最近は誰もが一度は耳にしたことがあるだろうアニメーション、あなたは聞いたことありますか?
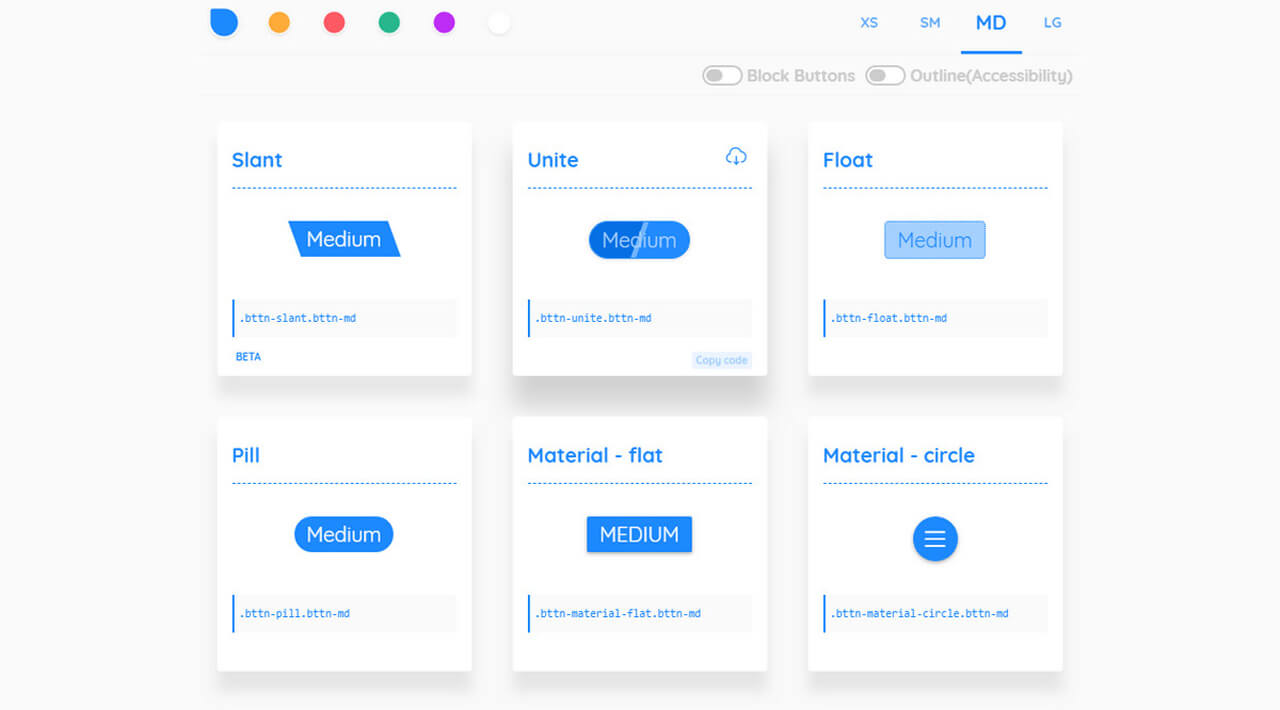
それは、Bttn.cssまたはHover Buttonsを使ってボタンに付けられた普通の人には気づきにくいホバーエフェクトかもしれないですし、Granim.jsを使ってできる目を引くグラデーションスタイル背景かもしれません。小さいか大きい、タイポグラフィ、ナビゲーション、またはロゴタイプににているアニメーションはインターフェースにおいてなくてはならない存在です。それでもまだただ短い時間に過ぎてしまうし無駄だよ!だと思うなら、大間違いです。
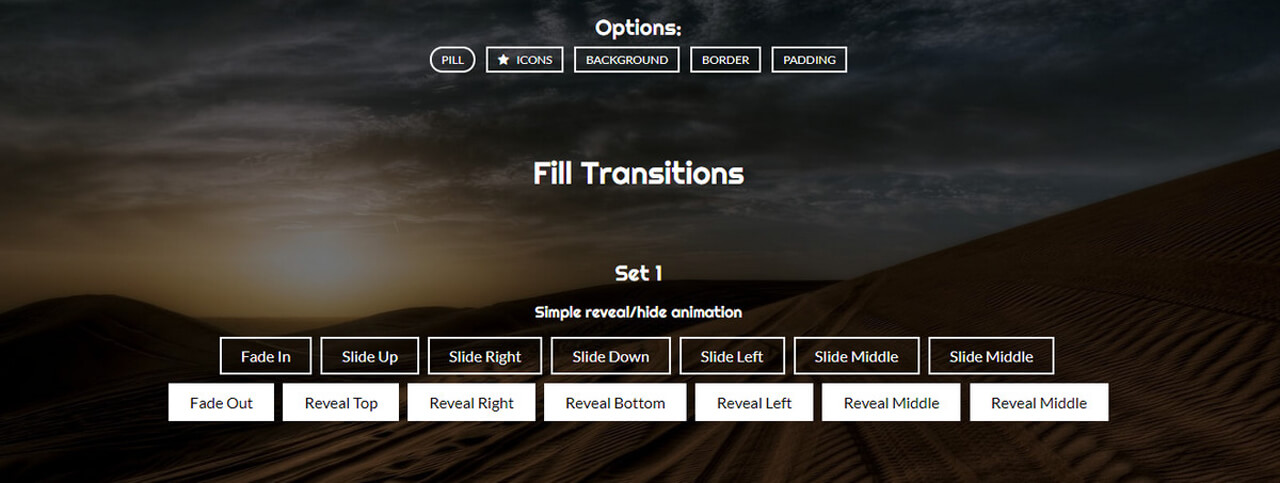
アニメーションはただ楽しむためのものではありません。より優れた機能を行うこともできます。全体的なユーザーエクスペリエンスをあわせるために使用されるものもあれば、インターフェースのアクセスしやすくすることで、親しみやすく理解しやすいものにするものもあります。



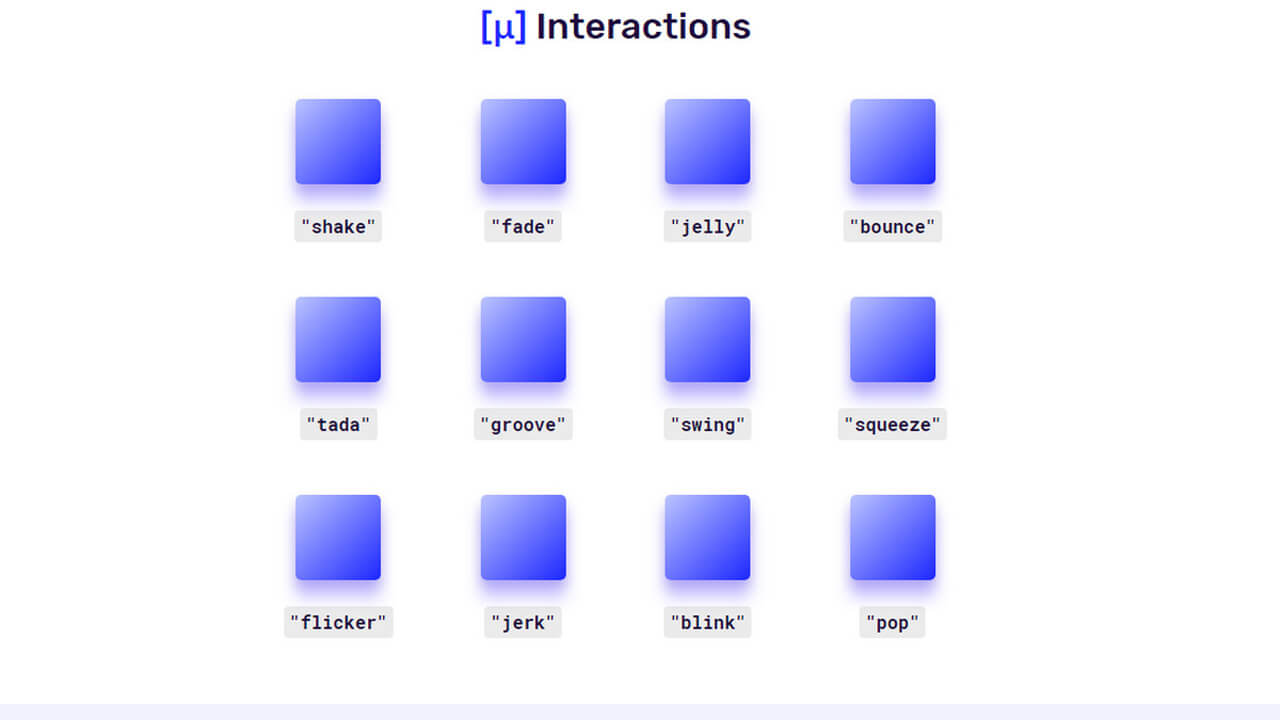
マイクロインタラクションは、小さくても重要なアニメーションの良い例です。小さいながらも強力で、ユーザーにフィードバックを分かりやすく伝えることで、楽しめます。Micronはとてもオススメなので、ぜひチェックしてみてください。それは小さいCSSアニメーションのJavaScriptを使用したライブラリです。
各効果は、HTMLレイアウトまたはスクリプトを使い、どのDOM要素にも使えます。

もう一つのよく知られているが役にたつアニメーションはローディングアニメーションです。
ほとんどのユーザーにはよく知られていて、Blotter.jsのようなオリジナルのタイポグラフィーアニメーションのようにインパクトはありませんが、それでも優れたユーザーエクスペリエンスには欠かせないものです。ウェブサイトがコンテンツを表示するまで、ユーザーの興味が失われないようにします。
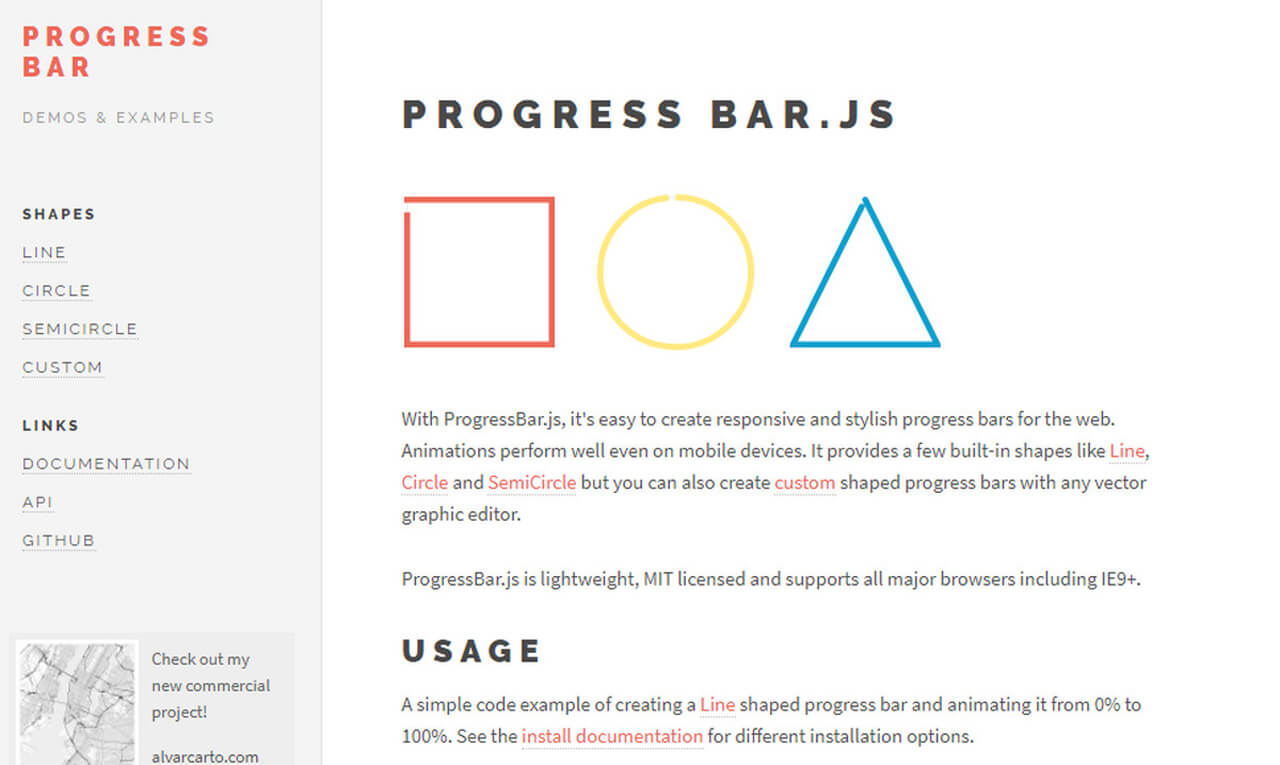
フリーズしてしまったスクリンほどユーザーに恐怖を与えるものはありませんね。小さなプロセスバーを使うとユーザーを焦らせることなくプロセスを知らせます。


アニメーションはデザインのさまざまな面にポジティブな影響を与えます。小さい努力でも大きな違いを生み出せます。Pretty Checkbox とHamburgersを検討してみてくださいね。Pretty Checkboxはチェックボックスとラジオボタンとのインタアクションを豊かにするための、CSS効果の小さなライブラリです。 最初はただのデコレーションだと思うかもしれませんが、choice-making processに注目していくと、決定はよりポジティブになり、「大きく」なります。
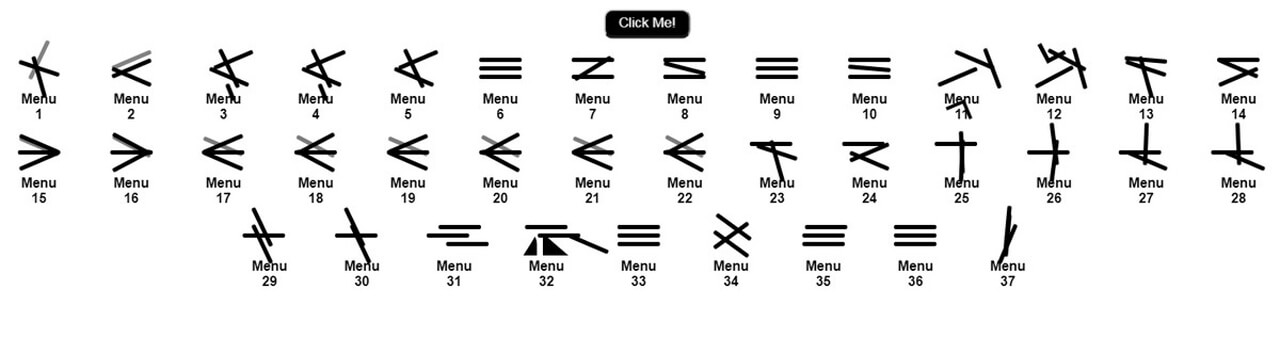
Kurt Petrekによるプロジェクトのようなハンバーガーには、ハンバーガーボタン用のラブリーな変換効果が12個含まれています。 これらの小さな3行のサンドイッチはオープニングとクロージングを行います。そして、2つのステータスコマンドの心地よい機能はユーザーの目をひき、気づかないうちにその目的をユーザーに思い出させます。


あちこちで使用されているもう一つのタイプのアニメーションはスクロールバーによって引き起こされるものです。 それは最初にストーリーテリングウェブサイトで使われましたが、人気になりました。
このテクニックは、エクスペリエンスをスムーズで一貫性のあるものにするために使われています。さらに、それはビジュアルパスを作ることに注目します。 T-ScrollまたはScrollanimを検討してください。 どちらのツールもスクロールアニメーションを使っています。1つ目はCSSとJavaScriptを利用し、2つ目はSassとES6を利用します。 あなたに一番ベストなものを選んでください。


Mimic.CSSは、振動から急に落ちることまでの20個の広く使われている効果をまとめた小さなコレクションです。適切なクラスを追加するだけで、どのDOMにも使用できます。
AnimatePlusは、パフォーマンスと柔軟性が特徴の軽量のJavaScriptベースのライブラリです。 シンプルで 直観的です。


AnimTrapはアニメーションツールではありません。 安全な基盤のために使うアニメーション用のCSSフレームワークです。スクロールベースのアニメーションをつくるために使用してくださいね。

Leonardo SantosによるThe fantastic jQuery plugin は、さまざまな方法でSVGを実用化します。ユニークな効果を生み出すためにグラフィックスのエクスペリエンスパスを働きます。 たとえば、ドローインスクロール効果、マスクアニメーションなどを再現するために使えます。
Moving LettersはTobias Ahlinのパーソナルプロジェクトです。 彼はビックリするほど素晴らしい16のタイプベースのアニメーションを提供します。 コードスニペットをコピーペーストして、プロジェクト内でほしい効果をとても簡単に再現できます。


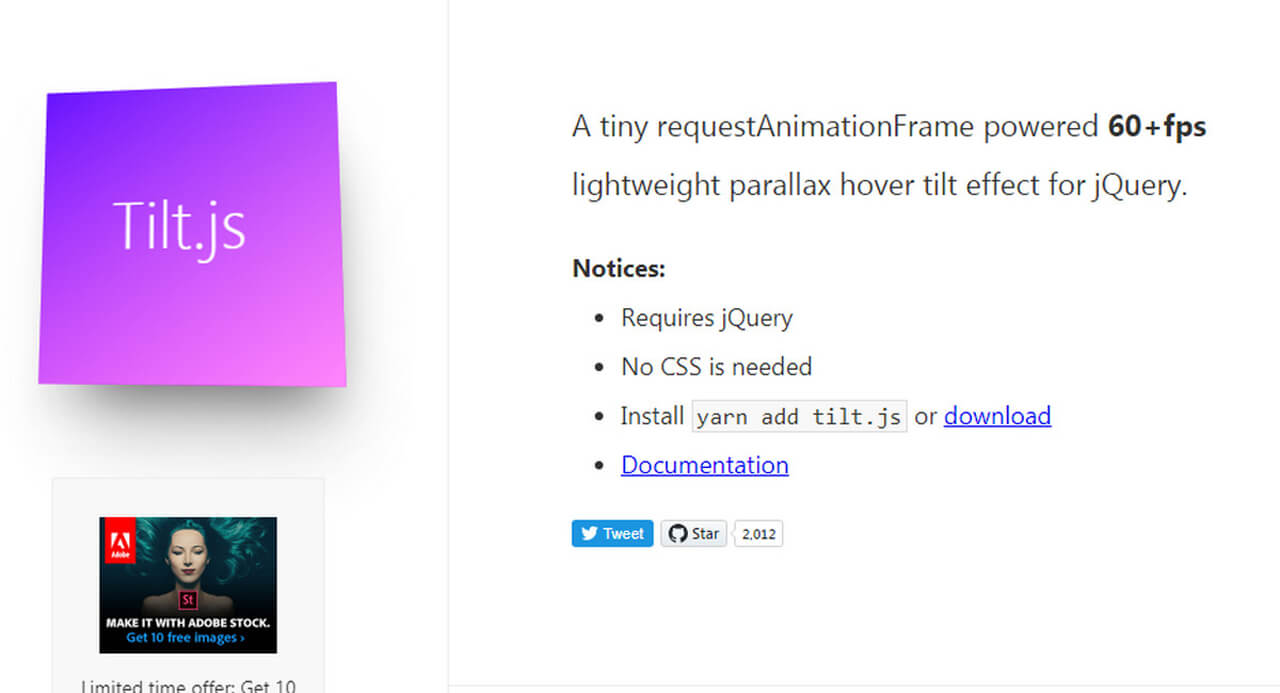
DrawSVGとMoving Letterは純粋にエンターテインメントのためのツールです。同じくデコレーションのために使うツールが3つあります。 Tilt.js, Pixel Wave 3D lines. これらはユーザーエクスペリエンスを豊かにするためにトレンディな特徴をインターフェースに取り組んで作られています。
Tilt.jsはユーザーの目をひくサーブタイトルを作るparallax tilt effectsのための小さなプラグインです。また、PixelWaveはトランジションをジオメトリックな雰囲気をもつトレンディなウェブサイトにピッタリのピクセルされたウェブに変えます。

![]()
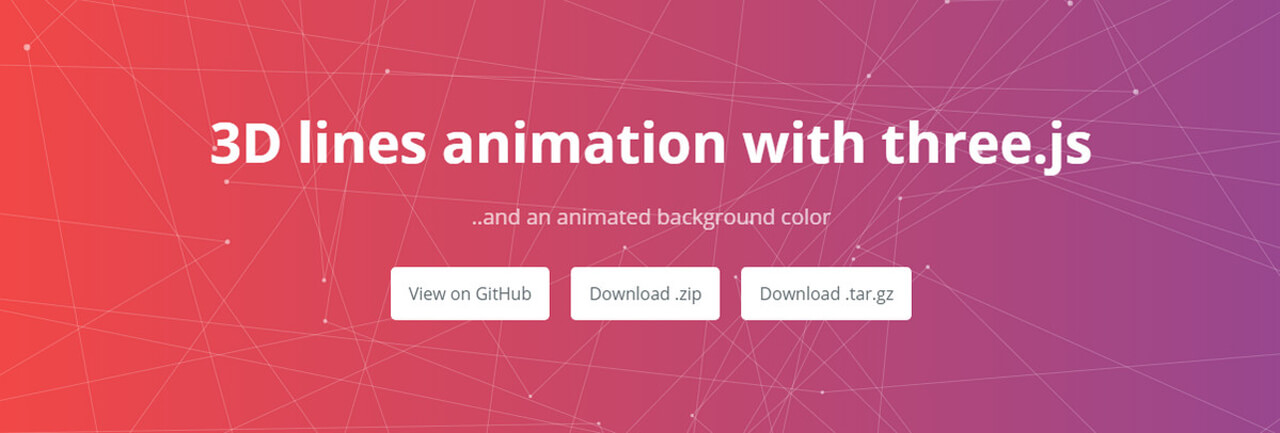
3D linesはThree.jsをベースにした小さなソリューションです。常に変化するカラーと動くラインでモダンな背景を作るために使います。

アニメーションは簡単なタスクには非常に役にたちます。ソーティングを魅力的に見せたいのであれば、MixItUpを使ってくださいね。これは、フィルタリング、ソーティング、インサーションなどのさまざまなアクションをアニメートするための依存関係のないソリューションです。

オルタナティブソース
プラグインの代わりになる有効な方法は、特にMary Louのような本物のプロからのコードスニペットです。デコラティブ文字アニメーションとグリッチ効果を検討してください。二つとも再現が可能な優れたデモが含まれています。とてもフレッシュでスタイリッシュです。主なデメリットは、この技術はかなりリードしていて、ブラウザーの互換性に欠けていることですが、克服できない問題ではありません。結局、この問題は解決されるでしょう。

結論
ウェブサイトはまだ静的ですか?そうなら、もう古いですよ。 アニメーションはショーを実行します。 ウェブインターフェースのダイナミックなところを積極的に受け入れる必要があります。 もちろん、Three.js、WebGL、GSAPなどのウェブサイトで最も刺激的でリードしているトリックのツールは含まれていませんが、この分野で最初の一歩を踏み出すにはこれらのツールで十分です。
アニメーションへのこだわりはありますか?プロジェクトではどのような効果を利用しますか? アニメーションについては、アカウントにどんな要素を入れますか? パフォーマンス? ブラウザーの互換性?他に何か?


























