インターネットはもはや生活の一部ですが、障がいをお持ちの多くの方はアクセシビリティ設定を活用したアクセスができていないのが現状です。私たちに何かできることは?
ウェブ・アクセシビリティに関する法律について
最近、公的機関ウェブサイトやアプリを対象としたウェブ・アクセシビリティに関する法案がEUで通りました。動画に字幕を付すなど誰もが便利なコンテンツづくりが義務となりました。
コントラストの大切さ
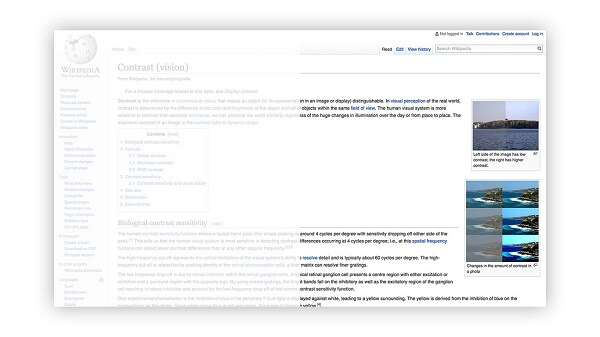
ハイコントラストは、文字と背景を明確にしてくれます。
人は文字や単語の形をざっとスキャンするように読んでいます。そのため明確なテキストはアクセシビリティの重要な要素なのです。
ハイコントラスト
世界には色を反転させたバージョンのウェブサイト作成も義務付けている国もあります。
ハイコントラストは弱視・視覚に障がいをお持ちの方にやさしいのです。
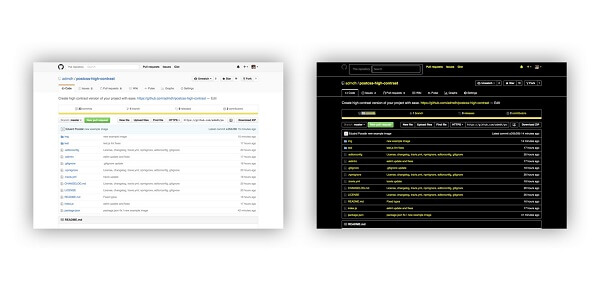
ハイコントラスト化プロジェクトに挑戦
プロジェクトに携わったとき、チームで情報収集をしましたが、決定打は見つかりませんでした。
ただ、背景は暗色・テキストは背景の補色・リンクは黄色か緑にすると良いという情報は役立ちました。サイトによっては画像も色を反転、画像自体を省略することもあるようです。
CSSプリプロセッサ
ハイコントラスト版を作成するにはLess・Sass・Stylusなどのプリプロセッサを使います。これでウェブサイトを2バージョンに変換できます。例えば変数を使うと、
SCSS
$high-contrast: true;
$background-color: #fff;
$background-high-contrast-color: #000;
$text-color: #000;
$text-high-contrast-color: #fff;
body {
…
@if $high-contrast == true {
background-color: $background-high-contrast-color;
} else {
background-color: $background-color;
}
…
}
…
.text {
@if $high-contrast == true {
color: $text-color;
} else {
color: $text-high-contrast-color;
}
}
これだとCSSが複雑に。別の方法、
SCSS
$high-contrast: true;
$background-color: #fff;
$background-high-contrast-color: #000;
$text-color: #000;
$text-high-contrast-color: #fff;
@mixin background-color {
@if $high-contrast == true {
background-color: $background-high-contrast-color;
} @else {
background-color: $background-color;
}
}
@mixin text-color {
@if $high-contrast == true {
color: $text-high-contrast-color;
} @else {
color: $text-color;
}
}
body {
…
@include background-color;
…
}
…
.text {
@include text-color;
}
ハイコントラスト版を作成する方法は山ほど。
でも、プリプロセッサを考えない場合はどうすれば?
PostCSSプラグインを使う!
必要に応じて一部編集、置き換え、他の部分はノータッチで良いのがPostCSSの利点。素晴らしいですよね?
PostCSSプラグインの開発
PostCSSはAPIに優れています。
JavaSpript
css.walkRules( function (rule) {
if (rule.selector === ‘body’) {
// do something…
}
});
最初、どこをどう変更すればハイコントラストになるのかで苦戦しました。
JavaSpript
var declColor = color(decl.value).hsl();
if (declColor.s > 50 && declColor.l > 50){
decl.value = ‘#000’;
}
結果、すべての色を変更するのが早くて確実だとわかりました。
JavaSpript
if (decl.prop === ‘background-color’) {
decl.value = #000;
}
if (decl.prop === ‘color’) {
decl.value = #fff;
}
全要素にカラープロパティが指定されるよう“アグレッシブモード”を導入、プラグイン完了です。
JavaSpript
postcss([
require(‘postcss-high-contrast’)({
aggressiveHC: true,
aggressiveHCDefaultSelectorList: [‘h1’, ‘h2’, ‘h3’, ‘h4’, ‘h5’, ‘h6’, ‘p’, ‘li’, ‘th’, ‘td’],
aggressiveHCCustomSelectorList: [‘div’, ‘span’],
})
])
仕組みはどうなっているのか?
どのプリプロセッサを使用していても設定に関係なくPostCSSは使えるので、どのCSSでもハイコントラストプラグインは可能だということになります。
JavaSpript
postcss([
require(‘postcss-high-contrast’)({
aggressiveHC: true,
aggressiveHCDefaultSelectorList: [‘h1’, ‘h2’, ‘h3’, ‘h4’, ‘h5’, ‘h6’, ‘p’, ‘li’, ‘th’, ‘td’],
aggressiveHCCustomSelectorList: [‘div’, ‘span’],
backgroundColor: ‘#000’,
altBgColor: ‘#fff’,
textColor: ‘#fff’,
linkColor: ‘#fcff3c’,
linkHoverColor: ‘#fcff3c’,
borderColor: ‘#fff’,
disableShadow: true,
imageFilter: ‘invert(100%)’,
imageSelectors: [‘img’],
removeCSSProps: false,
CSSPropsWhiteList: [‘background’, ‘background-color’, ‘color’, ‘border’, ‘border-top’, ‘border-bottom’,
’border-left’, ‘border-right’, ‘border-color’, ‘border-top-color’, ‘border-right-color’,
’border-bottom-color’, ‘border-left-color’, ‘box-shadow’, ‘filter’, ‘text-shadow’]
})
])
↓通常モード
CSS
/* Before */
body {
background: #fff;
color: #000;
}
a {
color: #0b39e1;
}
/* After */
body {
background: #000;
color: #fff;
}
a {
color: #fcff3c;
}
↓アグレッシブモード
CSS
/* Before */
h1 {
font-size: 48px;
margin: 0;
padding: 0 24px;
width: 100%;
}
p {
font-size: 48px;
margin: 0 0 24px;
}
/* After */
h1 {
color: #fff;
font-size: 48px;
margin: 0;
padding: 0 24px;
width: 100%;
}
p {
color: #fff;
font-size: 48px;
margin: 0 0 24px;
}
※本稿はHigh Contrast, A PostCSS Plugin Story*を翻訳・再編集したものです。