ドロップダウンやスライドアウトなど、様々なアニメーション付きのメニュー構成となった縦向きや横向きのナビゲーションバーを作れるCSSスニペットを見ていきましょう。
レスポンシブウェブデザインは何年も前から出回っていますが、今もなおとてつもない成長過程にあります。この技術を知らないウェブデザイナーたちは何とかして構築しようと一生懸命になっています。ウェブページの反応速度はもはや必須ですが、ナビゲーションメニューは特に注力すべき部分です。
以下に挙げるレスポンシブコードスニペットは、いかなるウェブページにも最適です。
ドロップダウンやスライドアウトなどあらゆるアニメーション効果を使った縦向きや横向きのナビゲーションバーを見ていきます。レスポンシブデザインは、新興技術でありながら毎年のように魅力的なトレンドを生み出しています。
ぜひとも、そこから取り出してそのまま使うのに持って来いの、便利なスニペットたちで新しいウェブページを作っていただければと思います。
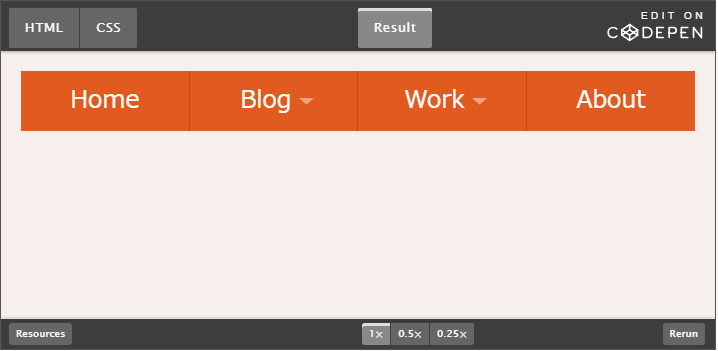
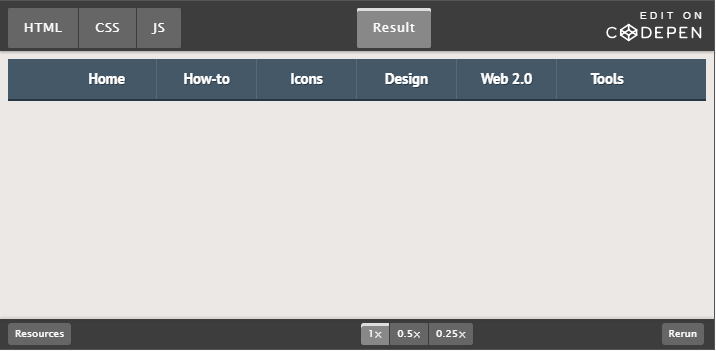
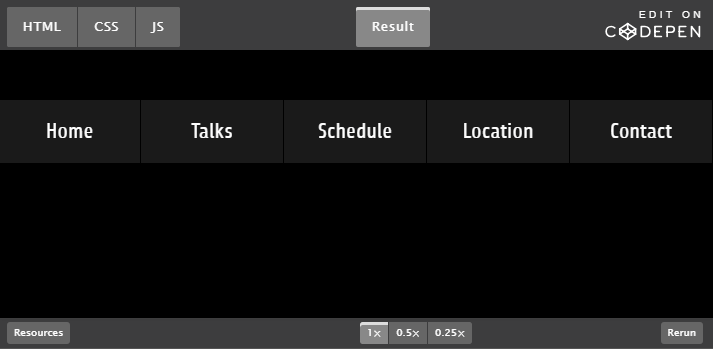
CSSオンリー ダークカラーメニュー
縦線が入った横棒タイプのダークカラーメニューが素敵です。さらに、ドロップダウンが反応良く伸びてくるようになっています。このお馴染みのドロップダウンの付いたナビゲーションバーは、画面を小さくしない限り横向きのまま表示されます。
レスポンシブナビゲーションバー上のブレークポイントを境に、背景の薄灰色と異なる色のサブメニューが画面いっぱいに登場します。ページ上にブロックとして表示できるので、リンクがそれほど多くないウェブサイトに最適です。

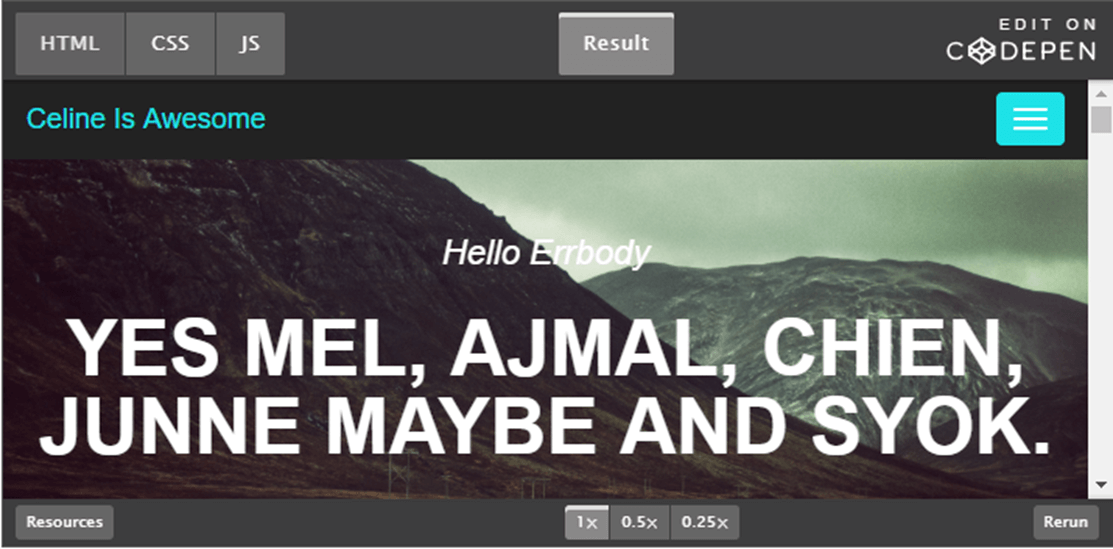
フルレスポンシブポートフォリオ
Celineさんは、全てレスポンシブな写真のレイアウトに編集し、シンプルかつ操作しやすいナビゲーションバーを組み込んでいます。
画面を小さくすると、リンクがトグルメニューに隠れるようになっています。ブロック型のリンクになっているメニューをクリックして、スライドダウン方式でヘッダーの真下に展開・収納させます。

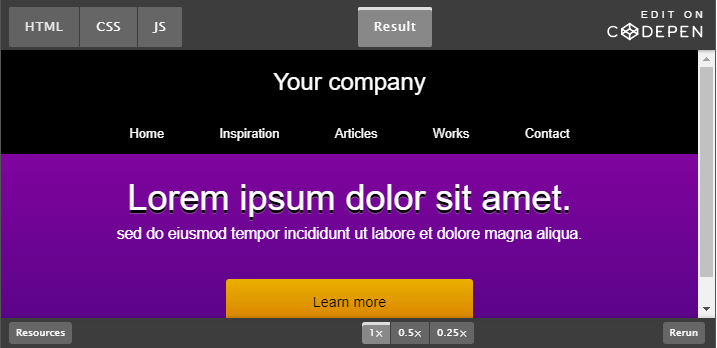
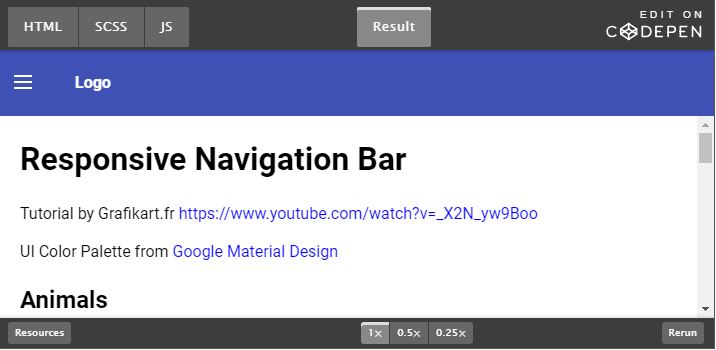
ブートストラップ・ナビゲーションバー
デベロッパーなら知っておきたいのがブートストラップの存在と、フロントエンド作業が効率よく処理できるこの手法の計り知れない価値です。
このスニペットコードは複数のブレークポイントがあり、ブートストラップフレームワーク上にあります。ロゴと平行に配置されたナビゲーションリンクは、最終的にはヘッダーの各ボタンからドロップダウン表示されるようになります。画面を小さくすると、リンクはトグルメニューに隠れます。
このテクニックはすべてのブラウザで使用可能で、閲覧者が一目で分かるように出来るので、非常に一般的に使われます。

クリーンドロップダウントグル
どんなウェブサイトにも使えるシンプルなものをお探しであれば、これがうってつけです。
このフラットなレスポンシブナビゲーションは、単一のCSSで構築されたドロップダウンメニューを有します。ナビゲーションをクリックすると、ブロック型のリンクが現れるフライアウトメニューに変わります。ドロップダウンメニューそれぞれが切替可能になっており、画面領域を邪魔することなくサブナビゲーション項目にアクセスできます。

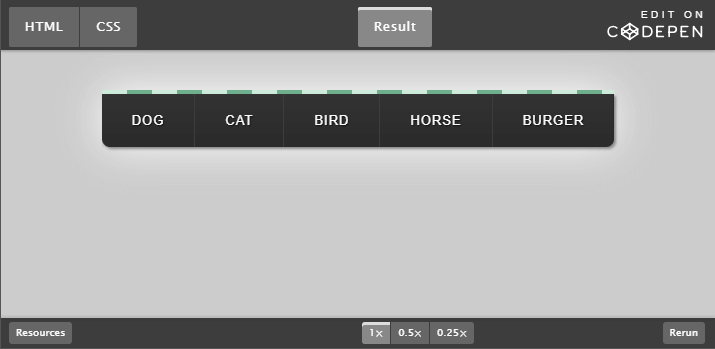
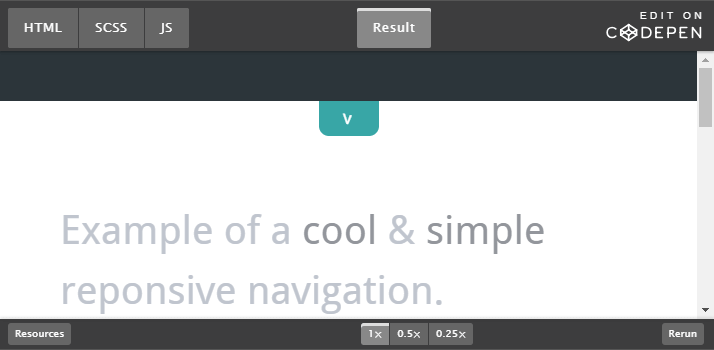
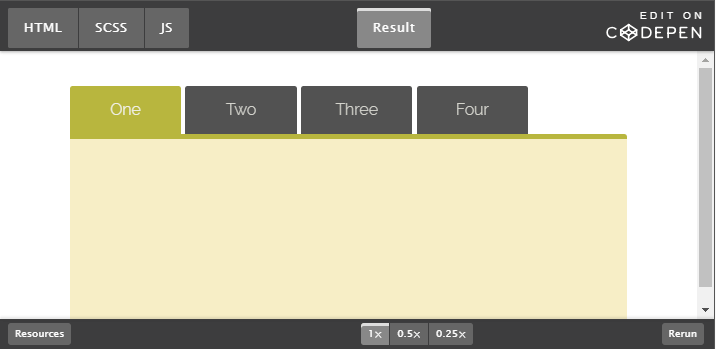
アニメーション付きスライドバー
この拡張型スライドバーは、最もユニークなナビゲーションの一例と言えます。
薄緑色のタブをクリックすると、上部のナビゲーションバーが高く上がりリンクが出てきます。それぞれのリンクはどんな幅にもでき、画面の寸法に完璧にはまるように設計されます。画面が小さくなると、エフェクトはそのままに、メニューが横並びではなく縦並びで現れます。
CSSのactive疑似クラスで制御される美しいアニメーション効果に要注目です。

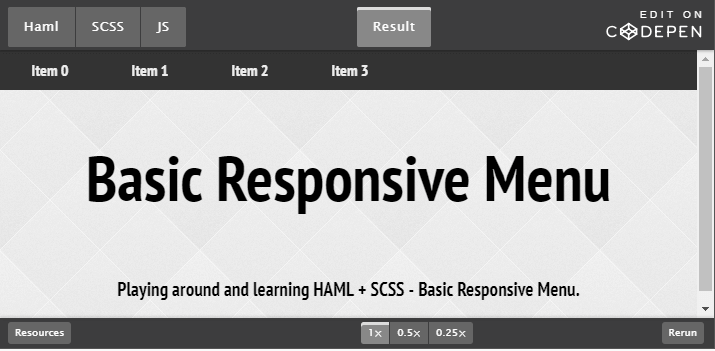
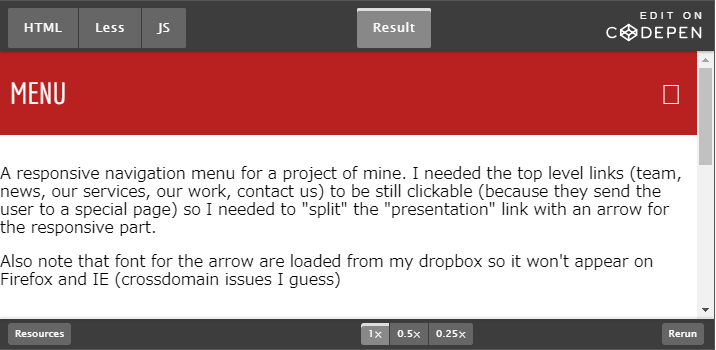
ベーシックレスポンシブメニュー
従来型のリンク、ハンバーガースライドナビゲーション、そして単調な配色となっており、一目見ただけではかなり一般的なものに思えます。華やかさはなくとも、このナビゲーションメニューは最高レベルの使い勝手の良さを考慮した出来上がりとなっています。どんなウェブ開発ワークフローにおいても素晴らしい役割を果たすHAMLとSASSを用いて、このページ全体のコード記述を行っています。

スライドドロワーハンバーガーナビゲーション
スライドドロワーメニューに関しては、デザイナー・デベロッパー間で激しい対立が起こっています。
メニューに多くのコンテンツを抱えることができるので、このエフェクトを好む開発者もいる一方、リンクが表示から隠れているので嫌う開発者もいるのです。そういうわけなので、スライドドロワーは、主にとても長いナビゲーションがあるサイト用として、慎重に使用するとよいでしょう。もしテンプレートをお探しということであれば、ご自身のコードベースとしてこの記述を使ってみるのもアリです。
驚くほどシンプルなエフェクトであり、再現しやすく、サイト閲覧者ほとんどにとって分かりやすい構成であるでしょう。

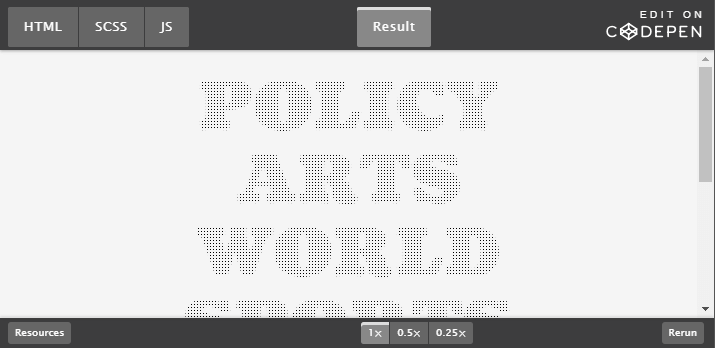
Micシングルページナビゲーション
Mic.comというサイトでは、人目を引くような面白いナビゲーションエフェクトが見受けられます。リンクが画面の大部分を占めており、背景パターンを用いてドットマトリックスエフェクトが出来上がっています。かなり実用的とまでは言えませんが、サイトのスタイルを斬新なものにできるので、独創的なプロジェクトやウェブ作品集に使用すると良いでしょう。

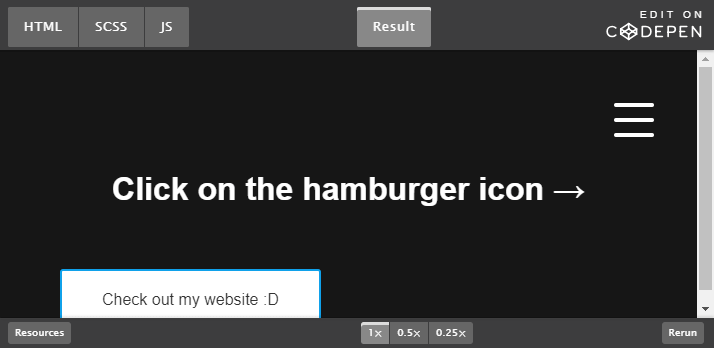
円形メニューモーフィング
こちらのアニメーションの付いたモーフィング円形ナビゲーションを少し触ってみましょう。一目見てまずは、お馴染みのスライドドロワーだと思うでしょう。しかし、このハンバーガーアイコンをクリックしてみると、高度にカスタマイズされたモーフィングエフェクトであることがわかります。
斬新なデザインと言われること間違いなしの、商用ではあまり見られないタイプです。応答の良さと独創性とを兼ね備えた素晴らしい一例とも言えます。

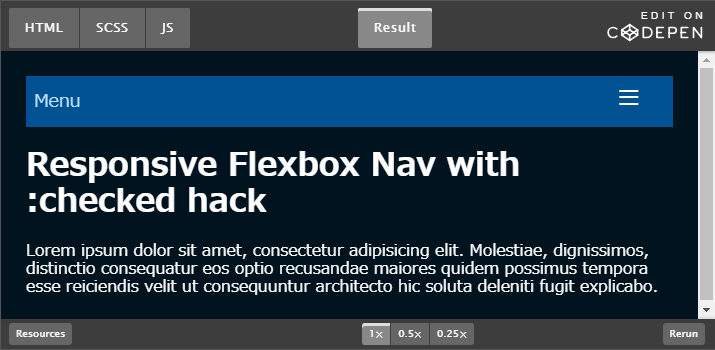
簡素なCSSフレックスボックスナビゲーション
CSS3フレックスボックスは、デベロッパーが自由自在なCSS3レイアウトを参照したいときに使う言語です。CSS-Tricks社が、必読書と呼べるフレックスボックス総合手引書を作成しました。
さて、こちらのナビゲーションはフレックスボックスで構築され、画面サイズに関わらずリンクが均等間隔に割づけられるようになっています。全て単一なHTMLとCSSを使ってプログラムされ、あらゆる高さのドロップダウンメニューに対応しています。

アニメーション付きトグルメニュー
アニメーション付きのエフェクトがお好みなら、こちらのカスタマイズされたナビゲーションは気に入っていただけるかもしれません。
初期状態で隣同士にリンクが横並びとなり、ドロップダウンメニューの段となっています。ブラウザ画面を縮めると、ナビゲーションがたちまちトグルリンクに隠れます。メニューはクリックで切り替えると、絵の入った大きなブロックに変化します。

フレキシブルなナビゲーションメニュー
レスポンシブデザインにおいて複数の区切りを利用する手法は、最も実用的なチョイスの一つです。お馴染みの横並びのナビゲーションを何段階にも分けることができた例がこちらで、とても気に入っています。こちらのスニペットは順応性に長け、どんなウェブサイトにも完璧にはまります。

簡素なCSSタブ
タブというものは、ページや中身のコンテンツを詳しく見ることを叶えるナビゲーションソスコードであると考えられています。アニメーション効果のおかげで、画面を小さくしても、タブは変わらず定位置にあるように見えます。さらに、このデザインスタイルはかなり単純なので、気分次第で大きくするなんてことも簡単です。

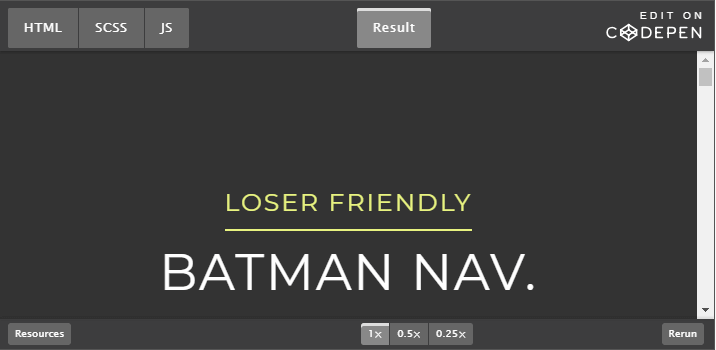
バットマンナビゲーション
これが何故バットマンナビゲーションと呼ばれるのか、私も知り尽くしているわけではないのですが、間違いなくそう名付けるにふさわしいと思います。スライドして画面下部に移動すると、スクロールエフェクトにより、シングルページレイアウトにぴったりはまったリンクが登場します。画面サイズを変えると、横向きに並んだリンクは縦向きに配置を変え、ハンバーガーメニューに隠れます。
こちらの記述によって加えられたすべてのアニメーションが連動していて素晴らしいです。そのうえ、レイアウト全体がとても美しいです。もしかすると、これはバットマンお墨付きのアニメーションというおまけのついた、どんなシングルページレイアウトにも便利なテンプレートであるのかもしれません。

マルチレベルドロップダウン
互換性のあるマルチレベルナビゲーションを構築するためにも慎重なプランニングを必要とします。この一例は機能するだけでなく、CSSを使ったレスポンシブエフェクトもカバーしています。
ナビゲーションのサイズが変わると内側のサブメニューが表示され、リンクのアイコンをクリックできるようになります。このテクニックによって、レスポンシブメニューが分かりやすく、より操作しやすいものとなるでしょう。

簡素なCSSの電子書籍アプリ
こちらもまた、かなりカスタマイズされたウェブアプリケーションの一例です。有名なiOSアプリをまねて、画面の上部と下部それぞれのナビゲーションバーにインターフェースが設計されました。リンクやページコンテンツが同じ比率で拡大・縮小することで、どんな大きさのブラウザ画面にもフィットするので、レイアウト全体にCSSフレックスボックスが表示されるようになっています。

同じ幅のナビゲーションバー
こういった標準設計のスタイルでは、ナビゲーションバーが同じ幅となることが重要です。レスポンシブブレークポイントが有効であれば、それぞれのリンクが同じ割づけで画面横向きに配置されます。ハンバーガートグルボタンで、縦型のレスプンシブナビゲーションバーの“開く・閉じる”を行います。
簡素で扱いやすく、絶対に満足のいく出来上がりになります。

装飾が付いたマルチレベルナビゲーションボックス
Codropsブログが、サブメニューのページ内ナビゲーションを創るためのマルチレベルナビゲーション指南書を公開しました。マルチレベルナビゲーションを複製しレスポンシブメニューと結合して、この記述が出来上がりました。驚くほど順応性があり、どのレスポンシブメニューと比較してもかなりユニークなものになっています。

CSS Deck
最後になりますが、私の個人的なお気に入りが、CSS Deckです。
このナビゲーションは、サイト上のどの位置からでも表示・非表示を切り替えることができます。ナビゲーションリンクは、トグルアイコンフォームに出てくるのではなく、画面外から滑らかな動きで表示が展開されるようになっています。リンクは、画面が広い時には横向きに浮かび、小画面だと縦向きの箱型に折りたたまれます。
なかなかややこしいレスポンシブメニューかと思われますが、きっと目を引くものであることでしょう。
ナビゲーションの意義とは
レスポンシブナビゲーションの世界は奥深く幅広いので、開発者たちはサイト作成の下準備が舞い上がるほど面白いという感覚を存分に味わうこととなります。レスポンシブデザインは、単にトレンドのデザインであるだけではありません―不変さと日々変わっていく部分とを併せ持つレイアウトを用いて、完璧なスタイルアップを叶える存在なのです。ナビゲーションは、レスプンシブウェブデザインの中でも扱いにくいものと思われがちですが、これらのスニペットたちはインスピレーションを与え、アイデアを形にするためのコードサンプルなのです。