Download the Source Files View the Demo
ユーザに何か質問に答えてもらうとき、よく使われるのがチェックボックスですが、CSSのみでは実装できませんし、ブラウザエンジンごとに管理方法も変わってくるのが難点です。モバイルアプリのようなスムーズなインターフェイスが欲しくなりますよね。
ところが、[:checked][:before][:after]の3つの疑似クラスを上手く組み合わせれば、トグルタイプのスイッチがCSSのみで作れてしまいます。さっそくその方法を見ていきましょう。
3種のトグルスイッチに共通する部分の作成
HTMLは典型的なinput要素のチェックボックスと、それに対応するラベルになっています。それぞれのラベルとinput要素の組み合わせが[div]内にまとめられています。今回私は[switch]クラスを使いました。
本記事で紹介するトグルボタンは、
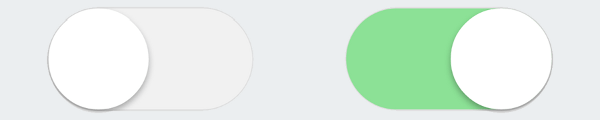
・丸いスタイルのトグルボタン(iOSのトグルスイッチと似たもの)
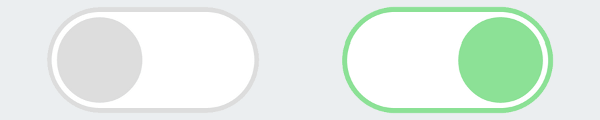
・丸いスタイルでふちのあるスイッチ
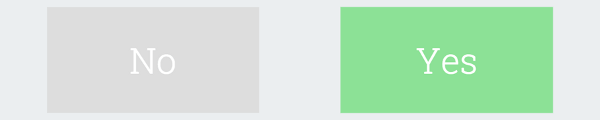
・Yes/Noのフリップスタイルのスイッチ
の3種類です。
それぞれのスタイルは、[input]要素のクラスで指定されます。ラベルは[input]+[label]セレクタで指定するので、いちいちクラス名をつける必要はありません。それではまず、Ⅲ種類のトグルスイッチに共通するHTMLを見てみましょう。
CSSでは、チェックボックスそのものは視界に入らないよう、スタイリングはラベルで行います。ラベルそのものをクリックすることで、チェックボックスの印をつけたり外したりできるので、とても便利です。下の画像のCSSは、すべてのトグルスイッチに共通して使います。
どのトグルスイッチも多少の計算が必要になりますが、慣れればスケールの上げ下げが簡単にできるようになります。SassなどのCSSプロセッサをお使いの場合、変数を設定すればさらに楽に作業をすすめることも可能です。
この後の工程では、大体の物に[box-sizing:][border-box]プロパティを使っていきます。ソースをダウンロードする場合はCSSがすべてプリフィックスされていますが、上の画像と下の画像ではされていないので、コピーされる場合は注意してください。
1.丸スタイル

まず、コンテナとして機能してくれる[label]で、幅・高さ・背景色を設定します。[:before]エレメントでスイッチの内側が薄いグレーから緑へ変化するようにします。[:after]エレメントでスイッチの丸い部分が最前面に来るようにして、左右にスワイプできるようにします。スイッチが周りから浮き上がるよう[box-shadow]も使います。Input要素が疑似クラス[:checked]を扱う時に、[:before]エレメントの背景色と[:after]エレメントの位置が変わるようにすれば、完成です。
CSSは下の画像のようになります。
2.丸スタイル(縁あり)

最近のウェブサイトと相性の良い、フラットでふちのあるデザインです。丸いスタイルのトグルスイッチと機能の仕方は似ていますが、見た目が少しだけ違います。
CSSは以下の通りです。
3.2択スタイル

今度はこれまでとは違って、フリップスタイルのトグルスイッチを作成していきます。デフォルトでは“No”と表示されたグレーのフリップが、チェックされた場合は“Yes”と表示された緑のフリップが出ます。データ属性を使って、ラベルがクリックされるとスイッチがY軸を中心に180度ひっくり返るようにします。このデータ属性はHTML内で[data-on]と[data-off]で指定され、それぞれ疑似要素の[:after]と[:before]を事前設定するようになっています。CSSは以下の通りです。
※本記事は、Creating Round, Flat and Flip-Style CSS Toggle Switchesを翻訳・再構成したものです。




























