この記事はAngularのリアクティブフォームをある程度知っている前提で書いています。
これが私たちの構造だとしましょう。
これをAngularフォームに変えていきます。目標は各スキルからselectedキーをベースにして、チェックボックスのスキルを与えることです。
フォームを作りましょう。
私たちのフォームはただskillsのキーだけを使ったグループです。
buildSkills()の方法を使うと、
- 1.各スキルからのselectedキーをベースに、イニシャルバリューと共にFormControlsの列を作ることができる。
- 2.その列をFormArrayへパスする。
一旦止まってformbuilderなしの最終構造を確認しましょう。
ここでHTMLを書くことができます。
コードはとてもシンプルです。単にスキルコントロールごとに繰り返し、各スキルをチェックボックスにつなげているのです。
- コツ:
- Indexを使って、スキルネームなどの他の情報を表示することができます。
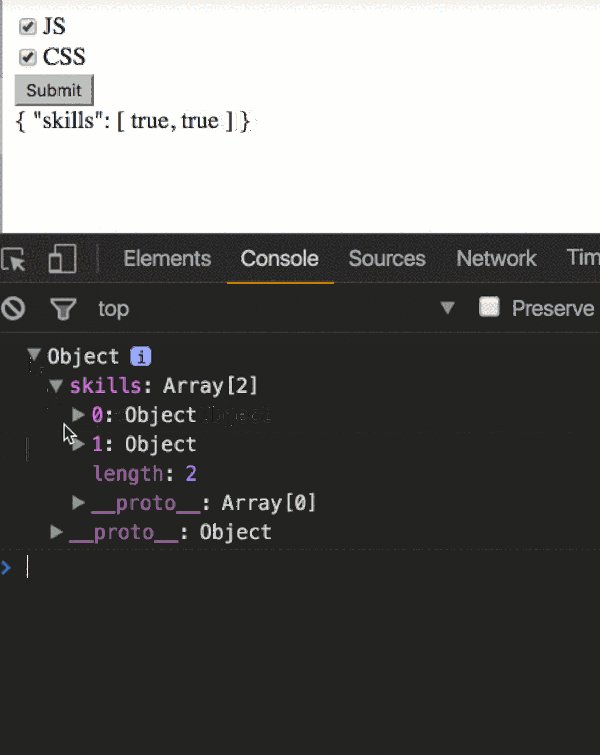
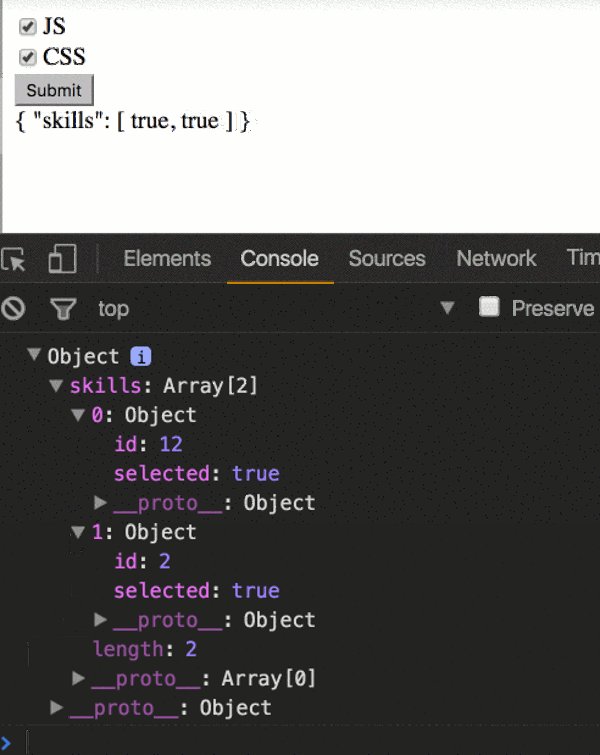
- 最終ステップはフォームバリューをサーバーに送れるものにマップすることです。

※本記事は、Handling Multiple Checkboxes in Angular Formsを翻訳・再構成したものです。

























