ウェブサイトにソーシャルメディアへのシェア機能をつけたいと思ったことはありませんか?
一見簡単に実装できそうですが、実は結構難しいのです。サードパーティのAPIを利用し、さらにそれを使いこなさなくてはなりません。パフォーマンス低下の原因にもなります。
そこでWeb Share APIの出番です。これはウェブサイトからホストプラットフォームのネイティブ共有機能を呼び出すことができるシンプルなAPIです。ユーザーがページをシェアしてくれる時、そのOSネイティブの共有機能が使えるのはかなりの強みです。
現在のところWeb Share APIは開発途中でまだAndroidでしか動きません。また試してみるにはトライアル用トークンの取得が必要です。ですがそれさえクリアできれば、すぐに新しい機能を試すことができます。実際に使ってみましょう。
・コーディング
使い始めるのは意外と簡単です。こんな風にコーディングしてください。
このコードの最初では、ブラウザがWeb Share APIに対応しているかをチェックします。次に共有ダイアログを呼び出しページタイトルとURLを渡します。このコードが実行されると、ユーザーにはOSネイティブの共有ダイアログが表示され、ユーザーは好きなアプリで共有することができます。
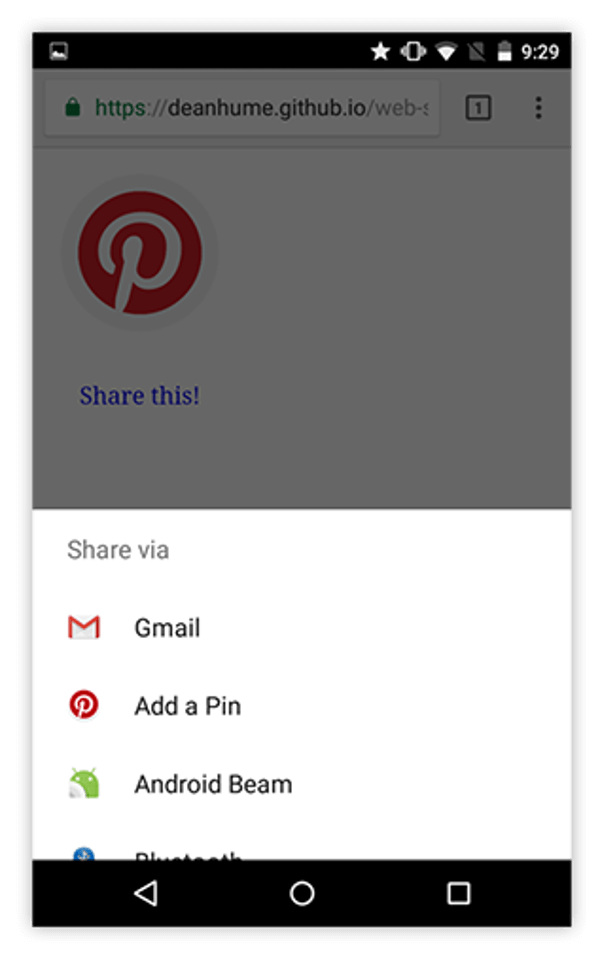
Web Share APIはHTTPSでの動作が必須です。Androidでサイトにアクセスして共有ボタンを押せば、このようになるはずです。

テストページをご用意しましたので、試してみたい方はAndroidでアクセスしてみてください。
・サポートされないブラウザではどうする?
Web Share APIをサポートしていないブラウザへの配慮を忘れないようにしましょう。サードパーティAPIを使う時、私はソーシャルリンクを使うことにしています。
サードパーティAPIを取り除きソーシャルシェアURLを使えばサイトの動作速度を改善できます。欠点がないわけではありませんが、十分に現実的な選択肢となるはずです。
先ほどのコードを利用して、今度はWeb Share APIをサポートしていない環境でも動作するようにしましょう。
・まとめ
Web Share APIを使うことでユーザーは共有先のアプリを自由に選ぶことができるようになります。開発と採用が進めばサードパーティAPIが少なくなり、よりネイティブな環境ができあがるでしょう。
最新の情報を知りたい方はGitHubレポジトリをチェックしてください。
※本稿は 「GETTING STARTED WITH THE WEB SHARE API」を翻訳・再編集したものです。

























