現在では多くの人々にとってなんらかのWebサイトを見ない日はない、と言っていい状況がありますが、残念ながらすべてのWebサイトが優れたWebパフォーマンスを発揮できているとは言えません。
最適化が不十分なWebサイトとは、「読み込み時間が長い」「モバイルページがない」「ブラウザが対応していなくて表示が崩れる」などのトラブルを抱えているWebサイトのことです。
本稿では主にコーディング面からフロントエンドまわりを最適化するコツをご紹介します。WebパフォーマンスはUXにも直接的な影響を与えるものです。フロントエンド開発者の方はぜひチェックしてみてください。
【コツ1】HTMLをキレイに書く
適切なCSSの配置
レンダリングを速くするために、CSSの記述はHTMLのヘッダー内に書きましょう。訪問者が空白ページを見ながら待つことを避けることができます。
適切なJavascriptの配置
一方、JavascriptをHTMLのヘッダーや上部に記載してしまうとHTMLとCSS要素のローディングプロセスを邪魔してしまいますので、HTMLの下部に記載しましょう。
【コツ2】CSSパフォーマンスの最適化
肥大化したCSSファイルを、必要な部分を削除せずに最小化しましょう。
また、多くの人が「@import」を使う傾向にあるようですが、これはもう時代遅れです。linkタグの方が、パフォーマンスの改善に繋がります。
【コツ3】外部HTTPリクエストを減らす
多くの場合、Webサイトの読み込み時間の多くが外部HTTPリクエストに起因しています。ユーザー体験を向上させないようなコンテンツは削除しましょう。例えば、不要な画像/Javascript/プラグイン、過剰なCSSなどです。
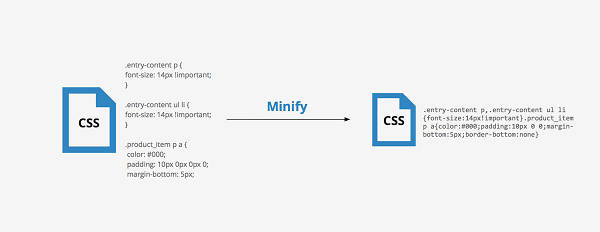
【コツ4】CSS、JS、HTMLを縮小する
CSS等の記述は、インデントやコメントを使うことで読みやすくはなりますが、その分バイト数が追加されてしまいます。縮小するためのツールを使うことで、簡単にCSS、JS、HTMLのサイズを小さくすることが可能です。

【コツ5】プリフェッチを可能にする
必要なリソースや関連データを、必要とされる前にフェッチする(※編集註:ここでは「取り出す」の意味。事前にフェッチすることをプリフェッチという)ことでユーザーのブラウジング体験は向上します。プリフェッチには主にリンクプリフェッチ、DNSプリフェッチ、プリレンダリングがあります。
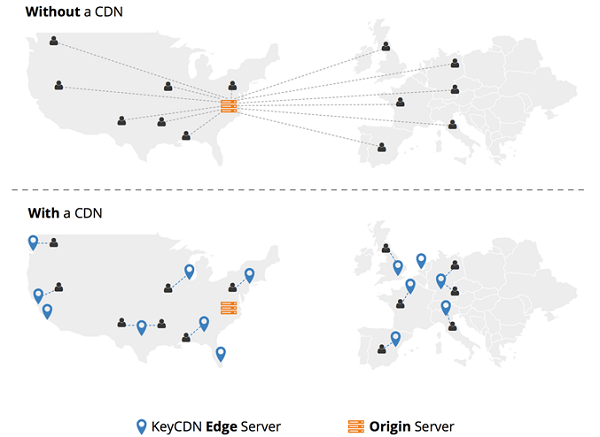
【コツ6】CDNとキャッシングで速度を上げる
コンテンツ・デリバリー・ネットワークを使うことでWebサイトの速度とパフォーマンスは大幅に改善します。また、ブラウザのキャッシングを適切にセットアップすることでも速度を改善することが可能です。

【コツ7】ファイルを圧縮する
ファイルを圧縮することでWebサイトのコンテンツを軽量化し、管理を簡単にすることができます。最もよく使われている圧縮方法はGzipで、ドキュメントや音楽ファイル、PNG画像などのファイルを軽量化する最適な方法です。
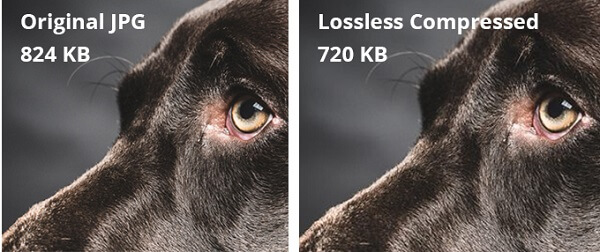
【コツ8】画像の最適化
画像ファイルは実際の写真とは関係ないデータを多分に含んでいます。それらのデータをOptimusのようなツールを使い削除することで、画像ファイルのローディング速度を上げることができます。

(上図は「可逆圧縮」を行った際のファイルサイズの比較です)
【コツ9】ミニマルなフレームワークを使う
優れたフレームワークを使うことで、フロントエンド最適化に関するミスを防ぐことができます。以下がローディング速度の速いミニマルなフレームワークの例です。
・Pure
まとめ
いかがだったでしょうか?
いずれも「ちょっとした」コツや心がけのようなものですが、フロントエンドの最適化にはこうした細かいポイントを積み重ねていくことも大切です。
日々の開発業務においてちょっと意識してみてください。

























