CSSが数年にわたり行ってきた変更と進歩により、リリースされている膨大な量のオープンソースリソースとツールがあります。CSSライブラリ、フレームワーク、リソース、ツールを使用することで時間を節約でき、理解が難しいCSS学習をすることもできます。
ここから、今年リリースされたCSSライブラリ、フレームワーク、リソース、およびツール50種類のコレクションをご紹介します。間違いなく、あなたが気になるものを見つけれるでしょう。
Terminal CSS
ターミナルが好きな人向けのCSSフレームワークです。

xstyled
styled-componentsを用いたCSS設計です。

Fomantic-UI
レスポンシブWebサイトを作成するためのフレームワークです。

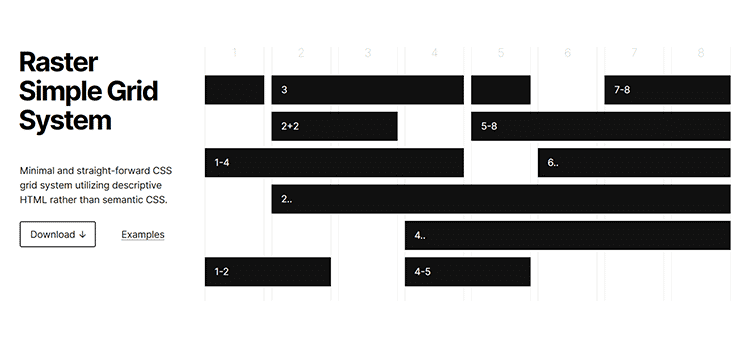
Raster
HTMLのシンプルなCSSグリッドシステムです。

Diez
オープンソースのプログラミング言語のフレームワークです。

Butter Cake
モダンで軽量です。

Destyle.css
CSSリセットライブラリです。

Immutable Styles
予測可能性に重点を置いたWebインターフェイスのスタイル設定用ライブラリです。

Matter
純粋なCSSのデザイン素材コレクションです。

Water.css
シンプルなスタイルとセマンティックコードがあります。

Flexbox Case Studies
Flexboxレイアウトのチュートリアルです。

IsometricSass
JavaScriptを使用せずにisometric 2Dを作るSassライブラリです。

css-fx-layout
クラスとHTMLデータ属性を含む軽量のCSS Flexboxライブラリです。

a11y-css-reset
プロジェクトのアクセシビリティ向上に役立つグローバルなCSSルールのセットです。

augmented-ui
CSSで「未来的なUI」を作成するためのツールです。

CSS Wand
さまざまなアニメーションスタイルをコピー、貼り付け、カスタマイズできます。

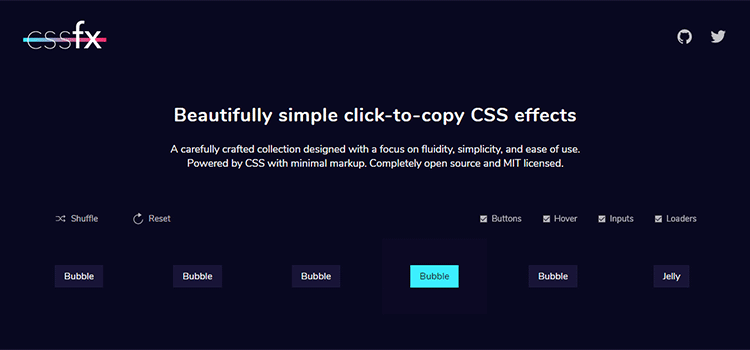
CSSFX
プロジェクトで使用できるアニメーションCSSボタン、ホバー効果、入力、ローダーのコレクションです。

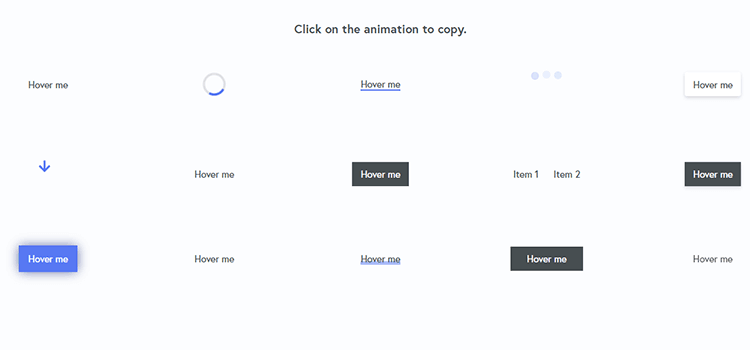
CSSeffectsSnippets.
コピーして貼り付けることができる便利なCSSアニメーションのコレクションです。

useAnimations
アイコンベースの無料CSSライブラリです。

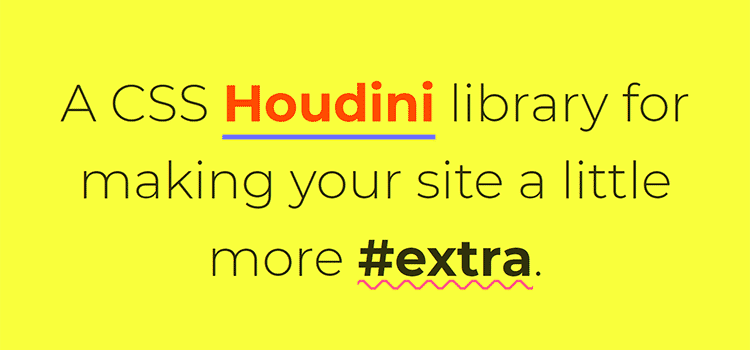
extra.css
このライブラリを使用すると、素晴らしい効果が追加できます。

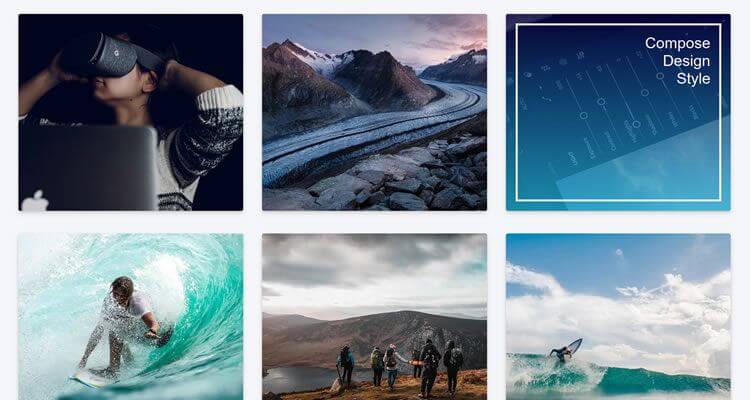
Izmir ImageHover CSS Library
美しくアニメーション化された画像にホバー効果を入れるため、Ciaran Walshによって作成されたミニCSSライブラリです。

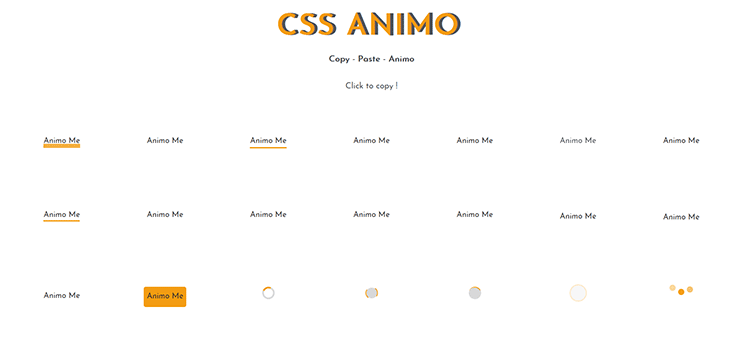
CSS Animo
CSSアニメーション効果のコピー、ペーストのコレクションです。

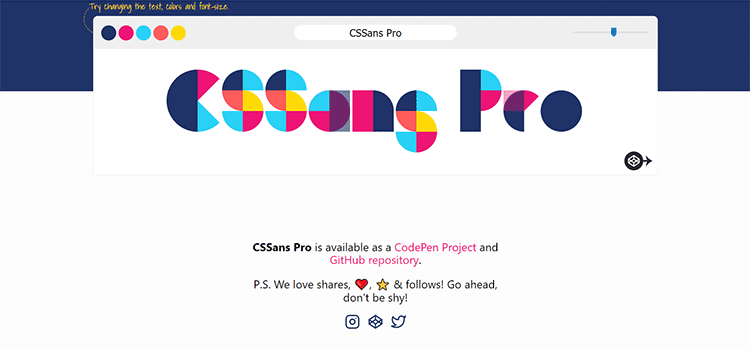
CSSans Pro
無料のカラフルなSassyフォントです。

RFS
ブラウザのビューポートに基づいてサイズを自動的に計算することができます。

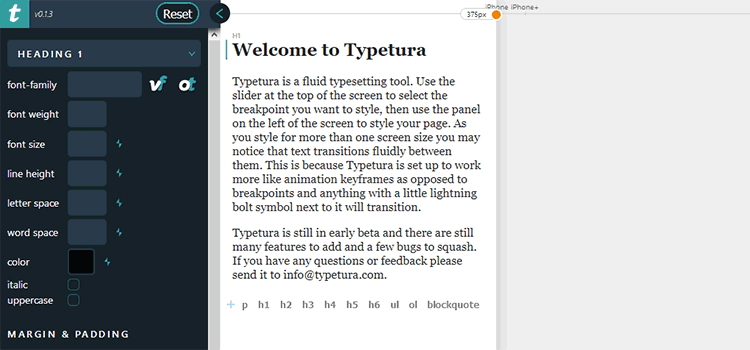
Typetura
画面サイズに基づいた、fluid typesetting用のツールです。

Interactive Typography Cheatsheet
レターフォームを学習するための楽しいツールです。

TypeSafe CSS
読んだり書いたりすることに重点を置いた1 KB未満のレスポンシブCSSフレームワークです。

Fontsmith Variable Fonts
タイポグラフィについて学びます。

Font style matcher
フォントフォールバックを最小限にします。

Fontanello
右クリックでタイポグラフィックスタイルを表示するブラウザー拡張機能です。

GooFonts
タグに基づいてGoogleフォントを検索します。あまり知られていないものを発見することができます。

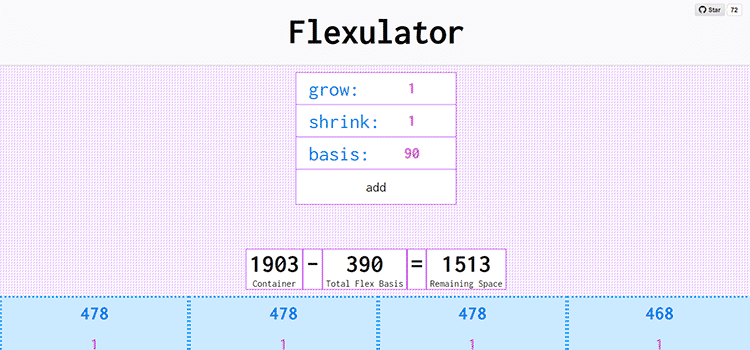
Flexulator
CSSのFlexbox余白計算機です。

CSS Grid Layout Generator
複雑なグリッドを作成できます。

branded.
スタイルガイドを作成および管理できます。

CSS Grid Generator
複雑なグリッドレイアウトを作成します。

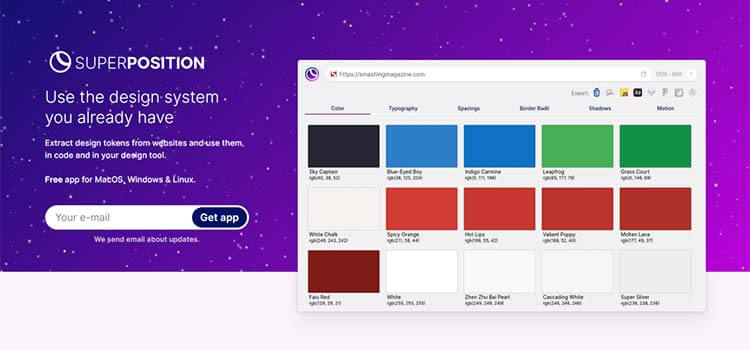
Superposition
Webサイトからデザインを取り出して、お気に入りのデザインツールを作ることができるアプリです。

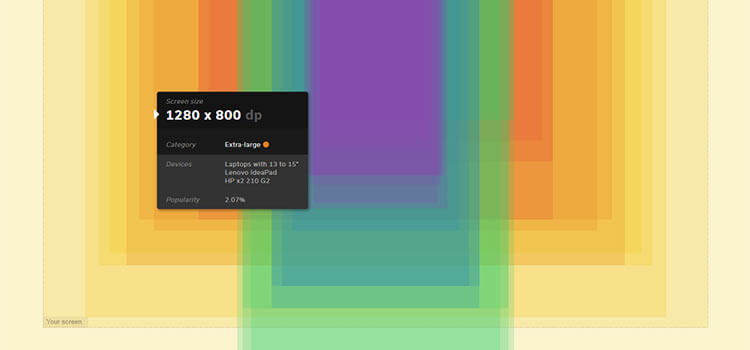
Screen Size Map
さまざまな画面解像度と使用統計を表示できます。

Animated CSS Background Generator
素晴らしいウェブサイトの背景を作れます。

DropCSS
使用してないCSSを整理できます。

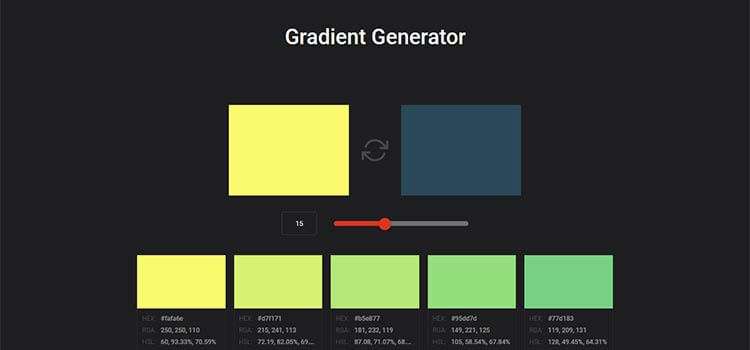
Gradient Generator
2色を使用して、さまざまなグラデーションを作成できます。

Mycolorpanda
グラデーションを簡単に作成できます。

Amino
Google Chrome用のライブCSSエディターです。

CSS Selectors Cheatsheet
ゲーム、簡単操作ガイド、印刷可能なチートシートの組み合わせです。

Relearn CSS layout
ブラウザーとCSSを強化するアルゴリズムを活用して、より良いレイアウトを作成する方法を学びます。

CSS Guidelines
管理しやすいCSSを入力するために役立ちます。

The Complete Guide To SCSS/SASS
人気のあるCSSプリプロセッサです。

CSS Layout
人気のあるCSSレイアウトとパターンのコレクションです。

Flexbox30
30個のコードを使って30日間でCSS Flexboxを学習することができます。

Print to CSS
CSSで再現された印刷風のレイアウトコレクションです。

CSSBattle
CSSのスキルを使用して、このゴルフのようなゲームで可能な限り小さいコードを作って複製します。