今CSSで話題のFlexboxは、CSS floatの扱いにくい問題を解決してくれるかもしれません。まだFlexboxはCSSにおける新しいモデルとは認識されていませんが、既にその価値は十分にあります。
グリッド型の特徴を持つFlexboxは、これまでの扱いにくい「float」や「block/inline-block」プロパティよりも遥かに扱いやすいです。
Flexboxについて参考になる情報は以下をご覧ください。
▼Flexbox Tower Defense
http://www.flexboxdefense.com/
▼A Complete Guide to Flexbox
https://css-tricks.com/snippets/css/a-guide-to-flexbox/
ここでは、Flexboxをドライブ旅行に例えてご紹介します。
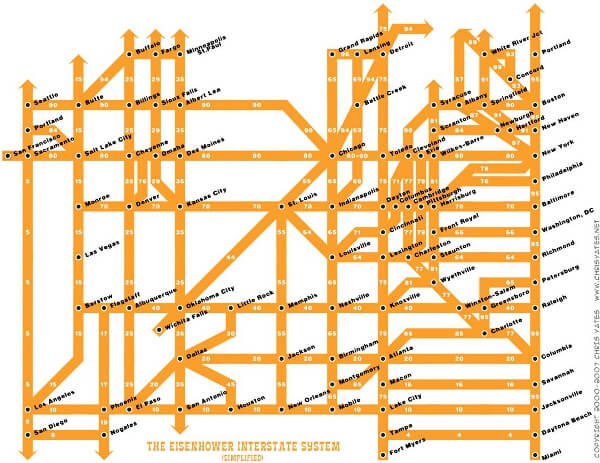
アメリカには東海岸、西海岸、そして北部、南部を結ぶグリッド状のハイウェイが走っています。

さて、この地図でドライブ旅行を考える際、まず最初に東西南北どの方角へ進むかを決めなくてはなりませんよね。たとえば、シアトルからボストンへ行く際、西から東へ一気に行く方法と、北から南へとサンディエゴを経由していく方法など様々あります。シアトルの場所は地図上の左上ですから、ボストンへ行くまでにどこかで東方向へいく工程が生じます。これは、コンテナ内での<div>のフローと似ているので重要です。
flex-direction: 旅行の方向
Flex-directionは、「display:flex;」が指定された<div>コンテナ内の要素の方向を決定します。デフォルト値は「row」で、左から右へ配置されます。
再び、シアトルからボストンへの旅行を考えましょう。この旅行は以下HTMLのようになります。
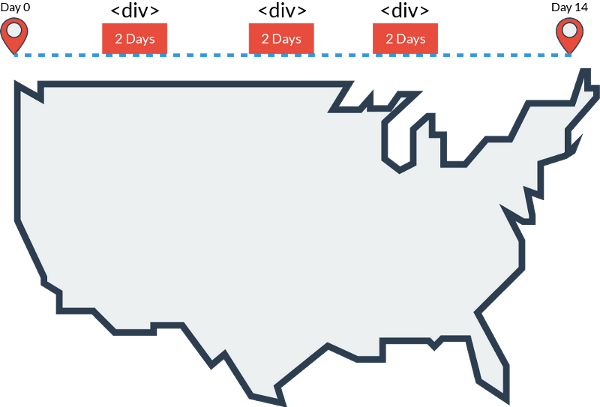
このHTMLでは、イエローストーン、ラシュモア山、そしてシカゴそれぞれの場所で2日ずつ滞在しています。以下がスケジュールです。

「flex-direction:column;」を使う場合を考えてみましょう。その場合、<div>コンテナは上から下へ要素を配置します。シアトルからサンディエゴへ、ポートランド、サンフランシスコ、ロサンゼルスを経由して行くような場合ですね。

justify-content: 滞在日数を何日にするか
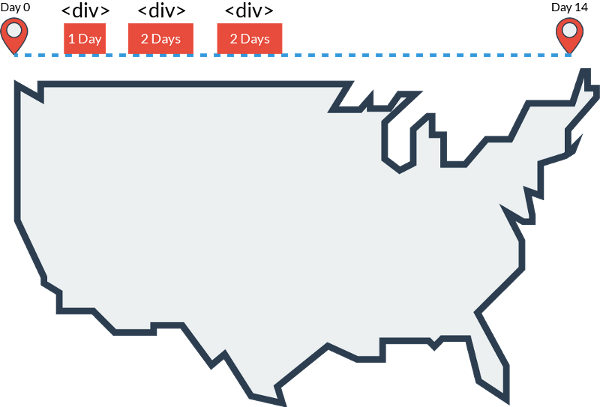
Flexboxでは、コンテナ幅に沿って子<div>の幅をどれだけにするかを指定できます。旅行に行くときって、一定間隔で街に立ち寄るのではなく、最初もしくは最後の工程で頻繁に立ち寄るということもありますよね。
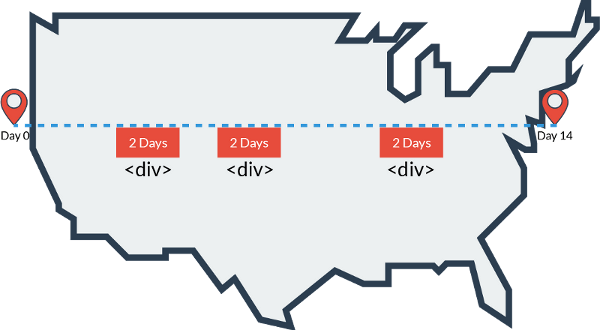
「justify-content」のデフォルト値は<div>内の要素を左から右へ配置する「flex-start」です。これは旅行の最初の方、グレイシャー国立公園、イエローストーン、ラシュモア山ですべて滞在してしまうのと同様ですね。地図では以下のような感じです。

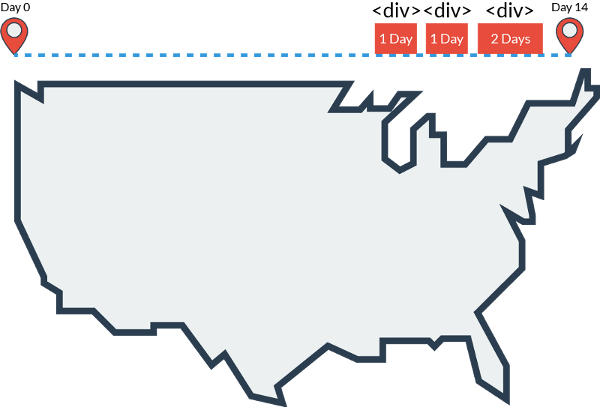
しかし、上の工程は確かに現実的ではありません。普通はサウスダコタからボストンまで一気に20時間も運転したくはないですよね。「flex-start」と同じように、「flex-end」は、<div>内の要素を右側に配置します。以下地図で示すように、クリーブランド、ナイアガラの滝、アメリカ野球殿堂での滞在するようなものです。

align-items: どのハイウェイを選択するか
ここまではアメリカの北部ルートを利用した例をお話してきました。HTMLでいえば、<div>のトップのことですね。Flexboxの魅力的なプロパティの一つを使えば、<div>の真ん中やボトムの操作を行うことができます。
「align-items」プロパティのデフォルト値は「flex-start」ですが、値を「center」に変更することで、要素をコンテナの中央に配置することができます。これはサンフランシスコから旅行を始め、ロサンゼルス、デンバー、セントルイス、そしてワシントンDCという工程を行くようなものです。

HTMLではこんな感じですね。
align-self: 異なるハイウェイルート上で滞在する
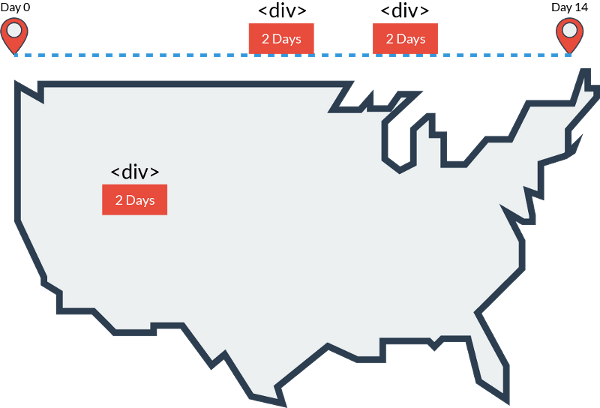
「align-self」プロパティを利用すれば、「align-items」プロパティ値に関わらず、子<div>をコンテナ内で縦方向に移動することができます。シアトルからボストンへの旅行で、一度ラスベガスで滞在して、また東西ハイウェイ上での旅行を続けるようなものです。

以上、Flexboxについてドライブ旅行を例にとって説明しました。
少しでもFlexboxへの理解の手助けになれば幸いです。
この記事は「CSS Flexbox Explained by Road Tripping Across the Country」を翻訳・参考にしています。

























