ここ数年、CSS Flexboxレイアウトが広く使われ、ブラウザのサポート状況も良好でした。
Flexboxのおかげで複雑だったタスクが大幅に簡単になりました。しかしFlexboxではエレメントのサイズ調整に融通が効かず、縦横どちらも微調整を行って美しいグリッドデザインを作り上げるのは困難でした。
そこでCSS Gridの登場です。活発に開発が行われており、ブラウザのサポートも過去5年にリリースされたブラウザに対応しています。
Flexboxと似た技術ですが同じものとは考えないでください、両方をうまく使い分けることでレイアウトが格段にやりやすくなるのです。これから実際の使い方をご紹介しましょう。
グリッドを定義しよう
今回は例として、12カラムのグリッドレイアウトを作ってみましょう。まずはマークアップコードを作成します。
この例ではbodyを拡張していきます。これでビューポート全体をカバーするグリッドコンテナとなります。
これで完成です!次はグリッドに行と列を実装していきます。説明のために12カラム全ては使わずに、このようにしましょう。

CSS Gridでは列と行のセットはトラックと呼ばれます。まずは列を定義しましょう。
grid-template-rowsには個別の列サイズを順番に定義していきます。
ここでは最初の列の高さを150px、最後の列は100pxとしました。真ん中はautoとしましたが、これにより中のエレメントの幅に応じて列の横幅を自動的に調整してくれるようになります。
次は行ですが、こちらではもっとダイナミックにアプローチしてみましょう。
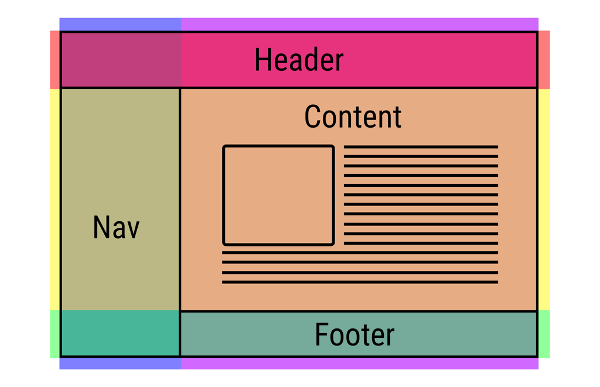
上の画像で示したNavとContent部分を拡大もしくは縮小しつつ、Navは200pxより小さくならないようにします。
Flexboxではflex-growやflex-shrinkを使う場面ですが、Gridではちょっと違っています。
ここでは2つの行を定義しています。最初の行にはminmax()関数を使用し、最小と最大サイズとなる値を与えています。
最大サイズに与えた3frとはGrid特有の機能で、利用可能なスペースをグリッドのエレメントに使わせるためのものです。
3frという指定は、Content部分が常にNav部分の3倍の幅になるという意味になります。
ここまでGridの基本についてご紹介しましたが、もちろんこれで全てではありません。
まだまだ便利な使い方がありますので、ぜひCSS Gridについて調べてみてください。
※本稿は「CSS Grid – Table layout is back. Be there and be square.」を翻訳・再編集したものです。

























