Webサイトに個性を与え、より快適なユーザエクスペリエンスを達成するためのツールとして、CSSのアニメーションは強力な手段となります。
CSSは、より多くのブラウザに対応しているため使い易いのがメリットです。
本記事では、作成にあたってのコツをまとめてみたので、ぜひ参考にしてください。
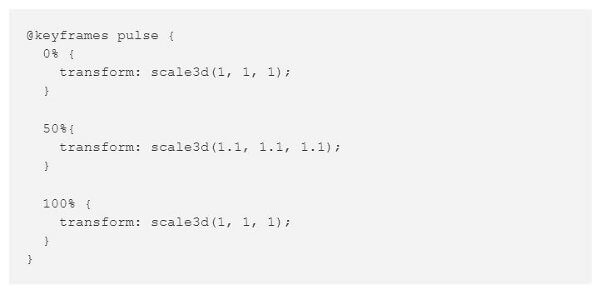
1.キーフレーム
キーフレームを使うと、オブジェクトがどの段階でどう動くのかをコントロールすることができます。

この場合、
アニメーションの名称:pulse
三つの段階の構成:0% (開始時), 50% (x 秒後), 100% (終了時)
CSS値: scale3d (x, y, z)
となります。

このようにアニメーションが定義されれば、アニメーションの長さ・開始のタイミング・繰り返し・向きをコントロールできます。
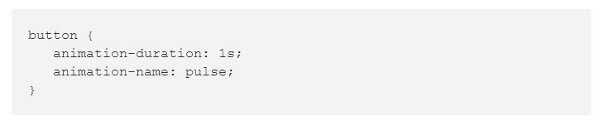
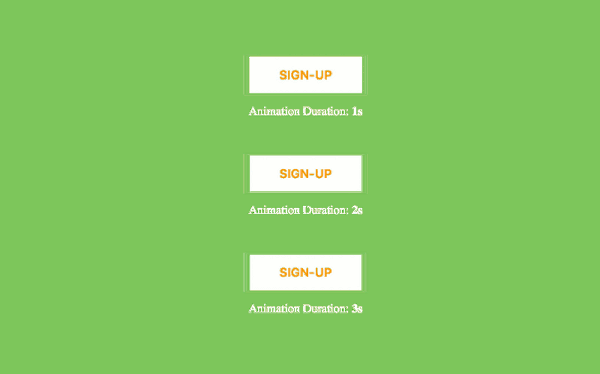
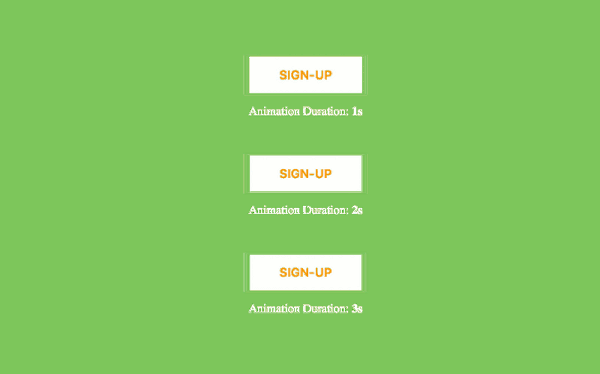
例えば……

この例では、ボタンをアニメーション化し、持続時間を一秒として、先に作成していたアニメーションの名称を特定しています。アニメーションに持続時間を加えると、ボタンの動きがそれに合わせて変化します。

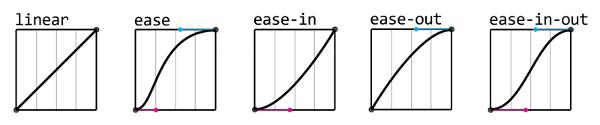
2.アニメーションのスピード
アニメーションのスピードを調整するためのオプションは様々です。


Cubic-bezierを参考にすれば、好きなようにタイミングを調整できます。 
Cubic-bezierの使い方はMozillaのデベロッパウェブサイトで確認できますよ。

3.開始のタイミング
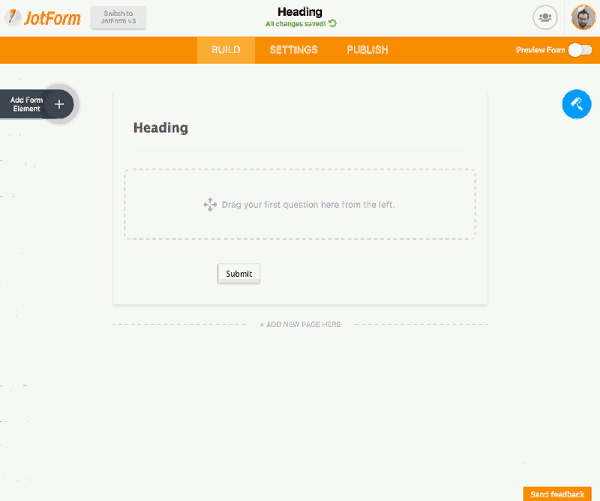
アニメーションの開始を遅らせることもできます。例として「フィードバックを送る」ボタンのアニメーション開始を少し遅らせてみました。

4.Animation-Play-State
アニメーションが停止するか続くのかを決めるツールです。
Running:アニメーションが続く
Paused:アニメーションが停止する

5.Animation-Iteration-count
アニメーションのリピート回数を決めます。
Infinite:アニメーションはずっと繰り返されます
‘x’:アニメーションはx回繰り返されます
Inherit:アニメーションは親要素のバリュー分繰り返します

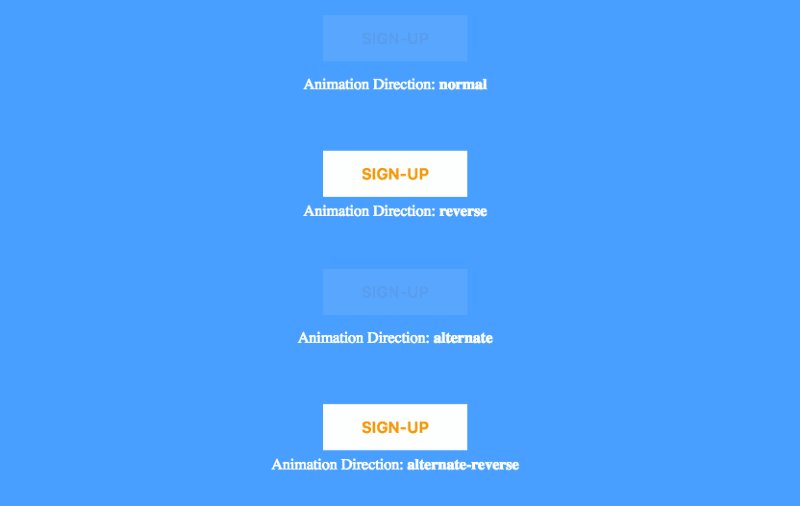
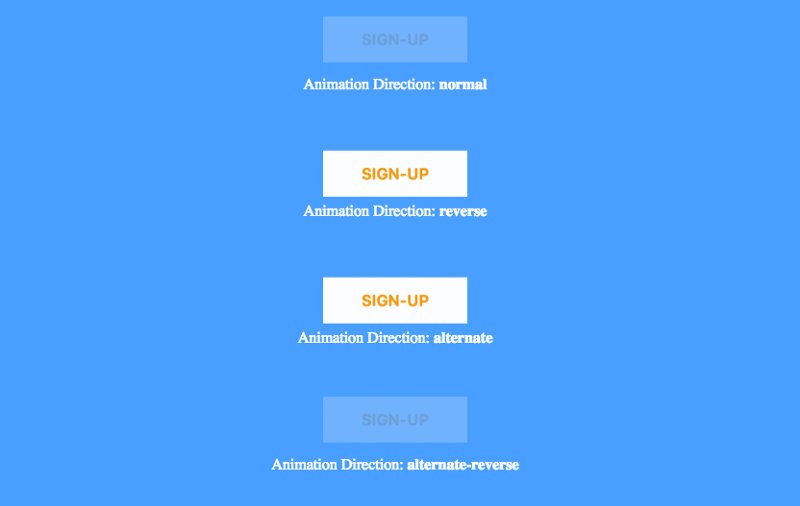
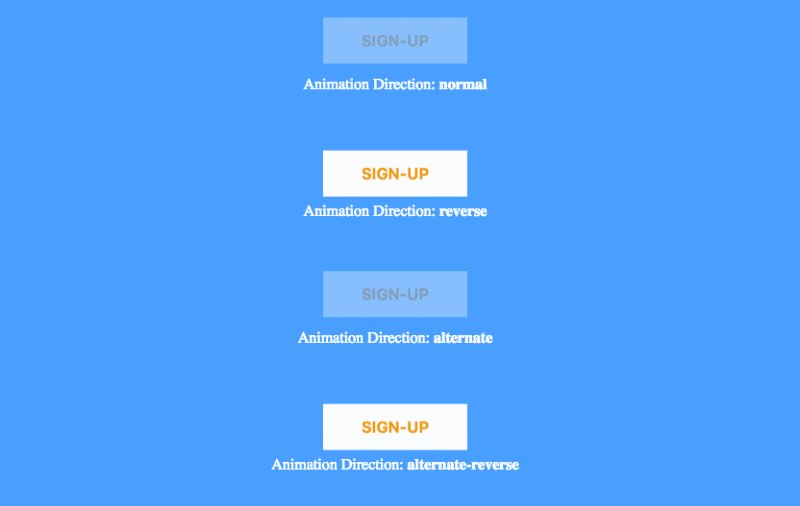
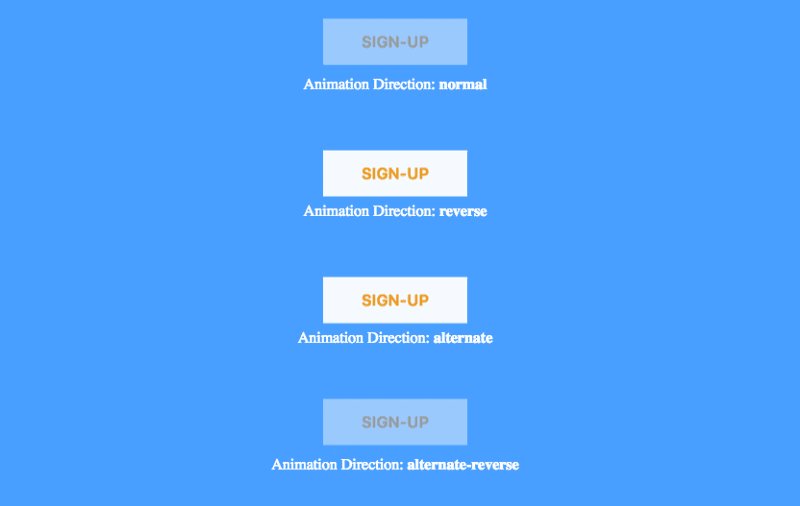
6.Animation Direction
アニメーションがどの方向に動くのかを決めます。
Normal:0%から100%へ動きます
Reverse:100%から0%へ動きます
Alternate:アニメーションは0%→100%→0%→100%…と動いていきます
lternate-reverse:アニメーションは100%から開始され、100%→0%→100%→0%…と動いていきます

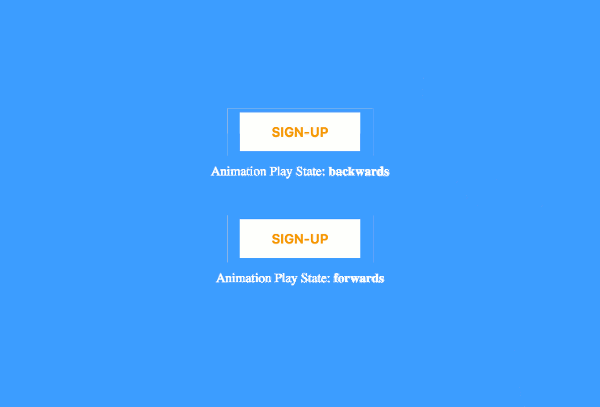
7.Animation Fill Mode
アニメーションが動いている間のエレメントのスタイルを、アニメーション終了後に以下のバリューで取り除きます:
Backward:アニメーション終了後、0%時点でのスタイルが適用されます
Forward:アニメーション終了後、100%時点でのスタイルが適用されます
Both:アニメーションの前後にエレメンタリースタイルが適用されます
Initial:このプロパティをデフォルトバリューに設定します

8.Will-Change
この機能を使うと、どのエレメントにアニメーションを適用するのか目印をつけることができます。
複数のエレメントに対してまとめてCSSプロパティを変更できるので、パフォーマンスロスを減らすことができますよ。Will-Changeの詳細はリンクをご覧ください。
https://dev.opera.com/articles/css-will-change-property/
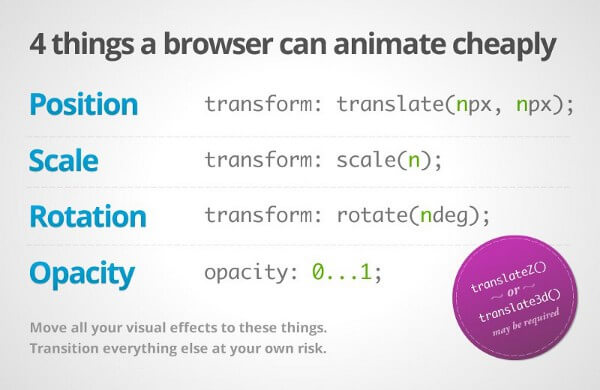
スーパー4
キーフレームにほぼすべてのCSSバリューを適用できます。特に普及率の高いブラウザでは簡
単にポジション・スケール・ローテーション・透明度のバリューを設定できますよ。

最後に…
これでCSSアニメーションの基本は完璧です。
もっと詳しく知りたい方は、ぜひCodepen’s CSS Animationのリソースをご覧ください。
(※本記事は、How to Use CSS Animations Like a Proを翻訳・再構成したものです)
























