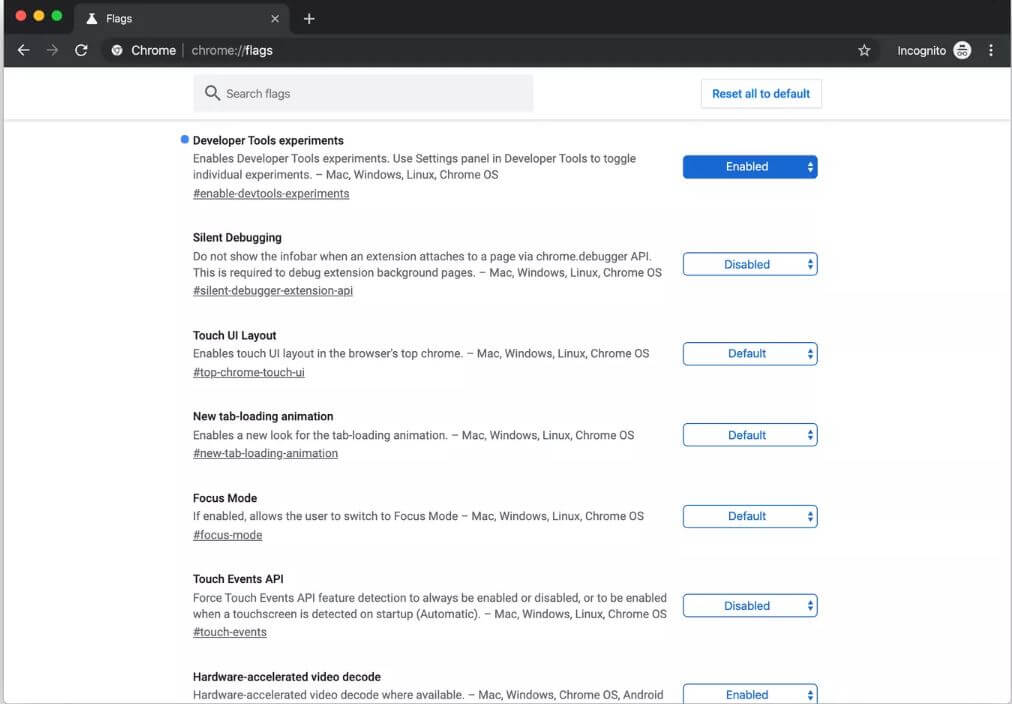
chrome://flagsへアクセスし、Developer Tools experimentsを有効にすることで開発強化につながります。その後設定パネルでトグル切り替えを行います。

ここではDev Toolsのショートカットキーをいくつか紹介します。キー一覧はこちらから確認ができます。
Dev Toolsを開く方法
Dev Toolsを開く方法は幾つかありますが、ご自身が一番使いやすいものを選びましょう。
ブラウザから開く場合
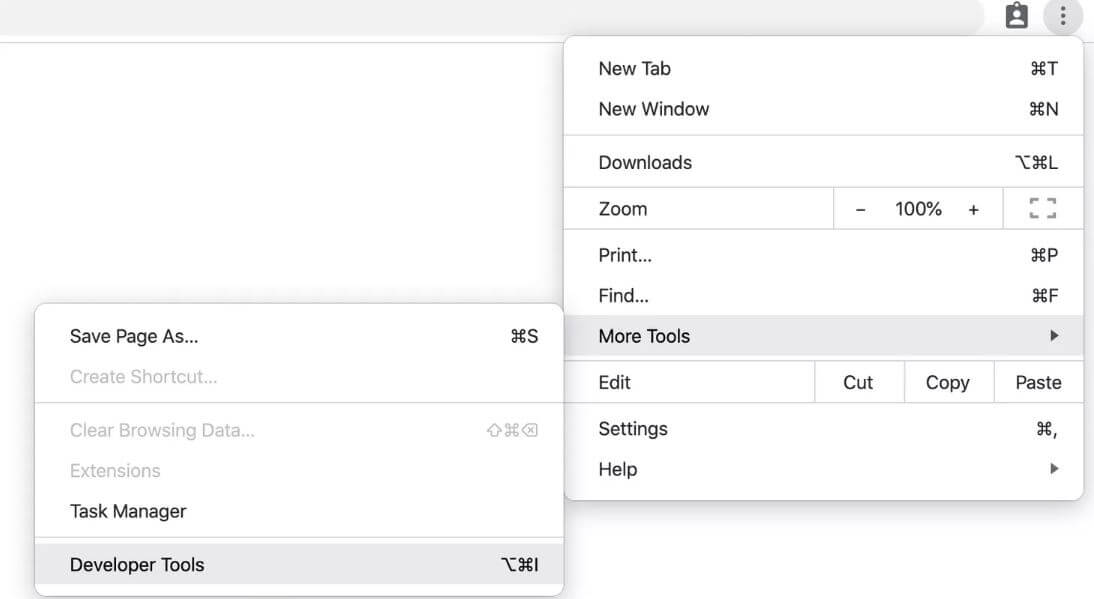
ChromeメニューからMore Tools >Developer Toolsを選択

右クリックで開く場合
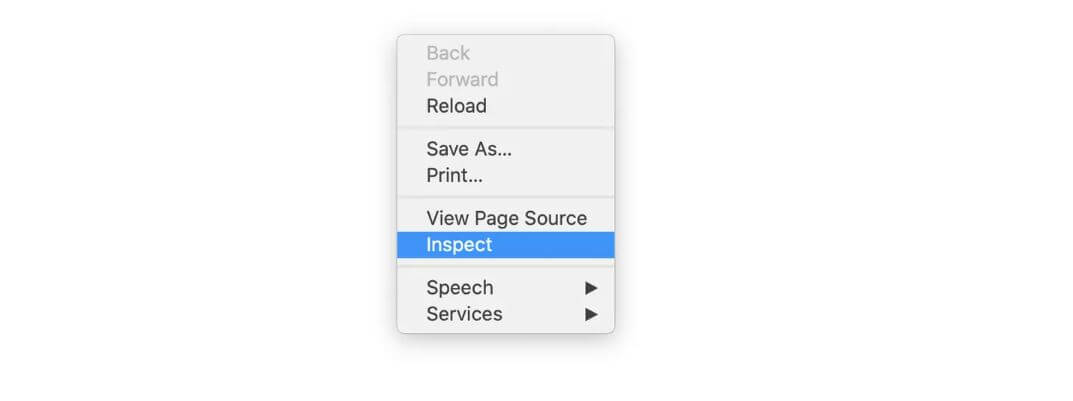
ページの好きな場所で右クリックをし、 Inspect (or Inspect Element)を選択

ショートカットキーで開く場合
以下のショートカットキーで起動
• Mac: Cmd + Opt + I
• Windows: F12 or Ctrl + Shift + I
ヒントとテクニック
以下はChrome DevToolsの数多くの機能のうちのほんの一部ですが、まだ利用したことがない方にもわかりやすくまとめてあります。
クイックファイル切り替え
DevToolsが開かれた状態でファイル名がわかる場合、 Cmd + P (Ctrl + P)をクリックするだけで、実行中のプロジェクトや現在のウェブページ内のファイルに簡単にアクセスができます。
プリティプリント
DevToolsにプリティプリント機能が搭載されているのはご存知ですか?{}をクリックすれば、最小化されたフォームを簡単に変更することが可能です。
HTML要素の編集
すべての要素からパネル内のDOM要素を選択し、開始タグをダブルクリックすることで、HTMLのすばやい編集とプレビューが可能になります。
終了タグは自動的にアップデートされます。すべての変更はソースコードに追加されたようにブラウザ上に表示されます。
CSSプロパティの編集
HTML編集と同様、Dev Toolsを使用してCSS変更し、どのように見え方が変わったかを確認することが可能です。
これはDev Toolsのなかでもっとも一般的に使われている機能と言えるでしょう。
編集したい要素を選択し、スタイルパネル内で自由に追加や変更ができます。
ソースコードの検索
Cmd + Opt + F (Ctrl + Shift + F)クリックすることでソースコードをすばやく検索できます。
JavaScriptのブレークポイント
JavaScriptをデバッグする際に便利なのがブレークポイントです。Dev Toolsでブレークポイントの設定ができます。
処理を止めたい行番号をクリックしCmd + R (Ctrl + R)を押し、ページの再読込みを行います。
その後ページはブレークポイントに達するまで処理が実行されます。
行番号に移動
Cmd + O (Ctrl + O)を押し、シンタックスを使うことで自動的に指定したコードにジャンプします。
下記の例では、 :375:18を入力したので、375行目、18列にジャンプしています。
マルチカーソル
複数行にカーソルが必要になったことはありませんか。Cmd + Click (Ctrl + Click) をクリックすれば簡単にマルチカーソルを追加でき、複数行で同時に編集作業ができます。
ドック位置
ドック位置の変更も可能です。別ウィンドウにアンドックするか、ドックをブラウザの左、下、右側に配置することができます。
ドック位置は Cmd + Shift + D (Ctrl + Shift + D) またメニュー画面から変更できます。
Cookieの削除
Dev ToolsでCookieの削除も簡単に行えます。サードパーティー製プラグインのテストやデバッグ際に非常に便利な機能です。
アプリケーションパネルからStorage > Cookiesへ進み、すべてのCookieまた、選択したCookieの削除が可能です。
デバイスモード
デバイスモードの使用により、レスポンシブデザインのブレークポイントが適用されているかどうかウェブサイトやメディアクエリをテストすることができます。また、ウェブページの解像度に合わせたブレークポイントを持つことで、どこでメディアクエリが適用されるのかを知ることも可能です。
Dev Tools内のスマートフォンとタブレットのアイコンをクリック、もしくはCmd + Shift + M (Ctrl + Shift + M)でデバイスモードを開始します。
エミュレートしたいデバイスと解像度を選択しネットワークスロットルを追加したり、デバイスの向きを固定することができます。
カラーパレットとカラーピッカー
カスタムカラーパレットはウェブのスタイルシートから取得します。スタイルパネルのカラーブロックをクリックするだけでアクセスが可能です。
また、ウェブぺージ内から直接色を取得できるカラーピッカー機能も搭載しています。
カラーフォーマットの変更
カラーブロック上でShift + Click をするとフォーマットをRGBA、 HSL、16進数に切り替えることができます。
トグルエレメントステート
:hover のような隠れたセレクタがどこで見つけ出せるのか知っていますか。
Firefoxでは要素を選択することでこれを見れますがDevTools では見れません。しかしToggle Element Stateという便利な機能により、要素を強制的に:hover状態にすることでスタイルパネルを使ってプロパティを見ることができるのです。
画像をDataURIとしてコピー(Base64にエンコード済)
ウェブページのどの画像もDataURIとして、厳密にはBase64にエンコードをして保存ができます。
Dev Toolsに既に搭載されている為、無料のオンラインコンバータ―を使用する必要はありません。
ネットワークパネルの画像を選択し、右クリックをしCopy image as data URIで画像がコピーされます。
以下のフォーマットで画像を取得できます。
ネットワークフィルムストリップ
ネットワークフィルムストリップ機能でページのレンダリング状況を最初から最後まで確認できます。
FOIT/FOUTが発生した場合、フォントがどのようにレンダリングしているのかを確認できるため非常に便利です。
Network パネルで設定アイコンをクリックし、Capture screenshotsを選択したら、Cmd + R (Ctrl + R)でページの再読み込みを行います。
再読込み終了後、レンダリング状況を確認できます。
パフォーマンスモニター
パフォーマンス機能は読み込みに費やされた時間とリソースを簡単に確認することができます。パフォーマンス情報を時間、アクティビティ、ソースなどの様々な角度から分析します。
PerformanceパネルでCmd + E (Ctrl + E) の後Ctrl + R (Cmd + R)を押しページの再読み込みを行います。
計測したい実行時間を記録し Stop をクリックすると測定結果の評価ができます。
DOM コンテントローデッド
blocking the DOMここではDOMのブロックとその処理方法に関する記事を取り上げていますが、この特徴は正確なDOMContentLoadedの時間と読み込みの合計時間が確認できる点です。ウェブやアプリのパフォーマンス向上につながる重要なポイントとなっています。
Networkパネルで設定アイコンをクリック。Show overviewオプションをチェックし Cmd + R (Ctrl + R) ページの再読み込みを行います。
青線はDOMContentLoadedを、赤線は読み込みの合計時間を表します。通常青線がかかる部分はDOMをブロックするアセットであり、レンダーブロッキングリソースとも呼ばれています。
ネットワークスロットルプロファイル
ネットワークスロットルのカスタムプロファイルを追加することも可能です。この機能は特定速度での動作確認をする場合に有効です。
Networkパネルでスロットルドロップダウンを開きAdd…をクリックします。
ネットワークスロットルプロファイルでAdd custom profile…をクリックし、仕様に合わせたプロファイルを追加します。
セキュリティチェック
SSL/TLSサーバ証明が有効か、安全な接続が確立されているか、またすべてのリソースが安全に配信されているかどうかを確認するのにセキュリティパネルは非常に有用です。 HTTPS migrationsのデバッグや混合コンテンツの処理にとても便利な操作です。
Security パネルでCmd + R (Ctrl + R)を押しページの再読み込みを行います。その後関連するセキュリティ情報が画面に表示されます。
Google AMP HTMLの有効化
Google AMPは軽量HTMLを使用したウェブの高速化を図るオープンソースイニシアチブです。AMPバージョンのインデックス登録には、事前にAMPが有効であるかを確認する必要があります。
Console パネルでAMPバージョンのURLに #development=1 を付けてから、Cmd + R (Ctrl + R)でページの再読み込みを行います。
AMPが有効化されると画面に表示されます。詳しくはAMP validation errorsを参照してください。
まだまだ便利な機能が
このように、Dev Tools は、開発効率化やデバッグの高速化、ウェブやアプリのパフォーマンス効率化を図る測定ツールなど、多数の優れた機能を備えています。今回ご紹介した内容はその機能のほんの一部になるので、上記以外に便利な機能があれば、是非以下のコメント欄にご意見をお寄せください。
• Dev Toolsのさらなる詳細情報は、公式ページGoogle Developersをご覧ください。
• DevToolsの更新情報は、 web updateページを購読してください。


























