JavaScriptのフレームワークには様々なものがありますが、その中でも間違いなく一番人気があるのはjQueryです(BuiltWithによると、現在100万サイトのうち78%以上で使用されています)。
jQueryの目的は、本来なら長いコードを必要とするJavaScript関数を1行のコードで呼び出せるので、管理やコーディングをしやすくすることです。jQueryは軽量で、しかも拡張できるので、どんな機能の実装もjQueryをプラグインすれば利用可能です。
使いたいプラグインを探しやすいように、以下のカテゴリーに分類しました。
Web&モバイルレイアウト用プラグイン
メニュー&ナビゲーション用プラグイン
メディア用プラグイン
スライダー、カルーセル、ギャラリー用プラグイン
テキストエフェクト用プラグイン
フォーム要素プラグイン
多用途プラグイン
Web&モバイルレイアウト用プラグイン
pagePiling.jsは、ページが互いに重なり合っているようなスクロールができるjQueryプラグインです。
fullPage.jsは全画面表示をスクロールできるプラグインです。
jQuery Tilted Page Scrollは、立体的に傾斜するタイトルページをスクロールさせるプラグインです。
gridscrolling.jsは、縦方向への遷移と横方向への遷移を自由に配置するためのプラグインで、移動にはカーソルキーの使用が可能。現在位置もわかりやすい。
Flickerplateは、タッチに反応し、フリック操作でコンテンツ内を遷移できるようになるプラグインです。
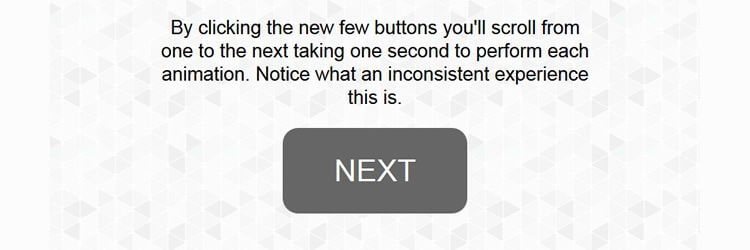
jInvertScrollは、垂直にスクロールすると水平方向にページが遷移する軽量プラグインです。
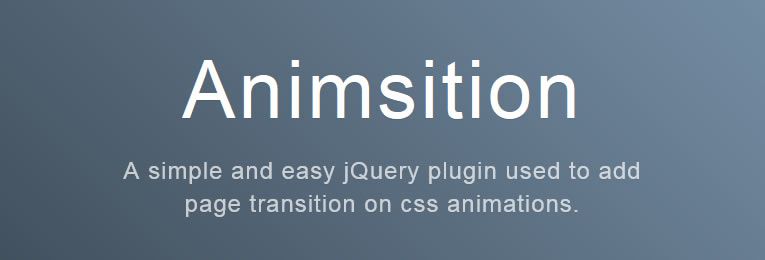
AnimsitionはCSSアニメーションによるページ遷移を追加するためのプラグインです。
scrollToBySpeed.jsは、スクロールするスピードを調節できるプラグインです。
Brick Workは軽量(15kb)にもかかわらず、多機能な動的レイアウトが可能です。
ScrollMeは、スクロールにシンプルなエフェクトを加えたプラグインです。
jquery.smoothState.jsは、複数のウェブページがあたかも1ページに表示されているように見せるプラグインです。
multiscroll.jsは、半分に分かれた画面がそれぞれ上下逆にスクロールしながら遷移するプラグインです。
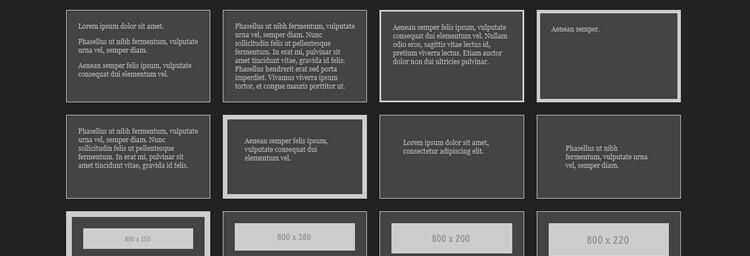
jquery.matchHeight.jsは、カラムの高さをそろえるためのプラグインです。
メニュー&ナビゲーション用プラグイン
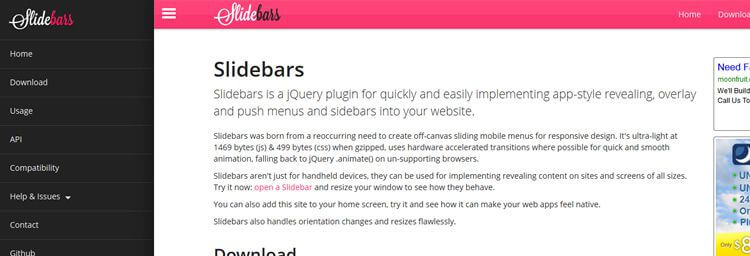
Slidebarsは、アプリ感覚のプッシュメニューをつくる軽量プラグインです(2kb)。
scotchPanels.jsは、オフキャンバスメニューと呼ばれる、画面の右や左からメニューパネルが現れるプラグインです。
メディア用プラグイン
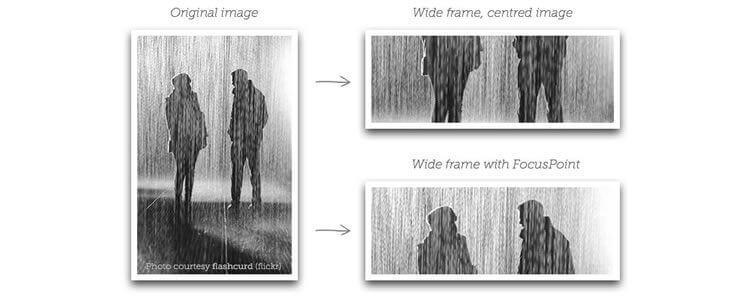
Focusprintは、実際の画像は切り取らずに、貼り付けたいスペースの大きさに合わせて表示サイズを変えてくれるプラグインです。
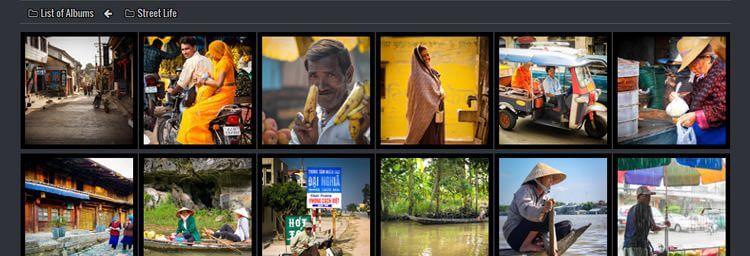
Fluidboxは、Medium.com のlightboxモジュールにいくつかの改良を加えたもので、サムネイル一覧のように並んだ画像をタップすると、その1枚だけが画面いっぱいに表示されます。
GifPlayerは、GIFアニメーションの再生と停止を制御する軽量プラグインです。
rowGrid.jsは、無限にスクロールできるページに画像をグリッド状に配置するためのプラグインです。
SVGMagicは、ブラウザがSVG形式の画像ファイルをサポートしていない場合に画像をPNG形式にして表示してくれます。
Videは、背景に動画が配置できるプラグインです。
Dense.jsは、Retinaディスプレイに対応した超高画質画像を提供するためのプラグインです。
Covervidは、HTML5動画を背景として使用するためのプラグインです。
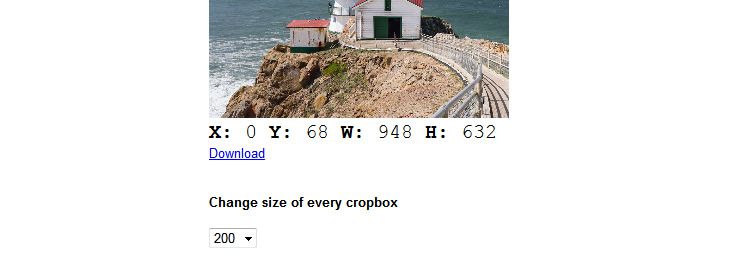
jQuery-Cropboxは、ページ上で画像を切り抜いて表示できるプラグインで、表示位置やサイズを変えずにクリックやドラッグで画像を縮小・拡大したり表示範囲を変えたりすることができます。
Free Detectionは画像、動画、キャンバス上にある人の顔を検出できるjQueryとZeptoの強力なプラグインです。
BittrLazyLoadingは、ページがスクロールされた際に、表示領域内にだけ画像をロードするためのプラグインです。
スライダー、カルーセル、ギャラリー用プラグイン
Simple jQuery Sliderは、ウェブページをスライドさせるように閲覧できる軽量プラグインです。
FSVSは、CSS3遷移を用いたシンプルなフルスクリーン垂直スライダーです。
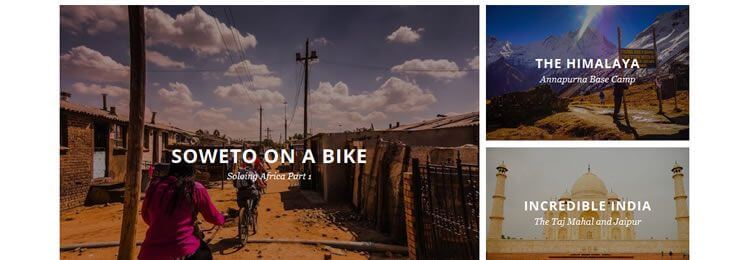
anoFlowは、lightboxとgalleryの機能を備えたレスポンスの良いプラグインです。
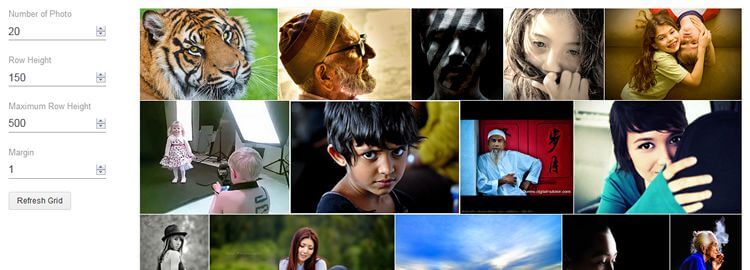
nanoGALLERYは簡単に使えて、反応も良く、タッチ可能なギャラリー用プラグインです。
Photopile JSは、画像を散らばったように配置できるプラグインです。
Justified.jsは、画像の間に隙間がないグリッドを作るプラグインです。
Shuffle Imagesは、ギャラリー内でカーソルの動きに合わせて画像を表示したりシャッフルしたりするためのプラグインです。
Skipperは、スライドショー用のシンプルで軽量なプラグインです。
※本記事は、
The 50 Most Useful jQuery Plugins for Frontend Development
を翻訳・再構成したものです。
▼こちらの記事もおすすめです!